TOP 20 VSCode Extensions, um deine Produktivität zu steigern!

VSCode (Visual Studio Code) ist eine sehr weitverbreiteter und kostenlose Code-Editor. Durch unzählige VSCode Extensions kannst du in jeder beliebigen Sprache programmieren und noch viel mehr! Ich zeige dir die besten VSCode Extensions, damit du noch produktiver sein kannst.
Durch die richtigen VSCode Extensions, also die Plugins für Visual Studio Code wird aus dem Quellcode-Editor eine wahre Geheimwaffe. Über die Jahre haben sich so einige Extensions als nützlicher und andere als weniger nützlich herausgestellt.
Dadurch, dass sich die Plugins mit zwei Klicks installieren und deinstallieren lassen, kannst du sie einfach ausprobieren und schauen, ob sie dir helfen. Alle gezeigten VSCode Extensions nutze ich selber, daher kann ich sie hier mit gutem Gewissen präsentieren. 🙂
- 1. ChatGPT - Genie AI
- 2. Favorites
- 3. MinifyAll
- 4. Docker
- 5. Better Comments
- 6. Code Spell Checker
- 7. GitLens - Git supercharged
- 8. Regex Previewer
- 9. Test Explorer UI
- 10. Remote - SSH
- 11. Node.js Extensions Pack
- 12. DotENV
- 13. ESLint
- 14. Jest
- 15. Python
- 16. REST Client
- 17. Prettier - Code formatter
- 18. css-auto-prefix
- 19. CSS Peek
- 20. WordPress Hooks IntelliSense
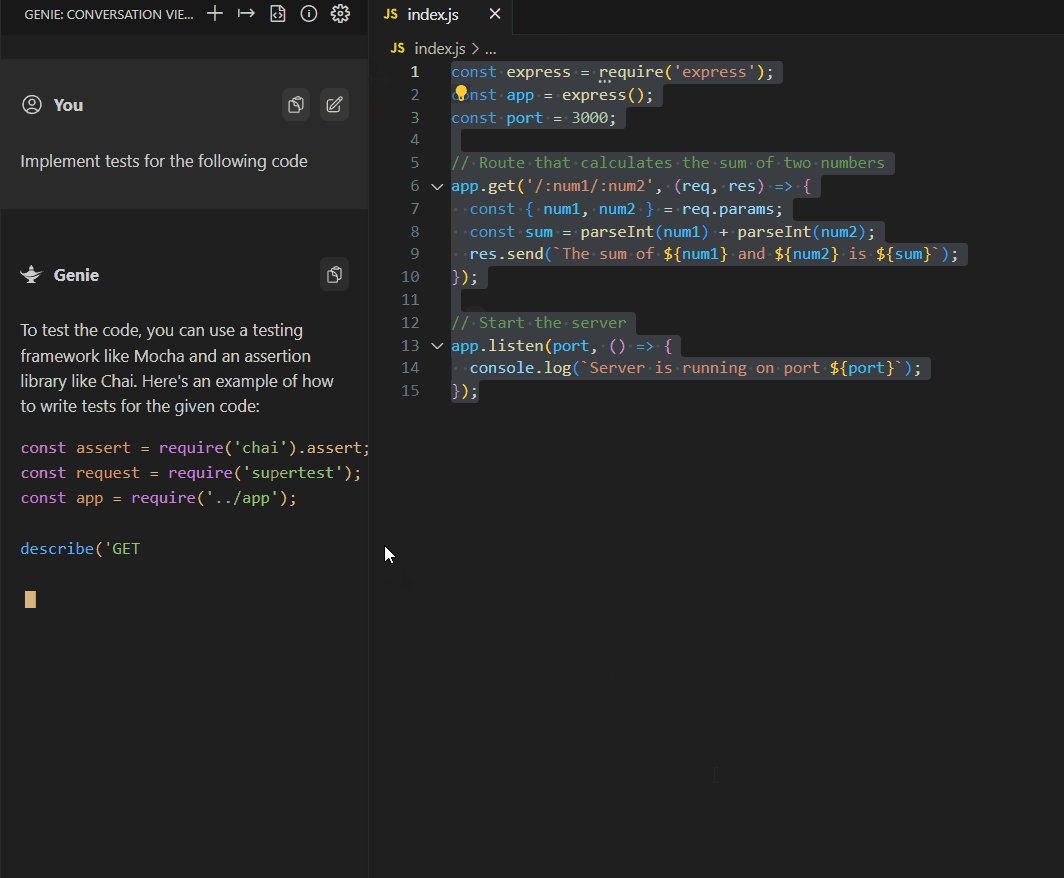
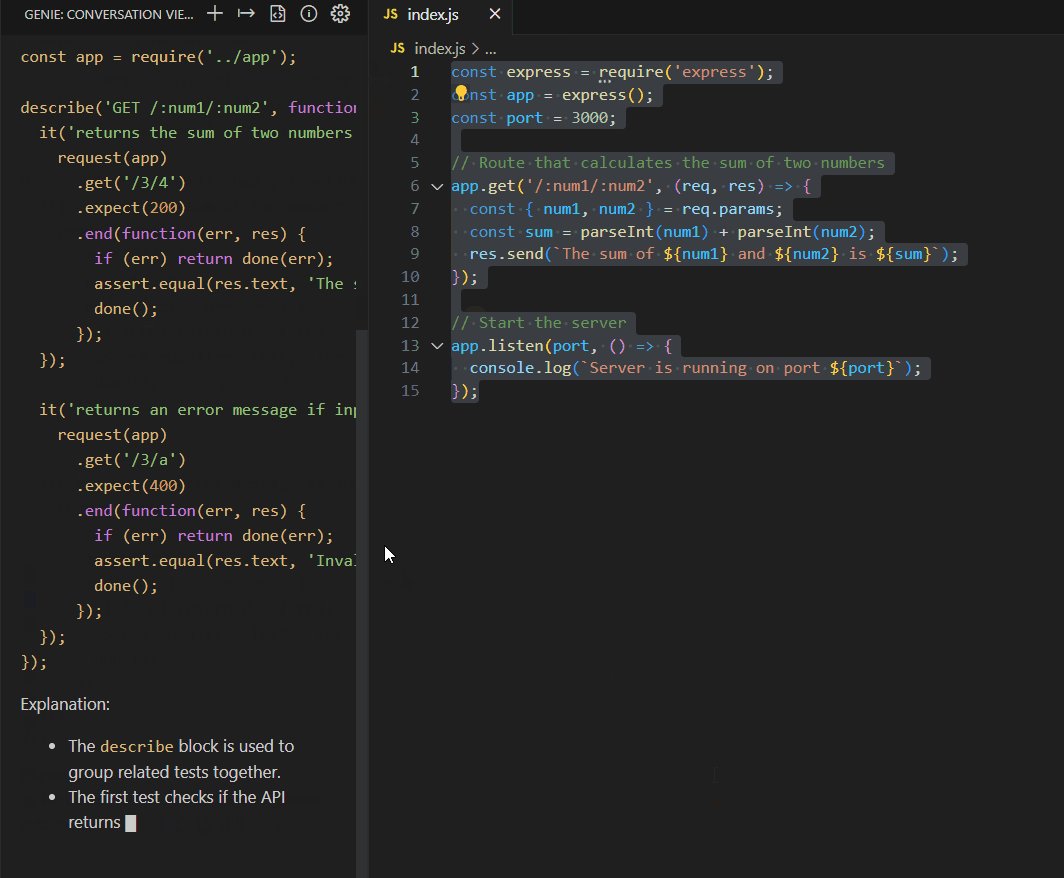
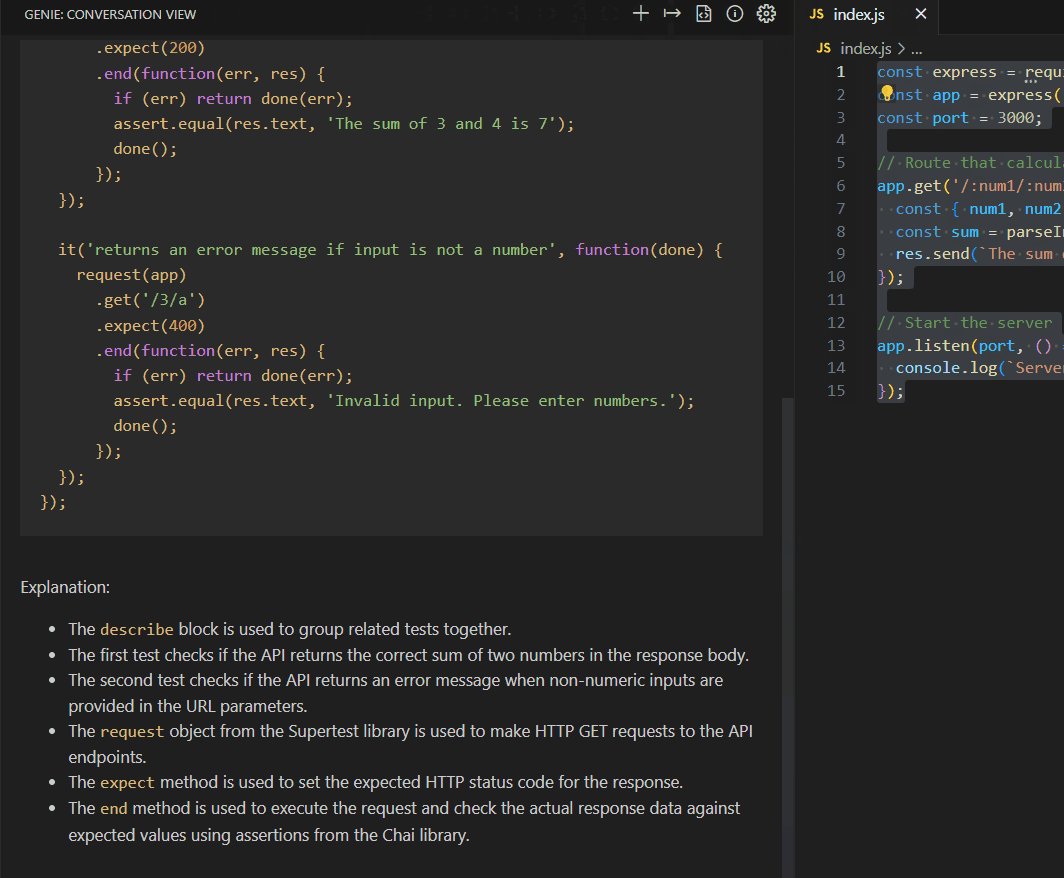
1. ChatGPT – Genie AI
Wie hätte es anders sein sollen, starten wir mit einer Extension, die ChatGPT verwendet.
Kurze Zeit, nach dem ChatGPT erschienen ist, gab es natürlich auch unzählige Extensions für VSCode. Ich habe auch sehr viele ausprobiert, aber Genie AI hat für mich am besten funktioniert. Du hast direkt im Kontextmenü die Möglichkeit vordefinierte Aktionen, wie die Erklärung von markiertem Code, das Ergänzen von Kommentaren oder das Optimieren des Codes „in Auftrag“ zu geben.

Die im Hintergrund ausgeführten Prompts kannst du alle einzeln in den Einstellungen anpassen und machen es damit für mich zum besten AI Plugin für Visual Studio Code.
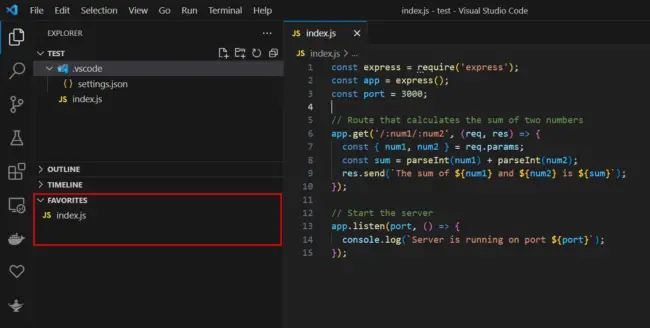
2. Favorites
Eine sehr kleine, aber sehr nützliche VSCode Extension: Favorites. Wie es der Name schon sagt gibt sie dir die Möglichkeit einzelne Datein als Favoriten zu markieren, damit du schnell darauf zugreifen kannst. Ich nutze diese Funktion meist für Config Dateien, an die ich ständig dran muss.

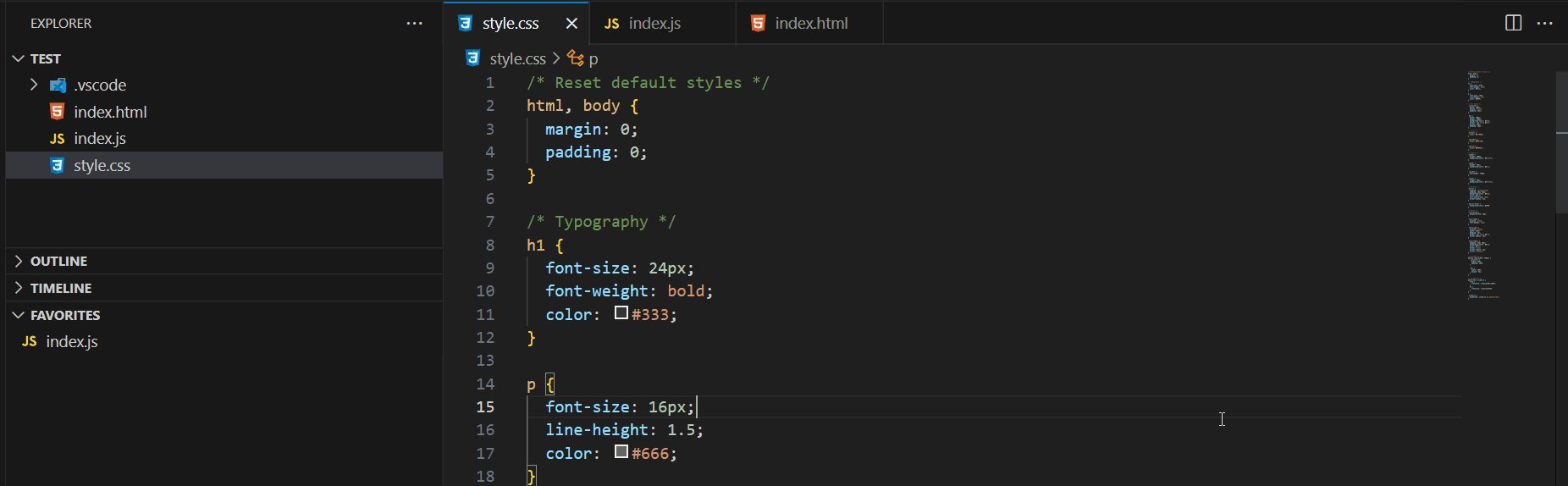
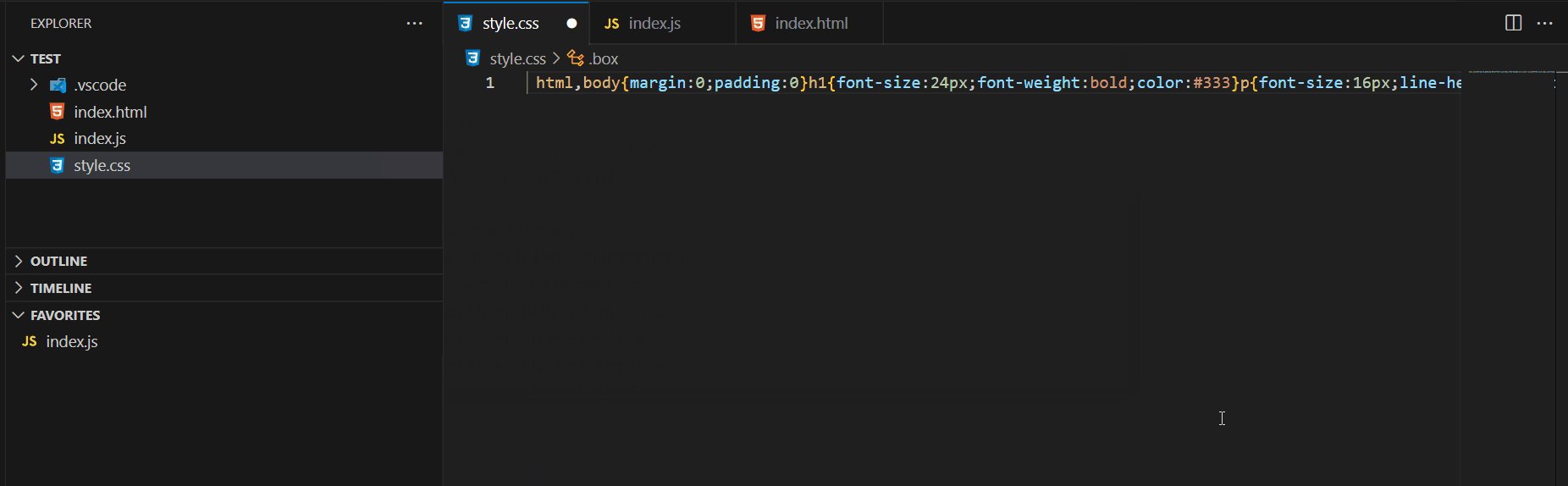
3. MinifyAll
Speicherplatz ist heute relativ billig geworden. Jedoch ist es sinnvoll, so wenig wie möglich Daten an Endnutzer zu übertragen. Hier kommt MinifyAll ins Spiel und minified dir deine Dateien. Aktuell kann das Plugin 14 verschiedene Sprachen.

