Vue.js Login System mit Vuex & Axios

In diesem Beitrag erfährst Du, wie Du mit Vue.js, Vuex und Axios ein komplettes Vue.js Login System erstellen kannst.
Dieser Beitrag ist der erste Teil der zweiteiligen Serie zur Erstellung eines kompletten Login Systems mit Node.js und Vue.js. Dazu nutzen wir Vue.js als Frontend und Node.js als Backend.
Das Tutorial ist in zwei Beiträge aufgeteilt, damit Du nicht an eine Node.js gebunden bist, sondern das Vue.js Frontend auch mit einem anderen System Deiner Wahl, wie PHP oder Python nutzen kannst.
Hier geht’s zu Teil 1: Node.js Login System mit Express, JWT & MySQL (Rest API)
Unser Ziel: Vue.js Login – mit Vuex und Axios
Wir erstellen ein Vue.js Frontend, wo wir eine Session für den Benutzer erstellen, diese speichern und immer wieder darauf zugreifen können, um zu prüfen, ob ein Benutzer angemeldet ist und eine gültige Session hat. Dazu verwenden wir die Vue CLI, Axios, Vuex und das Modul vuex-persistedstate zum temporären Speichern der Session.
Am Ende hast Du eine Webanwendung, auf der sich Benutzer registrieren und einloggen können. Zusätzlich sollen manche Seiten nur erreichbar sein, wenn der Benutzer eine gültige Session hat, also angemeldet ist. Aber nun wollen wir endlich starten!?
1. Funktionsweise von Vuex
Vuex ist quasi ein „Store“, in dem verschiedene Stati gespeichert werden. Werden diese Daten angepasst, updated sich Dein Vue Component automatisch. Das nutzen wir dazu, um den Login Status des Users zu speichern um Zugriff auf verschiedene Routen zu bekommen und angepasste Texte, etc. anzeigen zu lassen.
Außerdem nutzen wir vuex-persistedstate, um die Daten auch nach dem Neuladen der Seite noch zu erhalten. Dazu aber in Schritt 3 mehr.
2. Vue CLI installieren und Vue App initialisieren
Zu Beginn installieren wir uns die Vue CLI – falls nicht schon geschehen – über folgenden Befehl:
npm install -g @vue/cli
Falls Du die Vue CLI 1.x oder 2. installiert hast und auf eine neuere Version updaten möchtest, musst Du zuerst über npm uninstall vue-cli -g die alte Version deinstallieren.
Anschließend können wir unsere Vue App über die Vue CLI initialisieren. Das machen wir mit folgenden Befehl:
vue create client
Falls der vue Befehl in Deiner Konsole unter Windows nicht funktioniert, kannst Du versuchen die Umgebungsvariablen PATH wie folgt anzupassen: C:\Program Files\nodejs\node.exe;C:\Users\{YOUR_NAME}\AppData\Roaming\npm. Nach einem Neustart der CMD sollte der Befehl funktionieren.
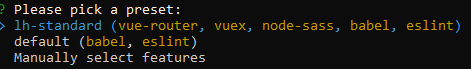
Dabei müssen wir verschiedene Komponenten und Module anwählen, die standardmäßig installiert sein sollen. Hier ist es sinnvoll ein eigenes Preset zu erstellen (hier „lh-standard“) und für zukünftige Projekte zu nutzen. Du solltest hier also „Manually select features“ auswählen. Für dieses Tutorial benötigen wir unbedingt die Module vue-router und vuex. Alles Weitere ist optional.

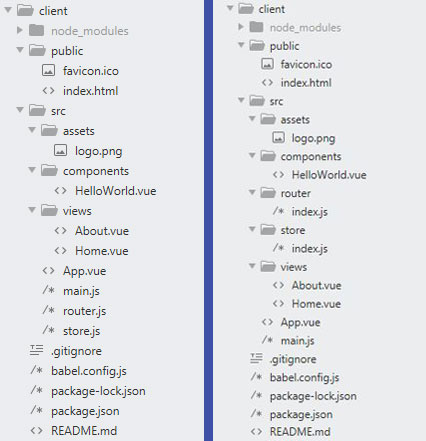
Ist der Prozess abgeschlossen, erhälst Du einen Ordner mit dieser (oder ähnlicher) Struktur.

