JavaScript Charts: So erstellst du beeindruckende Live-Diagramme

JavaScript Charts ermöglichen es, Daten interaktiv und in Echtzeit zu präsentieren. In diesem Artikel erfährst du, wie du mit dynamischen Diagrammen und Live-Charts dein Dashboard oder Infoboard aufwertest und deine Nutzer immer up-to-date hältst.
Solche Real Time Charts finden häufig Einsatz in Dashboards, um Entwicklungen von z.B. Temperaturen oder Preisen anzuzeigen. Es gibt zahlreiche Einsatzmöglichkeiten für diese JavaScript Charts. Folgenden Graphen werden wir in diesem Tutorial nachbauen:
Ich zeige dir hier, die du diese Live Chart erstellen kannst. Es aktualisiert sich alle 100 Millisekunden und zeigt zufällige Daten an. Im produktiven Einsatz kann es Daten aus einer Datenbank oder direkt von einem Sensor auslesen und anzeigen.
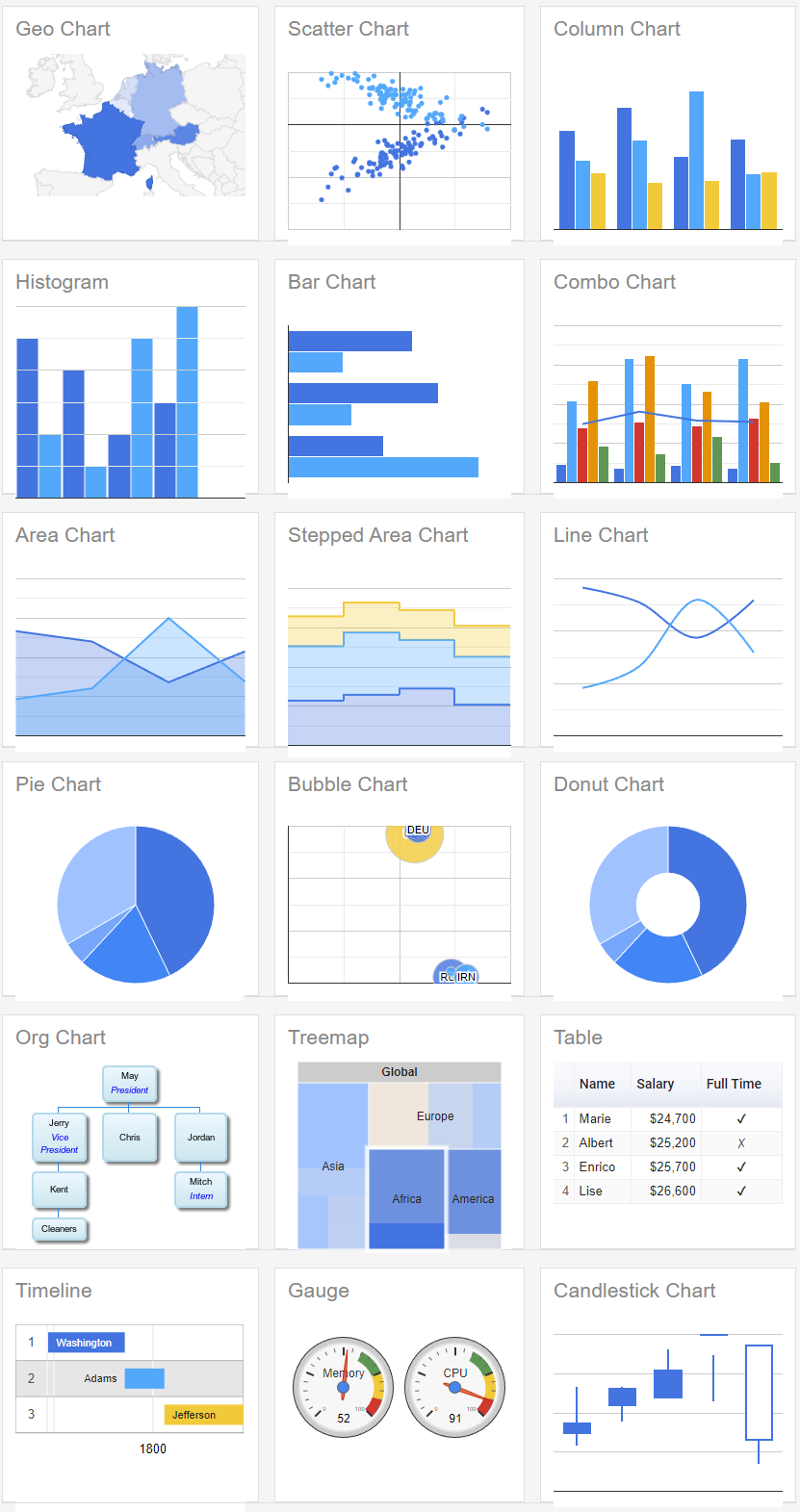
Doch damit nicht genug. Der gleiche Code lässt sich mit minimalen Anpassungen auch auf viele andere Diagramm Typen anwenden. Dazu sind nur kleine Anpassungen notwendig. Hier eine Liste der möglichen Diagramme:

Google Chart API – Kurze Einführung
Die Google Chart API ist ein kostenfreier Service von Google, der es uns ermöglicht verschiedene Charts, Graphen und Diagramme in unserer Website oder Webanwendung darzustellen.