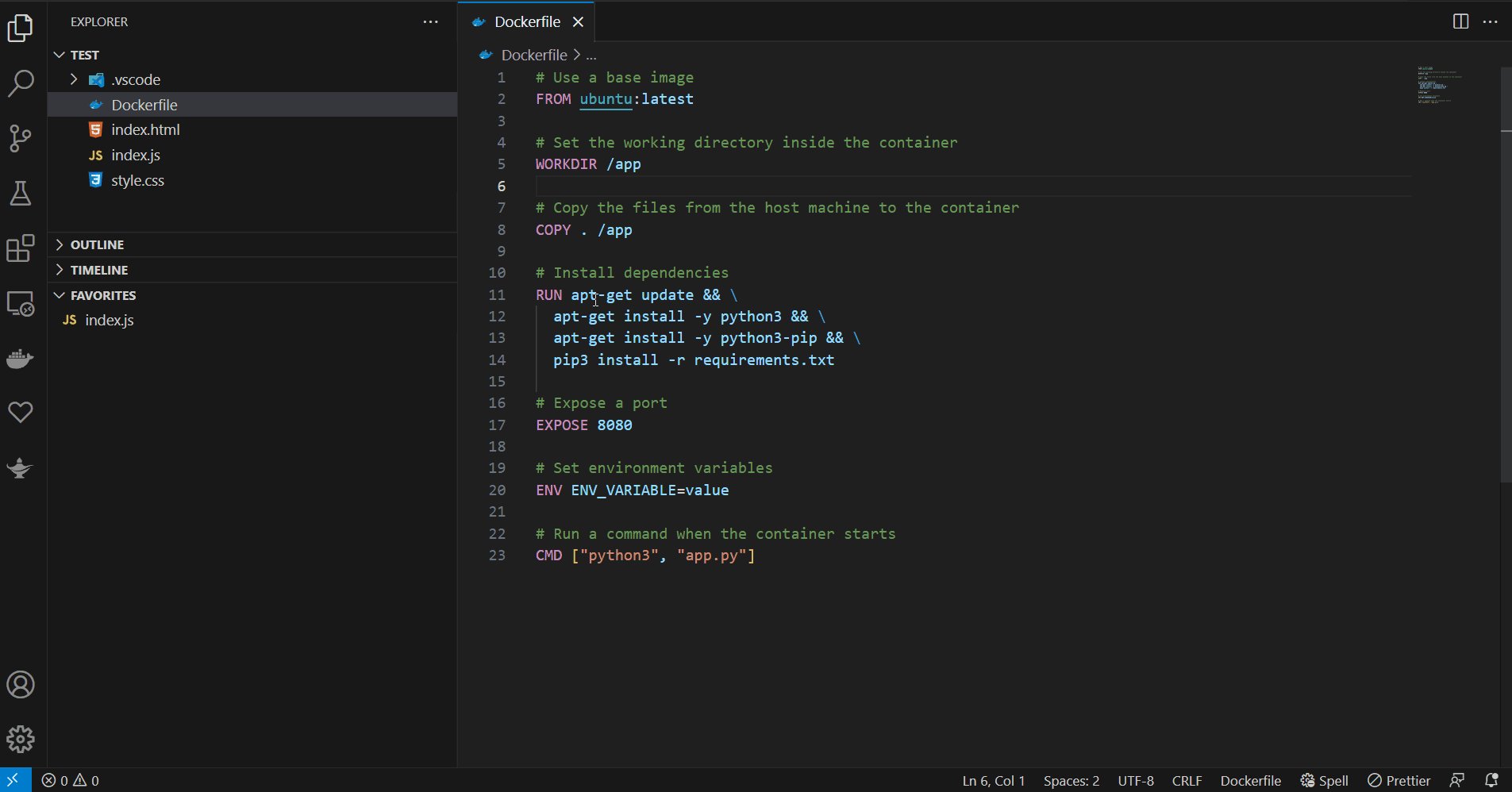
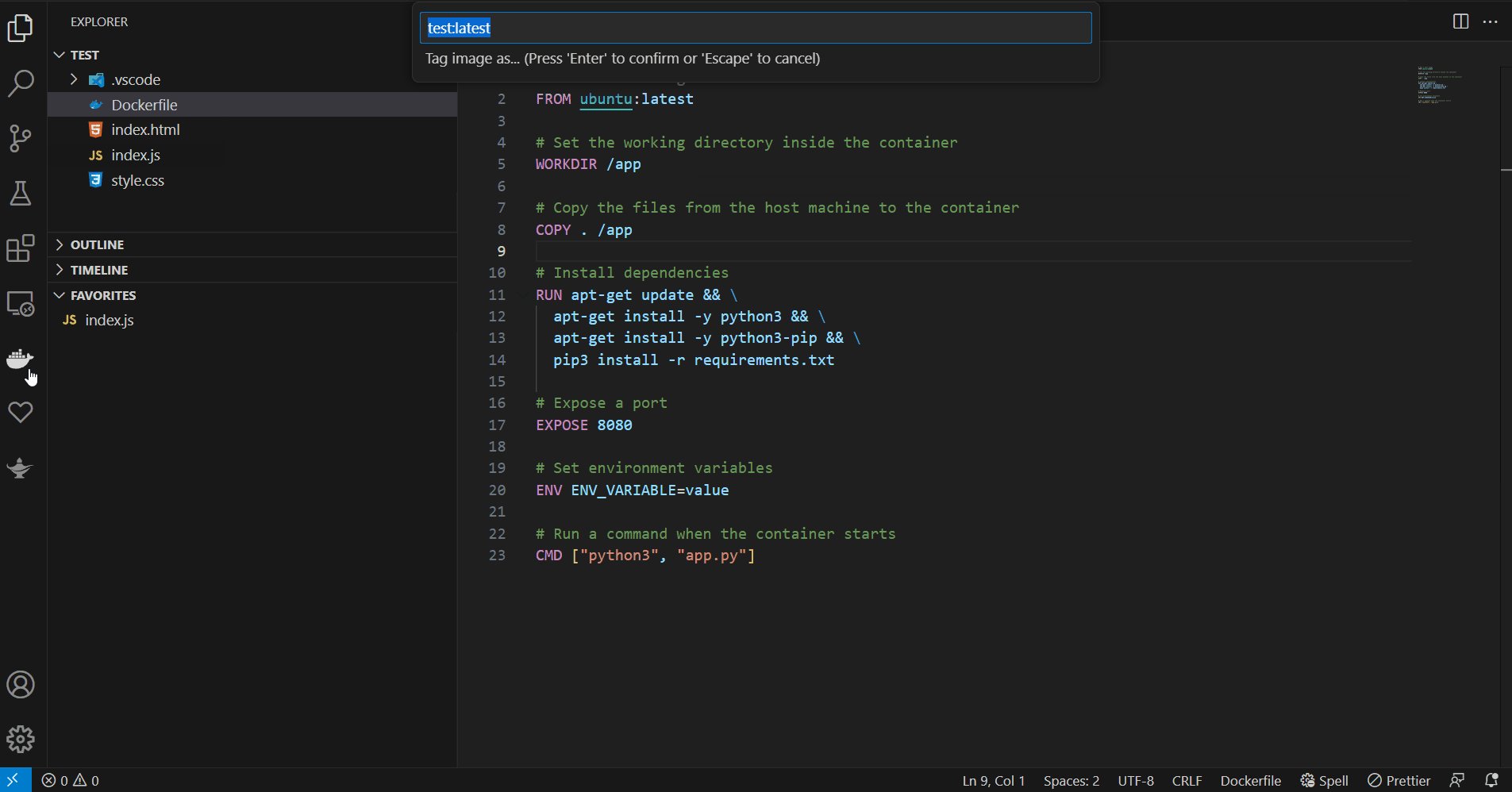
4. Docker
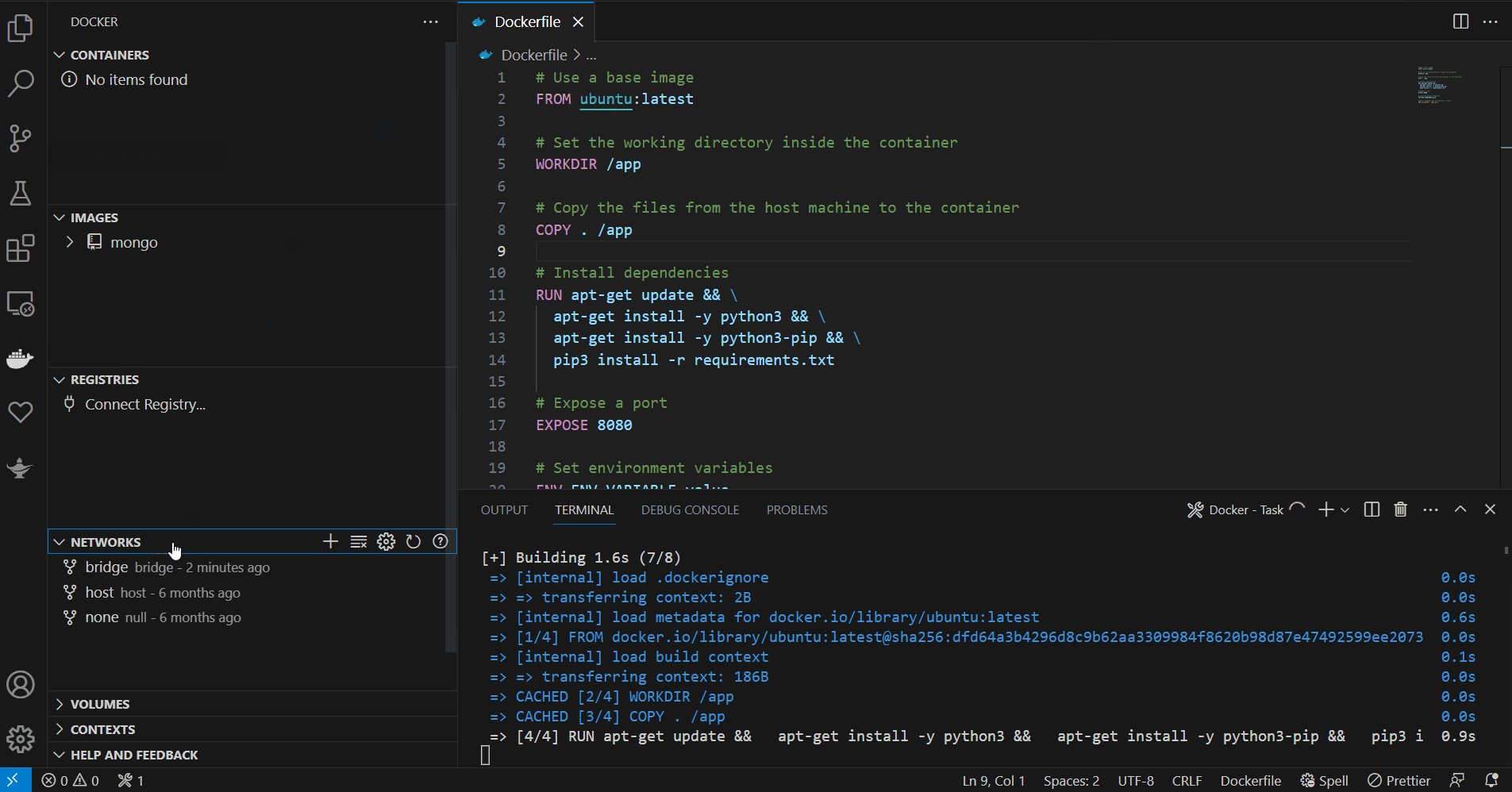
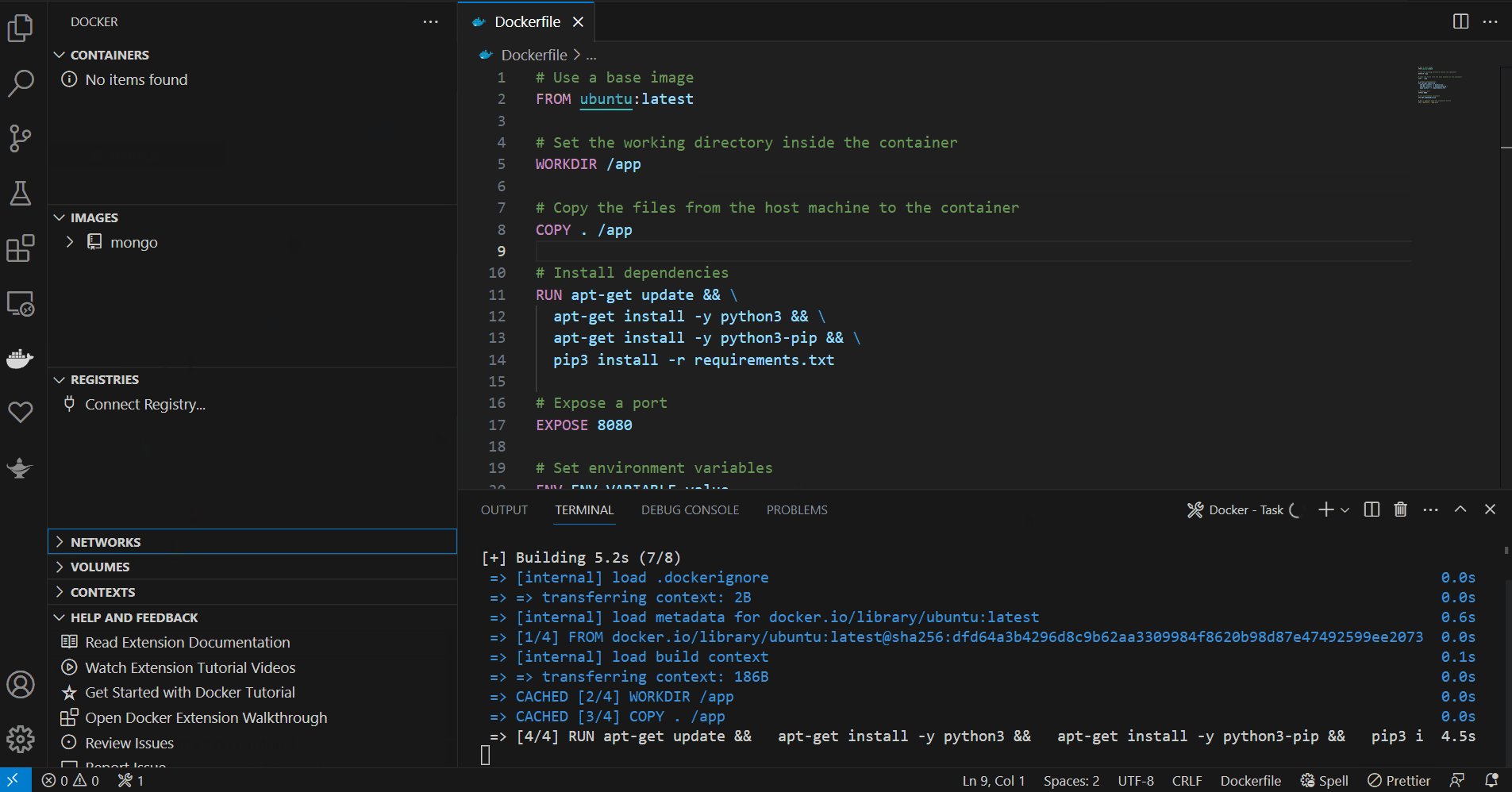
Lange Zeit habe ich Docker „ignoriert“. Mittlerweile ist es eine wahre Geheimwaffe für mich geworden und extrem vielfältig einsetzbar. Falls du also noch nicht mit Docker gearbeitet hast, kann ich dir das wärmstens empfehlen! Um mal schnell ein anderen Environment zum Testen oder um deine Anwendung zu deployen, ist es perfekt geeignet.
Die gleichnamige VSCode Extension hilft dir, das Bauen von Images zu verschnellern, den Code zu highlighten und eine Übersicht über laufende Container und Images zu behalten.

