Die 9 besten kostenlosen SEO-Tools

In diesem Artikel stelle ich dir die besten kostenlose SEO-Tools vor, die dir bei der Suchmaschinenoptimierung helfen – und das kostelos!
In die SEO-Optimierung und das Marketing einer Website kann man sehr viel Geld investieren. Allerdings kann und möchte man das nicht immer. Besonders Privatleute sind deshalb auf der Suche nach guten und vor allem kostenlosen SEO-Tools, die trotzdem richtig was drauf haben.
In diesem Artikel findest du meine Auswahl an kostenlosen SEO-Tools, die dir bei verschiedenen Aspekten deiner Suchmaschinenoptimierung (SEO) behilflich sein können. Sie unterstützen dich nicht nur bei der Optimierung deiner Website, der Überprüfung deiner Rankings (Ranking Check) und der allgemeinen Verbesserung deiner SEO, sondern bieten dir auch Möglichkeiten zur Analyse des Besucherverhaltens, zur Erkennung von Fehlern, zur Entwicklung von Marketingstrategien und zur Durchführung von Keyword-Recherchen. Alle aufgelisteten SEO-Tools nutze ich selber, deshalb kann ich sie mit gutem Gewissen empfehlen! 🙂
Recap: Was ist SEO?
SEO ist längst kein Geheimtipp mehr, sondern ein entscheidender Faktor für den Erfolg im Online-Marketing. Es steht für „Search Engine Optimization“ und bezieht sich auf eine Reihe von Techniken und Strategien, die darauf abzielen, die Sichtbarkeit einer Webseite in den Suchergebnissen von Suchmaschinen zu verbessern. Wenn deine Website bei relevanten Suchanfragen auf den ersten Plätzen der Suchergebnisse erscheint, erhöhst du deine Chancen, von potenziellen Kunden gefunden zu werden.
Wieso wir kostenlose SEO-Tools benötigen
Warum ist das so wichtig? Nun, die meisten Internetnutzer neigen dazu, sich nur die ersten Seiten der Suchergebnisse anzusehen, wenn sie nach Informationen, Produkten oder Dienstleistungen suchen. Wenn deine Website also nicht auf diesen Seiten erscheint, verpasst du eine wertvolle Gelegenheit, Besucher anzulocken und dein Geschäft auszubauen.
Die gute Nachricht ist, dass du dich nicht allein durch den SEO-Dschungel kämpfen musst. Es gibt eine Vielzahl von kostenlosen SEO-Tools, die dir helfen können, deine Website zu analysieren, Fehler zu finden, Keywords zu recherchieren und deinen Inhalt zu optimieren. Und das Beste daran? Viele dieser Tools sind kostenlos.
1. PageSpeed Insights

