Wichtige HTML Meta Tags im Überblick

Jede Website hat im Head-Bereich HTML Meta Tags, die Eigenschaften der Seite beschreiben. Viele davon sind zwingend notwendig, andere wiederum sind tolle Features und können eine Website aufwerten. Eine Liste mit den wichtigsten HTML Meta Tags bekommst Du hier!
Jede HTML Seite hat ein vordefinierte, meist einheitliche HTML Struktur. Dazu zählen als große Abschnitte, der body– und der head-Bereich. Um diesen head-Bereich soll es heute gehen. In diesem Abschnitt sind wichtige Informationen über die Seite hinterlegt. Neben äußerlichen Veränderungen, wie die Einbindung von Skripten über den <script> und <link> Tag oder dem Titel mit dem <title> Tag in der Tableiste gibt es zahlreiche für den Besucher unsichtbare Informationen. Diese werden Meta Tags genannt und geben vor allem Suchmaschinen wichtige Informationen. Deshalb sind diese gerade für SEO (Suchmaschinenoptimierung) sehr wichtig. Welche das sind, erfährst Du jetzt.
Aufbau von HTML Meta Tags
Generell ist die Grundstruktur einer HTML Seite wie folgt aufgebaut. Dabei ist die markierte Zeile ein Beispiel für ein Meta Tag. KEY steht für das Schlüsselwort, über die die jeweilige Eigenschaft angesprochen wird. VALUE hingegen, ist der Wert, den diese Meta Eigenschaft haben soll.
<!DOCTYPE html> <html lang="de"> <head> <meta name="KEY" content="VALUE"> <!-- ... --> </head> <body> <!-- ... --> </body> </html>
Die folgenden Meta Tags sind in keiner geordnet Reihenfolge, haben also nichts über ihre Wertigkeit oder Wichtigkeit zu sagen. Falls Du einen Überblick haben willst, kannst Du gerne den Quellcode dieser Seite genauer anschauen! 😉
Wusstest Du: auch im CSS gibt es bestimmte „Richtlinien“, die man beachten sollte, diese CSS No-Gos erfährst Du hier.
1. Titel, Beschreibung & Keywords
Diese drei Eigenschaften werden von Suchmaschinen verwendet um die Seite korrekt einzuordnen und bei den richtigen Suchanfragen anzuzeigen. Die Beschreibung (description) ist allerdings nur ein Vorschlag, muss von der Suchmaschine also nicht unbedingt angezeigt werden. Die Suchmaschine zeigt manchmal auch einen anderen Abschnitt der Seite an.
Über die Länge der Beschreibung und Anzahl der Keywords wird häufig diskutiert. Es gibt keine klare Vorgabe. Wenn Deine Beschreibung eine Länge von etwa 150-160 Zeichen und Du etwa 20 Keywords verwendest wird das in Ordnung sein.
<title>Wichtige HTML Meta Tags</title> <meta name="description" content="Hier findest Du alle wichtigen HTML Meta Tags" /> <meta name="keywords" content="html, meta, tags, head, description, theme, twitter, whatsapp">
2. Themefarbe
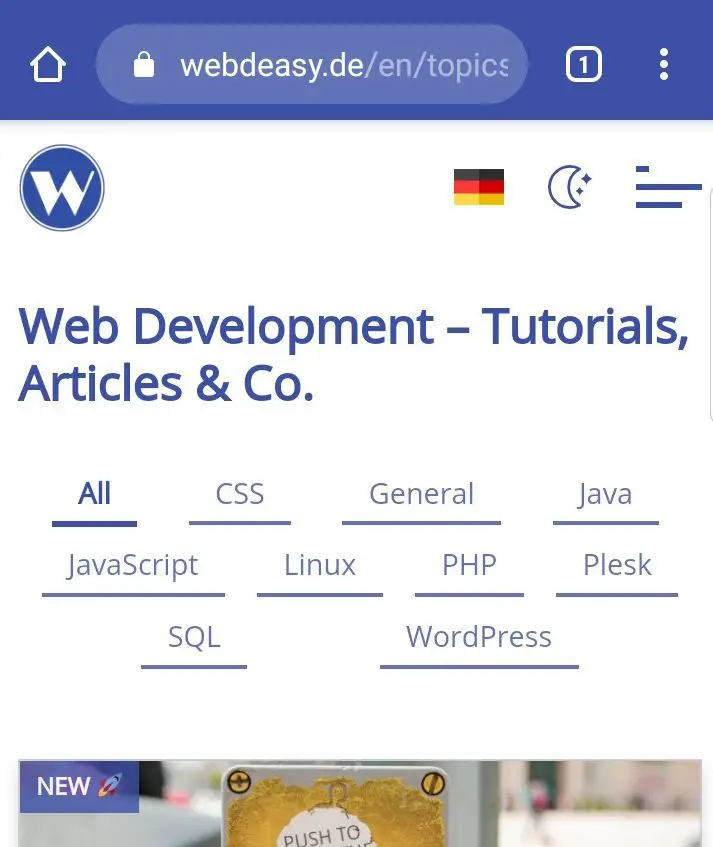
Die Themefarbe ist ein nettes Feature, welches viele Webentwickler leider (noch) nicht kennen. Ist der entsprechende Meta Tag gesetzt, kann man die URL-Zeile (Tableiste) in mobilen Browsern in einer beliebigen Farbe anzeigen lassen, auf dieser Seite (webdeasy.de) wird die Farbe der URL-Zeile an das Farbschema der Website angepasst.