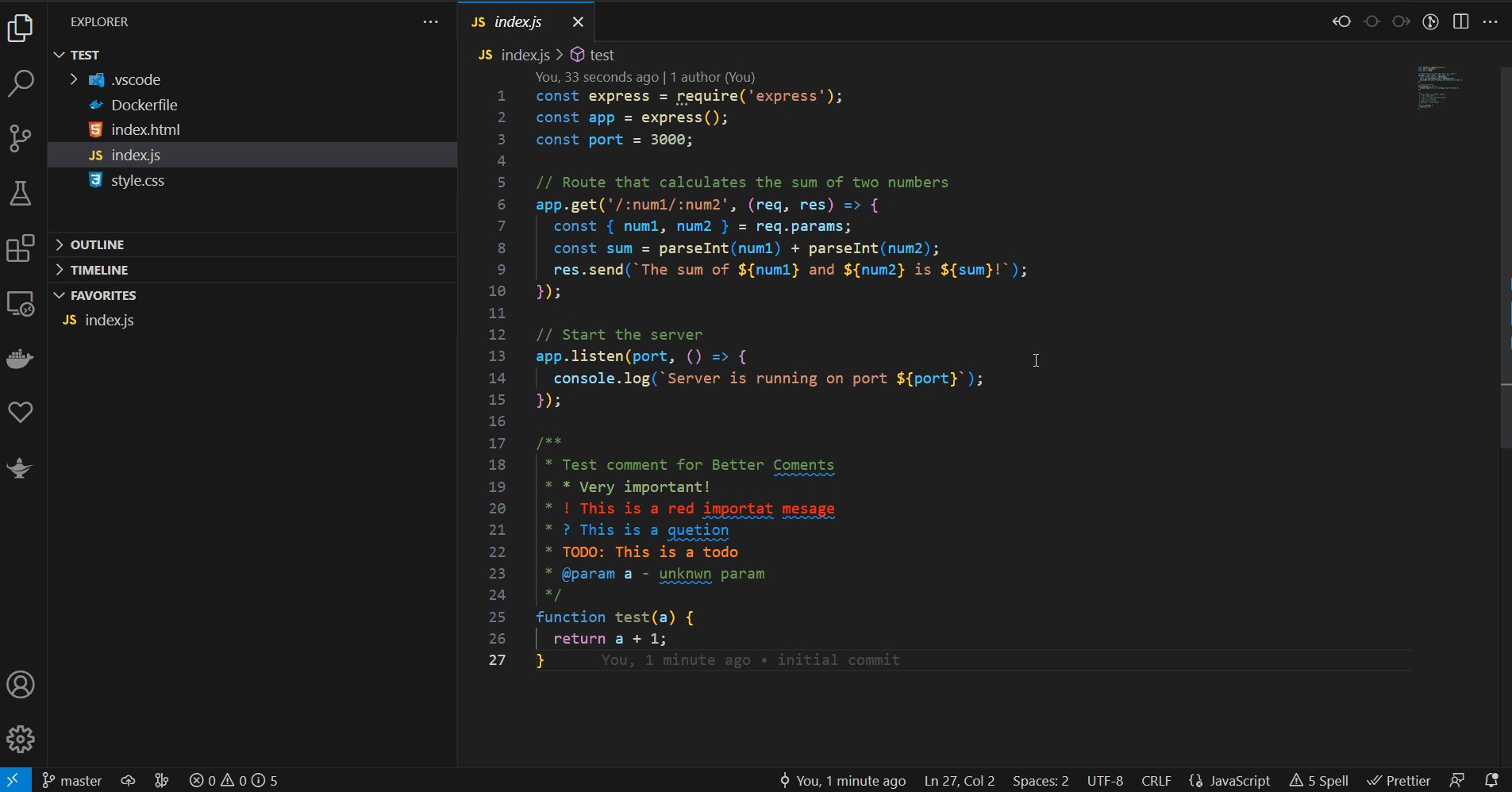
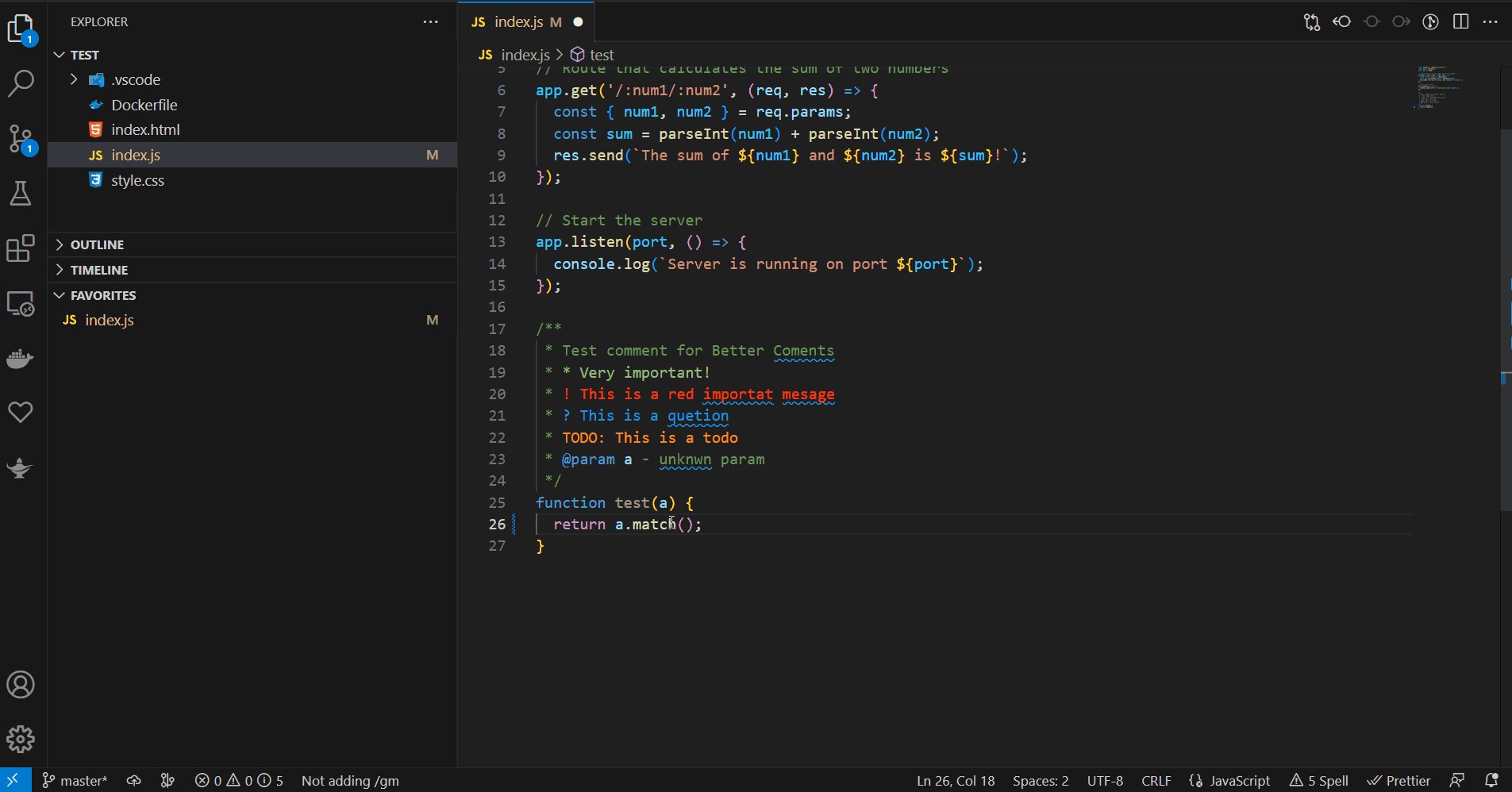
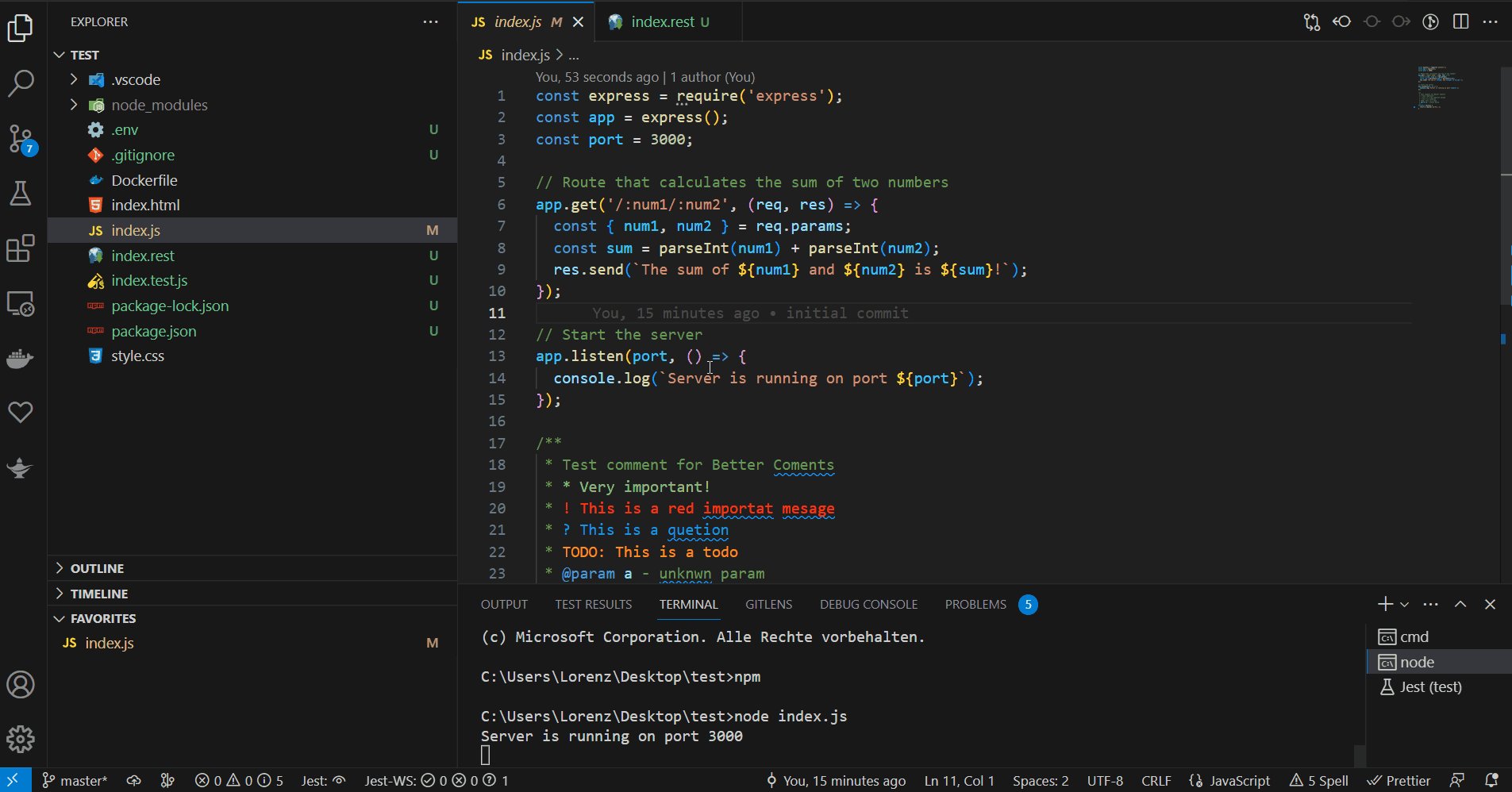
5. Better Comments
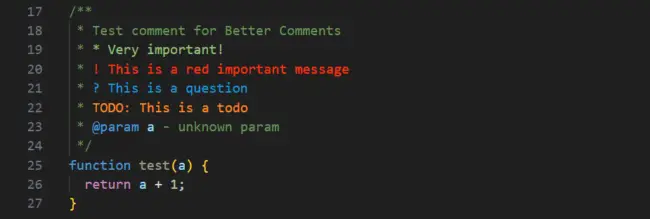
Eine kleine, aber gute Erweiterung. Es hebt Kommentare mit verschiedenen Schlüsselwörtern, wie „TODO“ oder beginnende mit einem Ausrufezeichen farblich hervor, so dass du den Kommentar gar nicht mehr übersehen kannst.

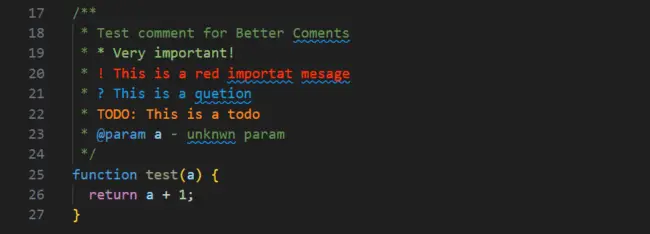
6. Code Spell Checker
Auch eine kleine, aber feine Extension, welche ich als Erweiterung für „Better Comments“ sehe. Es unterstreicht dir Rechtschreibfehler. Das kann die Qualität deiner Kommentare erhöhen.

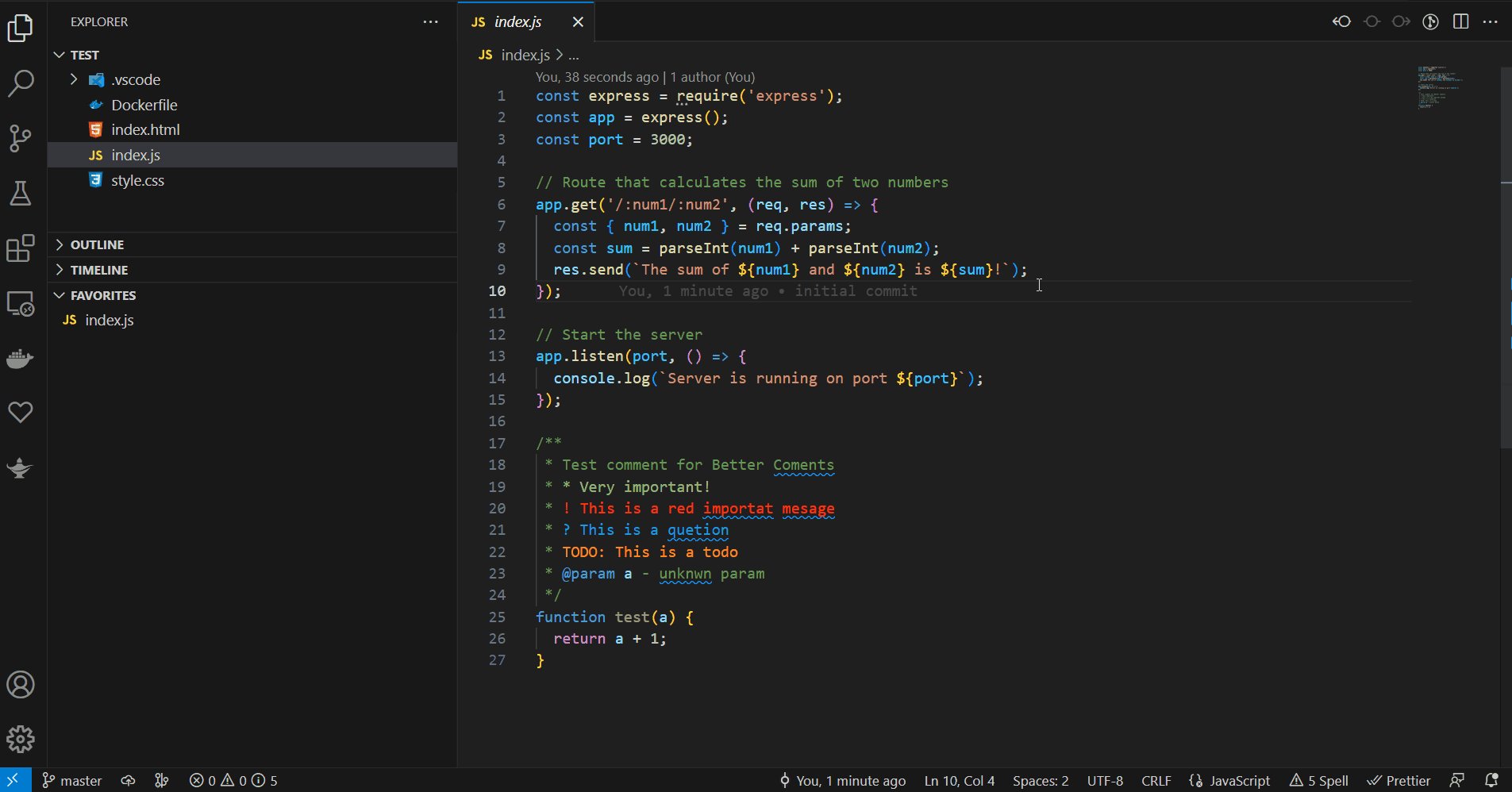
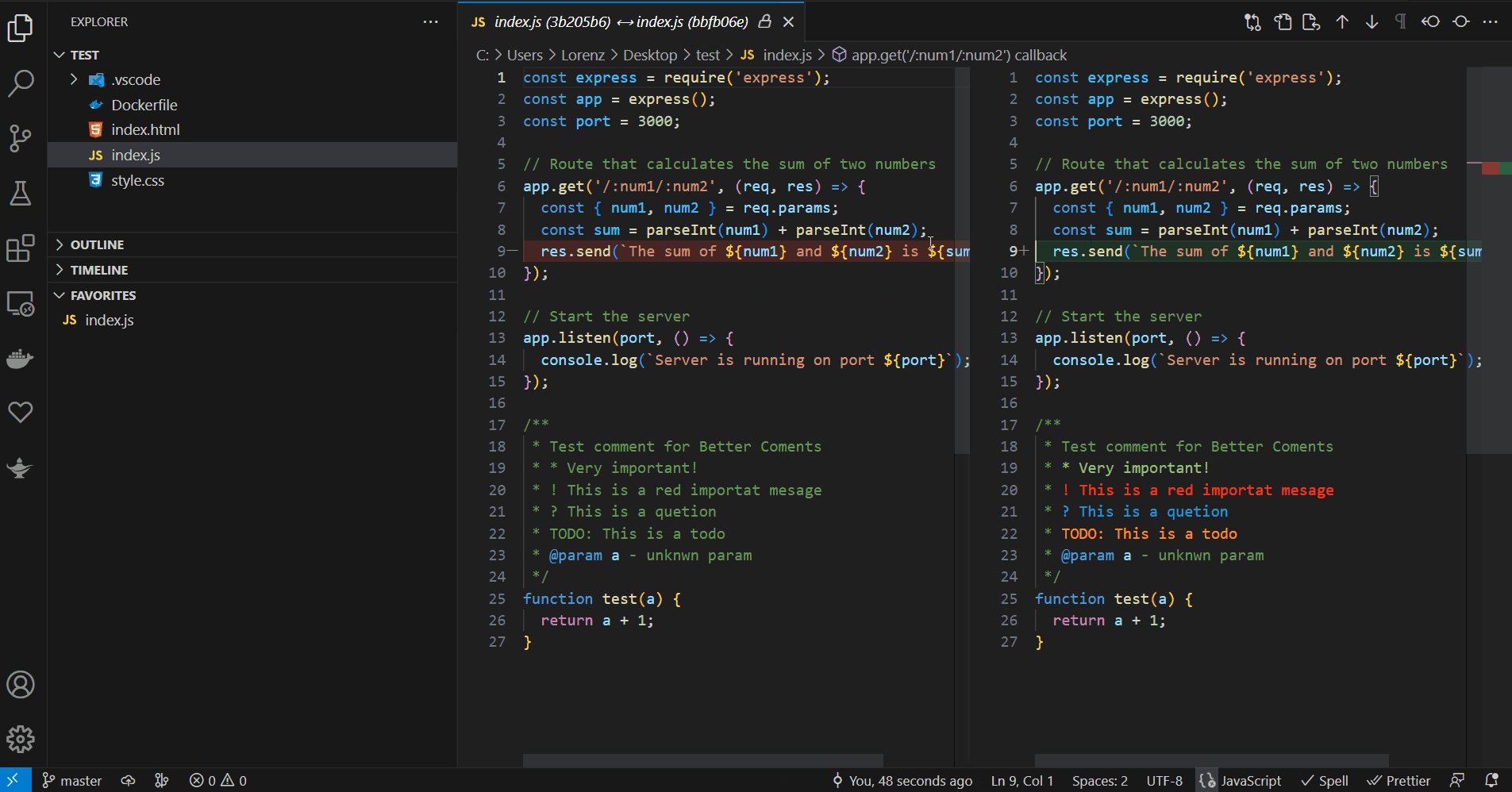
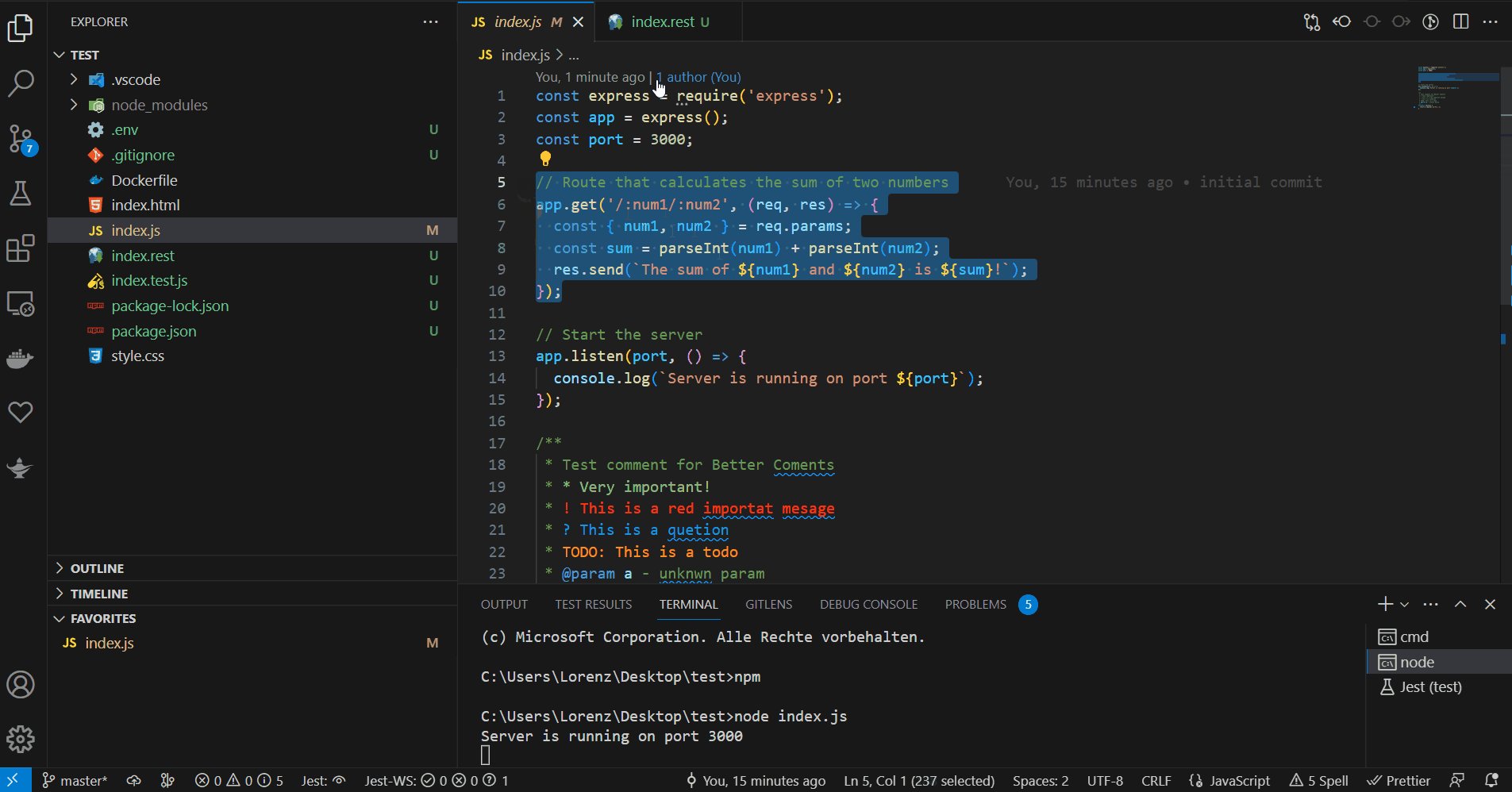
7. GitLens – Git supercharged
Visual Studio hat bereits einen eingebauten Git Client – soweit so gut. GitLens erweitert den Funktionsumfang aber nochmal, so dass du direkt hinter jeder Codezeile direkt die letzte Commit-Message angezeigt bekommst, diese direkt mit den Änderungen vergleichen kannst und noch ganz viel mehr. Probier‘ sie unbedingt aus!

