JSON in PHP und JavaScript: Auslesen, Senden, Speichern, uvm.

In diesem Tutorial erfährst du alle JSON Grundlagen – JSON in PHP, JSON in JavaScript und wie man JSON zwischen JavaScript und PHP austauschen/senden kann.
1. Was ist JSON?
JSON steht für JavaScript Object Notation und ist ein unkompliziertes und platzsparendes Datenformat, das zur Speicherung und Übermittlung von Informationen dient.
Dabei können Daten zwischen dem Benutzer (Client) und dem Server ausgetauscht. Ganz typischerweise wird JSON als Format für Rest APIs verwendet.
Ich zeige dir, wie du clientseitig JSON mit JavaScript erstellst und verarbeitest und es anschließend mit Ajax an den Server überträgst. Dort wird es mit PHP weiterverarbeitet. Wir schauen uns die Datenübertragung, Speicherung und speziell die Umwandlung von Arrays zu JSON und umgekehrt an.
{
"ceos": [
{
"id": "1",
"name": "Steve Jobs"
},
{
"id": "2",
"name": "Bill Gates"
},
{
"id": "3",
"name": "Paul Allen"
}
]
}
Das ist ein Beispiel für JSON. Hier werden in der Kategorie ceos drei Einträge mit den Attributen id und name gespeichert. Diese Struktur erinnert stark an den Aufbau von Multidimensionalen Arrays. Das hat auch einen Grund, denn die Umwandlung zwischen diesen beiden „Datentypen“ funktioniert ziemlich gut.
Damit wir gleich auch ordentlich arbeiten können, hier noch der Link zu einem JSON Validator, damit du immer prüfen kannst, ob du ein valides JSON Format hast. Ebenfalls kann ich dir ans Herz legen, eine JSON VSCode Extension zu installieren, um Code Highlighting und Linting direkt in der IDE angezeigt zu bekommen.
Da wir uns in diesem Artikel hauptsächlich auf die Verwendung – speziell JSON in PHP und JavaScript – kümmern, kannst du Dir den genauen Aufbau von JSON in diesem Beitrag anschauen, falls du interessiert bist.
2. JSON in PHP
2.1 JSON auslesen
JSON Daten lassen sich prinzipiell sehr einfach abspeichern. Es genügt eine einfache Textdatei mit der Dateiendung .json um die Daten dort abzulegen. Wenn es um kleine Datenmengen geht ist das auch eine gängige und gute Lösung. Hat man allerdings viele Daten, oder Daten die dynamisch (wie ein Kontaktformular) hinzukommen, empfiehlt es sich die Daten in einer Datenbank zu speichern.
Wir gehen hier aber mal von kleinen Datenmengen aus und haben serverseitig eine Datei z.B. mit dem Namen storage.json mit folgenden Inhalt (gleicher Inhalt wie das obere Beispiel, nur in minified):
{"heroes":[{"id":"1","name":"Steve Jobs"},{"id":"2","name":"Bill Gates"},{"id":"3","name":"Paul Allen"},{"id":"4","name":"Sundar Pichai"}]}
Über die folgenden Zeilen können wir die Datei in PHP einlesen und ausgeben lassen:
<?php
$file = file_get_contents("storage.json");
print_r($file);
?>
Die unformatierte Ausgabe gibt uns den einfach Textinhalt der Datei aus:
{"heroes":[{"id":"1","name":"Steve Jobs"},{"id":"2","name":"Bill Gates"},{"id":"3","name":"Paul Allen"},{"id":"4","name":"Sundar Pichai"}]}
Mit diesen Daten können wir in dieser Form nicht viel anfangen. Wir könnten uns einen eigenen Parser schreiben, um sie in ein Objekt oder Array umzuwandeln. Es geht aber deutlich einfacher.
PHP bietet uns die Funktion json_decode() um den JSON String in ein Objekt umzuwandeln.