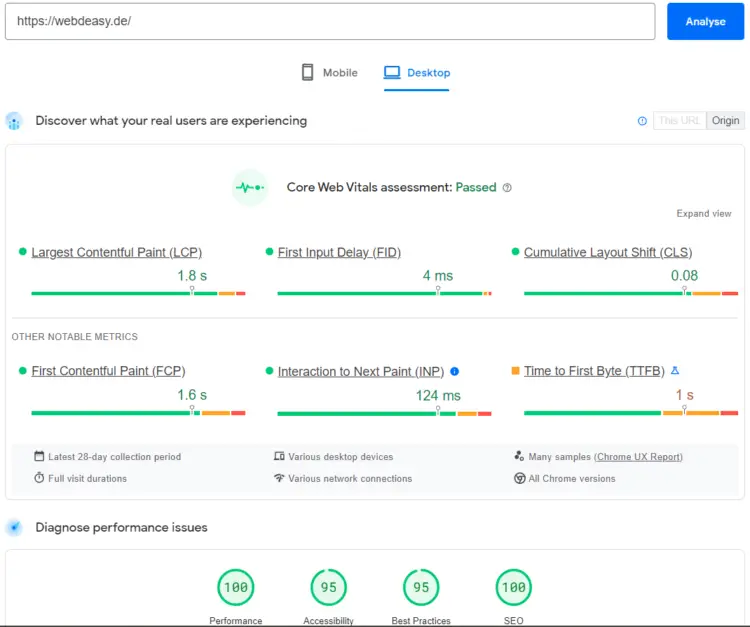
In meinen Augen ist PageSpeed Insights das nützlichste kostenlose SEO-Tool von Allen. Man bekommt einen sehr guten Überblick über die verschiedenen Core Web Vitals, welche auch zukünftig als Ranking Faktor für Google mit einfließen sollen. PageSpeed Insights ist ein von Google bereitgestelltes Tool, welches die Leistungsfähgikeit Deiner Seite auf Mobilgeräten und der Desktopversion misst und Optimierungsmöglichkeiten vorschlägt.
Für jede Unterseite kann man eine seperate Messung ausführen und bekommt einen Score und mögliche Verbesserungen in vier Kategorien angezeigt:
- Performance: Bewertung der Seitenperformance (z.B. Zeit bis vollständig geladen, Zeit bis mögliche Interaktion).
- Accessibility: Bewertung, wie „zugänglich“ Inhalte für die Nutzer sind (z.B. alt-Tags an Bildern oder sichtbare wichtige Inhalte).
- Best Practices: Bestmögliche Umsetzung diverserer Techniken (z.B. Einsatz von HTTPS und korrekten Bildformaten).
- SEO: Prüft, ob Deine Seite bestmöglich durch Suchmaschinen gefunden werden kann.
Durch diese Tests bekommt man einen sehr guten Überblick über die „Qualität“ seiner Seite, zumindest was die technische Seite betrifft. Eventuelle Verbesserungen werden direkt angezeigt und in einem extra Forum werden Ideen zur Fehlerbehebung sehr gut und detailliert beschrieben.
Die Metriken meiner Seiten haben mich z.B. dazu bewogen, mein komplettes jQuery zu JavaScript umzuwandeln. Dadurch konnte ich meine Performance deutlich verbessern und die Ladezeit der Seite verschnellern.
Wenn alle Deine Werte im grünen (oder gelben) Bereich sind, steht Deine Seite schon sehr solide dar. Falls nicht, weißt Du ja, was zu tun ist. Außerdem zeigt es neben Laborwerten, also theoretisch gemessenen Werten auch Felddaten an, welche durch echte Nutzer mittels CrUX erhoben werden. Die Messungen werden in verschiedene Kategorien aufgeteilt:
- FCP (First Contentful Paint): Die Zeit die vergeht, bis erste Inhalte auf der Seite angezeigt werden.
- FID (First Input Delay): Die Zeit die vergeht, bis der Nutzer mit Deiner Seite interagieren kann.
- LCP (Largest Contentful Paint): Die Zeit die vergeht, bis das größte Text- oder Bildelement auf der Seite geladen wurde.
- CLS (Cumulative Layout Shift): Die Zeit die vergeht, bis sich das Layout nicht mehr verschiebt. Das kann z.B. durch ladende Bilder passieren, falls sie keine feste Höhe und Breite definiert haben.
2. Google Search Console