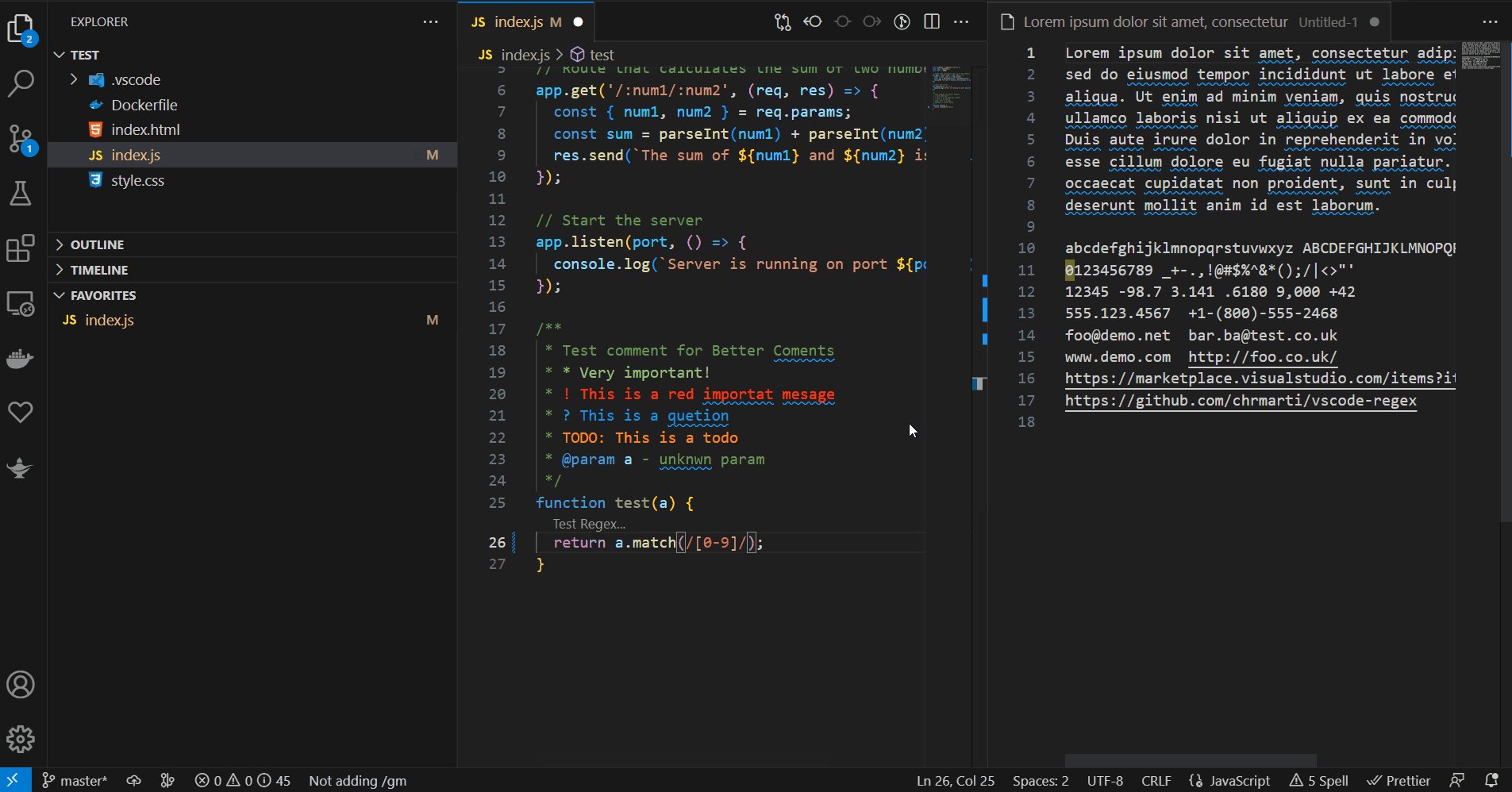
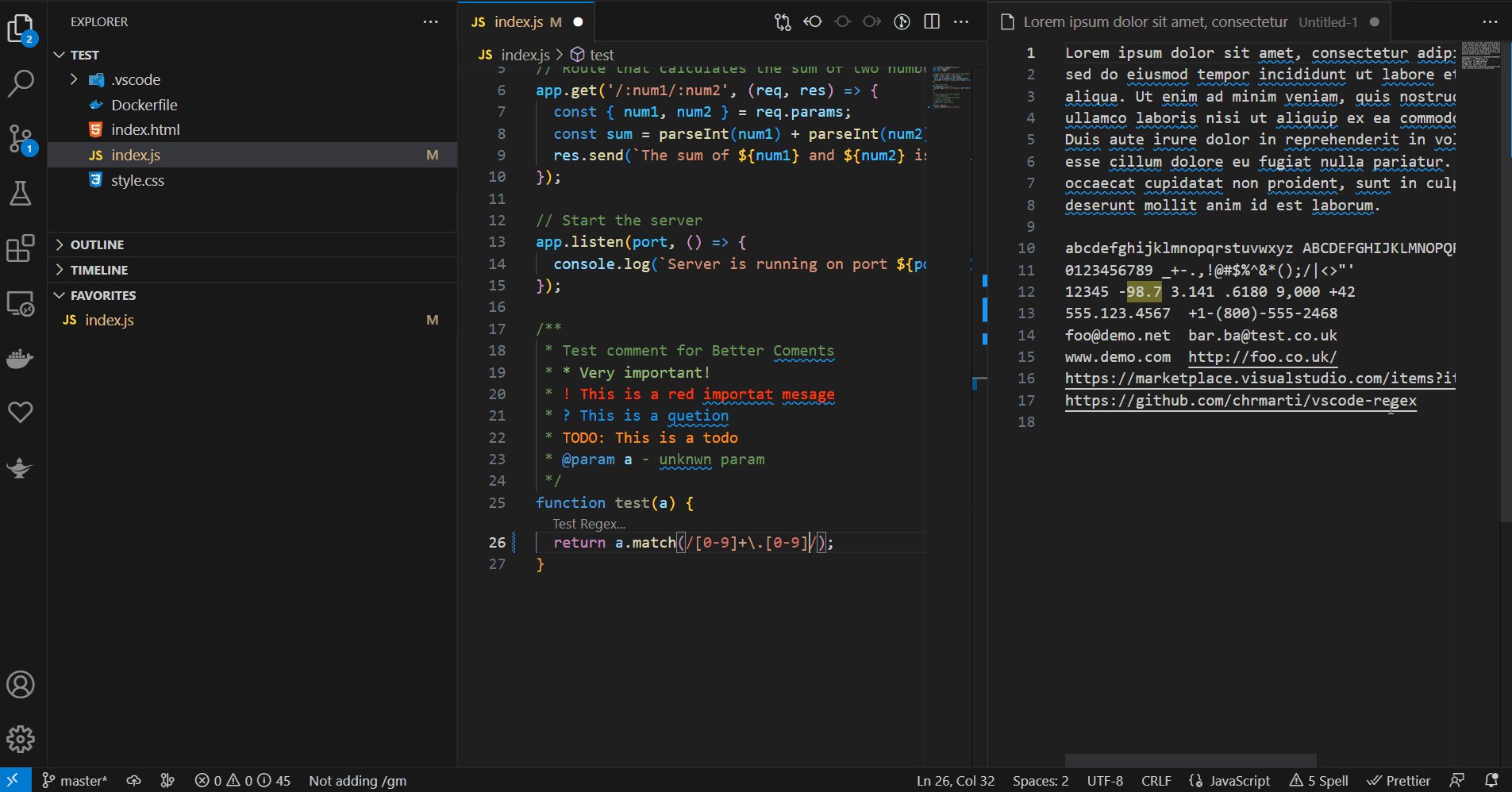
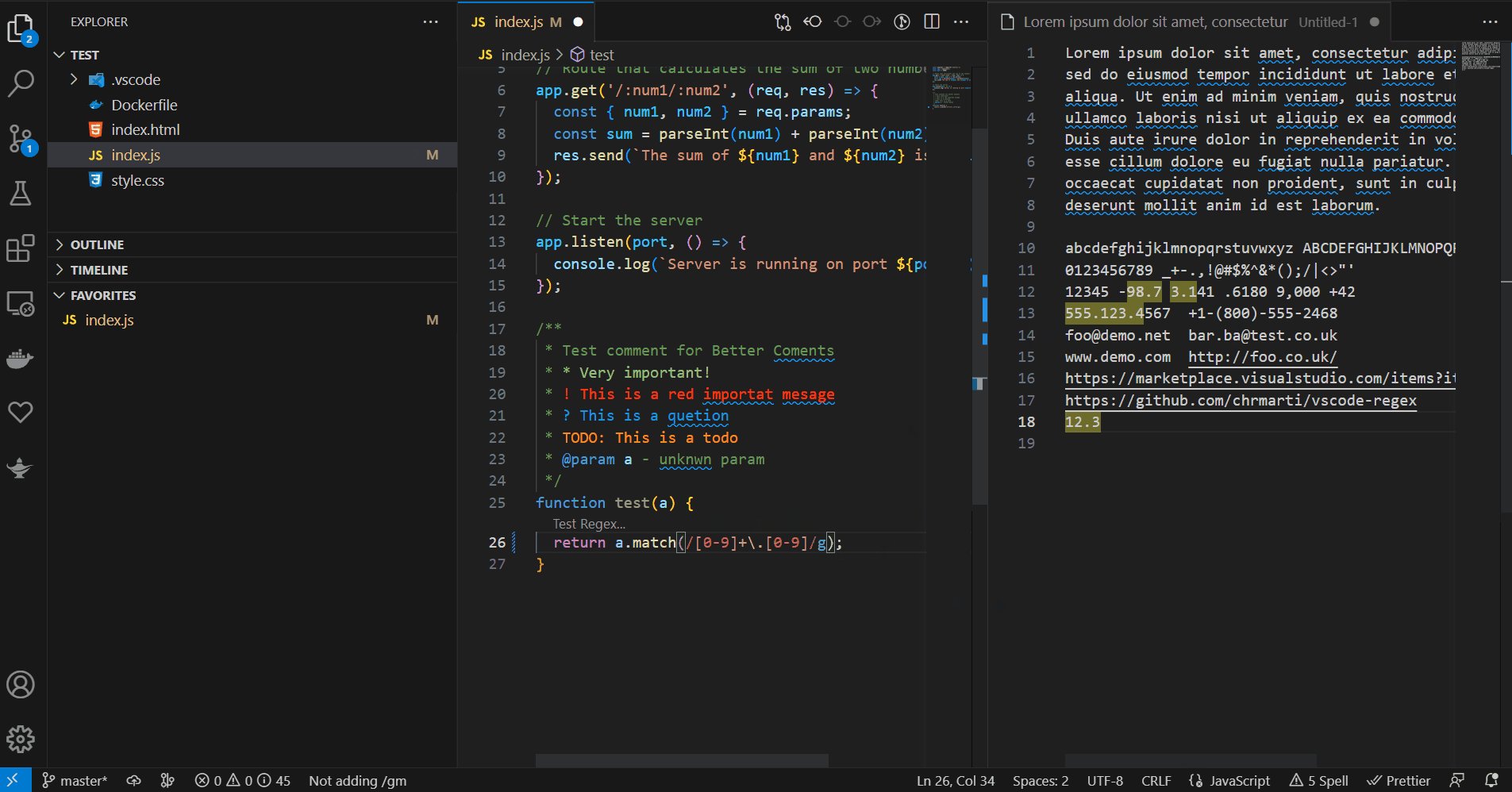
8. Regex Previewer
Reguläre Ausdrücke sind in so ziemlich jeder App zu finden. Das Erstellen kann jedoch manchmal etwas tricky sein. Hier kommt Regex Previewer ins Spiel und zeigt dir direkt die Matches deines Ausdrucks in einem zweiten Fenster an. So kannst du direkt live debuggen.

