WordPress Admin Bar Item hinzufügen (inkl. Icon)

Hier erfährst du, wie du mit wenigen Zeilen Code eigene Items in die WordPress Admin Bar hinzufügen und nach deinen Vorstellungen anpassen kannst.
Um einen neuen Link in diese WordPress Toolbar aufzunehmen sind nur wenige Zeilen Code notwendig. Außerdem kann man ganze Menüs inkl. Submenüs und eigenen Icons erstellen. Damit kannst du beispielsweise deine eigenen WordPress Plugins verbessern.
Item in WordPress Admin Bar hinzufügen
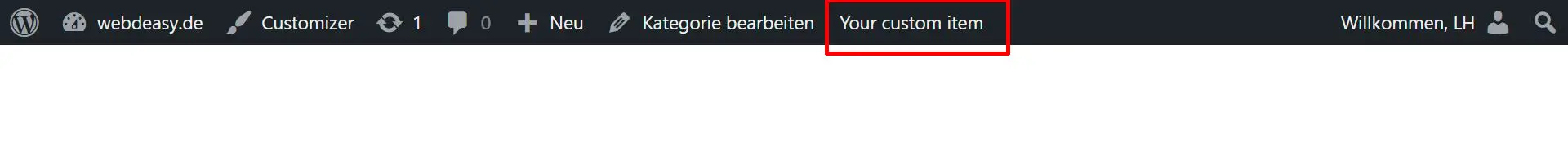
Das minimale Item in der Admin Bar besitzt nur eine ID und einen Titel. Man erhält folgendes Ergebnis:

Und hier der Code dazu. Dieser muss einfach in die functions.php deines Themes eingefügt werden:
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
$admin_bar->add_menu(array(
'id' => 'your-custom-item',
'title' => 'Your custom item'
));
}
Das Attribut id darf nur einmal vergeben sein.
Um das Item zu verlinken fügt man noch das href Attribut hinzu. Hier wird die Datei custom_page.php des WordPress Backend verlinkt. Du kannst aber auch jeden anderen Link hinterlegen.
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
$admin_bar->add_menu(array(
'id' => 'your-custom-item',
'title' => 'Your custom item'
'href' => esc_url(admin_url('custom_page.php')),
));
}
➜ Dokumentation WP_Admin_Bar::add_menu()
Meta Attribute
Über verschiedene Meta Attribute lassen sich weitere Optionen setzen. Dazu fügt man das markierte Subarray ein.
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
$admin_bar->add_menu(array(
'id' => 'your-custom-item',
'title' => 'Your custom item',
'href' => '#',
'meta' => array(
'title' => __('Your custom item'),
'target' => '_blank',
'class' => 'custom_class'
),
));
}
Mit diesen Einstellungen wird der Link in einem neuen Tab geöffnet, ein Hover Titel wird gesetzt und die CSS Klasse custom_class für eigenes Styling gesetzt.
Alle Meta-Attribute mit Beschreibung findest Du in der Dokumentation zu WP_Admin_Bar::add_menu().
Submenü erstellen
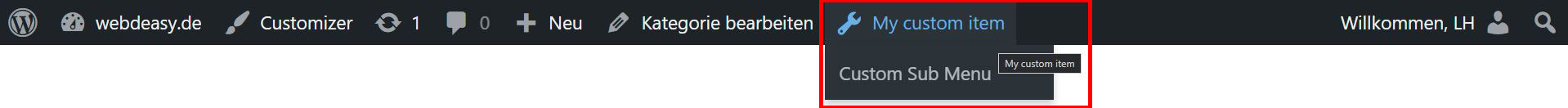
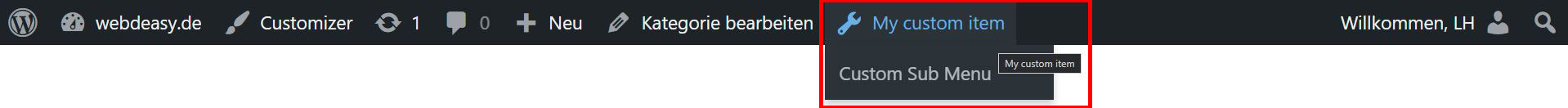
Um ein Submenü zu erstellen, fügt man einfach ein weiteres Menü über add_menu() nach gleichem Schema hinzu.