3. Abhängigkeiten installieren
Im nächsten Schritt müssen wir zusätzliche Packages installieren. Darunter axios, um HTTP Anfragen zu senden und vuex-persistedstate, um die Daten aus Vuex auch nach dem Neuladen der Seite zu erhalten.
npm install axios vuex-persistedstate
4. Routen erstellen
Nun legen wir drei Routen an:
- …/ => Diese Route soll nur für angemeldete Benutzer erreichbar sein
- …/sign-up => Registrierungs Seite
- …/login => Login Seite
Dazu passen wir die Standard Router Datei an, und weißen den einzelnen Routen jeweils einen eigenen Vuex View zu.
// src/router.js (Vue CLI 1.x & 2.x) oder src/router/index.js (Vue CLI 3.x oder neuer)
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import SignUp from "./views/SignUp.vue";
import Login from "./views/Login.vue";
Vue.use(Router);
export default new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: "/",
name: "home",
component: Home
},
{
path: "/sign-up",
name: "sign-up",
component: SignUp
},
{
path: "/login",
name: "login",
component: Login
},
]
});
Wenn Du Deine Rest API noch nicht getestet hast, kannst Du diese Strategie zum Testen von Rest APIs probieren.
5. Vuex einrichten
Im nächsten Schritt müssen wir Vuex einrichten. Dazu integrieren wir das Plugin vuex-persistedstate (Zeile 6 und 19). Das hilft uns, Daten auch nach dem Neuladen der Seite noch zu erhalten.
Um die Daten zu „speichern“ legen wir nun die Stati token und user an. Außerdem erstellen wir Aktionen für Login und Logout. Ganz wichtig: In Zeile 46 setzen wir den JWT Token unserer Rest API als Authorization Header. Ohne diese Zeile würden alle zukünftigen Anfragen an die Rest API nicht funktionieren!
Wenn Du genaueres über Vuex wissen möchtest, kannst Du das hier nachlesen.
// src/store.js (Vue CLI 1.x & 2.x) oder src/store/index.js (Vue CLI 3.x oder neuer)
import Vue from 'vue';
import Vuex from 'vuex';
import Axios from 'axios';
import createPersistedState from 'vuex-persistedstate';
Vue.use(Vuex);
const getDefaultState = () => {
return {
token: '',
user: {}
};
};
export default new Vuex.Store({
strict: true,
plugins: [createPersistedState()],
state: getDefaultState(),
getters: {
isLoggedIn: state => {
return state.token;
},
getUser: state => {
return state.user;
}
},
mutations: {
SET_TOKEN: (state, token) => {
state.token = token;
},
SET_USER: (state, user) => {
state.user = user;
},
RESET: state => {
Object.assign(state, getDefaultState());
}
},
actions: {
login: ({ commit, dispatch }, { token, user }) => {
commit('SET_TOKEN', token);
commit('SET_USER', user);
// set auth header
Axios.defaults.headers.common['Authorization'] = `Bearer ${token}`;
},
logout: ({ commit }) => {
commit('RESET', '');
}
}
});
Damit der JWT Token auch bei jedem Aufruf übergeben wird, müssen wir die main.js noch wie folgt anpassen.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import Axios from 'axios';
Vue.config.productionTip = false;
// set auth header
Axios.defaults.headers.common['Authorization'] = `Bearer ${store.state.token}`;
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
6. Services für Registrierung und Login
Wir legen eine neue Datei AuthService.js an, um dort die Anfragen an unseren Server (Rest API) zu machen. Dazu benötigen wir eine Funktion login(credentials) für den Login und die Funktion signUp(credentials) zum registrieren. Hier wird unser Package axios benötigt, welches wir unter Schritt 3 bereits installiert haben.
Die dritte Funktion getSecretContent() liefert uns den geheimen Inhalt wieder, den man nur angezeigt bekommt, wenn man eingeloggt ist.
