Progressive Web Apps: So erstellst du deine eigene PWA

Eine Progressive Web App (PWA) ist eine Form von mobilen Anwendungen, die sich durch schnelle Ladezeiten, Offline-Funktionalität und eine optimierte Benutzererfahrung auszeichnen. In diesem Tutorial zeige ich dir, wie du in wenigen einfachen Schritten eine eigene PWA erstellen kannst.
In den letzten Jahren hat die mobile Nutzung des Internets die Desktop-Nutzung überholt (offizielle statista Zahlen). Die meisten Menschen greifen heutzutage auf das Internet über ihre mobilen Geräte zu. Infolgedessen haben sich die Anforderungen an die Entwicklung mobiler Anwendungen geändert. Progressive Web Apps (PWA) sind eine der Lösungen, die sich in diesem Bereich entwickelt haben.
Was sind Progressive Web Apps?
Kurz gesagt, sind Progressive Web Apps eine Art von mobilen Anwendungen, die auf einer Website basieren. Aber was bedeutet das eigentlich? Ganz einfach: Eine PWA ist eine mobile Anwendung, die du über den Browser auf deinem mobilen Gerät aufrufen kannst. Im Gegensatz zu nativen Apps musst du keine separate Anwendung herunterladen und installieren.
Aber hier wird es interessanter: Eine PWA hat fast alle Funktionen und Vorteile einer nativen App. Das bedeutet, dass du auf Hardware-Funktionen deines Geräts wie die Kamera oder den GPS zugreifen und Push-Benachrichtigungen empfangen kannst. Das Beste daran ist, dass PWAs auf jedem Gerät und in jedem Browser funktionieren – ob iOS oder Android, Chrome oder Safari (es gibt natürlich Ausnahmen).
Und jetzt kommt das Beste: PWAs können auch offline funktionieren! Das bedeutet, dass du sie auch ohne Internetverbindung nutzen kannst. Stell dir vor, du bist unterwegs und hast keine mobile Datenverbindung oder WLAN zur Verfügung. Kein Problem, wenn du eine PWA nutzt – sie funktioniert trotzdem!
Du fragst dich jetzt wahrscheinlich, wie das möglich ist. Nun, PWAs nutzen einen Cache, um die Anwendung auf deinem Gerät zu speichern. Wenn du sie zum ersten Mal besuchst, lädt der Browser die Anwendung und speichert sie im Cache. Wenn du das nächste Mal die Anwendung öffnest, ruft der Browser die Anwendung aus dem Cache ab. Das macht die Ladezeiten viel schneller als bei nativen Apps.
Und noch ein weiterer Vorteil: Da PWAs auf einer Website basieren, sind sie auch einfacher zu aktualisieren. Entwickler können einfach eine neue Version der Anwendung auf dem Server bereitstellen, und die Änderungen werden automatisch auf deinem Gerät angezeigt. Du musst nicht jedes Mal eine neue Version der App herunterladen und installieren.
Zusammenfassend können wir sagen, dass PWAs die Vorteile von nativen Apps und Websites kombinieren und das Beste aus beiden Welten bieten. Sie bieten eine optimierte Benutzererfahrung, schnelle Ladezeiten, Offline-Funktionalität und können auf jedem Gerät und in jedem Browser genutzt werden. Klingt doch ziemlich cool, oder?
Schattenseiten von Progressive Web Apps
Obwohl Progressive Web Apps viele Vorteile bieten, gibt es auch einige Nachteile, die man beachten sollte:
- Eingeschränkte Zugriffsmöglichkeiten: Da PWAs im Browser ausgeführt werden, haben sie eingeschränkte Zugriffsmöglichkeiten auf bestimmte Funktionen und Hardware des Geräts, wie beispielsweise Kamera, Kontakte oder das Betriebssystem selbst. Daher kann es schwierig sein, bestimmte Funktionen in einer PWA zu implementieren, die in einer nativen App verfügbar sind.