<?php
$file = file_get_contents("storage.json");
$json_decoded = json_decode($file);
print_r($json_decoded);
?>
Der JSON String wurde in ein Objekt umgewandelt und wir können es wie alle anderen Objekte in PHP behandeln. Diese Ausgabe sieht so aus:
stdClass Object
(
[heroes] => Array
(
[0] => stdClass Object
(
[id] => 1
[name] => Steve Jobs
)
[1] => stdClass Object
(
[id] => 2
[name] => Bill Gates
)
[2] => stdClass Object
(
[id] => 3
[name] => Paul Allen
)
[3] => stdClass Object
(
[id] => 4
[name] => Sundar Pichai
)
)
)
Wie bereits erwähnt können wir nun über normale Objekt Operatoren uns Werte des Objektes ausgeben lassen oder verändern. Es macht also in diesem Fall für uns keinen Unterschied, ob wir ein Array oder ein Objekt bekommen.
<?php
$file = file_get_contents("storage.json");
$json_decoded = json_decode($file);
echo $json_decoded->heroes[0]->name; // Output: Steve Jobs
$json_decoded->heroes[0]->name = "CEO Steve Jobs";
echo $json_decoded->heroes[0]->name; // Output: CEO Steve Jobs
?>
2.2 JSON speichern
Wenn wir nun unsere Daten wie gewünscht angepasst haben geht, können wir unsere JSON Daten in PHP abspeichern.
<?php $filename = "storage.json"; $file = file_get_contents($filename); $json_decoded = json_decode($file); $json_decoded->heroes[0]->name = "CEO Steve Jobs"; $json_encoded = json_encode($json_decoded); file_put_contents($filename, $json_encoded); ?>
Da wir den JSON String beim Auslesen dekodiert haben, müssen wir ihn vor dem Speichern wieder kodieren. Das geht in PHP über json_encode(). Das war’s auch schon. Simpel, oder?
3. JSON von JavaScript zu PHP senden (Ajax)
Um Daten clientseitig anzufragen benutze ich gerne jQuery, da ich mir einige Zeilen JavaScript spare. Auch mit anderen Frameworks oder Libraries wie Vue.js können wir das gleiche machen, die entsprechenden Funktionen findest du in deren Dokus. Hier ein Beispiel, welches eine Ajax-Anfrage an unsere server.php macht und die Daten zurückgeliefert bekommt.
<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>JSON in PHP and JavaScript</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script>
<script>
$.getJSON('server.php', {}, function(data) {
console.log(data);
});
</script>
</body>
</html>
<?php
// server.php
$file = file_get_contents("storage.json");
exit($file);
?>
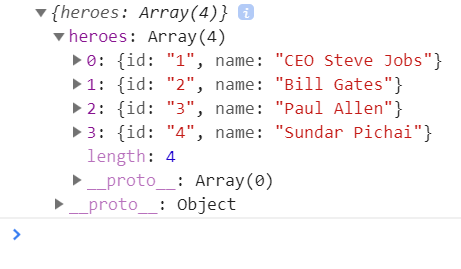
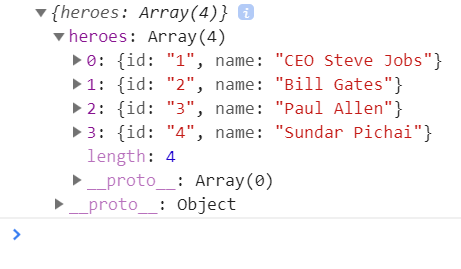
Die JavaScript Console Ausgabe sieht wie folgt aus:

Damit haben wir auch schon im JavaScript normal Zugriff auf die JSON Daten, welche ursprünglich aus unserer storage.json kommen.
Übrigens: WordPress hat eigene Funktionen um Ajax Aufrufe zu verwalten – erfahre hier wie das geht.
4. JSON in JavaScript
Wenn wir aber einen JSON String in JavaScript haben, können wir ihn über die JSON.parse() Funktion in ein JavaScript Objekt umwandeln. Das sieht so aus:
let json = '{"heroes":[{"id":"1","name":"CEO Steve Jobs"},{"id":"2","name":"Bill Gates"},{"id":"3","name":"Paul Allen"},{"id":"4","name":"Sundar Pichai"}]}';
let obj = JSON.parse(json);
console.log(obj);
Die Ausgabe ist mit der Ausgabe aus unserer storage.json identisch.