Um die Farbe zu bestimmen, nutzt man einen Hex-Farbcode, da man diesen ja in der Regel auch in seinem Stylesheet benutzt. Der passende Tag sieht so aus:
<meta name="theme-color" content="#3d50a7">
3. Vorschau für WhatsApp, Facebook & Co.
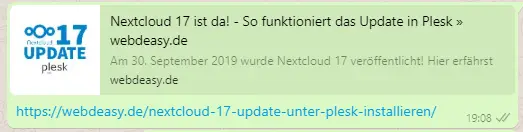
Open Graph Informationen sind wichtig, wenn Beiträge in sozialen Netzwerken, wie Facebook & Co. geteilt werden sollen. Aber auch über den Messenger Slack oder sogar über WhatsApp werden die Open Graph Informationen angezeigt. Am Beispiel dieser WhatsApp Nachricht sieht man, was die Tags bewirken.

Die wichtigsten Optionen sind hier der Titel, die Beschreibung und ein Vorschaubild. Zusätzlich können noch weitere Optionen, wie Sprache oder Typ der Seite (Artikel, Video, …) festgelegt werden.
<meta property="og:locale" content="de_DE"> <meta property="og:type" content="article"> <meta property="og:title" content="Nextcloud 17 ist da! - So bekommst Du das Update » webdeasy.de"> <meta property="og:description" content="Am 30. September 2019 wurde Nextcloud 17 veröffentlicht! Hier erfährst Du, wie Du schon jetzt auf Nextcloud 17 - trotz Beta - upgraden kannst."> <meta property="og:url" content="https://webdeasy.de/nextcloud-17-update/"> <meta property="og:site_name" content="webdeasy.de"> <meta property="article:published_time" content="2019-09-30T16:46:53+00:00"> <meta property="article:modified_time" content="2019-10-17T08:45:24+00:00"> <meta property="og:image" content="https://webdeasy.de/wp-content/uploads/2019/09/nextcloud-17.png"> <meta property="og:image:width" content="1400"> <meta property="og:image:height" content="600">
Wenn Du eine WordPress Seite nutzt, kann das Plugin Yoast SEO diese Aufgabe direkt übernehmen. Generell ist das Plugin sehr zu empfehlen! 🙂 Wer genaue Infos über die Einbindung und die einzelnen Tags haben möchte, kann sich auch diesen Beitrag vom Ryte Magazin durchlesen.
4. Twitter Card Tags
Twitter Card Tags sind vor allem für Twitter Nutzer und Seiten, die oft auf Twitter geteilt werden sinnvoll. Diese Meta Tags ändern die Darstellung einer geteilten Seite im Twitter Feed. Dabei kann man die Daten genau an die Zielgruppe anpassen.
This is the official twitter account of the https://t.co/l0ioH0Rnkr blog!
— WebDEasy (@webdeasy) July 17, 2020
Tutorials and code snippets on various web development topics, mainly JavaScript (Vue, Node) await you on https://t.co/l0ioH0Rnkr. Articles are available in english & german.
Spread love and knowledge! 💕
Sind die Twitter Card Tags nicht gesetzt, wird der Link komplett ohne weitere Informationen angezeigt. Durch z.B. ein aussagekräftiges Bild wird der Nutzer natürlich zusätzlich auf den Post aufmerksam gemacht und der Beitrag bekommt (eventuell) mehr Reichweite.
Die Meta Tags von dem im Twitter Post gezeigt Beitrag sehen so aus:
<meta name="twitter:card" content="summary_large_image"> <meta name="twitter:description" content="This tutorial is for all developers who want to program with Node.js but don't know much about Node.js yet. Here you will find the Basics!"> <meta name="twitter:title" content="The Ultimate Node.js Beginner Tutorial » webdeasy.de"> <meta name="twitter:image" content="https://webdeasy.de/wp-content/uploads/2019/09/node-beginner.jpg">
Für detaillierte Informationen gibt es eine entsprechende Dokumentation direkt von Twitter. Wenn Du eine WordPress Website besitzt, kann das Plugin Yoast SEO auch diese Aufgabe übernehmen.
