Ajax in WordPress nutzen: Der richtige Weg

Ajax in WordPress zu nutzen macht an vielen Stellen absolut Sinn. Eine bessere User Experience und verkürzte Ladezeiten sind häufig das Ziel. Wie du Ajax in WordPress richtig nutzt, erfährst du in diesem Tutorial.
Was ist Ajax?
Ajax steht für Asyncronous JavaScript and XML und beschreibt ein Konzept zur asynchronen Datenübertragung zwischen einem Client (meist der Webbrowser) und dem Webserver.
Dadurch können Daten ausgetauscht werden, ohne die Website neu zu laden. Zum Einsatz kommt diese Technik an unzähligen Stellen im Internet. Sei es das Versenden von Formularen, dynamisches Nachladen von Beiträgen (Pagination entfällt) oder Vorschläge einer Livesuche.
In WordPress kann man sich natürlich eine eigenständige Datei erstellen und manuell den Aufruf und die Verarbeitung durchführen. Jedoch bietet WordPress auch eine gute und einfache interne Möglichkeit, um Ajax in WordPress zu nutzen.
Wie nutzt man Ajax in WordPress?
Schritt 1: JavaScript Datei registrieren
Es sollte bekannt sein, dass CSS-, sowie JavaScript-Dateien in der functions.php im (Child-) Theme registriert werden. Das sieht wie folgt aus:
// functions.php
function register_js_files() {
wp_enqueue_script("my_ajax_script", get_template_directory_uri() . "/js/script.js");
}
add_action("wp_enqueue_scripts", "register_js_files");
Die Variablen register_js_files, my_ajax_script und natürlich der Pfad zu deiner JavaScript Datei kannst du noch anpassen. Wenn du bereits eine JavaScript Datei eingebunden hast und es sich anbietet, kannst du natürlich auch dort den Programmcode einfügen.
Schritt 2: Daten von PHP in JavaScript Datei übergeben
Häufig benötigen wir serverseitige Variablen auch im JavaScript. Aber auch dafür hat WordPress eine Funktion wp_add_inline_script(). Diese Funktion bietet uns die Möglichkeit beliebige Daten in einer JavaScript Variable zu speichern.
Dazu ergänzen wir unsere Funktion aus Schritt 1 um die markierten Zeilen.
// functions.php
function register_js_files() {
wp_enqueue_script("my_ajax_script", get_template_directory_uri() . "/js/script.js");
wp_add_inline_script(
"my_ajax_script",
"const PHPVARS = " . json_encode(array(
"ajaxurl" => admin_url("admin-ajax.php"),
"another_var" => get_bloginfo("name")
)),
"before"
);
}
add_action("wp_enqueue_scripts", "register_js_files");
Der Name my_ajax_script in Zeile 4 und 6 müssen übereinstimmen. Die Konstante PHPVARS kannst du wieder frei wählen. Es ist der Bezeichner für den Zugriff im JavaScript.
Dieses Skript übergibt zwei Variablen ins JavaScript. Weitere kannst du natürlich ergänzen.
- ajaxurl: Diese Variable benötigen wir in Schritt 3, da der Dateipfad für die Verarbeitung der Ajax-Anfragen notwendig ist
- another_var: Beispielhafte Übergabe des Website Titels (benötigen wir aber nicht weiter)
Schritt 3: Ajax-Anfrage an Server senden
Um uns Programmierarbeit zu sparen nutzen wir jQuery. Den kompletten Code kannst du natürlich auch mit reinem JavaScript umsetzen.
Erfahre, wie du jQuery in JavaScript konvertieren kannst!
Mit einer einfachen Debug-Ausgabe können wir uns unsere PHP-Variablen jetzt im JavaScript also JavaScript Objekt anzeigen lassen:
console.log(PHPVARS);
Als ajaxurl sollte etwas wie https://example.org/wp-admin/admin-ajax.php erscheinen. Falls ja, hast du bisher alles richtig gemacht. 🙂
Jetzt folgt die Anfrage an unser Ajax-Skript. Wann der Aufruf ausgeführt wird hängt natürlich von deinem Einsatzzweck ab (z.B. Klick auf einen Button).
let obj = {action: 'get_time'};
$.getJSON(PHPVARS.ajaxurl, obj, function(data) {
console.log(data);
});
Wichtig ist hier das action Attribut, welches in einem Objekt dem Request übergeben wird. Dieses kann frei gewählt werden und muss gleich im PHP Code wiederverwendet werden, damit WordPress weiß, welche Ajax Funktionalität aufgerufen werden soll. In obj kannst du weitere Eigenschaften übergeben, welche du serverseitig benötigst.
Ich arbeite hier mit $.getJSON(), du kannst aber auch die $.post() oder $.get() Funktion verwenden.
Schritt 4: PHP Funktionalität programmieren
Die Daten, die wir an den Client zurücksenden übertragen wir im JSON-Format (mehr zum Thema JSON mit PHP und JavaScript). Dadurch haben wir ein einfaches uns sehr komfortables Datenformat, welches sich sehr einfach im JavaScript weiterverarbeiten lässt.
Den serverseitigen Code implementieren wir auch in unserer functions.php. Da ich aber ein großer Fan von Ordnung und Struktur im Code bin, lager ich den Ajax Code in eine zusätzliche Datei aus und binde sie in der functions.php ein.
// functions.php require_once(__DIR__ . "/ajax/get-time.php");
// ajax/get-time.php
<?php
add_action("wp_ajax_nopriv_get_time", "ajax_get_time");
add_action("wp_ajax_get_time", "ajax_get_time");
function ajax_get_time() {
$time = date("d.m.Y H:i:s");
$id = uniqid();
$result = array(
"time" => $time,
"id" => $id
);
echo json_encode($result);
die();
}
?>
Das ist unser eigentlicher Ajax-Code. Hier benötigen wir wieder das action Attribut aus dem JavaScript. Damit hooken wir zwei Funktionen:
- wp_ajax_nopriv_YOUR_ACTION: Funktion die ausgeführt wird, wenn der Aufrufer nicht eingeloggt ist.
- wp_ajax_YOUR_ACTION: Funktion die ausgeführt wird, wenn der Aufrufer eingeloggt ist.
Den Funktionsnamen ajax_get_time kannst du wieder frei wählen. Die markierten Zeilen tauscht du durch den Code, den du ausführen möchtest. Am Ende gebe ich die Daten im JSON-Format (json_encode($result)) wieder an den Client zurück. Beachte, dass du am Ende der Funktion die Methode die(); aufrufen musst, um zu terminieren.
Schritt 5: PHP Daten im JavaScript verarbeiten
Im JavaScript erhältst du im Callback die an den Client zurückgesendeten Daten. Diese können nach belieben weiter verarbeitet werden.

