WordPress CI/CD: Ultimative CI/CD Pipeline für WordPress

In diesem Tutorial zeige ich dir, wie du eine CI/CD Pipeline für deine WordPress Seite erstellen kannst. Und nicht nur das: Ich stelle dir meinen kompletten CI/CD WordPress Workflow inkl. WordPress CI/CD Pipeline zur Verfügung!
Continuous Integration and Continuous Deployment (CI/CD) in WordPress ist etwas speziell, verglichen mit anderen Arten von Webanwendungen. Das liegt daran, dass wir nicht die komplette Anwendung, also nicht den kompletten WordPress Core inklusive Plugins, etc. deployen wollen, sondern nur das Theme, an dem Anpassungen stattfinden.
In diesem Tutorial stelle ich dir meinen kompletten WordPress Workflow vor. Neben meiner WordPress CI/CD Pipeline beinhaltet das noch zahlreiche weitere Features für die Entwicklung von WordPress Websites. Hier mal alle Features auf einen Blick:
- Komplette lokale Entwicklungsumgebung (inklusive Webserver, Datenbank und phpmyadmin)
- Code Quality und CI Tools (inklusive Linting, Codeformatierung für HTML, CSS, JS, TS und PHP)
- CI & CD (Continuous Integration & Continuous Delivery/Deployment) Pipeline für GitHub Actions
- Automatisierte Code Formatierung vor jedem Commit
- Installation empfohlener VSCode Extensions
- Skript, um eine Live-Website in den Workflow zu integrieren
- Git Workflow mit Code Reviews und PRs (Pull Requests)
- Optional JS & CSS Minify Bei Delivery/Deployment
- Rollback zu letztem erfolgreichen Build, falls das Deployment fehlschlägt
Nice, oder? Viele Funktionen sind nur durch Container möglich und eine großartige Möglichkeit die gleiche Umgebung mit mehreren Entwicklern zu teilen. Bevor wird mit dem Einrichten starten, kommen wir nun aber erstmal zu den Basics.
Warum sollte ich Continuous Integration and Deployment in WordPress einsetzen?
Warum solltest du CI/CD in WordPress einsetzen? CI/CD nimmt dir lästige Aufgaben ab und sorgt dafür, dass dein Code immer in Topform ist. So kannst du dich auf das Kreative konzentrieren und musst dir weniger Sorgen um technische Probleme machen. Hier die wichtigsten Faktoren zusammengefasst:
- Zeitersparnis durch Workflow-Automatisierung: Dein Assistent erledigt den ganzen Routinekram für dich – da bleibt mehr Zeit fürs Coden.
- Bugs frühzeitig erkennen: Fehler finden, bevor sie groß und problematisch werden.
- Fehler vermeiden: Automatische Tests sorgen dafür, dass du nicht versehentlich deine eigene Website sabotierst.
- Schnellere Releases: Deine Änderungen gehen schneller online und du kannst schneller auf Feedback reagieren.
- Kontinuierliche Verbesserungen: Ständige Updates halten deine Website auf dem neuesten Stand.
Requirements installieren
Wie bereits angesprochen basieren einige Funktionen auf Docker Containern und auch einige Features für die IDE benötigen ein paar Pakete. Daher benötigst du folgende Programme:
- Visual Studio Code als IDE
- Docker
- Installiere Node.js (> version 18) auf deinem Entwicklungsrechner (hilfreiches Tutorial wenn du Node.js updaten musst)
- WSL2 mit Ubuntu empfohlen!
- Installation einiger globaler npm packages:
- Unter Linux/macOS:
sudo npm i -g eslint prettier eslint-config-airbnb eslint-plugin-prettier eslint-config-prettier - Unter Windows:
npm i -g eslint prettier eslint-config-airbnb eslint-plugin-prettier eslint-config-prettier
- Unter Linux/macOS:
WordPress CI/CD Pipeline
Die WordPress CI/CD Pipeline habe ich in GitHub Actions umgesetzt. Mit dem freien Kontingent solltest du erstmal eine Zeit zurecht kommen. Die Pipeline führt den Linter und Prettier bei einem Push auf den develop Branch aus. Dadurch wird immer eine gute Codequalität bzgl. der Formatierung gewährleistet. Möchtest du den Stand dann live stellen, öffnest du einen PR auf den main Branch. Nach der Bestätigung wird dein Theme in deine Produktionsumgebung geladen. Das geschieht durch einen FTP-Sync.