Umgekehrt können wir ein JavaScript Objekt in JSON mit JSON.stringify() umwandeln.
let json = '{"heroes":[{"id":"1","name":"CEO Steve Jobs"},{"id":"2","name":"Bill Gates"},{"id":"3","name":"Paul Allen"},{"id":"4","name":"Sundar Pichai"}]}';
let obj = JSON.parse(json);
let jsonAgain = JSON.stringify(obj);
console.log(jsonAgain);
Die Ausgabe ist dann wieder unser JSON String, den wir auch in der Variable json haben.
{"heroes":[{"id":"1","name":"CEO Steve Jobs"},{"id":"2","name":"Bill Gates"},{"id":"3","name":"Paul Allen"},{"id":"4","name":"Sundar Pichai"}]}
5. Zusammenfassung
Sowohl PHP als auch JavaScript bieten Funktionen an, die das Arbeiten mit JSON stark vereinfachen. Nutze sie! JSON ist ein einfaches, (speicher-)effizientes Datenformat um Daten zwischen PHP und JavaScript auszutauschen. Für die meisten Anwendungsfälle im Bereich der Webentwicklung/Webdesign wird das deine erste und vermutlich auch beste Wahl sein.









Hallo !Viele Dank für das Tutorial. Soweit komme ich ganz gut klar damit, habe nur ein kleines Problem, bei dem Sie mir vielleicht behilflich sein können.Ich habe eine valide JSON-Datei, die zum Inhalt folgendes hat:{ „Daten“: [ { „Bank-leitzahl“: „10000000“, „Merkmal“: „1“, „Bezeichnung“: „Bundesbank“, „PLZ“: „10591“, „Ort“: „Berlin“, „Kurzbezeichnung“: „BBk Berlin“, „PAN“: „20100“, „BIC“: „MARKDEF1100“, „Prüfziffer-berechnungs-methode“: „09“, „Datensatz-nummer“: „011380“, „Änderungs-kennzeichen“: „U“, „Bankleitzahl-löschung“: „0“, „Nachfolge-Bankleitzahl“: „00000000“ }, { „Bank-leitzahl“: „10010010“, „Merkmal“: „1“, „Bezeichnung“: „Postbank Ndl der Deutsche Bank“, „PLZ“: „10559“, „Ort“: „Berlin“, „Kurzbezeichnung“: „Postbank Ndl Deutsche Bank“, „PAN“: „10010“, „BIC“: „PBNKDEFFXXX“, „Prüfziffer-berechnungs-methode“: „24“, „Datensatz-nummer“: „000538“, „Änderungs-kennzeichen“: „U“, „Bankleitzahl-löschung“: „0“, „Nachfolge-Bankleitzahl“: „00000000“ }, { „Bank-leitzahl“: „10010123“, „Merkmal“: „1“,usw.Wie schaffe ich es, dass mir php z.B. genau die Spalten von „Bankleit-zahl“ bis „Nachfolge-Bankleitzahl“ ausgibt, bei der die Bankleitzahl z.B. 10010010 ist?Ich gehöre schon zur älteren Generation und tue mich damit ein bisschen schwer, lasse aber nichts unversucht. Letztendlich möchte ich mir ein Formular erstellen über das ich aus der json.datei die Adressen auslesen kann.Für ein bisschen Hilfe wäre ich sehr dankbar.Mit freundlichen Grüßen
Die Daten liegen im PHP dann als Objekt davor. Darauf zugreifen kann man wie im Punkt 2 gezeigt. So kann das aussehen (file.json hat natürlich den JSON Inhalt):
$data = file_get_contents("file.json");
echo $data->Daten[0]->Bankleitzahl;Noch ein Tipp: Ich würde keine Bindestriche in den Keys verwenden, das kann zu Problemen führen.
Ich hoffe, ich konnte etwas behilflich sein und das beantwortet die Frage.
Viele Grüße
Lorenz
JSON is a subset of JavaScript (hence its name). json became popular around the time of web browser scripting languages. The JSON data structures are supported by nearly all popular programming languages, making it completely language-independent.This is a fast and convenient method to send data to Javascript. JSON has nearly replaced XML in the last few years due to its simplicity and ease of processing by machines. json data is used to create in realtime and send a database to the clients. Json takes place of xml, like it easy to read json than xml syntaxes.