Dadurch, dass wir die getJSON() Funktion nutzen können wir direkt auf die Properties unserer JSON Response zugreifen:
let obj = { action: 'get_time' };
$.getJSON(PHPVARS.ajaxurl, obj, function (data) {
console.log(data.id); // e.g. 644d23d89289a
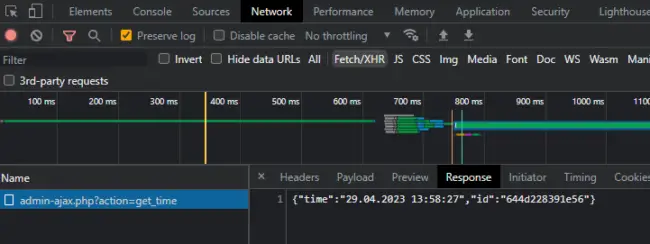
console.log(data.time); // e.g. 01.01.1970 14:04:08
});
Potentielle Fehlerquellen bei der Nutzung von Ajax in WordPress
- Als Ergebnis des Ajax-Requests wird immer eine „0“ zurückgegeben? Dann wird entweder die entsprechende Server-action nicht gefunden oder du hast
die();in deinem PHP-Skript vergessen. - Sind alle Komponenten registriert? Schaue in den DevTools (F12 -> „Sources“ Tab), ob deine JS-Datei und jQuery geladen wurden. Zum Testen, ob deine JS-Datei funktioniert kannst du eine Konsolen Ausgabe an die Stelle einbauen, in der der Ajax Call erfolgen soll.
Wie fandest du diesen Beitrag?









Hallo Lorenz,in den Developer Docs zu wp_localize_script liest man folgendes:Though localization is the primary use, it was often used to pass generic data from PHP to JavaScript, because it was originally the only official way to do that. wp_add_inline_script() was introduced in WordPress Version 4.5, and is now the best practice for that use case. `wp_localize_script() ` should only be used when you actually want to localize strings.Gibt es einen Grund warum du wp_add_inline_script() noch nicht verwendest?GrüßeMartin
Hallo Martin, du hast vollkommen Recht! Ich kannte diese Funktion gar nicht – vielen Dank! Ich habe den Beitrag gerade entsprechend angepasst. Trotzdem muss ich sagen, dass ich die „alte“ Möglichkeit irgendwie übersichtlicher fand… 🙂