Vue i18n – So erstellst Du mehrsprachige Vue.js Apps!

Mehrsprachige Vue.js Apps? Kein Problem! In diesem Tutorial erfährst Du, wie Du mit Vue i18n Übersetzungen in beliebig viele Sprachen übersetzen kannst.
Vue.js bietet einem die Möglichkeit über das NPM Package vue-i18n eine Seite oder App in mehrere Sprachen zu übersetzen. Dazu werden Sprachdateien mit den Übersetzungen verwendet und dem Nutzer in der gewünschten Sprache ausgegeben.
1. Node.js + Vue CLI installieren
In diesem Beitrag geht es primär um die Einbindung mehrerer Sprachen für Deine Vue App. Deshalb setze ich voraus, dass Du Node.js und die Vue CLI bereits installiert hast. Noch nicht? Dann findest Du hier 3 geniale Beispiele um Vue.js zu lernen und hier findest Du das ultimative Node.js Einsteiger Tutorial.
Oder Du liest diesen Guide der Entwickler: https://cli.vuejs.org/guide/installation.html
2. Projekt erstellen und Vue i18n installieren
Zu Beginn erstellen wir über diesen Befehl ein neues Vue.js Projekt:
vue create vue-multilang
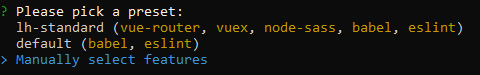
Anschließend werden wir nach einem Preset gefragt. Hierbei handelt es sich um Voreinstellungen und Module die direkt mitinstalliert werden sollen.

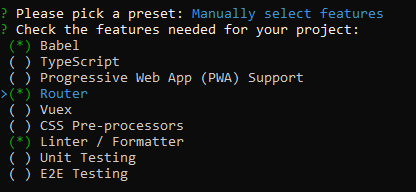
Es ist sinnvoll, sich ein eigenes Preset zu erstellen, die man für weitere Projekte nutzen kann. Meins wird ganz oben angezeigt und heißt „lh-standard“. Wir wählen aber in diesem Fall „Manually select features“ aus und machen manuell weiter.

Hier ist wichtig, dass wir das Router Modul mit Leertaste auswählen. Die anderen Optionen sind geschmackssache, aber für die Übersetzungen nicht unbedingt notwendig.
Nach erfolgreicher Installation navigieren wir in den erstellten Ordner.
cd vue-multilang
Zusätzlich installieren wir nun das Modul „vue-i18n“, welches wir unbedingt benötigen. Diese Erweiterung kümmert sich um die Übersetzungen.
npm install vue-i18n
Hier gelangst Du direkt zur offiziellen Website des Package-Entwicklers.
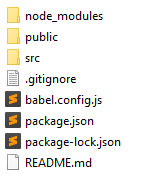
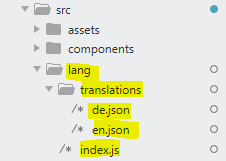
Danach sollte der erstellte Ordner so (oder ähnlich) aussehen:

Und ab geht’s: Wir können unsere App zum ersten Mal starten.
npm run serve
Wenn wir nun im Browser http://localhost:8080/ öffnen sollte diese Standardseite erscheinen. Hurra!

3. Vue i18n einbinden und Sprachdateien laden
Im nächsten Schritt müssen wir unserer App sagen: Hey, wir wollen gerne eine mehrsprachige Seite haben, nutze dazu doch bitte das Modul vue-i18n.
Hier sieht Du nun die main.js Datei Deiner App. Die markierten Zeilen müssen wir zum Einbinden von vue-i18n hinzufügen. Die Variablen locale und fallbackLocale kannst Du auf den Sprachcode Deiner Standardsprache setzen.
// src/main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import VueI18n from 'vue-i18n';
import messages from './lang';
Vue.config.productionTip = false;
Vue.use(VueI18n);
export const i18n = new VueI18n({
locale: 'de',
fallbackLocale: 'de',
messages
});
new Vue({
router,
store,
i18n,
render: h => h(App)
}).$mount("#app");
In der Variable messages sollen unsere Übersetzungen drin stehen. Dazu müssen wir das Verzeichnis lang anlegen. Die Struktur sollte wie folgt aussehen.