Ja, Du hast richtig gelesen. Die Google Search Console, früher Google Webmaster Tools ist nächste kostenlose SEO-Tool.
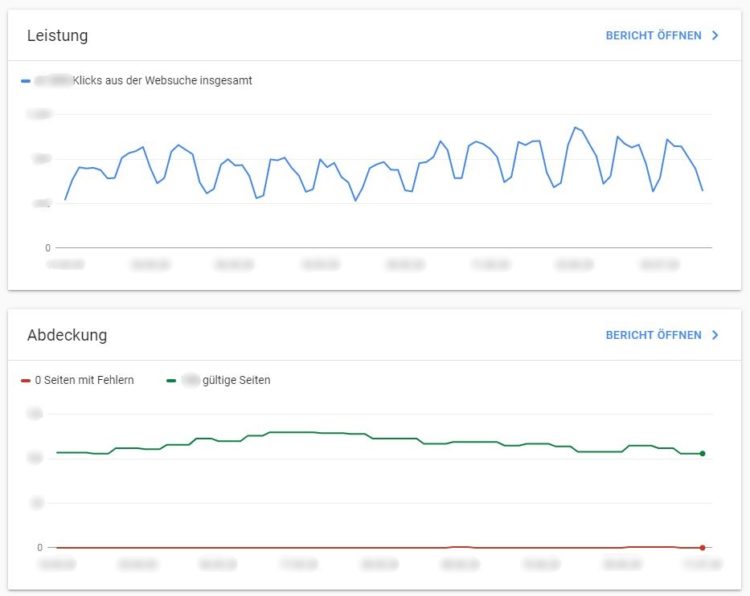
Die Search Console bietet Dir die Möglichkeit herauszufinden, wie viele Nutzer über welche Suchbegriffe und Suchtypen (AMP-Ergebnis, Bilder, etc.) auf Deine Seite gelangen. Außerdem kannst Du veraltete Links direkt aus der Suche entfernen, Suchbegriffe und Positionen von Keywords herausfinden und mit anderen Unterseiten vergleichen.
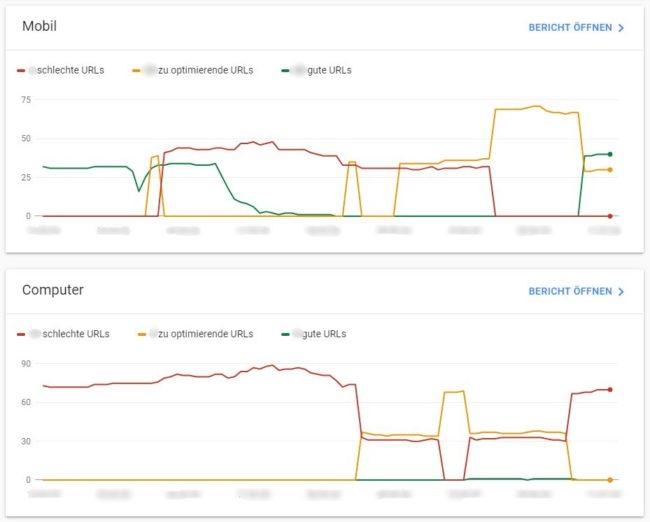
Damit aber nicht genug. Wie bereits angesprochen, sollen die Core Web Vitals auch ein Ranking Faktor für Google werden, so dass die entsprechende Statistik bereits in die Search Console integriert wurde. Im entsprechenden Bericht erhält man genaue Informationen, welche Faktoren gut sind und welche man verbessern sollte.

Weiterhin erhälst Du einen Überblick über die Benutzerfreundlichkeit auf Mobilgeräten, also ob Deine Seiten für Mobilgeräte optimiert sind. Das ist daher wichtig, da Google nach dem Mobile First Index handelt und gute mobile Seiten bevorzugt und Schlechte im Ranking abstraft.
Die Google Search Console bietet Dir aber noch viel mehr Möglichkeiten, wie die Anzeige zur Gültigkeit von AMP-Seiten, FAQ-Rich-Snippets oder Sitelink-Suchfelder um nur ein Paar zu nennen.
Es lohnt sich also, sich genau mit der Search Console auseinander zu setzen um das komplette Potenzial auszuschöpfen.
3. Ubersuggest

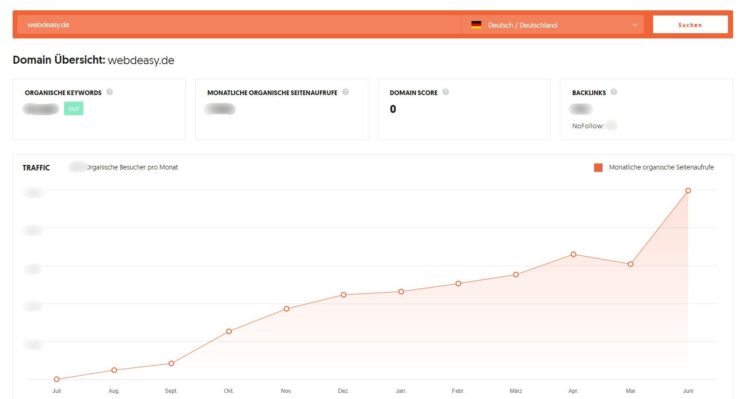
Mit Ubersuggest bekommst Du eine Rundumüberblick Deiner Website. Also z.B. Backlinks (weitere Infos dazu), einen Domain Score (also wie „vertrauenswürdig“) Deine Seite ist, eine Einschätzung über die monatlichen Seitenaufrufe und einiges mehr.
Um einen allgemeinen Einblick zu solchen Werten zu haben, eignet sich Ubersuggest bestens.
4. Matomo