Zusätzlich bieten die Charts interaktive Funktionen für den Nutzer. Beispielsweise kann man beim Hovern ein Pop-up mit den Werten des aktuellen Elementes angezeigt bekommen.
Die Daten werden statisch angezeigt. Wir entwickeln aber drum herum unser eigenes System, damit wir die Daten in einem gewissen Intervall updaten können, und somit unsere Live Chart erhalten. Die Daten werden dann (quasi) live in Echtzeit geupdatet und der gewünschte Effekt entsteht.
1. Google Chart API einbinden
Die Google Chart API muss über diesen script-Tag eingebunden werden. Ein lokales Hosting ist hier nicht möglich, da Googles Terms of Service das untersagen. Den script Tag fügst du einfach vor dem schließenden body Tag ein.
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
2. HTML Container anlegen
Als nächstes benötigen wir ein einfaches div. Dort zeichnet die Google API später das Chart als SVG oder VML.
<div id="chart_div"></div>
3. Google Chart API initialisieren und konfigurieren
Im folgenden Code laden wir das Liniendiagramm Paket aus den Google Chart Packages. Anschließend rufen wir die Funktion drawChart() als Callback auf. Diese wird ausgeführt, sobald die API vollständig geladen wurde.
// load current chart package
google.charts.load("current", {
packages: ["corechart", "line"]
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
Als nächstes erstellen wir ein Objekt mit Label (werden nicht angezeigt) und Default Daten für die Chart. Außerdem benötigen wir ein Array mit Optionen. Hier wird der Titel und die Achsen Beschriftung eingestellt.
Alle Parameter findest du detailliert in der Google Chart Dokumentation.
Danach wählen wir unseren HTML Container aus und lassen mit chart.draw(data, options) die Chart zeichnen.
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['Time', 'CPU Usage', 'RAM'],
[0, 0, 0],
]);
// create options object with titles, colors, etc.
let options = {
title: "CPU Usage",
hAxis: {
textPosition: 'none',
},
vAxis: {
title: "Usage"
}
};
// draw chart on load
let chart = new google.visualization.LineChart(
document.getElementById("chart_div")
);
chart.draw(data, options);
}
Mit dem bisherigen Code wird die Tabelle nun schon gezeichnet und wir können einen ersten Blick darauf werden.

4. Daten in Echtzeit (live) updaten
Nun kommen wir zum wichtigsten Teil, wieso du überhaupt hier bist – das dynamische Live Updaten der Daten in Echtzeit. Damit „erschaffen“ wir unsere Live Chart. Wir fügen in einem Intervall von 100ms (also 10x pro Sekunde) neue Daten in die Chart ein.
Die Variable index dient dazu, ein weiteres Element als Zeile einzufügen und hat keine weitere Bedeutung. Die Variable maxDatas gibt an, wie viele Datenzeilen maximal angezeigt werden. Damit entsteht der Effekt, dass immer nur die 50 neusten Datensätze angezeigt werden.
In diesem Beispiel generiere ich Zufallszahlen, welche als CPU Usage und RAM Usage verstanden werden sollen. Hier musst du in Zeile 8 und 9 deine eigenen Daten einfügen. Das kannst du z.B. über einen Ajax Request machen. Du kannst also über PHP und eine Datenbank Klasse Daten direkt aus deiner Datenbank auslesen oder du schreibst eine eigene RestAPI, z.B. mit Node.js.