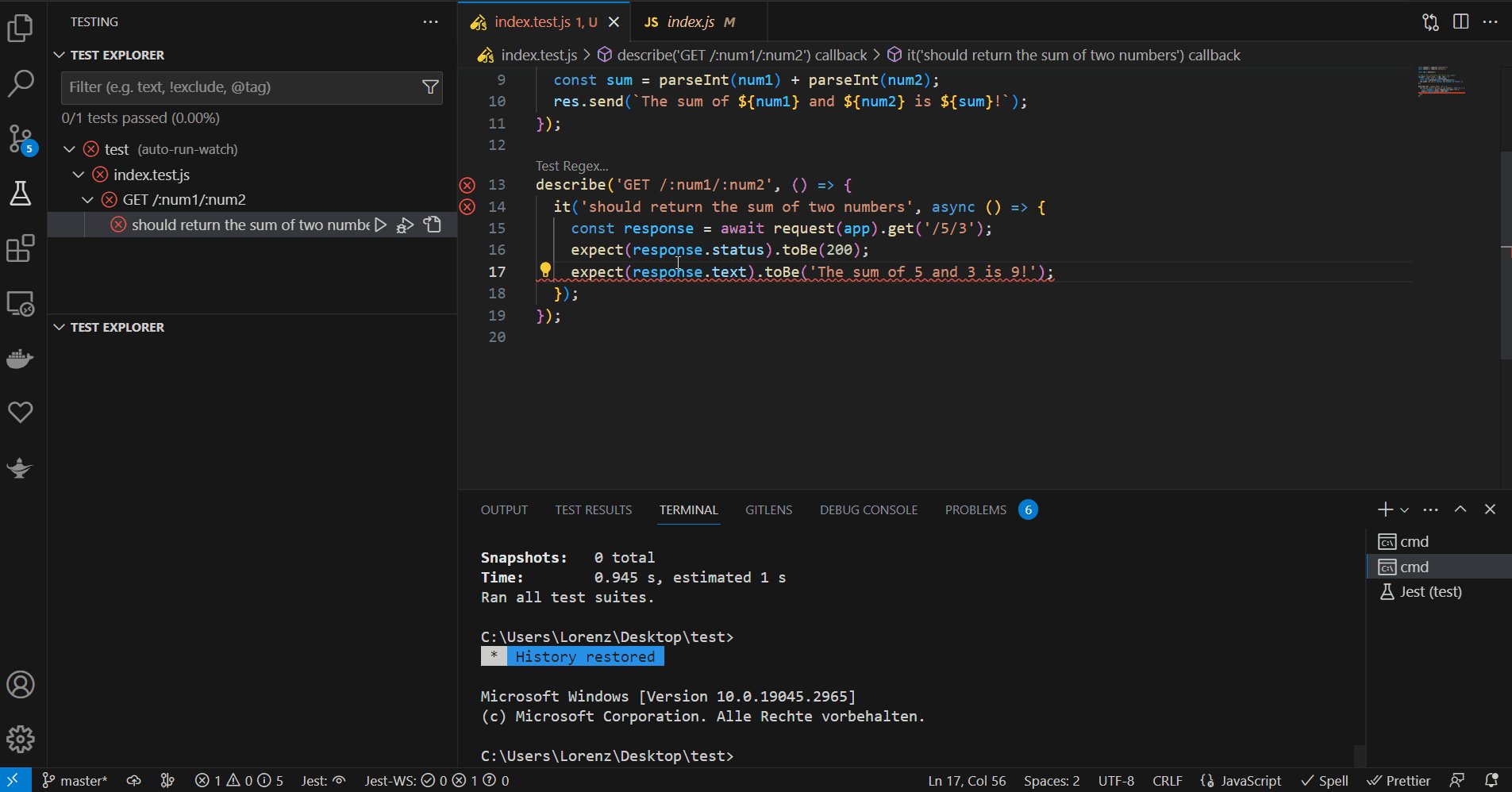
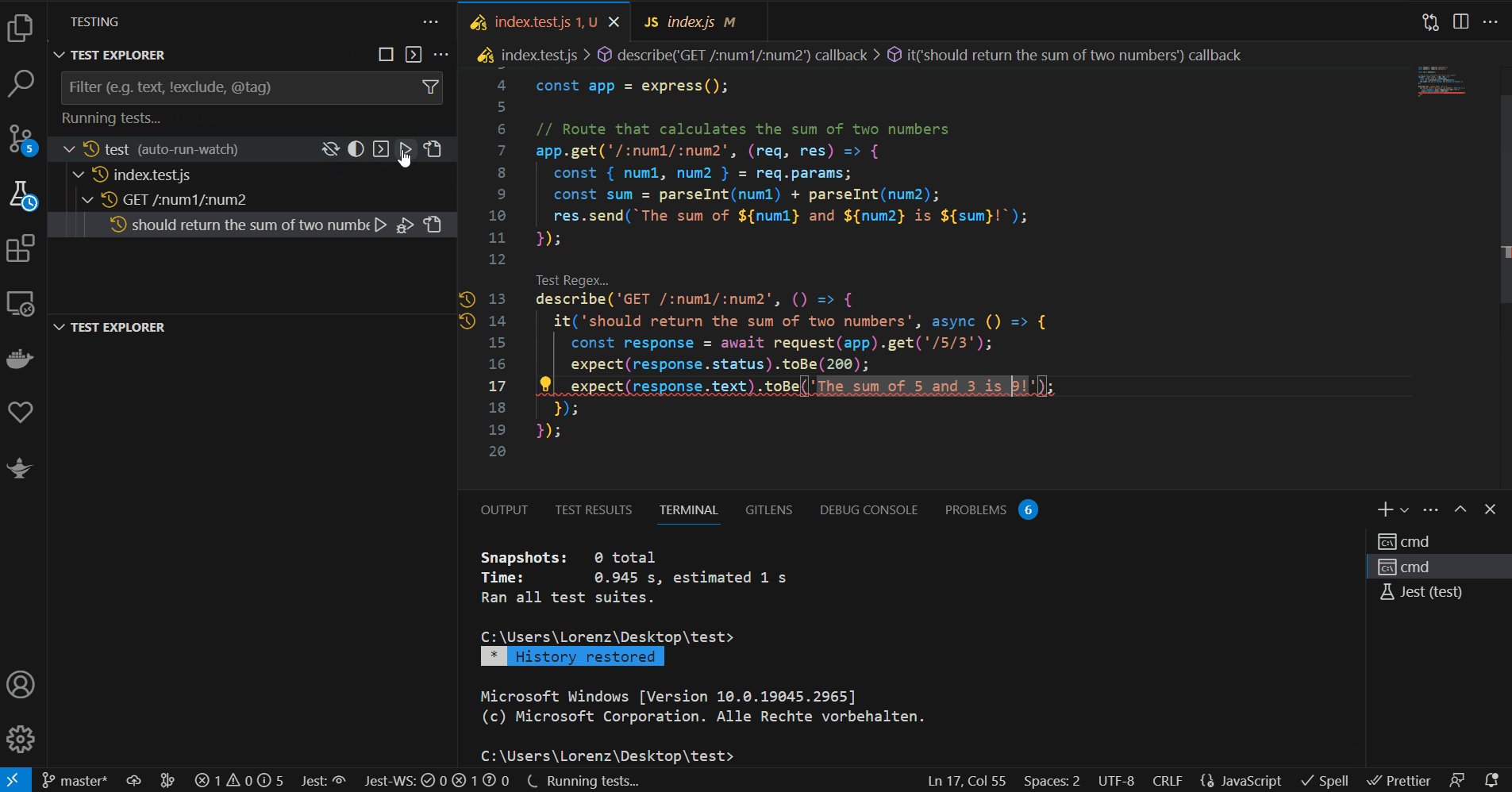
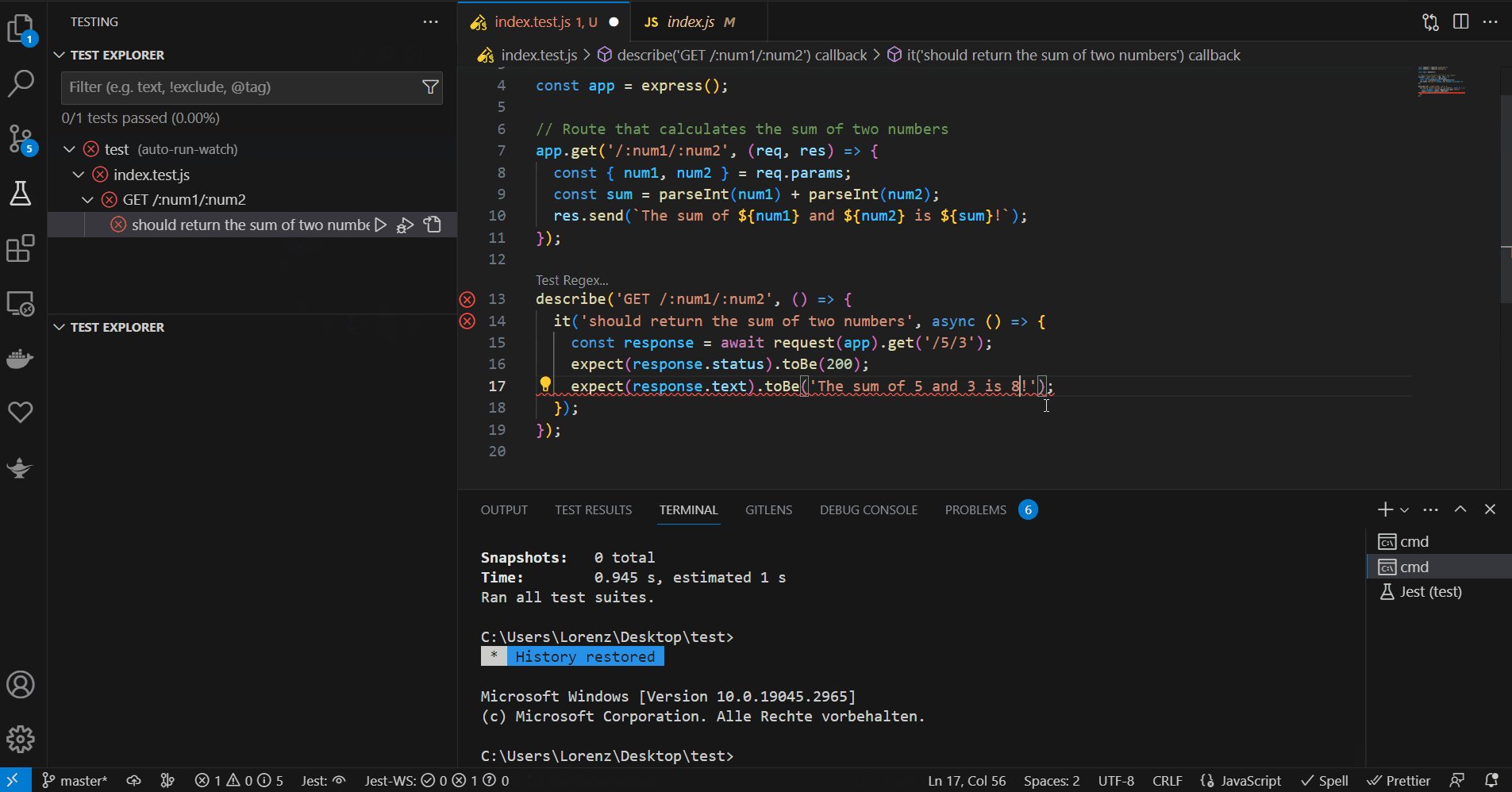
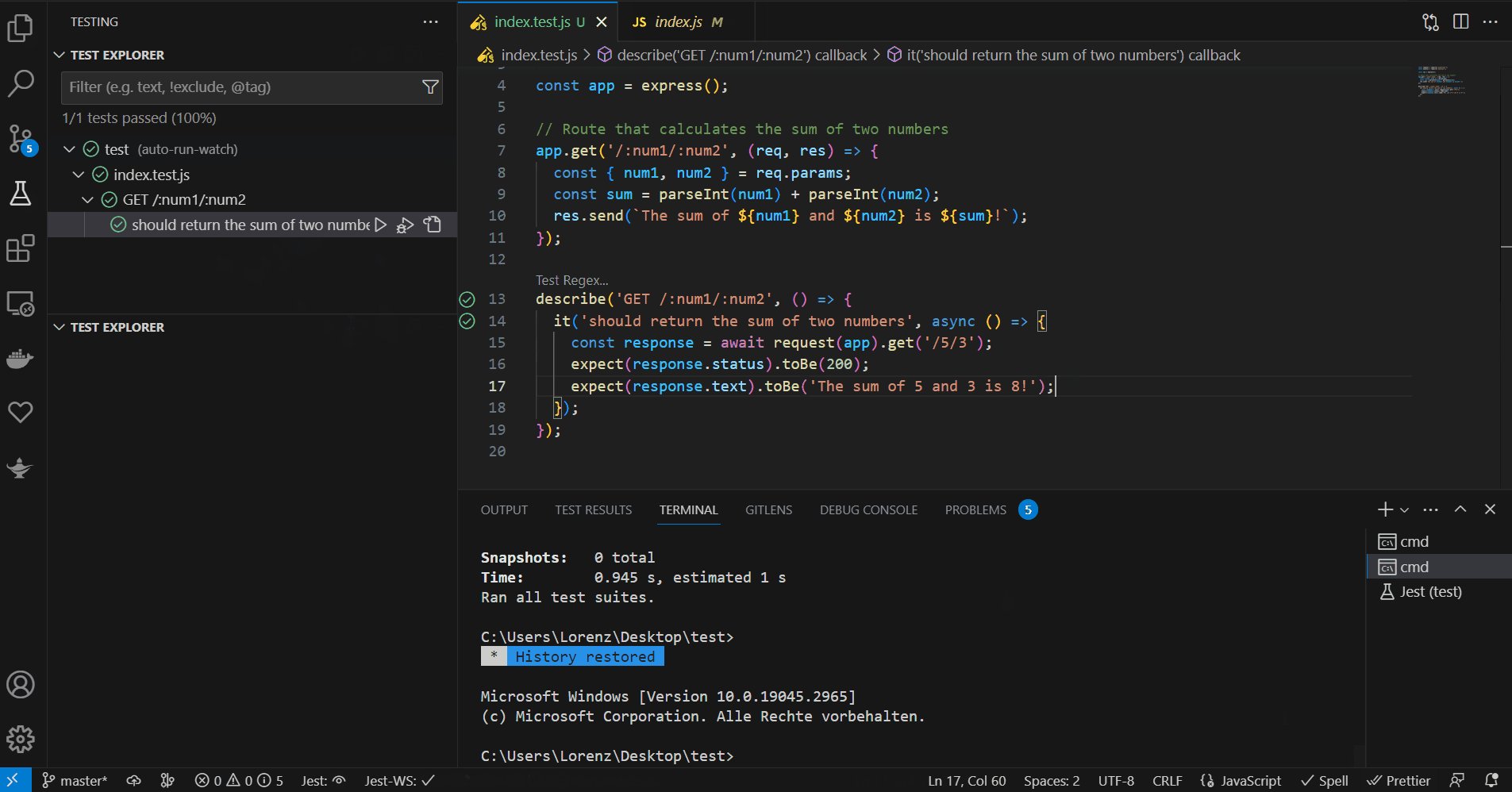
9. Test Explorer UI
Testing ist sehr wichtig, manchmal kann es jedoch sehr nervig und zeitraubend sein. Test Explorer UI kann dir hier etwas Arbeit abnehmen, in dem es dir direkt grafisch alle Tests anzeigt und diese auch direkt beim Speichern ausführt und auswertet.

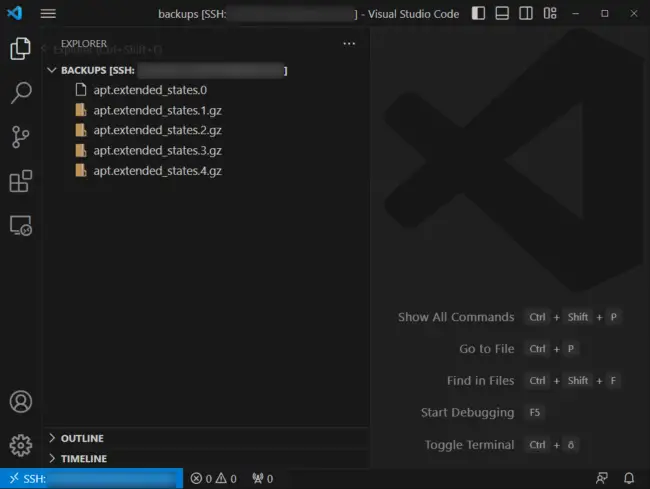
10. Remote – SSH
Wenn du häufig auf externen Systemen arbeitest, solltest du dir mal „Remote – SSH“ anschauen. Diese VSCode Extension baut eine Verbindung per SSH auf, so dass du im Terminal direkt SSH Befehle ausführen kannst und – was ich noch viel cooler finde – du kannst direkt über SFTP die Dateien im Explorer öffnen, statt diese lästig über einen FTP-Client manuell zu bearbeiten.

Alle weiteren VSCode Extensions sind spezieller für Entwickler, die im Bereich der Webentwicklung/Webdevelopment tätig sind.
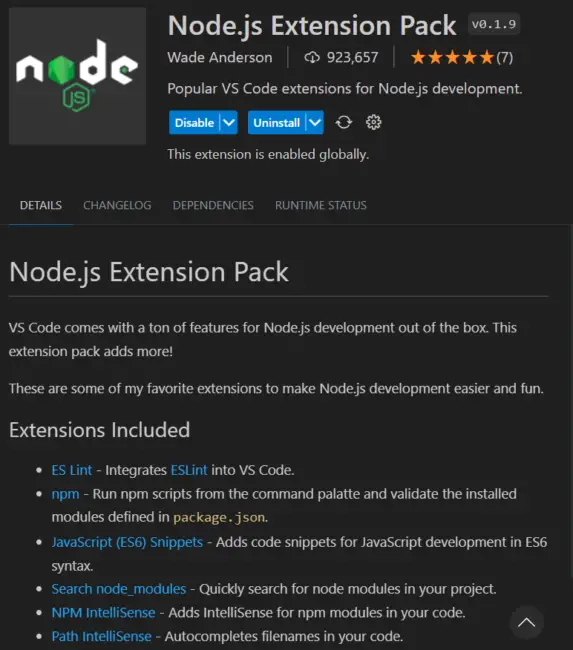
11. Node.js Extensions Pack
Als Node.js Developer brauchst du dieses Plugin unbedingt. Es hilft dir beim Vervollständigen von imports, vereinfacht npm Befehle und vieles, vieles mehr.