// src/services/AuthService.js
import axios from 'axios';
const url = 'http://localhost:3000/api/';
export default {
login(credentials) {
return axios
.post(url + 'login/', credentials)
.then(response => response.data);
},
signUp(credentials) {
return axios
.post(url + 'sign-up/', credentials)
.then(response => response.data);
},
getSecretContent() {
return axios.get(url + 'secret-route/').then(response => response.data);
}
};
7. Registrierungs Seite
Der wohl wichtigste Schritt: Die Registrierung neuer Benutzer. Dazu haben wir bereits im Router eine Route angelegt und erstellen jetzt dazu das passende Vue View. Hier haben wir ein einfaches Formular mit Benutzername, Password, Passwort Wiederholung und ein Button zum registrieren.
Beim Klick rufen wir die signUp(credentials) Funktion aus dem AuthService auf und übergeben die eingegebenen Benutzerdaten. Zusätzlich haben wir ein Feld, in dem Fehler- und Erfolgsmeldung automatisch ausgegeben werden: msg.
// src/views/SignUp.vue
<template>
<div>
<h1>Sign Up</h1>
<input type="text" placeholder="Username" v-model="username" />
<input type="text" placeholder="Password" v-model="password" />
<input
type="text"
placeholder="Password (repeat)"
v-model="password_repeat"
/>
<input type="button" @click="signUp" value="Sign Up" />
<p v-if="msg">{{ msg }}</p>
</div>
</template>
<script>
import AuthService from '@/services/AuthService.js';
export default {
data() {
return {
username: '',
password: '',
password_repeat: '',
msg: ''
};
},
methods: {
async signUp() {
try {
const credentials = {
username: this.username,
password: this.password,
password_repeat: this.password_repeat
};
const response = await AuthService.signUp(credentials);
this.msg = response.msg;
} catch (error) {
this.msg = error.response.data.msg;
}
}
}
};
</script>
Optional kann man nach der Zeile 38 noch auf die Login Seite weiterleiten. Dazu kannst Du diesen Code verwenden:
this.$router.push('/');
Rufen wir diese Seite auf erhalten wir dieses Ergebnis mit vollem Funktionsumfang:
Schon mal von Double Opt-In gehört? Dabei werden Bestätigungsmails versendet, um eine Anmeldung zu verifizieren. In diesem Tutorial erfährst Du, wie Du Double Opt-In in Deine Node.js Anwendung.
8. Login Seite
Beim Login haben wir einen ähnlichen Aufbau und rufen dieses mal die login(credentials) Funktion auf.
Wichtig ist in Zeile 36 der Aufruf von Vuex. Wir übergeben das Benutzerobjekt user und den Token token aus der HTTP Antwort und schreiben die Daten in Vuex.
Nach erfolgreicher Anmeldung wird in Zeile 38 auf die „geschützte Route“ weitergeleitet, die nur nach dem Login erreichbar sein soll.
// src/views/Login.vue
<template>
<div>
<h1>Login</h1>
<input type="text" placeholder="Username" v-model="username" />
<input type="text" placeholder="Password" v-model="password" />
<input type="button" @click="login" value="Login" />
<p v-if="msg">{{ msg }}</p>
</div>
</template>
<script>
import AuthService from '@/services/AuthService.js';
export default {
data() {
return {
username: '',
password: '',
msg: ''
};
},
methods: {
async login() {
try {
const credentials = {
username: this.username,
password: this.password
};
const response = await AuthService.login(credentials);
this.msg = response.msg;
const token = response.token;
const user = response.user;
this.$store.dispatch('login', { token, user });
this.$router.push('/');
} catch (error) {
this.msg = error.response.data.msg;
}
}
}
};
</script>
Und so sieht die Route in Aktion aus:
9. Routen schützen
Die Registrierung und Anmeldung steht. Nun kommt der Part, in dem wir unsere / Route schützen wollen und nur mit gültigen Benutzerdaten zugänglich machen wollen. Dazu gehen wir in das entsprechende View und fügen ein paar Zeilen dazu, welche überprüfen, ob der Benutzer eingeloggt ist. Falls nicht, wird er auf die Login Seite weitergeleitet.