Matomo ist eine Google Analytics Alternative für Websites, die das Tracking Deiner Besucher ermöglicht und mit wenigen Handgriffen eingebaut ist. Dabei liegen alle Daten auf Deinem Server und werden nicht an Drittanbieter weitergegeben. Durch diese Eigenschaft und das Tracking ohne Cookies ist Matomo – in meinen Augen – die optimale Tracking Software.
Wie auch in Google Analytics lassen sich Berichte erstellen und genau identifizieren, welche Nutzergruppen welches Verhalten auf Deiner Website haben. Durch entsprechende Analysen kannst Du Deine Website dahingehend optimieren, um z.B. eine höhere Conversion Deiner Besucher zu erreichen.
Falls Du Vue.js nutzt, hilft Dir dieses Tutorial bei der Integration von Matomo in Vue.js.
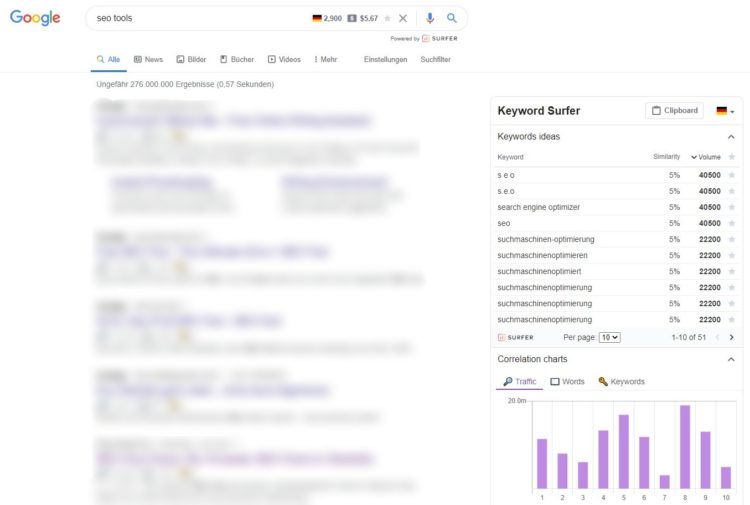
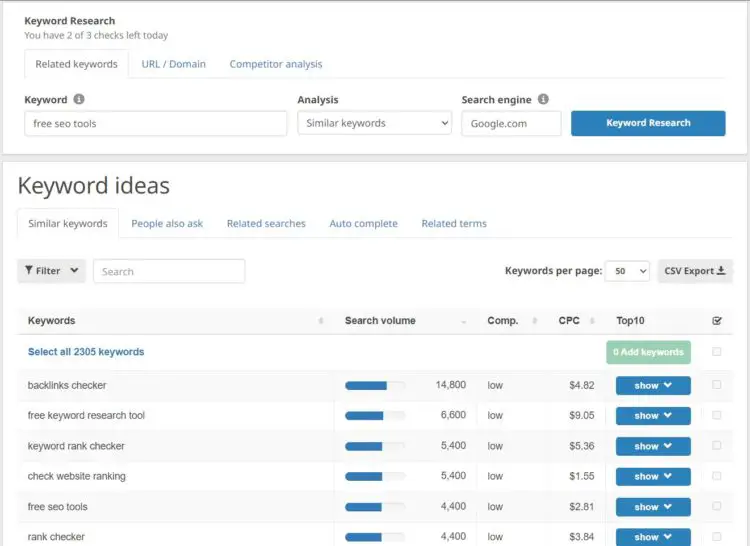
5. Keyword Surfer (Browser Erweiterung)

