Most important HTML meta tags at a glance

Every website has HTML meta tags in the head section that describe properties of the page. Many of them are mandatory, others are great features and can enhance a website. You can get a list with the most important HTML meta tags here!
Every HTML page has a predefined, mostly uniform HTML structure. This includes as large sections, the body and the head area. This head section is what we will be dealing with today. This section contains important information about the page. In addition to external changes, such as the integration of scripts via the <script> and <link> tag or the title with the <title> tag in the table bar, there is a lot of information invisible to the visitor. These are called meta tags and give especially search engines important information. Therefore they are very important for SEO (search engine optimization). Now you can find out what they are.
Structure of HTML Meta Tags
In general, the basic structure of an HTML page is as follows. The selected line is an example of a meta tag. KEY stands for the keyword with which the respective property is addressed. VALUE, on the other hand, is the value that this meta property should have.
<!DOCTYPE html> <html lang="de"> <head> <meta name="KEY" content="VALUE"> <!-- ... --> </head> <body> <!-- ... --> </body> </html>
The following meta tags are in no order, so they have nothing to say about their value or importance. If you want to have an overview, feel free to have a closer look at the source code of this page 😉
Did you know: even in CSS there are certain “guidelines” that you should follow, these CSS No-Gos you can find out here.
1. Title, description & keywords
These three properties are used by search engines to correctly classify the page and display it for the right search queries. However, the description is only a suggestion, so it does not necessarily have to be displayed by the search engine. The search engine sometimes displays a different section of the page.
The length of the description and the number of keywords are often discussed. There is no clear guideline. If your description is about 150-160 characters long and you use about 20 keywords, that will be fine.
<title>Important HTML Meta Tags</title> <meta name="description" content="Here you can find some important HTML Meta Tags" /> <meta name="keywords" content="html, meta, tags, head, description, theme, twitter, whatsapp">
2. Theme color
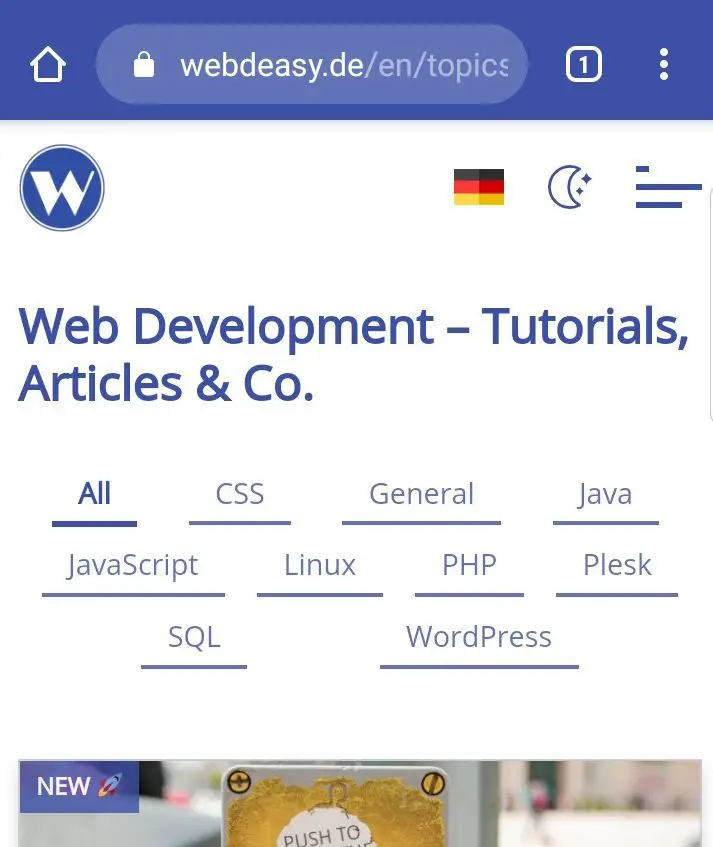
The theme color is a nice feature that many web developers unfortunately don’t know (yet). If the corresponding meta tag is set, the URL line (tab bar) can be displayed in mobile browsers in any color. On this page (webdeasy.de) the color of the URL line is adapted to the color scheme of the website.

To determine the color, you use a hex color code, since you usually use this in your stylesheet. The matching tag looks like this:
<meta name="theme-color" content="#3d50a7">
3. Preview for WhatsApp, Facebook & Co.
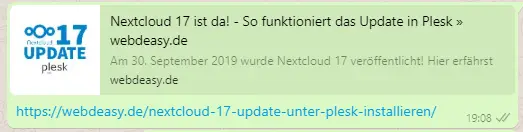
Open Graph information is important when sharing posts on social networks like Facebook & Co. But Open Graph information can also be displayed via Messenger Slack or even via WhatsApp. The example of this WhatsApp message shows what the tags do.