// src/views/Home.vue
<template>
<div>
<h1>Hi {{ username }}</h1>
<p>{{ secretMessage }}</p>
<input type="button" value="Logout" @click="logout" />
</div>
</template>
<script>
import AuthService from '@/services/AuthService.js';
export default {
data() {
return {
secretMessage: '',
username: ''
};
},
async created() {
if (!this.$store.getters.isLoggedIn) {
this.$router.push('/login');
}
this.username = this.$store.getters.getUser.username;
this.secretMessage = await AuthService.getSecretContent();
},
methods: {
logout() {
this.$store.dispatch('logout');
this.$router.push('/login');
}
}
};
</script>
Außerdem haben wir noch einen Logout Button hinzugefügt, um die aktuelle Sitzung zu beenden und der Benutzername wird auch ausgegeben. Natürlich ist alles nach belieben erweiterbar und anpassbar. Fertig sieht unser Login System dann so aus:
10. Fazit
That’s it! Im zweiten Teil haben wir nun das Vue.js Frontend mit Hilfe von Vuex umgesetzt. Dabei haben wir sowohl eine Registrierungs Seite, eine Login Seite, „normale“ Seiten und durch einen Login geschützte Seiten erstellt.
Solltest Du Teil 1: Node.js Login System mit Express, JWT & MySQL (Rest API) noch nicht gelesen haben, kannst Du es direkt nachholen, um Deinem Login System eine Backend Komponente zu bieten. Damit haben wir ein komplettes Login System umgesetzt, welches Du für Deine Webanwendungen verwenden kannst. Danke für’s Lesen! 🙂
Wie fandest du diesen Beitrag?









Hallo Lorenz,ich stehe auch auf dem Schlauch. Ich habe teil 1 und 2 als eigenständige Node-Anwendungen erstellt. Postman aus Teil 1 hat geklappt. Nun kann ich das Frontend aufrufen (Über http://localhost:8080/login/ z.B.). Ich trage dann die Login-Daten ein und schicke es ab. Jedes Mal meldet die Browser-Konsole: POST http://localhost:8080/login/ 404 (Not Found).Warum kann er denn die Route per GET finden und per POST nicht?Beim Versuch mit secret-route kommt in der Browser-Konsole die Meldung Vue Router warn]: No match found for location with path „/secret-route/“.Hast du vlt. eine Idee, wo der Haken ist?DankeJörg
Hallo Jörg, dein Backend läuft vermutlich auf Port 3000, richtig? Du versuchst aber die Backend-Route über Port 8080 aufzurufen und da antwortet natürlich nur dein Frontend. Prüfe mal, welche URL du in deiner AuthService.js eingetragen hast.
Liebe Grüße, Lorenz
Ist jetzt schon ne Weile her und ich habe mich erneut damit rumgeschlagen. Ich musste einiges am Code ein wenig an die neuer Vue-Version anpassen, aber an dem Schritt vom September komme ich einfach nicht weiter.Also: Mein Backend läuft auf Port 3000 und mein Frontend auf Port 8080,Ich rufe das Sign-Up-Formular über
http://localhost:8080/sign-upauf: funktioniertDas Formular ruft beim Absenden die URIhttp://localhost:3000/api/sign-upauf. Das erzeugt in der Konsole:POST http://localhost:3000/api/sign-up 404 (Not Found)inAuthService.js:15undAxiosError {message: 'Request failed with status code 404', ...In der AuthService.js in Zeile 15 steht.post(url + 'sign-up/', credentials)wobeiconst url = 'http://localhost:3000/api/'Das scheint mir doch aber alles richtig zu sein, oder sehe ich das falsch?Probier‘ mal die URL (/sign-up) mit Postman aufzurufen. Dann siehst du schonmal, ob das Problem im Frontend oder Backend liegt. Dazu habe ich auch ein Tutorial: https://webdeasy.de/rest-api-testen/
I am also getting an error WARNING Compiled with 2 warnings 9:55:22 PM warning in ./src/main.jsexport ‚default‘ (imported as ‚Vue‘) was not found in ‚vue‘ export ‚default‘ (imported as ‚Router‘) was not found in ‚vue-router‘
Hallo zusammen,kann mir jemand einen Tip geben, wie ich es zum laufen bekomme?Ich habe alles hier beschriebene im Orginal übernommen. npm run serveMeldung im Browser:Compiled with problems:ERRORCannot read properties of undefined (reading ‚use‘)TypeError: Cannot read properties of undefined (reading ‚use‘) at eval (webpack-internal:///./src/router/index.js:12:45) at ./src/router/index.js (http://localhost:8081/js/app.js:107:1) at __webpack_require__ (http://localhost:8081/js/app.js:337:33) at fn (http://localhost:8081/js/app.js:570:21) at eval (webpack-internal:///./src/main.js:4:69) at ./src/main.js (http://localhost:8081/js/app.js:96:1) at __webpack_require__ (http://localhost:8081/js/app.js:337:33) at http://localhost:8081/js/app.js:1458:109 at __webpack_require__.O (http://localhost:8081/js/app.js:383:23) at http://localhost:8081/js/app.js:1459:53
Die Meldung kommt in deiner Backend-Konsole, richtig? Dort hast du ja mehrere Funktionsaufrufe von .use() auf der app Variable. Hast du auch die entsprechenden Imports drin?