- Eingeschränkte Unterstützung von Push-Benachrichtigungen: Obwohl PWAs in der Lage sind, Push-Benachrichtigungen zu unterstützen, ist ihre Unterstützung in einigen Browsern noch begrenzt. Dies kann dazu führen, dass Benutzer keine Benachrichtigungen von der Anwendung erhalten oder dass diese mit Verzögerung ankommen.
- Begrenzte Funktionalität bei älteren Browsern: Ein weiterer Nachteil von PWAs ist, dass sie möglicherweise nicht auf älteren Browsern oder Geräten funktionieren. Die Verwendung von neueren Technologien und APIs kann dazu führen, dass PWAs nicht auf älteren Geräten oder Browsern ordnungsgemäß funktionieren.
- Einschränkungen bei der Speicherung von Daten: PWAs können Daten auf dem Gerät speichern, aber der Speicherplatz ist begrenzt und die Speicherung ist nicht so flexibel wie in nativen Apps. Das kann dazu führen, dass einige Funktionen, die viel Speicherplatz benötigen, in einer PWA nicht implementiert werden können.
Insgesamt sind die Nachteile von PWAs im Vergleich zu den Vorteilen relativ gering. Bei der Entwicklung einer PWA sollten die Einschränkungen und Möglichkeiten der Technologie berücksichtigt werden, um sicherzustellen, dass die Anwendung auf jedem Gerät und in jedem Browser ordnungsgemäß funktioniert.
So baut man eine Progressive Web App
Wenn du WordPress nutzt bist du schnell fertig: Installiere das PWA Plugin und in wenigen Minuten ist aus deiner normalen Website eine tolle PWA geworden.
Meine Auswahl der besten kostenlosen WordPress Plugins findest du übrigens hier.
So einfach ist es allerdings nicht immer. Zum Erstellen einer PWA gehört doch noch etwas mehr dazu. Eine PWA besteht aus zwei Grundlegenden Teilen: der manifest.json und dem Service Worker.
manifest.json konfigurieren
Um die manifest.json auf deiner Website einzubinden muss folgende Zeile im head eingebunden werden:
<link rel="manifest" href="/manifest.json">
Diese Datei enthält alle benötigten Informationen über deine Website, hier ein Beispiel:
{
"short_name":"webdeasy.de",
"name":"webdeasy.de",
"icons":[
{
"src":"/images/logo-512.svg",
"type":"image/svg+xml",
"sizes":"512x512"
},
{
"src":"/images/logo-192.png",
"type":"image/png",
"sizes":"192x192"
},
{
"src":"/images/logo-512.png",
"type":"image/png",
"sizes":"512x512"
}
],
"start_url":"/index.html",
"background_color":"#3d50a7",
"display":"standalone",
"theme_color":"#3d50a7",
"description":"Your IT-Blog"
}
Was genau die einzelnen Parameter bedeuten und welche es noch gibt, kannst du in der manifest.json Dokumentation nachlesen. Ich möchte dir hier nur zeigen, wie einfach man eine grundlegende PWA erstellen kann.
Service Worker erstellen
Die komplette Logik deiner PWA befindet sich im Service Worker, welche du ins Root-Verzeichnis deiner Website legen solltest. So kann er beispielsweise Daten aus dem Cache liefern, selbst wenn der Nutzer offline ist. Der Service Worker ermöglicht auch das Senden von Push-Benachrichtigungen und das Aktualisieren der App im Hintergrund, ohne dass der Nutzer die Seite neu laden muss.
Einzubinden ist der Service Worker wie auch die manifest.json im HTML head deiner Website:
<script>
if ('serviceWorker' in navigator) {
navigator.serviceWorker
.register('service-worker.js')
.then(function (reg) {
console.log('Registration successful: ' + reg.scope);
})
.catch(function (err) {
console.error('Registration failed: ' + err);
});
}
</script>
Der Service Worker kann auf Events reagieren, so kannst du beispielsweise das install oder activate Event abfangen:
// service-worker.js
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Was du dann in den Callback Funktionen machst, ist dann natürlich abhängig von deiner WebApp.