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random() * 20;
let randomRAM = Math.random() * 50 + 20;
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.addRow([index, randomCPU, randomRAM]);
chart.draw(data, options);
index++;
}, 100);
Hier nun nochmal der komplette Code in einer Datei. Zur Übersichtlichkeit habe ich alles in eine Datei gepackt. Du solltest JavaScript und CSS allerdings in extra Dateien auslagern.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
#chart_div {
width: 1200px;
}
body {
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<!-- CONTAINER FOR CHART -->
<div id="chart_div"></div>
<script
type="text/javascript"
src="https://www.gstatic.com/charts/loader.js"
></script>
<script>
// load current chart package
google.charts.load('current', {
packages: ['corechart', 'line'],
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['Time', 'CPU Usage', 'RAM'],
[0, 0, 0],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
};
// draw chart on load
let chart = new google.visualization.LineChart(
document.getElementById('chart_div')
);
chart.draw(data, options);
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random() * 20;
let randomRAM = Math.random() * 50 + 20;
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.addRow([index, randomCPU, randomRAM]);
chart.draw(data, options);
index++;
}, 100);
}
</script>
</body>
</html>
Andere Diagrammarten verwenden (Donut, Bar, Gauge, …)
Wie bereits zu Beginn angekündigt lassen sich mit wenig Aufwand die Daten auch in andere Charts überführen.
Bei diesen Beispielen müssen die jeweils rot-markierten Zeilen angepasst werden.
Gauge Chart
// load current chart package
google.charts.load('current', {
packages: ['corechart', 'gauge'],
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['CPU Usage', 'RAM'],
[35, 50],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
redFrom: 90,
redTo: 100,
yellowFrom: 75,
yellowTo: 90,
minorTicks: 5,
};
// draw chart on load
let chart = new google.visualization.Gauge(
document.getElementById('chart_div')
);
chart.draw(data, options);
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random() * 20 + 20;
let randomRAM = Math.random() * 50 + 40;
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.setValue(0, 0, randomCPU);
data.setValue(0, 1, randomRAM);
chart.draw(data, options);
index++;
}, 1000);
}
Bar Chart
// load current chart package
google.charts.load('current', {
packages: ['corechart', 'line'],
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['Unit', 'Value', { role: 'style' }],
['CPU Usage', 1, 'gold'],
['RAM', 1, 'silver'],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
};
// draw chart on load
let chart = new google.visualization.BarChart(
document.getElementById('chart_div')
);
chart.draw(data, options);
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random();
let randomRAM = Math.random() * 10;
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.setValue(1, 1, randomCPU);
data.setValue(1, 1, randomRAM);
chart.draw(data, options);
index++;
}, 1000);
}
Pie/Donut Chart
// load current chart package
google.charts.load('current', {
packages: ['corechart', 'line'],
});
// set callback function when api loaded
google.charts.setOnLoadCallback(drawChart);
function drawChart() {
// create data object with default value
let data = google.visualization.arrayToDataTable([
['Unit', 'Value'],
['CPU Usage', 1],
['RAM', 1],
]);
// create options object with titles, colors, etc.
let options = {
title: 'CPU Usage',
hAxis: {
textPosition: 'none',
},
vAxis: {
title: 'Usage',
},
};
// draw chart on load
let chart = new google.visualization.PieChart(
document.getElementById('chart_div')
);
chart.draw(data, options);
// max amount of data rows that should be displayed
let maxDatas = 50;
// interval for adding new data every 250ms
let index = 0;
setInterval(function () {
// instead of this random, you can make an ajax call for the current cpu usage or what ever data you want to display
let randomCPU = Math.random();
let randomRAM = Math.random();
if (data.getNumberOfRows() > maxDatas) {
data.removeRows(0, data.getNumberOfRows() - maxDatas);
}
data.setValue(1, 1, randomCPU);
data.setValue(1, 1, randomRAM);
chart.draw(data, options);
index++;
}, 1000);
}
Um aus der Pie Chart eine Donut Chart zu machen, musst du nur noch den Parameter pieHole mit dem Wert 0.2 in das options Objekt einfügen.
Die Google Chart API kann noch viel, viel mehr! Eine umfangreiche Dokumentation findest du hier.
Wie fandest du diesen Beitrag?