const express = require(‚express‘);
const app = express();
const cors = require(‚cors‘);
Hallo Lorenz, die Meldung erscheint in meinem Browser, die Konsole (von VS-Code) meldet keinen Fehler.Bei mir scheint etwas gewaltig schief zu laufen, denn ich finde in diesem Beitrag auch keine Routen mit „const express = require(‚express‘);“ usw..
Hey, ich erhalte die Warnung „vuex-persistedstate@4.1.0: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.“gibt es eine Alternative zu persistedstate?
Danke für den Hinweis! Ich habe noch nicht nach einer Alternative geschaut. Sobald ich was neues weiß update ich diesen Beitrag 🙂
Hi, muss man Server und Client gleichzeitig starten, oder reicht es im ClientOrdner npm run serve in der Sehll einzugeben ?
Ja, du musst Beides starten. Starte zuerst den Server (z.B. node server/index.js oder nodemon server/index.js) und danach in client Ordner: npm run serve. Beide Teile sind unabhängig voneinander.
Wie starte ich das Vue js Programm ?
greetings
npm run serve
Was muss ich bei npm ERR! missing script: serve
npm ERR! A complete log of this run can be found in:
tun ?
Schau mal in deine package.json im client Ordner. Dort müsste es unter scripts den Punkt „serve“ geben. Falls nicht kannst Du
vue-cli-service servehinzufügen.Hallo, konnte es starten bekam aber folgende Meldung:
Axios.defaults.headers.common[‚Authorization‘] = `Bearer ${store.state.token}`
9:31 error [„Authorization“] is better written in dot notation dot-notation
✖ 1 problem (1 error, 0 warnings)
Bei main.js
Sagt mir so direkt nichts, aber Du kannst mal
Axios.defaults.headers.common.Authorizationversuchen. Vielleicht ist das bei neueren Vue Versionen so.Bei mir gehen die Routen nicht, z.b beim Aufruf von http://localhost:3000/login bekomme ich die Meldung: Cannot GET /login. in der Konsole bekomme ich aber kein Feedback.
Wenn Du die Rest API wie in Part 1 umgesetzt hast, hat der Link noch /api dazwischen, also: http://localhost:3000/api/login
Leider nicht ich kann user anlegen (z.b via Postman) ,aber mit dem Browser kann ich die Siete wie oben beschrieben nicht öffnen . BTW: ich starte die AW mit dem cmd nodemon.
Die /login Route haben wir als POST angelegt. Wenn Du eine Seite im Browser aufrufst wird diese mit GET vom Server geholt. Stell Postman auf POST, dann sollte es gehen 🙂
Btw. Ich habe einen neuen Beitrag zum Thema Rest API testen. Vielleicht hilft Dir das weiter 🙂
Hi, wenn ich vue create client starte dann fehlt bei mir lh-standard und bei der manuellen Einstellung fehlt vue-router dafür gibt es nur Router.
Hi, „lh-standard“ ist ein Preset, welches ich mir erstellt habe. Das ist normal, dass Du das nicht hast 🙂
Wähle einfach „Router“ aus, das ist das gleich wie „vue-router“.
LG
Lorenz
Werden die Tabellen in der Datenbank selbst angelegt wie z.b in Spring Data JPA, oder muss man die „händisch“ anlegen ?