In der index.js importieren wir alle Sprachdateien, in der unsere Seite vorliegen soll.
// src/lang/index.js
import de from './translations/de';
import en from './translations/en';
export default {
de,
en
};
Die JSON Dateien im Unterordner translations beinhalten die Übersetzungen für die jeweilige Sprache.
// src/lang/translations/de.json
{
"translation1": "Übersetzung 1",
"translation2": "Übersetzung 2"
}
4. Router konfigurieren
Mit der bisherigen Konfiguration könnten wir nun schon unsere übersetzten Texte ausgeben. Allerdings können und sollten wir in den Link jeder Seite den Sprachkürzel einbauen. Gerade für Suchmaschinen ist das ein wichtiger Punkt. Unsere URLs sollen so aussehen: https://example.com/de/home
Damit wir unsere Seite nun auch in verschiedenen Sprachen aufrufen können, müssen wir bei jeder Route den Sprachcode übergeben und die Entsprechenden Übersetzungen laden.
Dazu habe ich die Standard router.js ein wenig angepasst. Wir übergeben als ersten Parameter eine Variable lang. Diese Variable bildet unseren Sprachcode. Alle anderen Seiten sind Kinder dieser Route. Im Event beforeEnter setzen wir die Standardsprache, falls kein Sprachcode übergeben wurde.
// src/router.js
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
import RouterView from "./views/RouterView.vue";
import { i18n } from "./main.js";
Vue.use(Router);
export default new Router({
mode: "history",
base: process.env.BASE_URL,
routes: [
{
path: "/:lang",
component: RouterView,
beforeEnter(to, from, next) {
const lang = to.params.lang;
if (!["en", "de"].includes(lang)) return next("de");
if (i18n.locale !== lang) {
i18n.locale = lang;
}
return next();
},
children: [
{
path: "home",
name: "home",
component: Home
},
{
path: "about",
name: "about",
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "./views/About.vue")
}
]
},
{
path: "*",
redirect: "/de"
}
]
});
Den Code für die beforeEnter Funktion habe ich aus diesem Beitrag.
Damit unsere Unterseiten funktionieren binden wir den View RouterView.vue ein. Dieses Template enthält als Template nur einen leeren router-view.
// src/components/RouterView.vue <template> <router-view></router-view> </template>
5. Übersetzungen ausgeben
Jetzt können wir unsere Seiten aufrufen. Aber anstatt https://example.com/home rufen wir https://example.com/de/home auf.
Wir bekommen die Seite ganz normal angezeigt.
Nun das wichtigste: Die Ausgabe der Texte. Dazu können wir ganz einfach diese Syntax benutzen:
<p>{{ $t('translation1') }}</p>
Der String in den Klammern ist der Key aus der JSON Übersetzungsdatei. Und das ist schon alles.
Menü
Unsere Menülinks müssen wir auch ein wenig anpassen. Vorher sahen sie so aus:
<router-link to="/home">Home</router-link> | <router-link to="/about">About</router-link>
So können wir den aktuellen Sprachcode integrieren (Beachte die Doppelpunkte vor dem to):
<router-link :to="'/' + $i18n.locale + '/home'">Home</router-link> | <router-link :to="'/' + $i18n.locale + '/about'">About</router-link>
6. Sprache ändern
Im Code haben können wir die Sprache auch manuell ändern. Wir geben einfach den neuen Sprachcode ein. Mit der Variable this.$i18n haben wir auch Zugriff auf die aktuelle Sprache. Diese ist global in deiner Vue.js App verfügbar.
this.$i18n.locale = 'en';
7. Sprachumschaltung einbauen
Wir wollen unserem Besucher nun auch die Möglichkeit geben zwischen den vorhandenen Sprachen zu wählen. Dazu hier beispielhaft der Code für eine Sprachumschaltung. Die vorhanden Sprachen werden hierbei einfach aufgelistet und beim Klick als aktuelle Sprache gesetzt.
// src/components/LanguageSwitcher.vue
<template>
<div class="locale-changer">
<select v-model="$i18n.locale">
<option
v-for="(lang, i) in langs"
:key="`Lang${i}`"
:value="lang"
>{{ lang }}</option
>
</select>
</div>
</template>
<script>
export default {
name: 'LanguageSwitcher',
data() {
return { langs: ['de', 'en'] };
}
};
</script>
8. 301 Redirects für alte Seiten erstellen
Wenn Deine Seite bereits live ist und Du nachträglich Mehrsprachigkeit einbaust, ist es wichtig, alte Seiten mit einem 301 Redirect zu versehen, um Suchmaschinen nicht zu verärgern. Dazu kannst Du einfach Routen in dieser Art deinem Router hinzufügen.
{
path: '/foobar',
redirect: '/de/foobar'
}
Das war’s! Das wichtigste zu mehrsprachigen Apps in Vue.js weißt Du nun. Danke für’s Lesen und bis zum nächsten Mal! 🙂
Wie fandest du diesen Beitrag?









Wäre es möglich den Code auf git zu stellen?
Aktuell sehe ich dazu keinen Anlass, der komplette Code ist ja hier auf der Seite. Musst nur 5 Minuten investieren und ihn in die richtigen Dateien legen. 🙂 Aber vielleicht denke ich darüber in Zukunft mal nach.
Das Tutorial war super, danke für die Hilfe!
Jedoch habe ich folgendes Problem:
Es hat alles super funktioniert, als ich jedoch einen Tag später, mein Vue-Projekt starten wollte erhalte ich mit dem Befehl „npm run serve“ folgenden Error:
TypeError: Cannot read property ‚i18n‘ of undefined
at module.exports (..\node_modules\vue-cli-plugin-i18n\index.js:4:49)
at ..\node_modules\@vue\cli-service\lib\Service.js:93:7
at Array.forEach ()
Woran kann das liegen? Ich kann meine Vue-Applikation dadurch leider nicht mehr starten..
Hey, super das freut mich! 🙂
Hast Du vielleicht außversehen den node_modules Ordner gelöscht? Schau mal, ob dort der Ordner „vue-i18n“ zu finden ist.
Irgendwo scheint die Variable i18n zu fehlen. Schau in den einzelnen Dateien einfach mal nach, vielleicht hast du was rausgelöscht..
LH