The most important options here are the title, the description and a preview image. In addition, you can specify further options such as language or type of page (article, video, …).
<meta property="og:locale" content="de_DE"> <meta property="og:type" content="article"> <meta property="og:title" content="Nextcloud 17 ist da! - So bekommst Du das Update » webdeasy.de"> <meta property="og:description" content="Am 30. September 2019 wurde Nextcloud 17 veröffentlicht! Hier erfährst Du, wie Du schon jetzt auf Nextcloud 17 - trotz Beta - upgraden kannst."> <meta property="og:url" content="https://webdeasy.de/nextcloud-17-update/"> <meta property="og:site_name" content="webdeasy.de"> <meta property="article:published_time" content="2019-09-30T16:46:53+00:00"> <meta property="article:modified_time" content="2019-10-17T08:45:24+00:00"> <meta property="og:image" content="https://webdeasy.de/wp-content/uploads/2019/09/nextcloud-17.png"> <meta property="og:image:width" content="1400"> <meta property="og:image:height" content="600">
If you are using a WordPress page, the plugin Yoast SEO can do this job directly. In general the plugin is highly recommended! 🙂 If you want to have detailed information about the integration and the individual tags, you can also read this article from Ryte magazine.
4. Twitter Card Tags
Twitter Card Tags are especially useful for Twitter users and sites that are often shared on Twitter. These meta tags change the appearance of a shared page in the Twitter feed. Thereby you can adjust the data exactly to the target group.
If the Twitter Card Tags are not set, the link will be displayed completely without further information. By e.g. a meaningful picture, the user is of course additionally made aware of the post and the post gets (possibly) more coverage.
The meta tags of the post shown in the Twitter post look like this:
This is the official twitter account of the https://t.co/l0ioH0Rnkr blog!
— WebDEasy (@webdeasy) July 17, 2020
Tutorials and code snippets on various web development topics, mainly JavaScript (Vue, Node) await you on https://t.co/l0ioH0Rnkr. Articles are available in english & german.
Spread love and knowledge! 💕
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:description" content="This tutorial is for all developers who want to program with Node.js but don't know much about Node.js yet. Here you will find the Basics!"> <meta name="twitter:title" content="The Ultimate Node.js Beginner Tutorial » webdeasy.de"> <meta name="twitter:image" content="https://webdeasy.de/wp-content/uploads/2019/09/node-beginner.jpg">
For detailed information, there is a corresponding documentation directly from Twitter. If you have a WordPress website, the plugin Yoast SEO can also do this job.
5. Canonical URL
The canonical URL is tagged with the Canonical Tag. This is important if there is a website with duplicate content. If such pages appear, they will be penalized by Google and other search engines in the ranking and get less visitors.
A page with duplicate content is created when the content of a page appears on several (at least one additional) pages. This can happen when content is copied 1:1 from other websites. Even in online shops where a product is offered in two colors, for example, the URL is slightly different, but the content of the page is virtually the same. It is therefore important to use the Canonical tag correctly, in order to show search engines that a page is not duplicate content.
This happens over the following day. **URL** must be replaced here with the original URL of the post or page.
<link rel="canonical" href="**URL**">
If we start from our online shop example, the page tags and URLs could look like this:
- #1 https://webdeasy.de/shop/product1.php (no canonical tag)
- #2 https://webdeasy.de/shop/product1.php?color=green (Canonical tag with href value at #1)
- #3 https://webdeasy.de/shop/product1.php?color=red (Canonical tag with href value at #1)
It is the same product, which is why they all have the same description texts, etc. Only the image or a heading, i.e. minimal changes are present.
Note: The Canonical Tag should also be used for AMP pages.
6. Indexing for web crawlers (robots meta tags)
The robots meta tags can be used to tell the web crawlers of the search engines which links and thus pages of yours may be indexed, i.e. included in the search results. You can also determine whether the current page should appear in the search results or be excluded. So you make the rules 😉
Normally, if all links on the page may be indexed and the page is visible in the search engines, the meta tag looks like this:
<meta name="robots" content="index, follow">
Search engines differentiate here basically between two characteristics:
- Indexing of links available on the page (a-tags)
follow: all links are followed (default value if no value is set)
nofollow: no link is followed
- Indexing the current page
index: the current page is indexed (default value if no value is set)
noindex: the current page is not indexed
As shown in the example above, you can specify both properties separated by commas. If you only want to exclude single links on a page from indexing, you can set the rel attribute to nofollow the corresponding link.
<a href=“https://webdeasy.de/top-10-php-string-funktionen/“ rel=“nofollow“>Top 10 PHP String Funktionen</a>
For a more detailed overview of all possible values, Google has published a specification for robot meta tags.
7. Character coding (encoding)
The appropriate character encoding should be set on every website. If this is not done, it can happen that german “Umlaute” (“ä”, “ü”, “ö”) and special characters (e.g. “ß”) are not displayed correctly. This is a very important day, especially in the German language.
<meta charset="UTF-8">
In addition to the appropriate meta tag for the website, the encoding can alternatively be set on the server side. For this purpose a corresponding .htaccess entry can be made, for example:
AddDefaultCharset utf-8
The most used encodings for websites are these two:
- UTF-8
- ISO-8859-1
Of course there is a lot more meta information, the listed meta tags are the most important ones in my opinion. What else do you know that should be on every website? 🙂