Welche Tabellen meinst Du? Vue.js legt keine Tabellen/Datenbanken an. Falls Du die Rest API meinst, dort musst Du sie auch beim ersten Mal selber in MySQL anlegen.
LG
Lorenz
Aber wie teste ich die APIs jetzt richtig mit Postman ?
Ich kann dazu gerne einen eigenen Artikel schreiben, bis dahin hoffe ich, dass Dir diese Erklärung weiterhilft:
Du suchst Dir alle möglichen Testfälle raus, für /login ist das z.B.
– Benutzer UND Passwort leer
– Benutzer ODER Passwort leer
– fehlerhafte Übergabe, z.B. statt „username“ hast Du nur „user“ übergeben
– Richtiger Benutzer mit falschem Passwort
– Falscher Benutzer mit richtigem Passwort
– In den Daten mal Sonderzeichen, z.B. “ oder ? übergeben
Da muss man manchmal kreativ werden, damit man alle Randfälle findet. 🙂
Jedenfalls startest Du Postman machst einen neuen Request. Als Typ wählst Du dann POST oder GET (je nach dem wie es im Node.js programmiert ist – das ist dass app.get(…) und app.post(…)) und trägst im URL Feld die entsprechende URL ein, z.B.: http://localhost:3000/api/sign-up/
Dann wechselst Du noch auf den Tab „Body“ und wählst „raw“ aus und kannst dann rechts daneben noch die Sprache einstellen. Da wählst Du „JSON“.
In dem großen Textfeld kannst Du dann die Parameter übergeben. Diese müssen in folgendem Format vorliegen:
{
"username": "webdeasy",
"password": "123456",
"password_repeat": "123456"
}
Das JSON Format kannst Du hier überprüfen: https://jsonformatter.curiousconcept.com/
Dann schickst Du das ganze ab und schaust, ob die Antwort richtig ist.
Viele Grüße
Lorenz
So, ich bin Deinem Wunsch nachgegangen und habe einen Artikel über das Testen von RestAPIs erstellt. Hoffe das hilft Dir weiter: RestAPI mit Postman testen
Hi,
erstmal vielen dank für diese Anleitung. Ich habe zwar dasselbe Problem wie Kevin (Server läuft auf Port 3000, steht aber immer „Cannot GET /“ da) aber es funktioniert alles. User können sich registrieren und es kommt in der Datenbank an etc. Wie würdest du es jetzt machen, dass „SignUp“ und „Loging“ in der Navigation verschwinden, wenn man eingeloggt ist, und dafür dann der Logout da steht?
Viele Grüße,
Simon
Hi, die Route / existiert auch nicht, wir haben ja nur die Routen /api/signup, /api/login und /api/secret-route implementiert. Für die Navigationsleiste kannst Du
this.$store.getters.isLoggedInverwenden, wie in der Home.vue. Damit kannst Du mit einem einfach if-Statement prüfen, ob der Nutzer eingeloggt ist und eine andere Navigation ausgeben 🙂Viele Grüße
Lorenz
Hi,
Danke erstmal für dieses Projekt.
Ich hätte noch allgemein eine Frage zu Vue.
Was muss ich denn mit „node“ für eine Datei starten, damit es funktioniert?
Mein Server läuft zwar auf Port 3000, ich bekomme bisher nur „Cannot GET /“.
Vielen Dank und Grüße
Kevin
Hi,
sehr gerne!
Wenn Du auch Teil 1, die RestAPI mit Node.js erstellt hast müssen beide Server laufen. Also den Node.js Server (auf Port 3000) und Deine Vue.js Anwendung (im Normalfall auf Port 8080 mit der Vue CLI). Erst dann kann Deine Vue.js Anwendung darauf zugreifen. Hoffe das hilft Dir weiter. 🙂
Viele Grüße
LH
Ich habe FE und BE aus dem Tutorial als einzelne Node-Anwendungen umgesetzt und tatsächlich funktionieren sie miteinander. Ich kann mich über das VUE-FE registrieren, ein und ausloggen usw. Das ist schonmal eine ganze Menge. Obwohl im Tutorial beide Systeme unabhängig voneinander sind, stelle ich mir die Frage, ob es Sinn macht, beide zusammenzuführen und über einen Express-Server laufen zu lassen.