Anschließend wird noch geprüft, ob die Webseite erreichbar ist, bzw. ob diese einen 200 OK zurückliefert. Falls nicht, ist beim Deployment etwas schiefgegangen und es wird der letzte Commit wieder eingespielt.
Damit die Pipeline funktioniert, müssen die folgenden Variablen im GitHub Repo angelegt werden:
- Variablen:
- FTP_SERVER: Der Hostname deiner FTP-Verbindung.
- FTP_USER: Der Benutzername deiner FTP-Verbindung.
- THEME_NAME: Der Name deines WordPress Themes (z.B. oceanwp-child).
- LIVE_URL: Die URL deiner Live-Webseite.
- Secrets:
- FTP_PASSWORD: Das Passwort deiner FTP-Verbindung.
- PAT: Ein Personal Access Token von GitHub, welcher Schreibzugriff auf dein Repository hat.
Hier der WordPress CI Part, falls du nur diesen Teil für dein Projekt nutzen möchtest:
name: Continuous Integration
on:
push:
branches: ['develop']
jobs:
run:
runs-on: ubuntu-latest
steps:
- name: Checkout code
uses: actions/checkout@v2
- name: Set up Node.js
uses: actions/setup-node@v2
with:
node-version: '20'
- name: Install dependencies
run: npm ci
- name: Run linter
run: npm run lint
- name: Run prettier
run: npm run format
Und hier der WordPress CD Teil:
name: Continuous Deployment
on:
push:
branches: ['main']
jobs:
cd:
runs-on: ubuntu-latest
steps:
- name: Checkout repository
uses: actions/checkout@v2
with:
ref: main
# Remove the comments from line 18-27 to enable minification
# - name: Set up Node.js
# uses: actions/setup-node@v2
# with:
# node-version: '20'
# - name: Install dependencies
# run: npm ci
# - name: Run minifier
# run: npm run minify
- name: Sync files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
with:
server: ${{ vars.FTP_SERVER }}
username: ${{ vars.FTP_USER }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ./wordpress/wp-content/themes/${{ vars.THEME_NAME }}/
server-dir: ${{ vars.FTP_SERVER_DIR }}
- name: Check Website Reachability
run: |
sudo apt-get update
sudo apt-get install -y curl
URL="${{ vars.LIVE_URL }}"
# Perform a cURL request to fetch the HTTP response code.
echo "Checking if $URL is reachable..."
HTTP_STATUS=$(curl -sS -o /dev/null -w "%{http_code}" "$URL")
# Check if the HTTP status code is not 200 (OK).
if [ "$HTTP_STATUS" != "200" ]; then
echo "Webpage is reachable but returns an unexpected status code: $HTTP_STATUS"
exit 1
else
echo "Webpage is reachable and returns a 200 (OK) status code."
fi
- name: Push
uses: s0/git-publish-subdir-action@develop
env:
REPO: self
BRANCH: theme
FOLDER: ./wordpress/wp-content/themes/${{ vars.THEME_NAME }}/
GITHUB_TOKEN: ${{ secrets.PAT }}
MESSAGE: 'Build: ({sha}) {msg}'
rollback:
runs-on: ubuntu-latest
needs: cd
if: failure()
steps:
- name: Checkout theme branch
uses: actions/checkout@v2
with:
ref: theme
- name: Rollback files
uses: SamKirkland/FTP-Deploy-Action@v4.3.4
with:
server: ${{ vars.FTP_SERVER }}
username: ${{ vars.FTP_USER }}
password: ${{ secrets.FTP_PASSWORD }}
local-dir: ./
server-dir: ${{ vars.FTP_SERVER_DIR }}
- name: Check Website Reachability after Rollback
run: |
sudo apt-get update
sudo apt-get install -y curl
URL="${{ vars.LIVE_URL }}"
# Perform a cURL request to fetch the HTTP response code.
echo "Checking if $URL is reachable..."