5. Kanonische URL
Die kanonische URL wird über den Canonical Tag ausgezeichnet. Das ist wichtig, wenn eine Website mit doppeltem Inhalt (Duplicate Content) vorhanden ist. Tauchen solche Seiten auf, werden diese von Google und anderen Suchmaschinen im Ranking abgestraft und bekommen dadurch weniger Besucher.
Eine Seite mit Duplicate Content entsteht, wenn der Inhalt einer Seite auf mehreren (mindestens einer weiteren) Seiten auftaucht. Das kann passieren, wenn Inhalte 1:1 von anderen Websites kopiert werden. Auch bei Onlineshops, bei denen ein Produkt beispielsweise in zwei Farben angeboten wird ist die URL leicht anders, der Inhalt der Seite aber quasi der Gleiche. Deshalb ist es wichtig, den Canonical Tag korrekt zu verwenden, um dadurch den Suchmaschinen zu zeigen, dass es sich bei einer Seite nicht um Duplicate Content handelt.
Das passiert über den folgenden Tag. **URL** muss hier durch die Original-URL des Beitrags oder der Seite ersetzt werden.
<link rel="canonical" href="**URL**">
Wenn wir von unserem Onlineshop Beispiel ausgehen, könnten die Seiten Tags und URLs wie folgt aussehen:
- #1 https://webdeasy.de/shop/product1.php (kein Canonical Tag)
- #2 https://webdeasy.de/shop/product1.php?color=green (Canonical Tag mit href Wert auf #1)
- #3 https://webdeasy.de/shop/product1.php?color=red (Canonical Tag mit href Wert auf #1)
Es handelt sich um das gleiche Produkt, weshalb alle die gleichen Beschreibungstexte, etc. besitzen. Lediglich das Bild oder eine Überschrift, also minimale Änderungen sind vorhanden.
Hinweis: Auch bei AMP-Seiten sollte der Canonical Tag eingesetzt werden.
6. Indexierung für Webcrawler (Robots-Meta-Tags)
Über die Robots-Meta-Tags kann den Webcrawlern der Suchmaschinen mitgeteilt werden, welche Links und somit Seiten von Ihnen indexiert, also in die Suchergebnisse mit aufgenommen werden dürfen. Außerdem kannst Du bestimmen, ob die aktuelle Seite in den Suchergebnissen auftauchen oder ausgeschlossen werden soll. Du machst also die Regeln. 😉
Im Normalfall, wenn alle Links auf der Seite indexiert werden dürfen und die Seite in den Suchmaschinen sichtbar sieht der Meta Tag so aus:
<meta name="robots" content="index, follow">
Suchmaschinen unterschieden hier grundsätzlich zwei Eigenschaften:
- Indexierung von auf der Seite vorhanden Links (a-Tags)
follow: allen Links wird gefolgt (Standard-Wert, falls kein Wert gesetzt ist)nofollow: keinem Link wird gefolgt
- Indexierung der aktuellen Seite
index: die aktuelle Seite wird indexiert (Standard-Wert, falls kein Wert gesetzt ist)noindex: die aktuelle Seite wird nicht indexiert
Wie im oberen Beispiel zu sehen, kann man beide Eigenschaften kommasepariert angeben. Möchte man nur einzelne Links auf einer Seite von der Indexierung ausschließen, kann man man das Attribut rel auf nofollow dem entsprechenden Link setzen.
<a href=“https://webdeasy.de/top-10-php-string-funktionen/“ rel=“nofollow“>Top 10 PHP String Funktionen</a>
Für eine genauere Übersicht aller möglichen Werte hat Google eine Spezifikation für Robots-Meta-Tags veröffentlicht.
7. Zeichenkodierung (Encoding)
Die passende Zeichenkodierung (Encoding) sollte auf jeder Website eingestellt sein. Ist das nicht geschehen, kann es passieren, dass Umlaute („ä“,“ü“,“ö“) und Sonderzeichen (z.B. „ß“) nicht korrekt dargestellt werden. Gerade in der deutschen Sprache ein sehr wichtiger Tag.
<meta charset="UTF-8">
Neben dem passenden Meta Tag für die Website kann die Kodierung alternativ auch serverseitig eingestellt werden. Dazu kann z.B. ein entsprechender .htaccess-Eintrag vorgenommen werden:
AddDefaultCharset utf-8
Die meist verwendeten Kodierungen für Websites sind diese beiden:
- UTF-8
- ISO-8859-1
Natürlich gibt es noch viele weitere Meta Informationen, die aufgelisteten Meta Tags sind die meiner Meinung nach Wichtigsten. Welche kennt ihr noch, die auf jeder Website zu finden sein sollte? 🙂








