Progressive Web Apps: How to create your own PWA

A Progressive Web App (PWA) is a form of mobile application that features fast load times, offline functionality, and an optimized user experience. In this tutorial, I will show you how to create your own PWA in just a few simple steps.
In recent years, mobile Internet usage has overtaken desktop usage (official statista figures). Most people nowadays access the Internet via their mobile devices. As a result, the requirements for mobile app development have changed. Progressive Web Apps (PWA) are one of the solutions that have evolved in this area.
What are Progressive Web Apps?
In short, Progressive Web Apps are a type of mobile application based on a website. But what does that actually mean? Quite simply, a PWA is a mobile app that you can access from the browser on your mobile device. Unlike native apps, you don’t have to download and install a separate app.
But here’s where it gets more interesting: A PWA has almost all the features and benefits of a native app. That means you can access hardware features on your device, like the camera or GPS, and receive push notifications. Best of all, PWAs work on any device and in any browser – iOS or Android, Chrome or Safari (there are exceptions, of course).
And here’s the best part: PWAs can also work offline! This means that you can use them even without an internet connection. Imagine you’re on the road and don’t have a mobile data connection or Wi-Fi available. No problem if you use a PWA – it still works!
You’re probably wondering how this is possible. Well, PWAs use a cache to store the application on your device. When you visit it for the first time, the browser loads the app and stores it in the cache. The next time you open the app, the browser retrieves the app from the cache. This makes loading times much faster than with native apps.
And there’s another advantage: because PWAs are based on a website, they’re also easier to update. Developers can simply deploy a new version of the app to the server, and the changes will automatically appear on your device. You don’t have to download and install a new version of the app every time.
In summary, we can say that PWAs combine the advantages of native apps and websites and offer the best of both worlds. They offer an optimized user experience, fast load times, offline functionality, and can be used on any device and in any browser. Sounds pretty cool, right?
Downsides of Progressive Web Apps
Although Progressive Web Apps offer many advantages, there are also some disadvantages to be aware of:
- Restricted access: Because PWAs run in the browser, they have limited access to certain features and hardware on the device, such as the camera, contacts, or the operating system itself. Therefore, it can be difficult to implement certain features in a PWA that are available in a native app.
- Limited support for push notifications: Although PWAs are capable of supporting push notifications, their support is still limited in some browsers. This can result in users not receiving notifications from the application, or in them arriving with a delay.
- Limited functionality on older browsers: Another disadvantage of PWAs is that they may not work on older browsers or devices. The use of newer technologies and APIs may prevent PWAs from working properly on older devices or browsers.
- Data storage limitations: PWAs can store data on the device, but storage space is limited and storage is not as flexible as in native apps. As a result, some features that require a lot of storage cannot be implemented in a PWA.
Overall, the disadvantages of PWAs are relatively minor compared to the advantages. When developing a PWA, the limitations and capabilities of the technology should be considered to ensure that the application works properly on any device and in any browser.
How to build a Progressive Web App
If you use WordPress, you’ll be ready in no time: install the PWA plugin and in a few minutes your normal website will be transformed into a great PWA.
By the way, you can find my selection of the best free WordPress plugins here.
However, it’s not always that simple. There is a bit more to creating a PWA. A PWA consists of two basic parts: the manifest.json and the service worker.
Configure manifest.json
To include the manifest.json on your website you have to include the following line in the head:
<link rel="manifest" href="/manifest.json">
This file contains all the needed information about your website, here is an example:
{
"short_name":"webdeasy.de",
"name":"webdeasy.de",
"icons":[
{
"src":"/images/logo-512.svg",
"type":"image/svg+xml",
"sizes":"512x512"
},
{
"src":"/images/logo-192.png",
"type":"image/png",
"sizes":"192x192"
},
{
"src":"/images/logo-512.png",
"type":"image/png",
"sizes":"512x512"
}
],
"start_url":"/index.html",
"background_color":"#3d50a7",
"display":"standalone",
"theme_color":"#3d50a7",
"description":"Your IT-Blog"
}
What exactly the individual parameters mean and what else there is, you can read in the manifest.json documentation. I just want to show you how easy it is to create a basic PWA.
Create Service Worker
The complete logic of your PWA is in the Service Worker, which you should put in the root directory of your website. For example, it can deliver data from the cache even when the user is offline. The service worker also allows sending push notifications and updating the app in the background without the user having to reload the page.
The service worker as well as the manifest.json must be included in the HTML head of your website:
// service-worker.js
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
What you then do in the callback functions is of course dependent on your WebApp.
If you test the PWA locally, you will get this error:

This is because the HTML file is not called statically, but is delivered via a server. If you use Visual Studio you can start a live server via this LiveServer extension.
If there are no errors in manifest.json this button should show up to install the PWA.

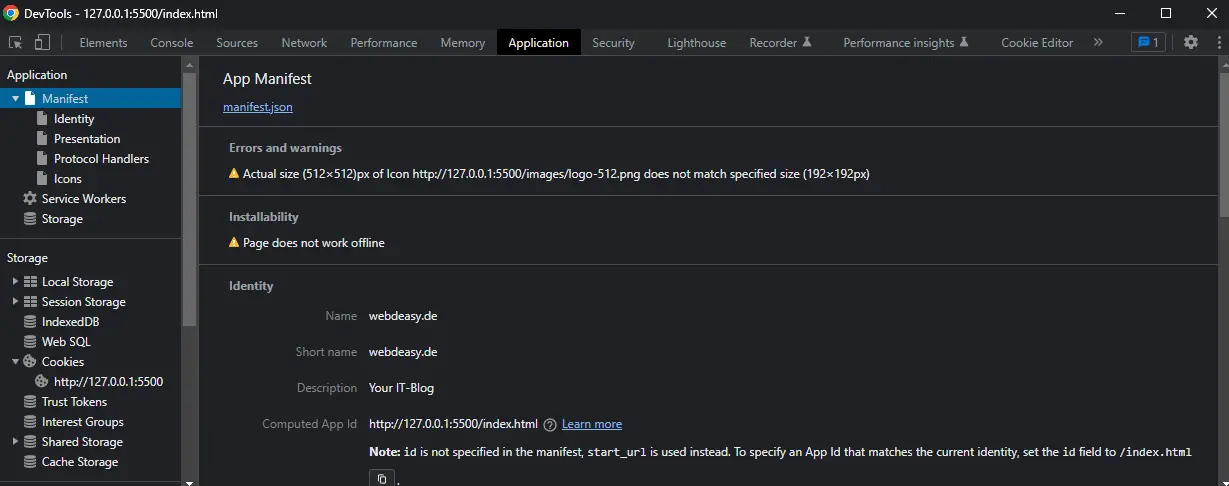
Debug PWA
You can debug a PWA via the “Application” tab in your Dev Tools.

The documentation for the Service Worker can be found in the Service Worker API.
Conclusion
In summary, Progressive Web Apps offer a promising alternative to native apps and traditional websites. PWAs offer an improved user experience, faster load times, offline functionality, lower storage requirements, and easy updates. Moreover, they are usable on any device and in any browser and can be optimized for search engines.
However, there are also some limitations to using PWAs, such as limited access to certain features and hardware on the device or limited support for push notifications. Therefore, when developing a PWA, careful consideration should be given to which features and technologies should be used to ensure that the application works properly on any device and in any browser.
Overall, Progressive Web Apps offer a promising way to provide an optimized user experience across devices and operating systems without the need for a native app.
-
Pingback: 8 Free SEO Tools you really need for your Website in 2022