Wenn du die PWA lokal testest wird dieser Fehler bei dir auftauchen:

Das liegt daran, dass die HTML-Datei nicht statisch aufgerufen wird, sondern über einen Server ausgeliefert wird. Wenn du Visual Studio nutzt kannst du einen Live-Server über diese LiveServer Extension starten.
Sind keine Fehler in der manifest.json vorhanden sollte dieser Button auftauchen, um die PWA zu installieren.

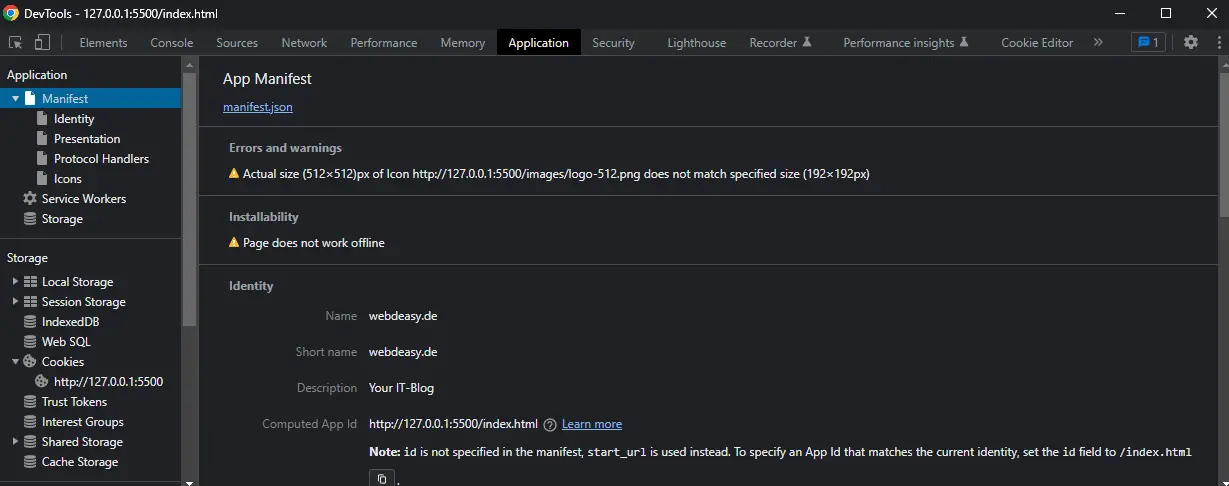
PWA debuggen
Über den „Application“ Tab in deinen Dev Tools lässt sich eine PWA debuggen.

Die Dokumentation zum Service Worker findest du in der Service Worker API.
Fazit
Zusammenfassend bieten Progressive Web Apps eine vielversprechende Alternative zu nativen Apps und herkömmlichen Websites. PWAs bieten eine verbesserte Benutzererfahrung, schnellere Ladezeiten, Offline-Funktionalität, geringeren Speicherplatzbedarf und einfache Aktualisierungen. Darüber hinaus sind sie auf jedem Gerät und in jedem Browser nutzbar und können für Suchmaschinen optimiert werden.
Allerdings gibt es auch einige Einschränkungen bei der Nutzung von PWAs, wie eingeschränkte Zugriffsmöglichkeiten auf bestimmte Funktionen und Hardware des Geräts oder begrenzte Unterstützung von Push-Benachrichtigungen. Bei der Entwicklung einer PWA sollte daher sorgfältig abgewogen werden, welche Funktionen und Technologien verwendet werden sollen, um sicherzustellen, dass die Anwendung auf jedem Gerät und in jedem Browser ordnungsgemäß funktioniert.
Insgesamt bieten Progressive Web Apps eine vielversprechende Möglichkeit, eine optimierte Benutzererfahrung auf verschiedenen Geräten und Betriebssystemen zu bieten, ohne die Notwendigkeit einer nativen App zu haben.
-
Pingback: WordPress PWA in 30 Minuten: Komplette Anleitung ohne Plugin – PRGRSV::agentur
-
Pingback: 7 kostenlose SEO-Tools für deine SEO-/Suchmaschinen-Optimierung