Das ist doch gut. 🙂
Warum stellst Du Dir die Frage? Du kannst natürlich auch eine andere RestAPI oder ein andere Framework für’s Frontend verwenden. Darauf habe ich ja hingewiesen. Mit Node.js ist es eben eine von vielen Möglichkeiten.
LG LH
Ich komme quasi aus der Steinzeit des Internet und habe früher mal mit einem LAMP-Stack entwickelt. Nun baue ich seit zwei Jahren nur noch Frontends mit NODE. Habe in letzter Zeit ein paar Erfahrungen mit REACT gemacht und übe mich nun in VUE. In Deinem Beispiel habe ich seit Langem erstmals wieder eine Anbindung an ein Backend umgesetzt. Nun habe ich zwei NODE-Anwendungen mit zwei Express-Servern, die miteinander kommunizieren und es funktioniert. Ich denke, dass ich 50-70% Code verstehe und habe mir zur Aufgabe gemacht, sie zu verändern. Garnicht mit dem Anspruch, sie zu optimieren, sondern mit dem Ziel, sie vollständig zu begreifen.
Dass die Trennung, in Deinem Beispiel den Vorteil hat, dass man das BE auch mit einer PHP-Anwendung auf einem Apache-Server umsetzen kann, ist mir bewusst. Da mir die Umsetzung als NODE-Anwendung aber gefällt, ist mein erster Ansatz / meine erste Übung:
Kann ich das Ganze so umbauen, dass ich es in eine NODE-Anwendung zusammenführe und nur einen Express-Server starte, der dann Front- und Backend-Tasks bedient.
MH==heinetz 😉
lg
Ja, das funktioniert. Node.js bietet dazu verschiedene Template Module an. Ich habe da z.B. schon mal mit EJS (https://ejs.co/) gearbeitet. Dort legst Du dann HTML-Templates an, trägst Platzhalter ein, wie auch in Vue.js, etc. und die Anfragen werden direkt von Deinem Express-Server bedient. Vielleicht ist das, wonach Du suchst. 🙂
LG LH
Erstmal vielen Dank für deine Mühe.
Ich kann mich leider nicht einloggen, das backend gibt einen token zurück. Allerdings scheint der token nicht im store gespeichert werden.
Hast du vielleicht den kompletten code bei github o. ä. zum Abgleich.
Vielen Dank und viele Grüße
Hey, sehr gern!
Der komplette Code ist hier auf der Seite. Also wenn Du dir die einzelnen Abschnitte kopierst hast Du alles. 🙂
Schau mal, ob „vuex-persistedstate“ korrekt eingebunden ist. Vielleicht hilft Dir das Tool hier (https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd) weiter.
Viele Grüße
LH
Rakon Dark: einfach das Tutorial mal richtig lesen und nicht nur copy-paste alles übernehmen. Dort steht wann und wo die AuthService.js von dir angelegt werden soll
Genau! 🙂
ab
import AuthService from ‚@/services/AuthService.js‘;
funktioniert gar nichts mehr ,
auch sind in store router etc nach
vue create client
alles anders
, vielleicht solltest du sagen , wennihr schon vue , node.js und vue cli könnte, dann könnte ihr das hier benutzen , aber eigentlich braucht ihr mich dann auch nicht .
ergo dein tutorial ist im wichtigsten teil völlig wertlos .
teste es doch einfach mal selber , weder gibt es services noch bringt es das anzulegen , weil AuthService wird eh nicht benutzt . sehe ich auch nicht in deinem Code irgendwie vorkommen .
Also eins diese 100 tutorials wo der Autor , noch nie sein werk an etwas frischem getestet hat .
alos lass den VUE teil einfach weg , den ab dem Punkt sieht das aus als hättest du das zusammengeschnitten ohne es selbst zu testen .
Hi!
Ob Du es glaubst oder nicht, aber dieses Projekt habe ich (bevor ich dieses Tutorial geschrieben habe!) 1:1 umgesetzt, ausgiebig getestet und den Code hier rein kopiert.
Manchmal sind es nur ganz kleine Fehler, die dazu führen, dass nichts mehr funktioniert. Die kleinen Videos von den fertigen Funktionen stammen von dem gleichen Code.
Viele Grüße
LH