Mit der Browser Erweiterung Keyword Surfer bekommst Du bei jeder Google Suche das Suchvolumen des Keywords, Traffic-Einschätzungen der Top-Ergebnisse, die Wortanzahl auf den Seiten und Anzahl der Keywords auf den Seiten angezeigt. Den CPC (Cost per Click) für Google Adwords bekommst Du auch direkt angezeigt, um Deine Kampagnen zu planen.
Das kann Dir dabei helfen, Inhalte textuell anzupassen um besser für ein bestimmtes Keyword zu ranken oder neue Ideen durch die Spalte „Keyword ideas“ bekommen. Die Wahl des richtigen Keywords ist eine wichtige Aufgabe, wobei dir dieses kostenlose SEO-Tool super helfen kann.
➜ Keyword Surfer (Chrome Erweiterung)
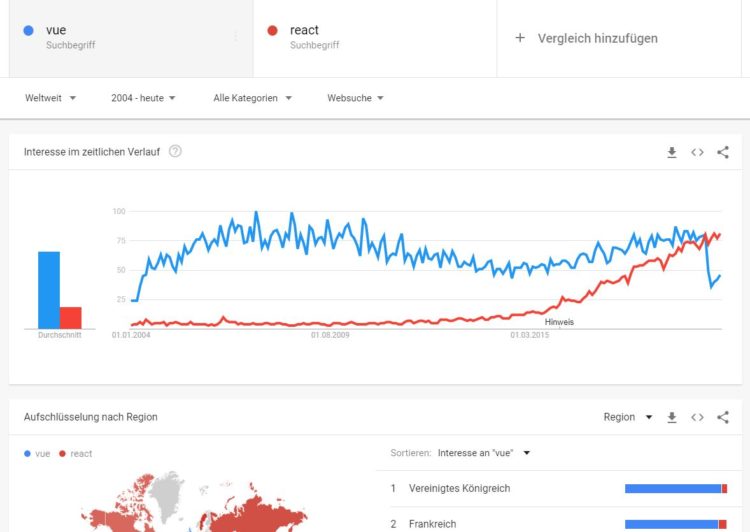
6. Google Trends

Mit Google Trends als SEO-Tool kannst Du Dich auf die Suche nach dem passenden Keyword machen. Du hast die Möglichkeit mehrere Begriffe miteinander über bestimmte Zeiträume und Länder zu vergleichen.
Dabei kannst Du feststellen, welches Keyword einen besseren Trend hat oder welche Formulierungen vermehrt von Nutzern gesucht werden.
Ein banales Beispiel ist im oberen Screenshot abgebildet. Wenn Du überlegst überlegst „vue“ oder „react“ als Keyword zu nutzen kannst Du Dir überlegen was wohl sinnvoller ist..?
Ich würde hier „react“ bevorzugen, da es sich im Wachstum befindet und durch einen Drop des Keywords „vue“ sowieso im Trend mehr gesucht wird. Ich habe diese beiden Begriffe gewählt, da ich anschaulich darstellen will, die man eine solche Statistik interpretieren kann.
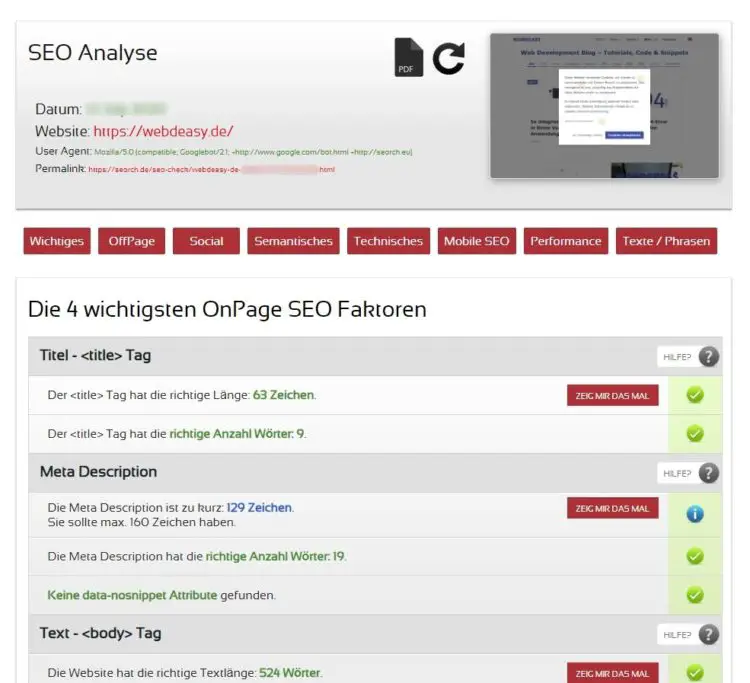
7. SEORCH

Dieses kostenlose SEO-Tool und bietet Dir einen genauen Überblick über die technische SEO Umsetzung Deiner Seite. Du bekommst eine komplette Auswertung Deiner HTML Struktur und eine direkte Bewertung über grüne Haken oder rote Kreuze.
Weiterhin zählt SEORCH die Wörter, die auf Deiner Seite auftauchen und schätzt ein, welches Dein Keyword sein könnte. Das richtige Verhältnis von Füllwörtern und Keywords ist für Suchmaschinen sehr wichtig.
8. Seobility