HTTP_STATUS=$(curl -sS -o /dev/null -w "%{http_code}" "$URL")
# Check if the HTTP status code is not 200 (OK).
echo ""
echo "Rollback result:"
if [ "$HTTP_STATUS" != "200" ]; then
echo "Webpage is reachable but returns an unexpected status code: $HTTP_STATUS"
exit 1
else
echo "Webpage is reachable and returns a 200 (OK) status code."
fi
WordPress in Git Repo aufsetzen
Das Aufsetzen ist dank meines Boilerplate-Codes im Repo sehr einfach und in wenigen Schritten erledigt. Ein paar Anpassungen sind jedoch notwendig:
- Erstelle einen Ordner und klone dieses Repository mit
git clone https://github.com/lorenzhohmann/wp-workflow-templatein den leeren Ordner. - Führe das Setup-Skript
setup-repo.shaus (führechmod +x setup-repo.shaus und dann./setup-repo.sh). - Erstelle einen persönlichen Zugriffstoken unter Settings > Developer settings > Personal access token > Generate new token (classic) und erstelle eine neue Variable
PATin den Repository-Einstellungen unter Secrets and variables > ‚Secrets‘ tab > New repository secret.
Hier jetzt erstmal der Link zum Repo:
Um nun eine Webseite mit dem Repo Template zu nutzen kannst du das import.sh Skript nutzen. Dazu legst du einen kompletten Export (tgz-Datei) deiner Webseite (inkl. SQL-Dump) in das Root-Verzeichnis und führst das Skript aus (./import.sh). Dieses Skript stellt dir ein paar Rückfragen und sollte dann das Repo für dich komplett fertig einrichten.
Solltest du eine komplett neue Webseite anlegen wollen, empfehle ich trotzdem die Installation in einem anderen Ordner zu machen und auch den Weg über die tgz-Datei zu wählen. Andernfalls musst du einige Sachen manuell einstellen, was sehr fehleranfällig ist.
WordPress Workflow verstehen
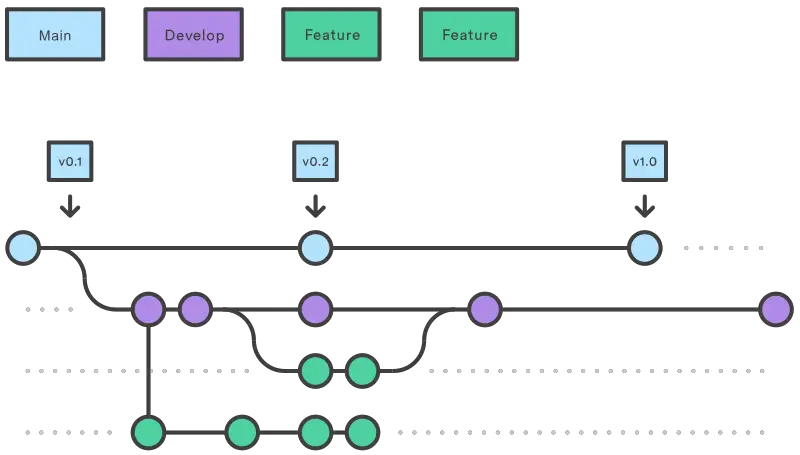
Wie zu Beginn angekündigt beinhaltet das Repo mehr als nur eine WordPress CI/CD Pipeline. Ich habe die Pipelines so konfiguriert, dass sie nach dem Git Workflow funktionieren.

Hier das wichtigste für dich in Kürze zusammengefasst:
- Stelle sicher, dass du mit
git checkout developauf den develop-Branch wechselst. Führe vorhergit branch developaus, falls der Branch nicht existiert. - Führe jedes Mal
git pullaus, bevor du Änderungen machst. - Mach deine Änderungen, committe sie und pushe sie ins Remote-Repository.
- Sobald die Änderungen gepusht sind, führt GitHub im Hintergrund Code-Linting und -Formatierung durch.
- Erstelle einen Pull-Request (PR) und lass eine Code-Überprüfung von einem anderen Entwickler durchführen.
- Nachdem der andere Entwickler die Änderungen akzeptiert hat, wird das Theme automatisch in deinem Produktionssystem bereitgestellt.
WordPress CI/CD: Fazit
Ich hoffe, ich habe nicht zu viel versprochen. In meinen Augen ist dieser WordPress CI/CD Workflow super geeignet, wenn man selbst an WordPress Webseiten entwickelt und sich ein wenig Arbeit sparen möchte, auf Codequalität und klare Arbeitsstrukturen wertlegt. Viel Spaß mit dem Worfklow! 🙂 Verbesserungsvorschläge und Fehler kannst du gern als Issue anlegen.