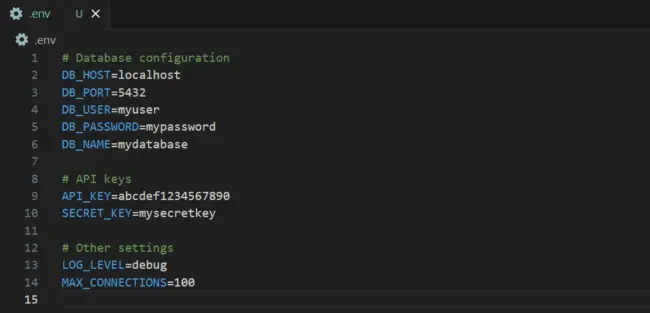
12. DotENV
DotENV highlighted deine .env Files, simpel aber nützlich.

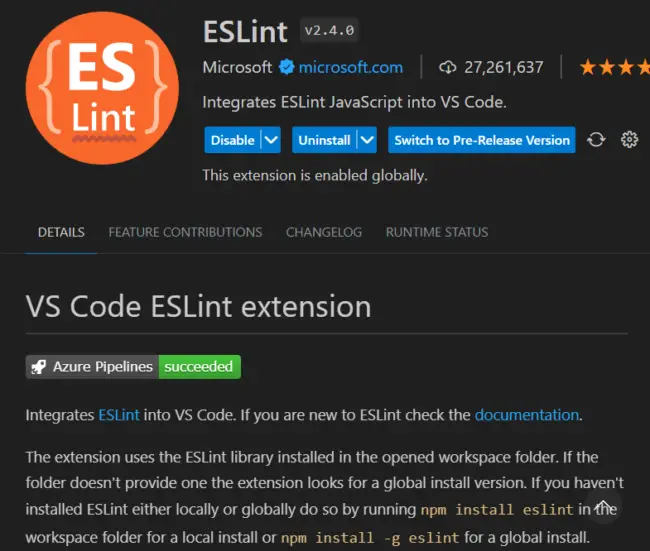
13. ESLint
Alle JavaScript & Typescript Developer werden ESLint kennen und lieben. Die gleichnamige VSCode Erweiterung implementiert ESLint in VSCode. Dafür muss ESLint global via npm installiert sein (npm i -g eslint).

14. Jest
Das Testing Framework Jest hat zahlreiche Funktionen, welche die VSCode Extension Jest per Autocompletion in Visual Studio implementiert. Das sollte dir etwas Zeit Schreiben von Tests sparen.

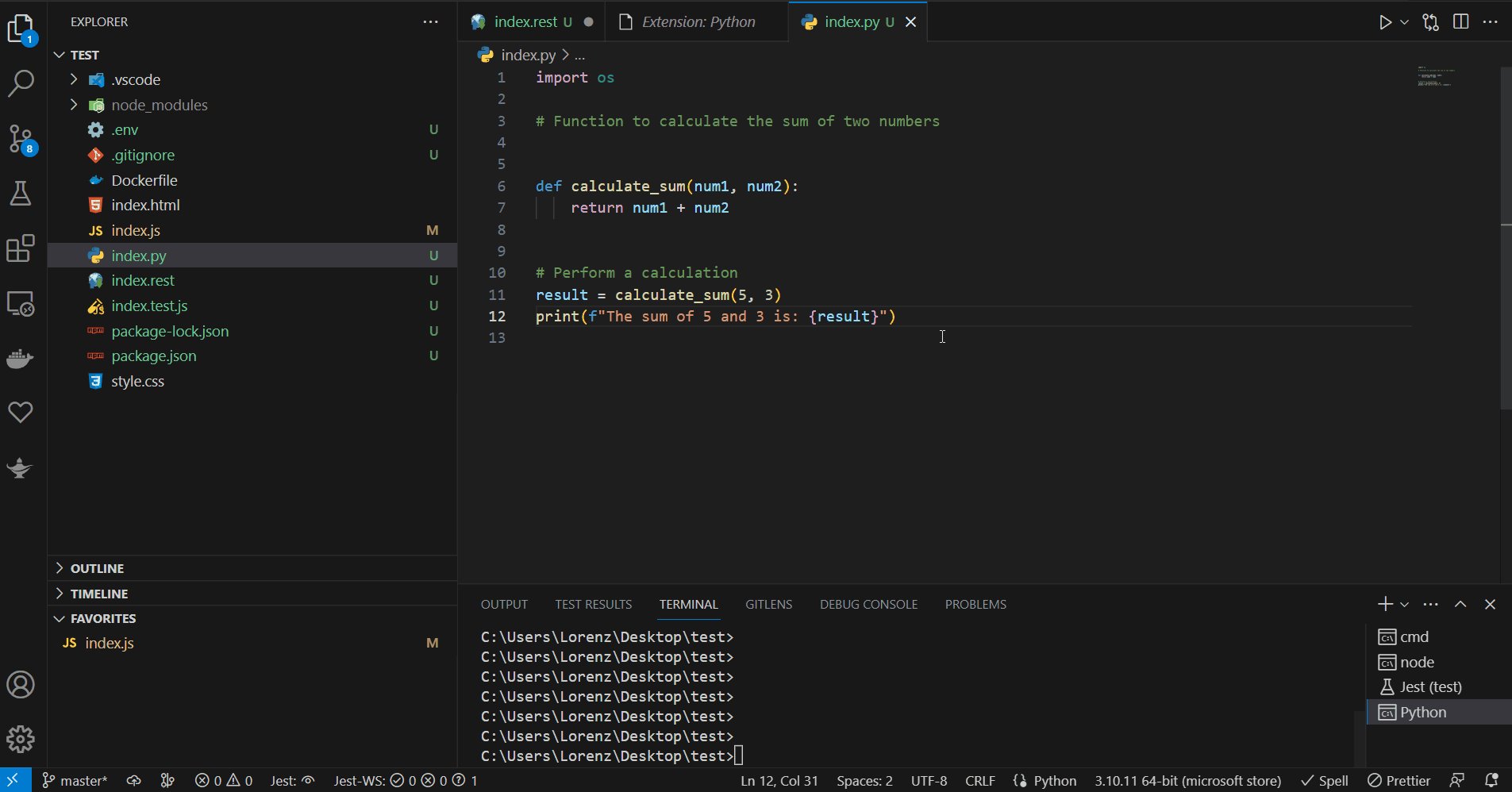
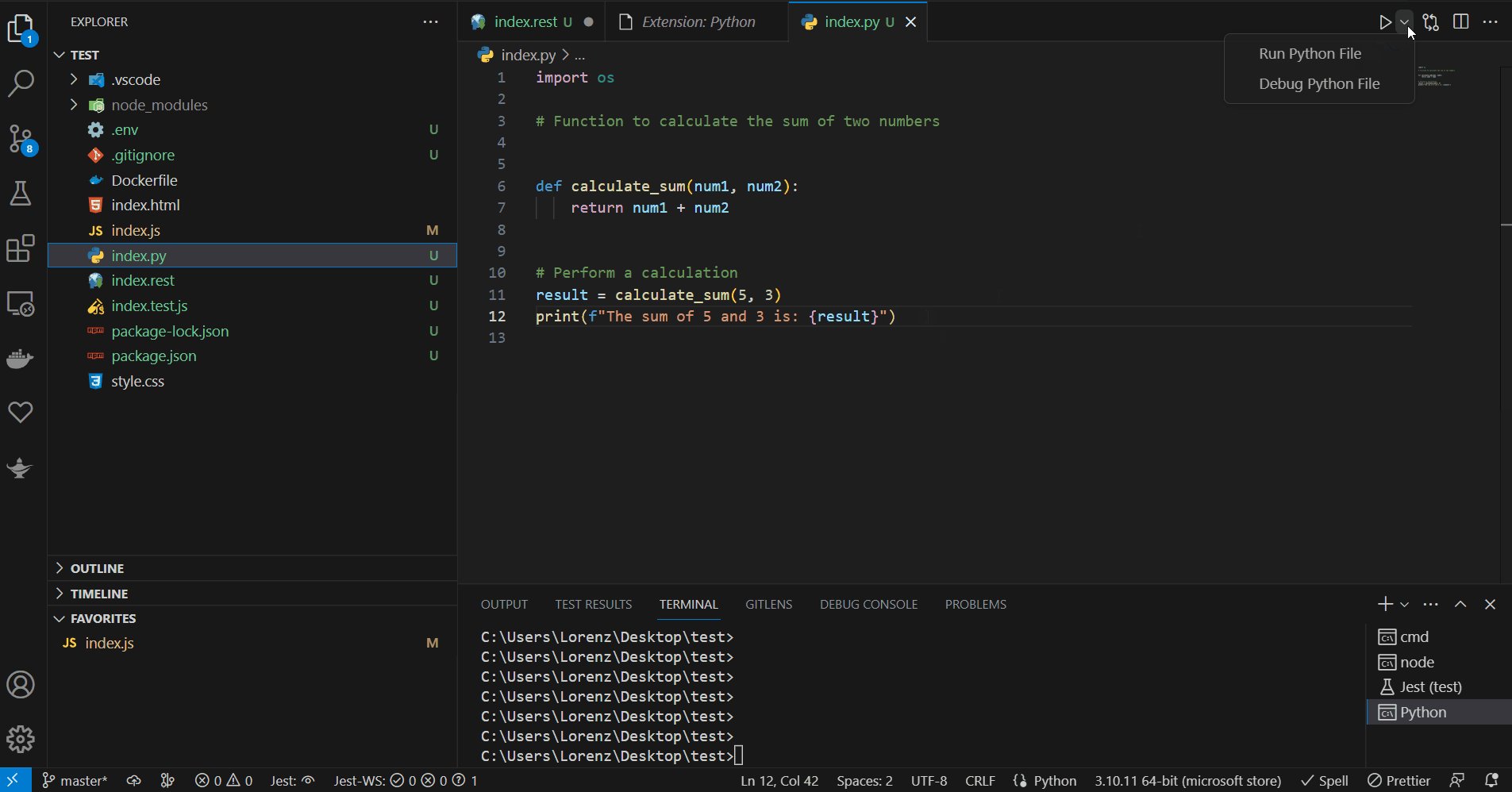
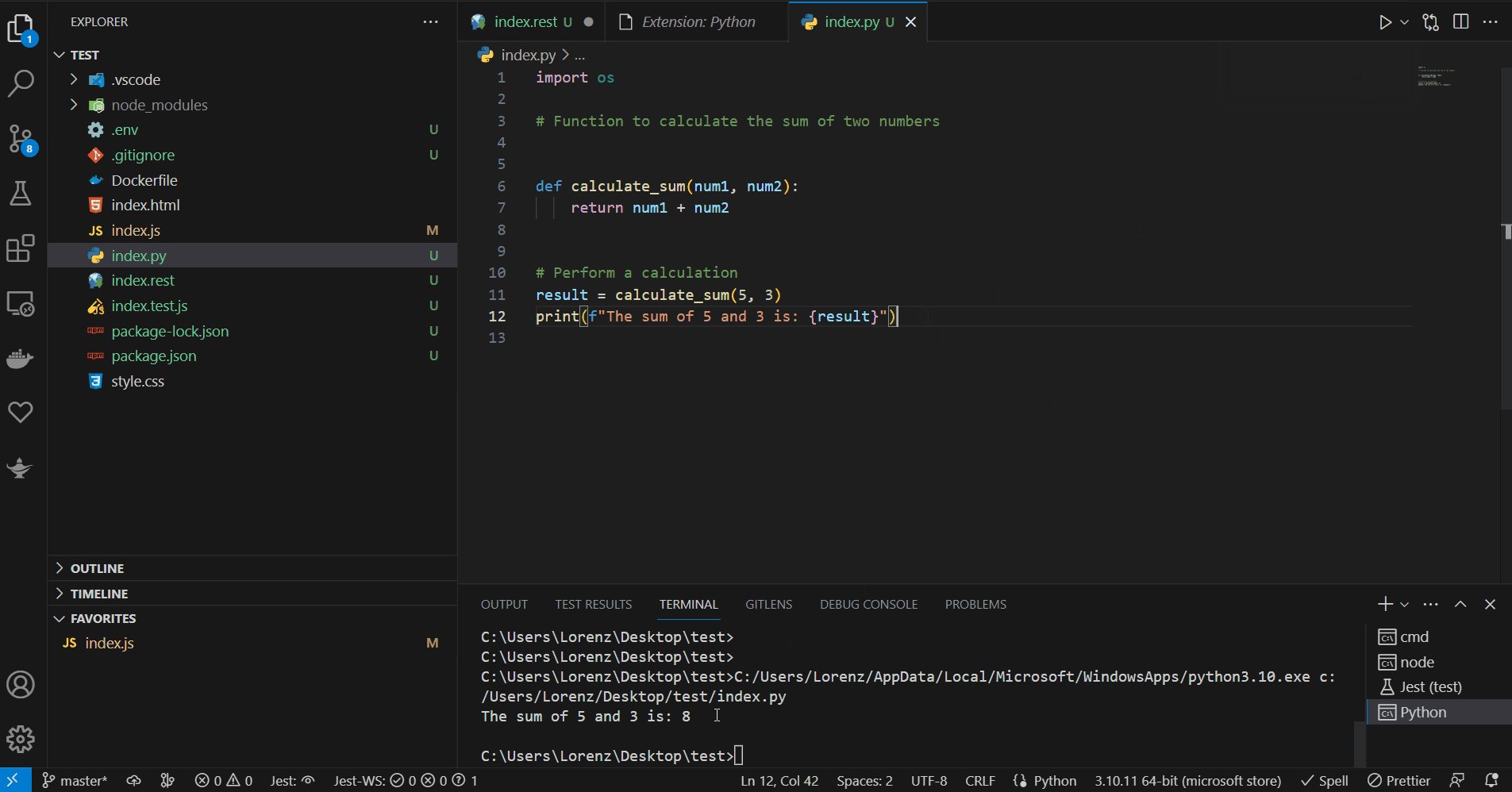
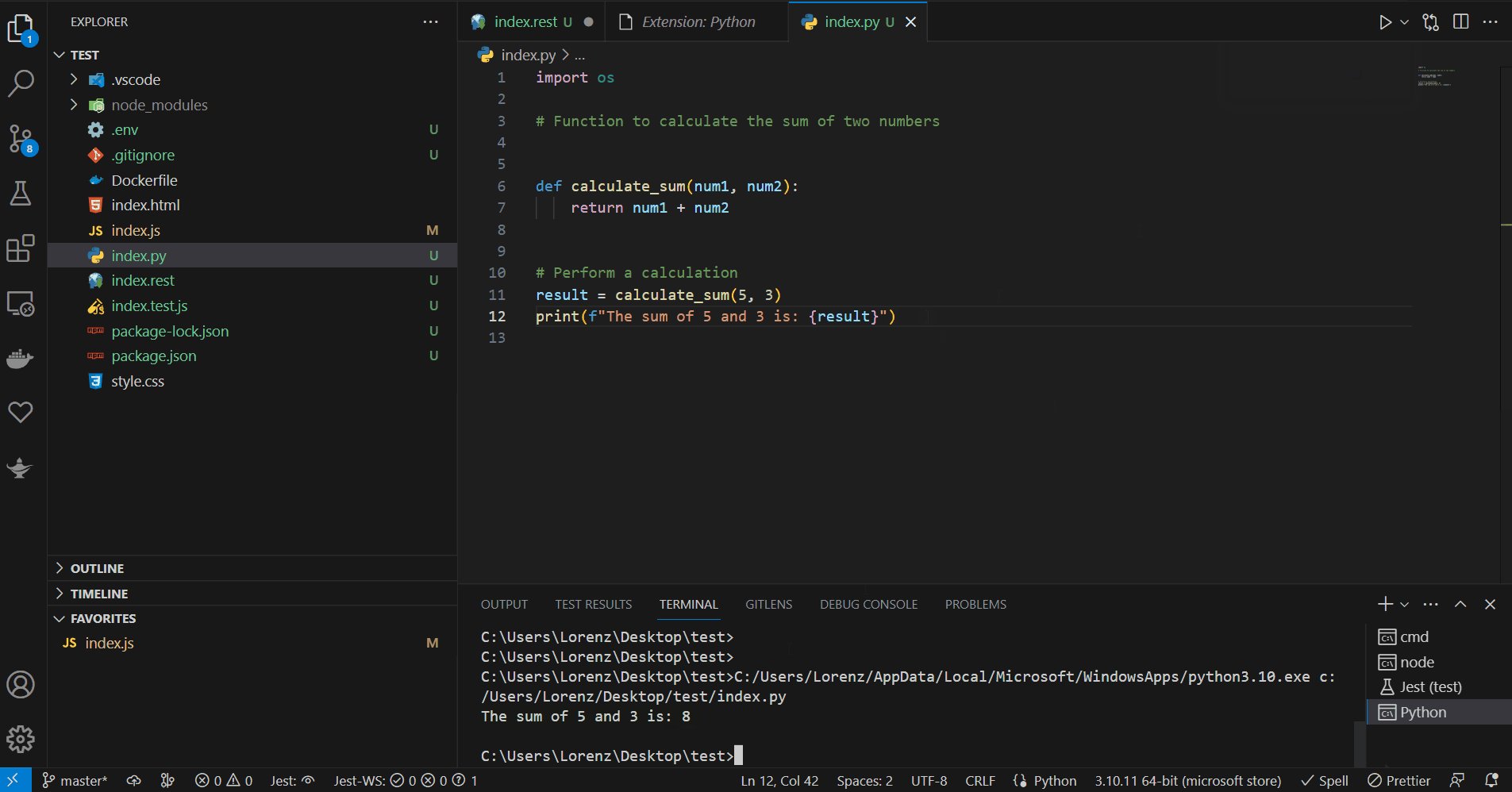
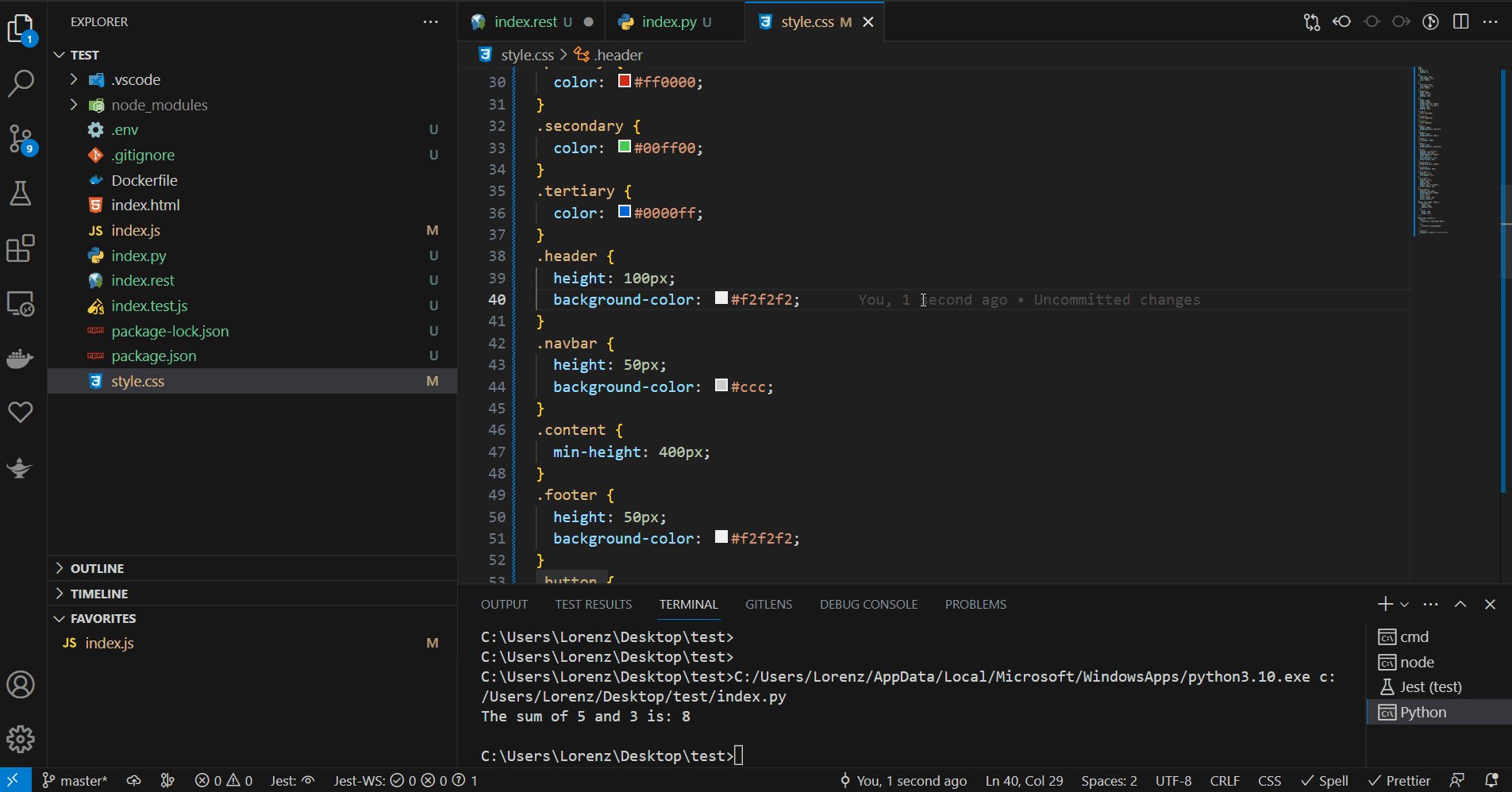
15. Python
Als Python Developer benötigst du diese Extension. Sie implementiert Python direkt in Visual Studio. Über einen Pfeil kannst du deine Python App direkt ausführen, debuggen und natürlich auch Highlighting und Autocompletion bringt dieses Plugin mit.