Wichtig ist, dass die ID in Zeile 4 mit dem Attribut parent in Zeile 16 übereinstimmt.
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
$admin_bar->add_menu(array(
'id' => 'your-custom-item',
'title' => 'My custom item',
'href' => esc_url(admin_url('custom_page.php')),
'meta' => array(
'title' => __('My custom item'),
'target' => '_blank',
'class' => 'your_custom_class'
),
));
$admin_bar->add_menu(array(
'id' => 'your-custom-sub-menu',
'parent' => 'your-custom-item',
'title' => 'Custom Sub Menu',
'href' => esc_url(admin_url('custom_subpage.php')),
'meta' => array(
'title' => __('Custom Sub Menu'),
'target' => '_blank',
'class' => 'your_custom_class'
),
));
}
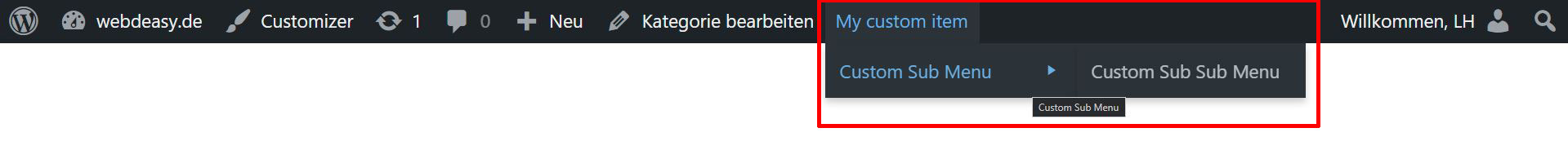
Sub-Submenü hinzufügen

Um ein solches Sub Sub Menu hinzuzufügen wiederholt man das Einfügen eines weiteren Menüs einfach nochmal. Wichtig ist hier auch wieder, dass das parent Attribut des Sub Sub Menüs mit der ID des Sub Menüs übereinstimmt.
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
$admin_bar->add_menu(array(
'id' => 'your-custom-item',
'title' => 'My custom item',
'href' => esc_url(admin_url('custom_page.php')),
'meta' => array(
'title' => __('My custom item'),
'target' => '_blank',
'class' => 'your_custom_class'
),
));
$admin_bar->add_menu(array(
'id' => 'your-custom-sub-menu',
'parent' => 'your-custom-item',
'title' => 'Custom Sub Menu',
'href' => esc_url(admin_url('custom_subpage.php')),
'meta' => array(
'title' => __('Custom Sub Menu'),
'target' => '_blank',
'class' => 'your_custom_class'
),
));
$admin_bar->add_menu(array(
'id' => 'your-custom-sub-sub-menu',
'parent' => 'your-custom-sub-menu',
'title' => 'Custom Sub Sub Menu',
'href' => esc_url(admin_url('custom_subsubpage.php')),
'meta' => array(
'title' => __('Custom Sub Sub Menu'),
),
));
}
WordPress Admin Bar Icon hinzufügen
Icons können die Admin Bar Items noch etwas übersichtlicher und schöner machen.

Dazu fügt man noch ein <span>-Attribut in den Titel ein:
<span class="ab-icon dashicons dashicons-admin-tools" style="top:3px"></span>
Die Klasse .dashicons-admin-tools kannst du durch ein Dashicon deiner Wahl ersetzen.
Eingesetzt sieht das Icon im Code wie folgt aus:
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
$admin_bar->add_menu(array(
'id' => 'your-custom-item',
'title' => '<span class="ab-icon dashicons dashicons-admin-tools" style="top:3px"></span>My custom item',
'href' => esc_url(admin_url('custom_page.php')),
'meta' => array(
'title' => __('My custom item'),
'target' => '_blank',
'class' => 'your_custom_class'
),
));
$admin_bar->add_menu(array(
'id' => 'your-custom-sub-menu',
'parent' => 'your-custom-item',
'title' => 'Custom Sub Menu',
'href' => esc_url(admin_url('custom_subpage.php')),
'meta' => array(
'title' => __('Custom Sub Menu'),
'target' => '_blank',
'class' => 'your_custom_class'
),
));
}
Menü nur auf bestimmten Seiten anzeigen
Wenn das Admin Bar Menü Item nur auf bestimmten Seiten angezeigt werden soll, ist das natürlich auch möglich. Das kannst du durch eine einfache if Abfrage realisieren.
Nur auf Beitragsseiten anzeigen
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
if (is_single()) {
// $admin_bar->add_menu(...)
}
}
Nur bei bestimmten IDs anzeigen
Hier ersetzt du einfach die ID in der markierten Zeile mit der ID deiner Seite.
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
if (get_the_id() === 42) {
// $admin_bar->add_menu(...)
}
}
Nur auf Archivseiten anzeigen
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
if (is_archive()) {
// $admin_bar->add_menu(...)
}
}
Nur bei bestimmtem Custom Post Type anzeigen
Du kannst einfach your_custom_post_type mit dem Slug des gewünschten Post Types ersetzen.
add_action('admin_bar_menu', 'add_custom_toolbar', 100);
function add_custom_toolbar($admin_bar) {
if (get_post_type() == 'your_custom_post_type') {
// $admin_bar->add_menu(...)
}
}