Dieses SEO-Tool ist ein Keyword Research Tool. Damit hast du die Möglichkeit, effiziente Keyword-Analysen für die Suchmaschinenoptimierung durchzuführen. Mit diesem Tool kannst du relevante Keywords finden, das Suchvolumen ermitteln und Wettbewerbsanalysen durchführen. Dies ist entscheidend, um die Sichtbarkeit deiner Website in Suchmaschinen zu verbessern und gezielt Traffic zu generieren. Das Tool bietet wertvolle Einblicke in die besten Keywords für deine Inhalte und unterstützt dich bei der strategischen Planung deiner SEO-Maßnahmen, um ein besseres Ranking und mehr Besucher auf deiner Website zu erzielen.
Dabei stehen dir täglich 3 Anfragen kostenlos zur Verfügung. Solltest du mehr benötigen, musst du die kostenpflichtige Version bezahlen.
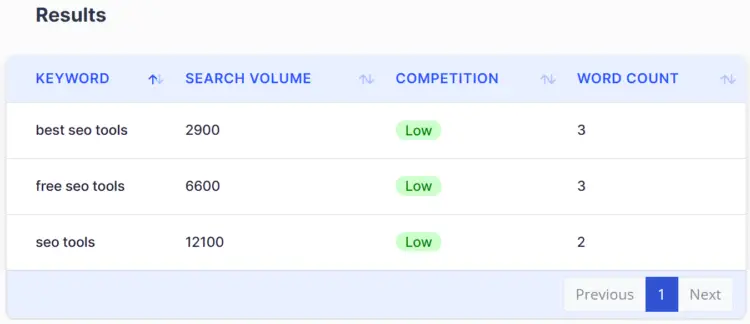
9. Serp Miner
Serp Miner bietet gleich mehrere kostenlose SEO-Tools an. Unter anderem einen Keyword Generator, einen Bulk Search Volume Checker, einen Bulk Index Checker, einen Google Rank Checker und einen Sitemap Extractor.

Der Screenshot zeigt meine Recherche zu diesem Beitrag über das Thema „Kostenlose SEO-Tools“. Dabei kann man das Suchvolumen pro Keyword ablesen und seinen Blogpost entsprechend optimieren. Aber denke immer dran: Content ist King 😉
Bei all diesen Tools hast du ein tägliches begrenztes kostenloses Kontingent und kannst dir über eine Registrierung sogar noch mehr Tokens freischalten.
Kostenlose SEO-Tools: Fazit
Die vorgestellten kostenlosen SEO-Tools werden dir deine Arbeit bei deiner SEO-Optimierung, deinem Ranking Check und deiner gesamten Suchmaschinenoptimierung sicherlich hilfreich sein. Eine weitere interessante Möglichkeit die Reichweite deiner mobilen Website zu erhöhen, sind PWAs. In dem verlinkten Artikel findest du alle Informationen zu diesem Thema.
Durch das Nutzen mehrerer unterschiedlicher Tools kannst Du super Ergebnisse erzeugen, Arbeit gehört aber immer dazu. Es gibt natürlich noch viele weitere und diese Liste ist nur eine Auswahl an kostenlosen SEO-Tools. Frohes Optimieren weiterhin! 🙂
Wie fandest du diesen Beitrag?









Für mich ist PageSpeed Insights auch das nützlichste kostenlose SEO-Tool von allen. Das Tool hat mir geholfen, Fehler zu entdecken, die mir vorher gar nicht bewusst waren. An zweiter Stelle folgt gleich Ubersuggest, das auch wirklich top ist. Der Link zu Matomo funktioniert bei mir nicht. Seorch zeigt viel technisches über die eigene Webseite und wenn man das alles verbessern will, muss man sich richtig reinknien. Das Keyword Research Tool von Seobility identifiziert mich als Bot. Serp Miner verlangt grundsätzlich eine Registrierung, ist also nicht wirklich frei zugänglich. Danke für die Zusammenstellung.
Danke für dein Feedback, sehe ich genauso! 🙂 Hier nochmal der Link zu Matomo: https://matomo.org/matomo-on-premise/
Hi there, I wish for to subscribe for this blog to take newest updates, therefore where can i do it please help. Teddie Marlon Cynth
Hi! You can subscribe my newsletter here. 🙂
Ich finde auch https://tools.pingdom.com und https://gtmetrix.com interessant. Beide Tools erlauben Webdesignern eine kostenfreie, sehr feingranulare Analyse.