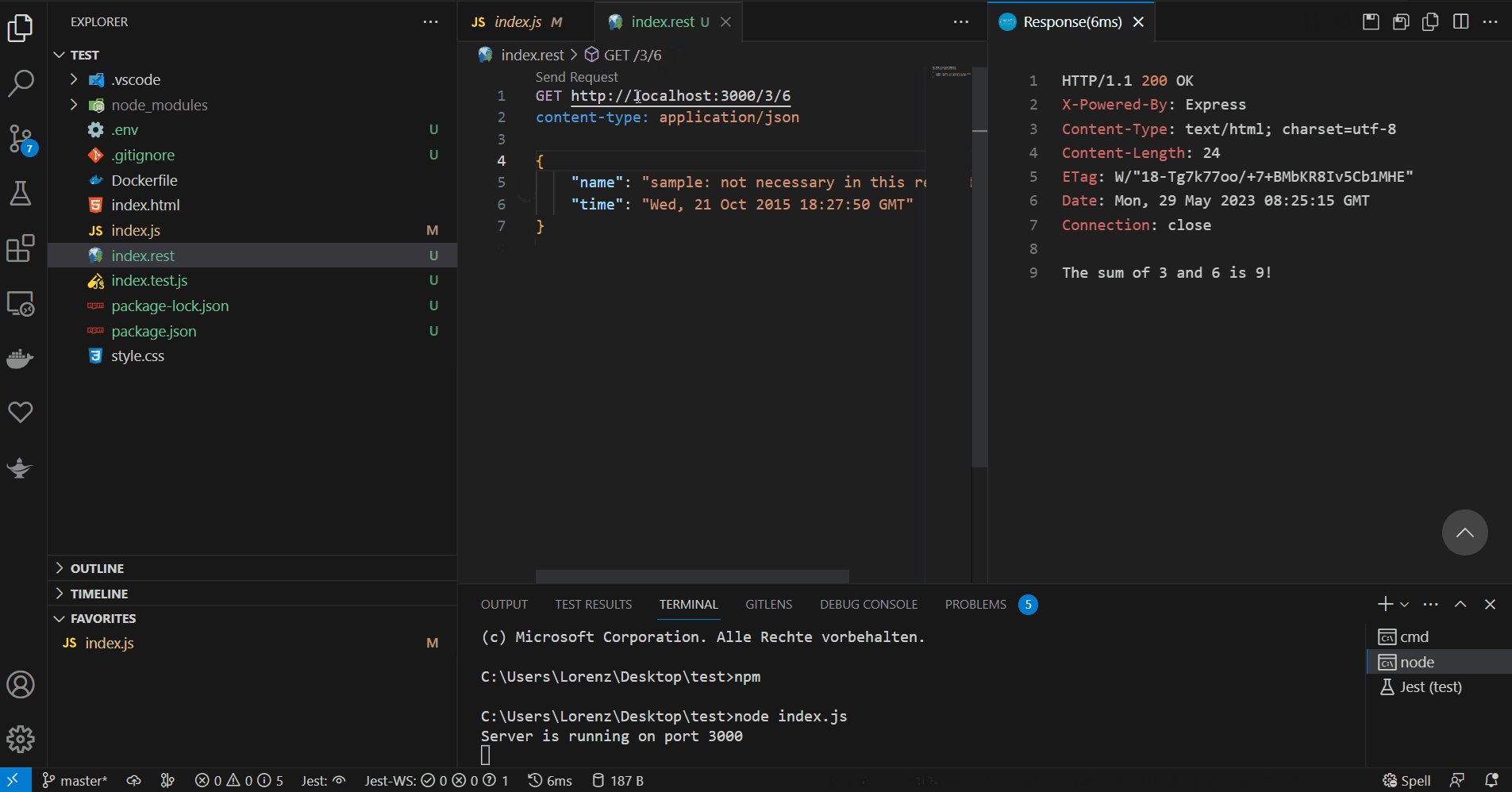
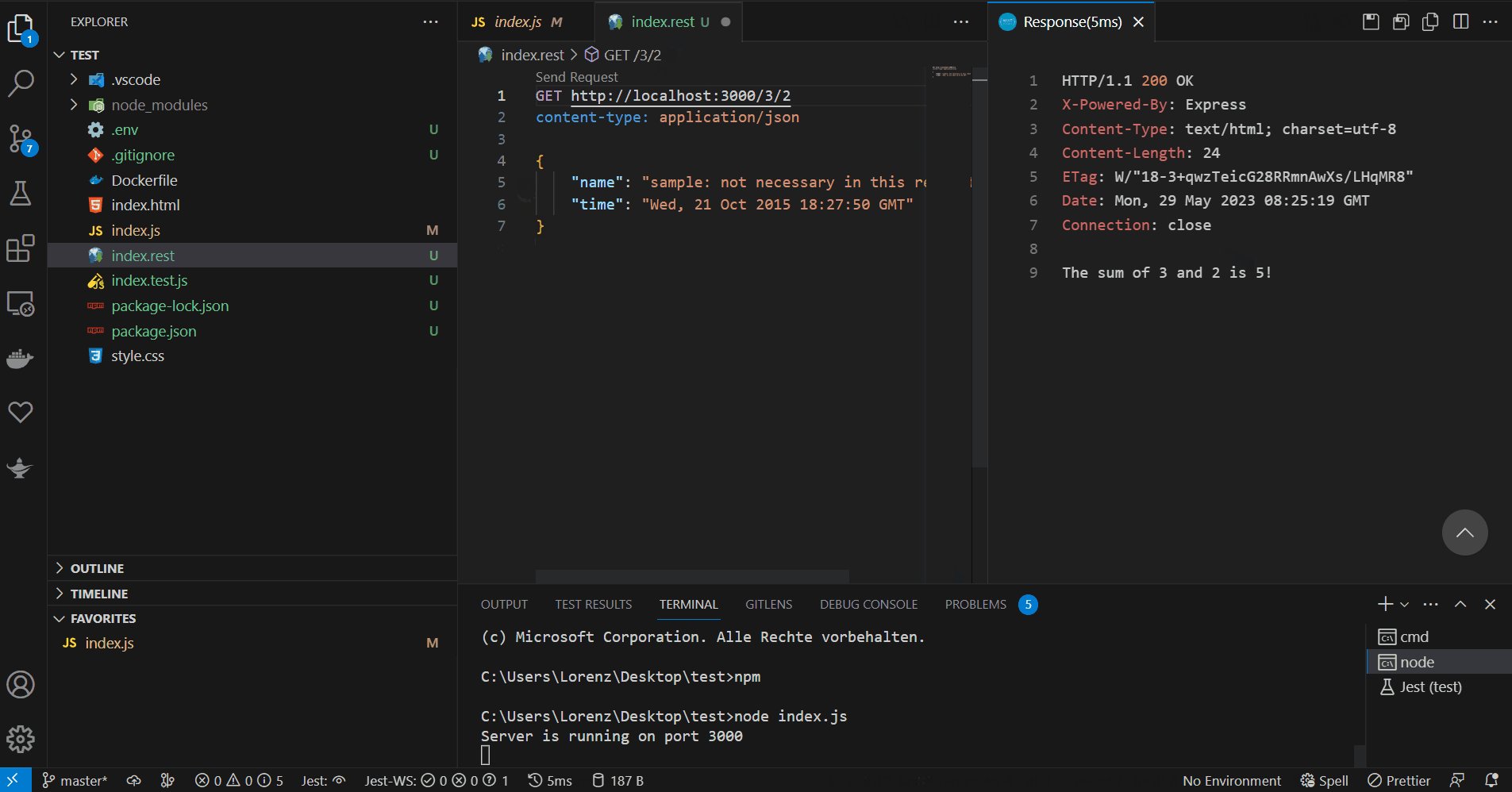
16. REST Client
Mit REST Client kannst du deine Rest API jetzt noch schneller und einfacher im Code Editor testen. Über eine sehr einfach Syntax kann man Requests ausführen. Natürlich kannst du sämtliche Header Daten beliebig anpassen. So hast du deine Tests direkt in der Nähe deines Codes.

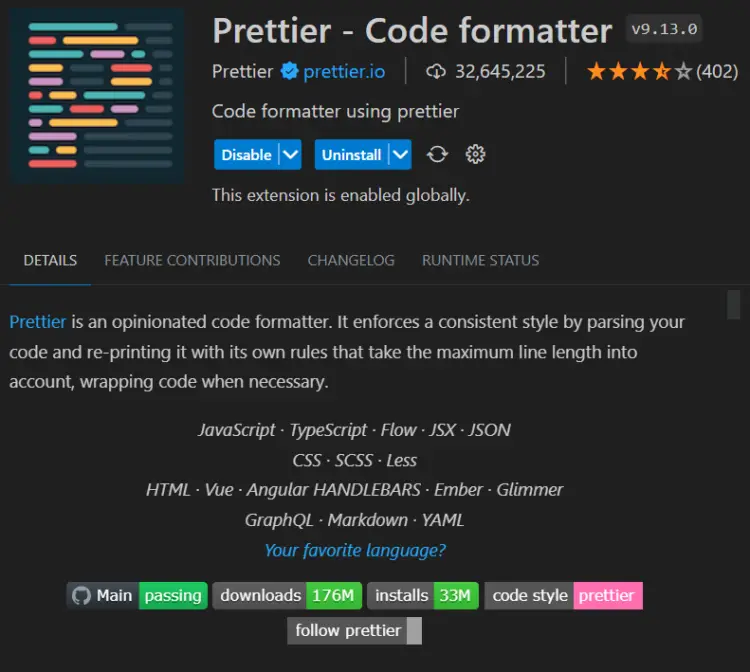
17. Prettier – Code formatter
Prettier unterstützt zahlreiche Sprachen und formatiert den Code, damit er gut lesbar ist und es einen einheitlichen Standard für alle Developer deines Projektes bietet.

