Mit Vue.js ein Spiel programmieren? – Natürlich!

Multiplayer Spiele programmieren ist für viele ein Traum! Ich beweise Dir an einem praktischen Beispiel, dass man ein Multiplayer Spiel mit Vue.js entwickeln kann.
Ich selbst habe mir diese Frage gestellt und habe versucht mit meinem Kenntnisstand ein eigenes Spiel aufzubauen. Und es hat durchaus gut funktioniert – das Spiel ist sogar auf madewithvuejs.com gelistet. 🙂 Aber nun von Anfang an.
Spiele Idee entwickeln
Eines morgens saß ich mit meiner Freundin beim Frühstück und wir haben über eine native App das beliebte Gelegenheitsspiel „Schiffe versenken“ gespielt.
Als eine weitere Person dazu kam und mitspielen wollte, merkten wir, dass das Spiel nur für maximal zwei Spieler ausgelegt ist und uns kam die Idee, eine „Team“-Version davon zu erschaffen. Gesagt, getan! Schon zwei Tage später überlegte ich, wie ich an die ganze Sachen ran gehen kann. Schnell kam ich zu dem Schluss, dass ich mit Spiele-Entwicklung in diesem Stil noch nichts zu tun hatte.
Also musste ich das mit Technologien und Frameworks machen, die ich schon konnte. Mein Blick viel direkt auf das Frontend-Framework Vue.js in Verbindung mit Node.js und socket.io. Mit allen drei Technologien hatte ich bereits gearbeitet und ich wusste: damit kann es klappen!
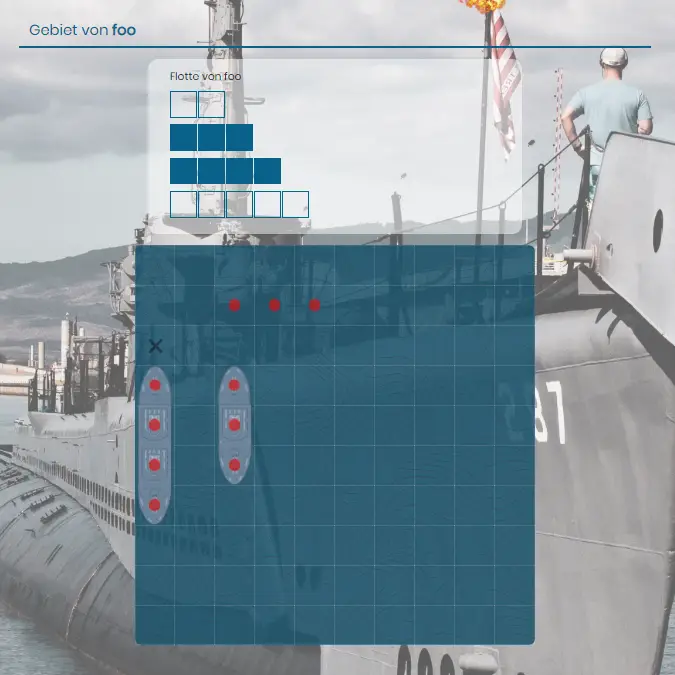
Und damit ihr wisst, was ich damit erreicht habe, hier schon einmal das Endergebnis:

Aber probier’s doch selber mal aus:
Am besten holst du dir eine zweite Person zum Testen dazu oder öffnest den Link noch auf einem zweiten Gerät oder Browser, damit du das Spiel starten kannst.
Wenn du auch mit Node.js und Vue.js starten willst, schau dir dazu meine Anfänger Tutorials an:
Vue.js Spiel umsetzen
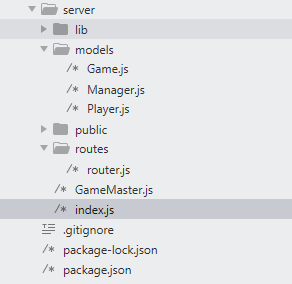
Angefangen habe ich mit Node.js und habe eine Rest API geschrieben, welche Spieler und Spiele verwaltet. Diese musste ich im Verlauf der Frontend-Programmierung natürlich noch stetig anpassen.
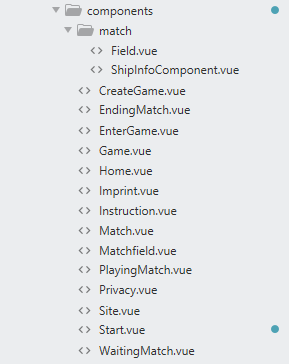
Beim Frontend habe ich mich für – wie schon gesagt – Vue.js entschieden. Erst seit kurzer Zeit hatte ich mich Vue.js gearbeitet, wollte meine Kenntnisse dadurch festigen, aber mir erschien es auch geeigneter als z.B. jQuery. Auch Angular hatte ich in Betracht gezogen, aber wieder verworfen, da mein Kenntnisstand hier gegen 0 ging.

Die komplette Rest API für das Vue.js Multiplayer Spiel ist verhältnismäßig sehr klein geblieben. Ich habe mich vorerst gegen eine Datenbank entschieden, da keinerlei Spielerdaten erfasst werden und die erstellten Spiel- und Spielerobjekte in einem Array gespeichert werden, die am Ende eines Spieles gelöscht werden, oder spätestens am Ende der Programmlaufzeit, wenn ich die Anwendung neu starte.

Das Frontend hingegen sieht schon etwas umfangreicher aus. Grund hierfür ist, dass die hauptsächliche Logik aktuell im Frontend liegt.
Nach einigen Tagen war die erste Version dann schon spielbar und nach und nach kamen immer mehr neue Features hinzu. Das Spiel wurde besser als ich erwartet hatte! 🙂
Achtung: Das Projekt benötigt mittlerweile Updates vieler npm Packages und auch jede Menge Refactoring!
Das Projekt hat wirklich Spaß gemacht und ich habe extrem viel dazu gelernt. Du siehst also, es geht. Auch wenn man mit einer Technologie vielleicht noch nicht so viel gemach hat, man kann nur besser werden.
Da das Vue.js Spiel mittlerweile auch schon älter als 3 Jahre ist, werde ich es demnächst mal wieder auf Vordermann bringen und den aktualisierten Code auf GitHub pushen.
Source Code
Zu Demonstrationszwecken habe ich den kompletten Sourcecode auf GitHub hochgeladen:
Ich hoffe, ich konnte dich inspirieren und dir auch den ein oder anderen Tipp mit auf den Weg geben. Wenn du Fragen zu dem Projekt hast, schreib‘ mir gern einen Kommentar.
-
Pingback: Node.js Login System mit Express, JWT & MySQL