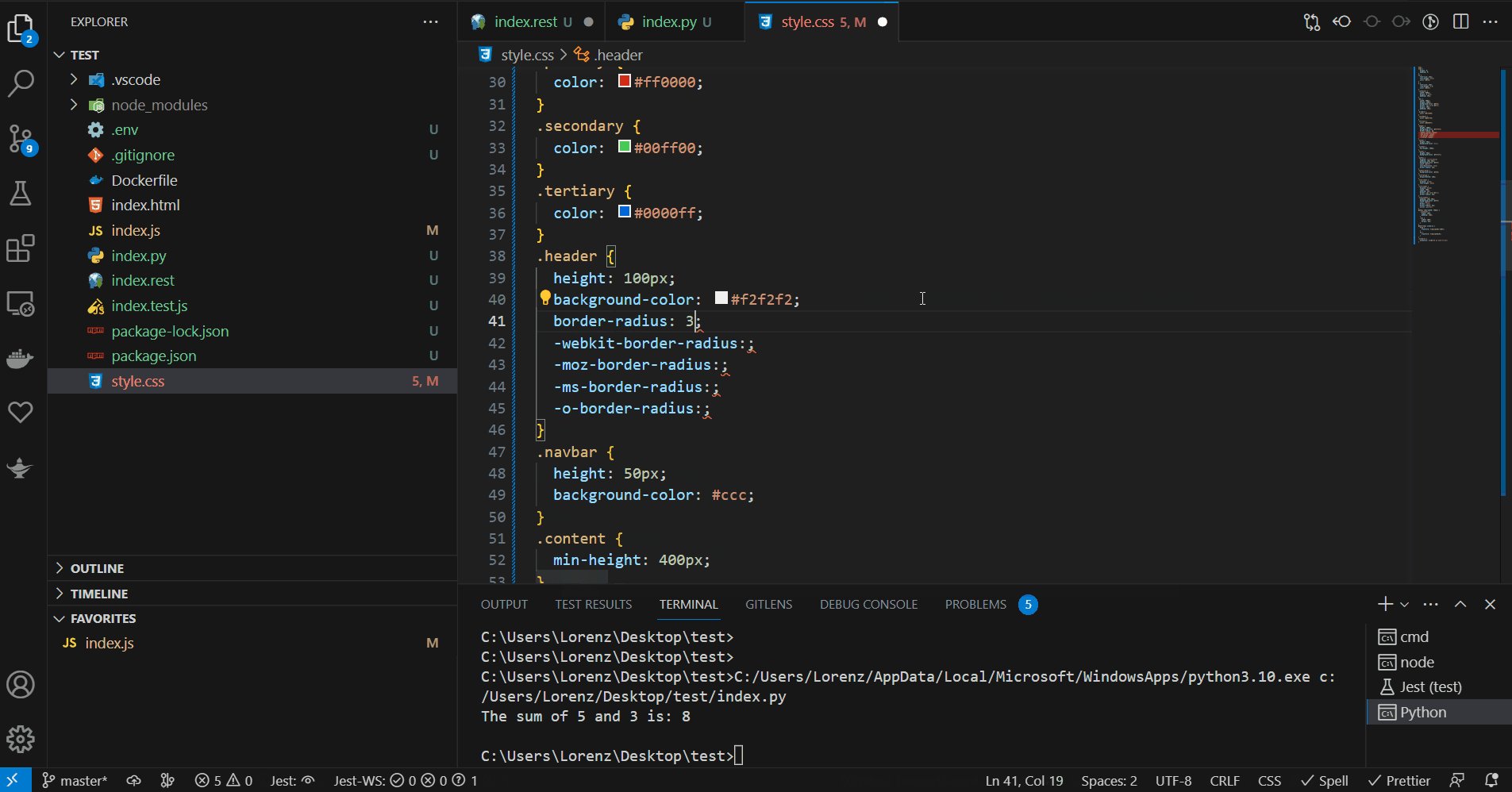
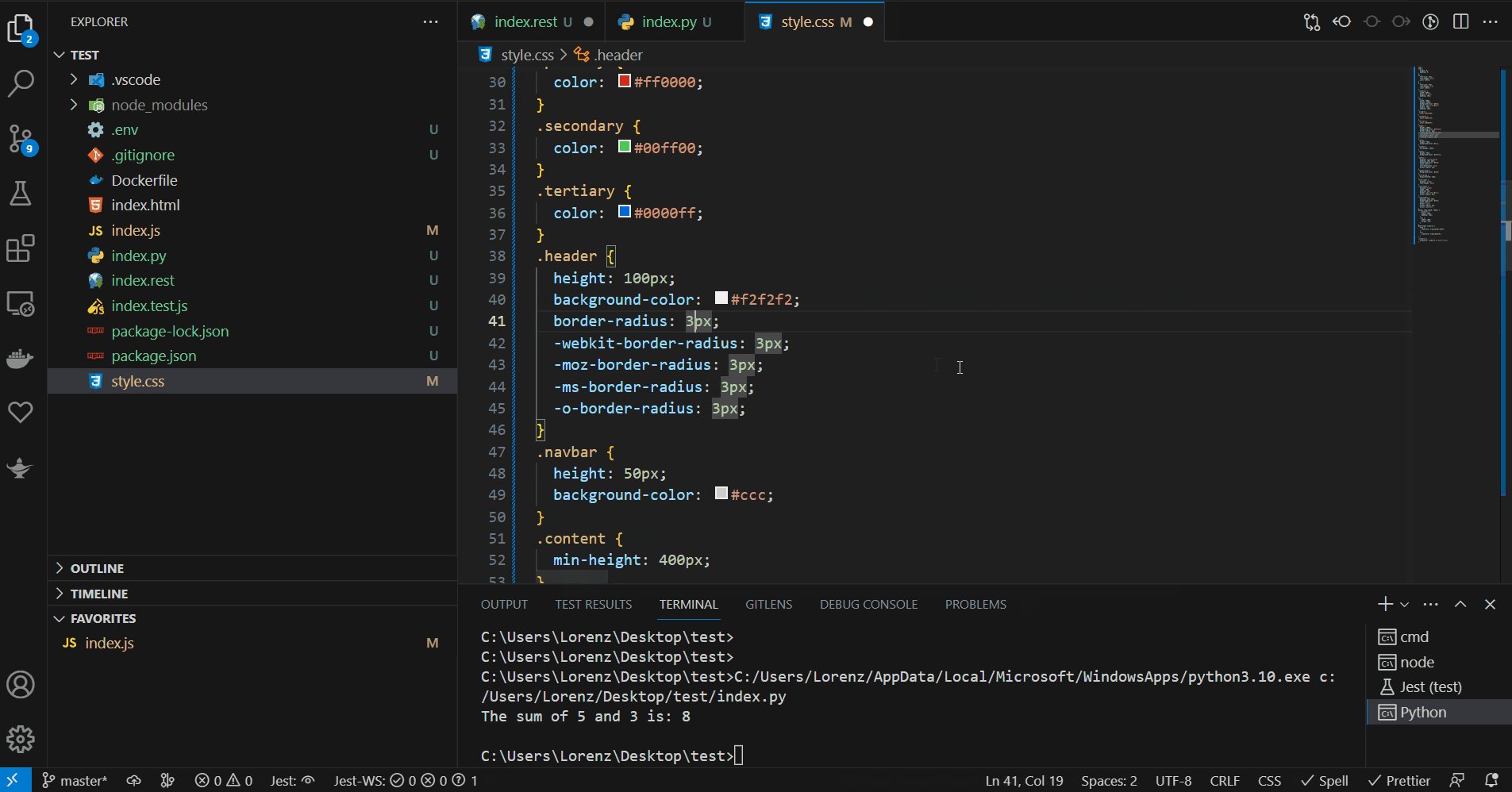
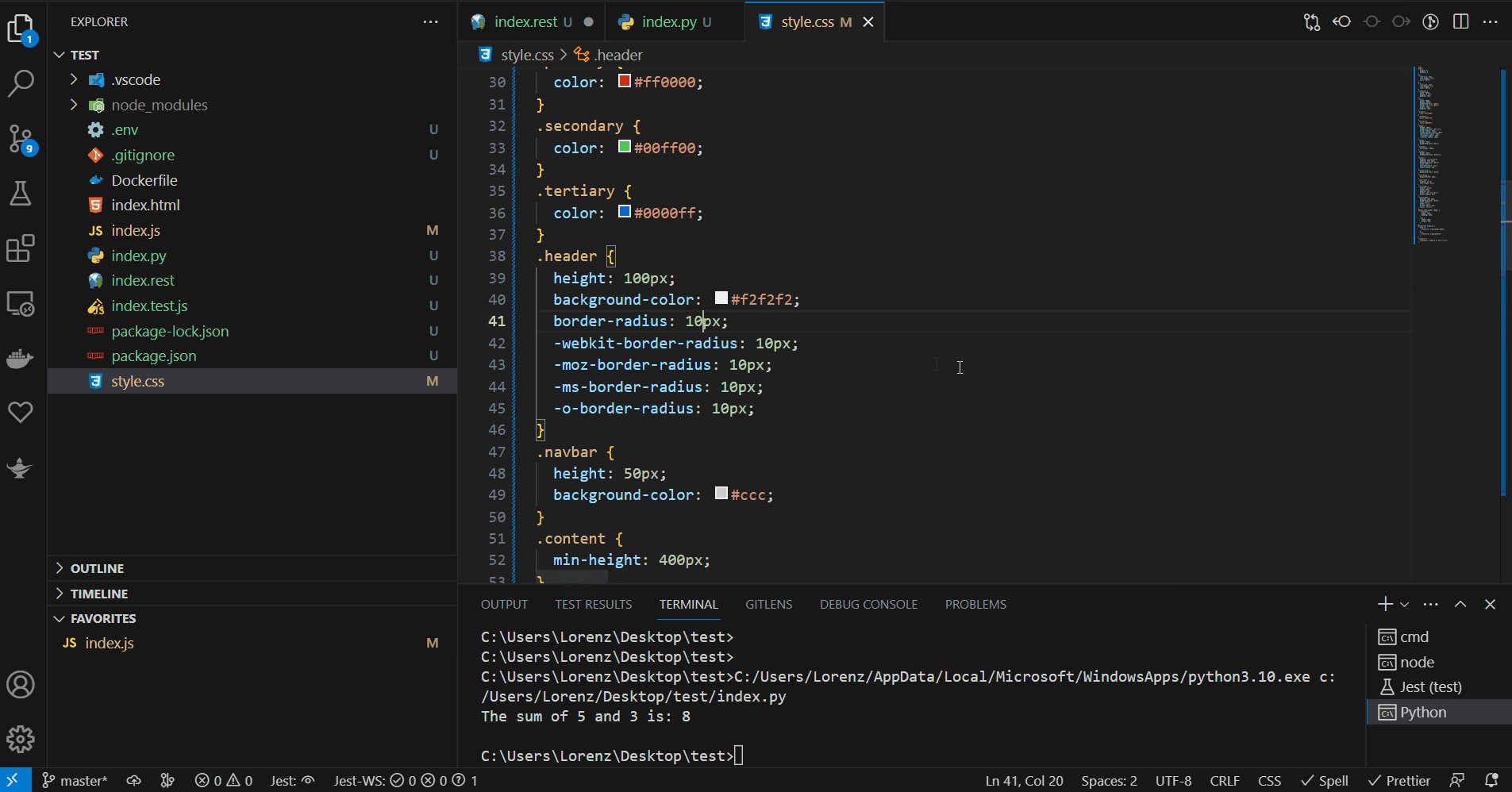
18. css-auto-prefix
CSS benötigt für manche Attribute Prefixes für bestimmte Browser. Diese werden beim Programmieren oft vergessen. Diese Erweiterung macht damit Schluss. Sobald du eine entsprechende CSS Eigenschaft schreibst oder auch nur anklickst, werden die entsprechenden Zeilen mit den Browser Prefixes automatisch ergänzt.

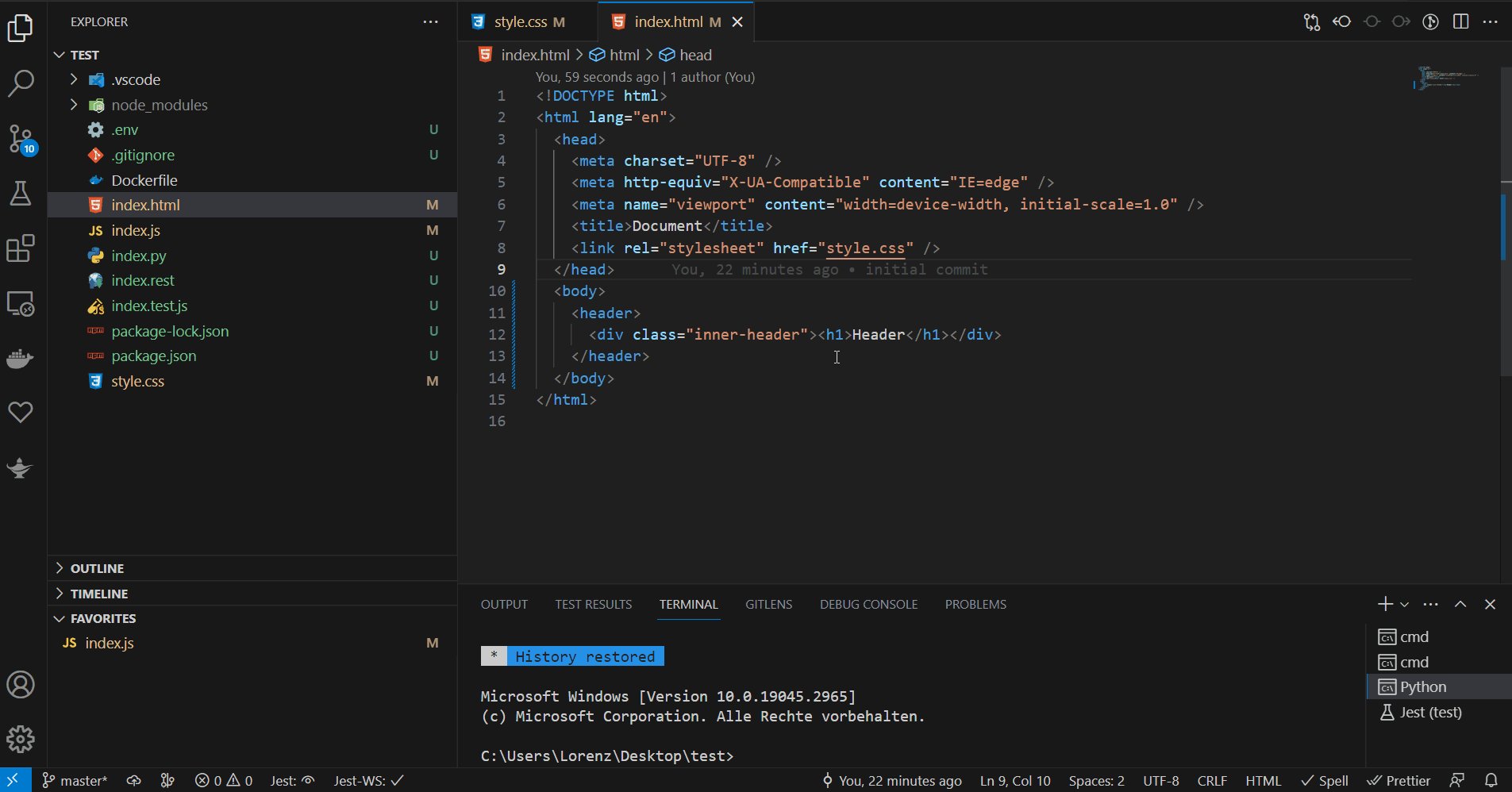
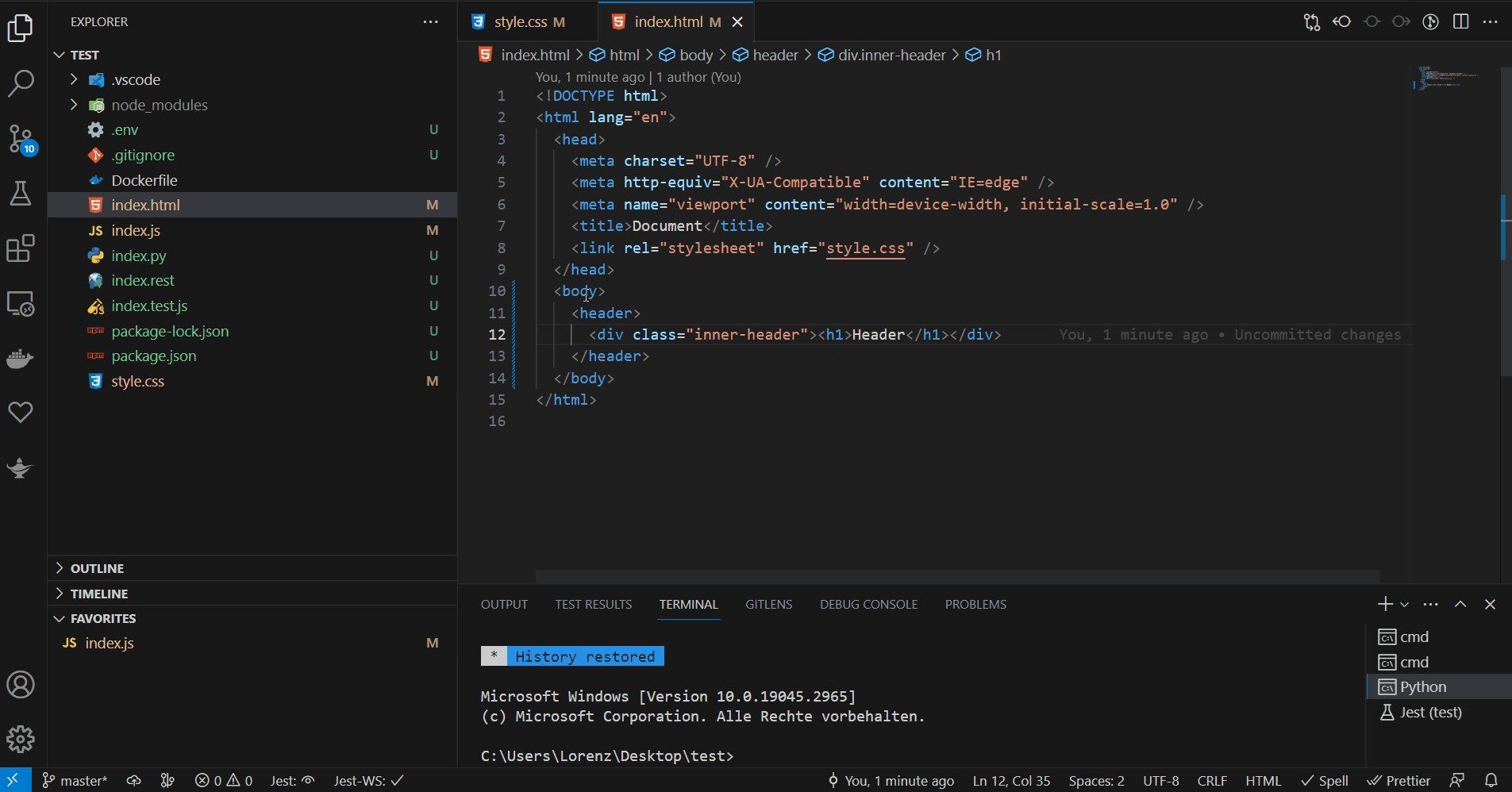
19. CSS Peek
Diese VSCode Extension verbindet deine CSS Regeln mit dem entsprechenden HTML-Tag und umgekehrt. So musst du die Regeln nicht mehr lästig suchen, sondern kannst direkt an die richtige Stelle springen.

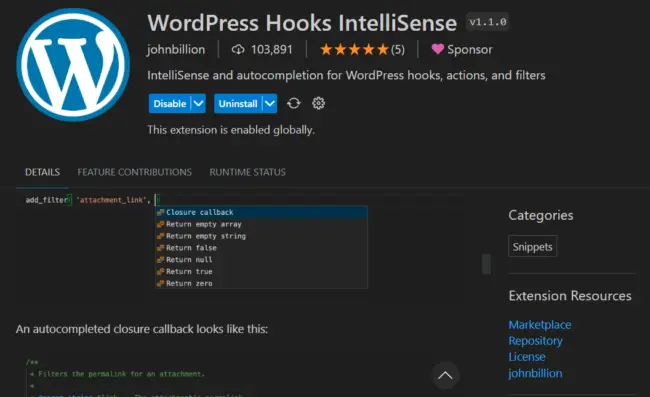
20. WordPress Hooks IntelliSense
WordPress hat sehr viele eigene Funktionen, welche man nicht auswendig kennen kann – schon gar nicht die Syntax. Das Plugin WordPress Hooks IntelliSense bietet dir eine Autocompletion für alle diese Funktionen.

➜ WordPress Hooks IntelliSense
Welche VSCode Extensions kennst du noch, die dein täglicher Begleiter sind? Lass es mich gerne in den Kommentaren wissen! 🙂
Wie fandest du diesen Beitrag?
-
Pingback: JSON in PHP und JavaScript: Auslesen, Senden, Speichern, uvm.
-
Pingback: ChatGPT und KI in der Softwareentwicklung (Best Practices)








