So integrierst Du Matomo in Deine Vue.js Anwendung

Matomo ermöglicht uns Analyse und Tracking unter Schutz der Privatsphäre. Auch in Vue.js lässt sich Matomo gut einbinden. Ich zeige Dir, wie das geht!
Wir können Daten über die Besucher unserer Vue.js Seite sammeln, also deren Verhalten tracken und analysieren. Bei Matomo wird besonders auf die Privatsphäre und den Datenschutz der Besucher geachtet, trotzdem haben wir viele Möglichkeiten die relevanten Daten zu analysieren.
Auch Tracking ohne Cookies ist mit Matomo möglich. Das ist auch mit ein Grund, weshalb ich Matomo in Vue.js Anwendungen und auch auf dieser Seite verwende. Außerdem ist Matomo On-Premise kostenlos einsetzbar.
Entsprechende Opt-In und Opt-Out Verfahren werden natürlich auch zur Verfügung gestellt.
1. Matomo installieren
1.1 Matomo herunterladen
Zuerst musst Du Matomo hier herunterladen und das Zielverzeichnis oder direkt ins Webspace entpacken.
Wenn Du eine Trackingsoftware, wie Matomo einsetzt, solltest Du unbedingt auch die nötigen Hinweise in Deiner Datenschutzerklärung ergänzen. Dies ist keine rechtliche Absicherung, kontaktiere dazu bitte Deinen Datenschutzbeauftragten.
2.1 Matomo URL auswählen
Du kannst Matomo entweder in einem extra Verzeichnis, einer Subdomain oder auf einer komplett andere Domain hosten. Beachte auch, dass in einer Matomo Installation mehrere Seiten angelegt werden können.
Falls Du also vor hast, auf mehreren Seiten Matomo einzusetzen, kann es sinnvoll sein, dass Du Matomo auf einer neutralen Domain installierst und dort alle Seiten gebündelt einträgst.
Das bietet Dir den Vorteil, dass Du mehrere Seiten miteinander vergleichen kannst. Hier ein paar Ideen, falls Du Inspiration brauchst:
- https://example.com/analytics
- https://analytics.example.com/
- https://analytics.example.com/
- https://analytics.other-domain.com/
Meine Testanwendung für dieses Tutorial hoste ich lokal und habe mich für folgendes Verzeichnis entschieden: http://localhost:81/vue-matomo-test/matomo.
Zusätzlich kannst Du die Matomo Seite noch mit einer .htaccess und .htpasswd schützen, um noch mehr Sicherheit zu bieten.
2.3 MySQL Datenbank anlegen
Im nächsten Schritt musst Du bei Deinem Hoster oder lokal eine MySQL Datenbank anlegen. Möchtest Du lokal eine Datenbank anlegen, kann ich Dir das Program XAMPP empfehlen.
Du benötigst eine Datenbank und ein MySQL-Nutzer mit einem sicheren Passwort, welcher alle Rechte für die Datenbank hat.
2.4 Installationsassistent durchlaufen
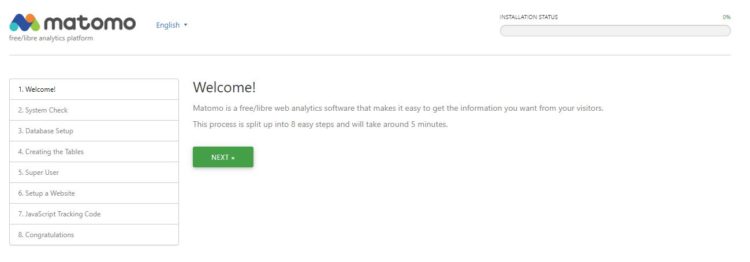
Wenn Du Deine URL Auswahl getroffen hast, die heruntergeladenen Dateien reingepackt hast und eine Datenbank angelegt hast, kannst Du die Seite einfach mal aufrufen. Dich erwartet dort dieser Anblick:

Hier kannst Du jetzt die acht Schritte durchlaufen und die geforderten Daten angeben. Alle Schritte sind selbsterklärend und sollten kein Problem darstellen.
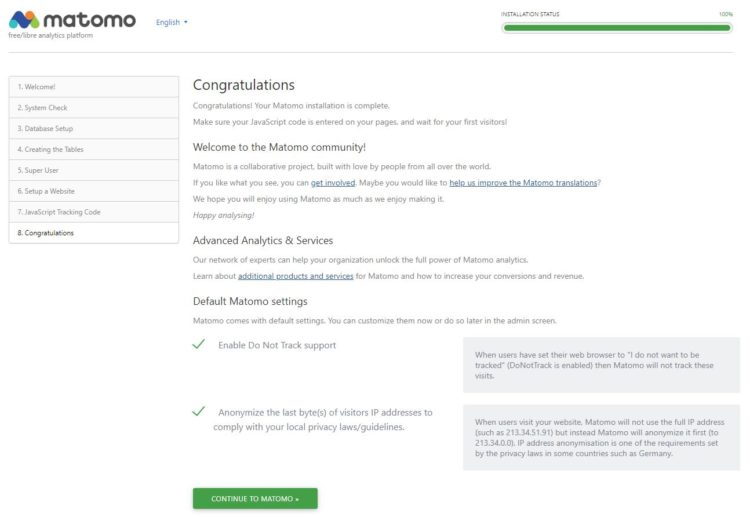
Am Ende angekommen, erscheint diese Ansicht. Solltest Du Deine Vue.js Seite in der EU betreiben, solltest Du die Einstellungen „Anonymize the last byte(s) of visitors IP addresses to comply with your local privacy laws/guidelines.“ anhaken, damit es mit der geltendenden DSGVO konform ist.
Trotzdem noch mal der Hinweis, dass Du für rechtliche Fragen Deinen Datenschutzbeauftragten aufsuchen solltest, ich kann und gebe darüber keine Auskunft oder Empfehlungen!

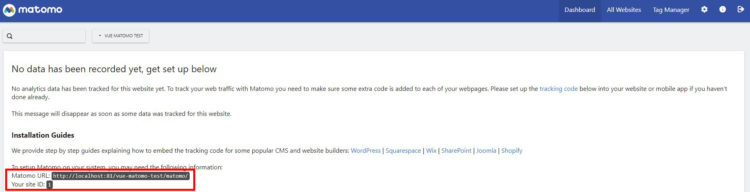
Damit ist die Installation abgeschlossen. Du kannst jetzt Matomo zum ersten Mal öffnen.

Die rot markierten Informationen benötigen wir in Schritt 4.1 wieder – also bitte aufschreiben.
Neben Matomo kannst Du auch noch Google Analytics in Vue.js einbinden, um noch weitere Daten zu erheben.
2. Vue Projekt erstellen
Jetzt kommen wir zum Vue.js Teil, dazu müssen wir uns natürlich erstmal eine Vue.js Anwendung erstellen, falls nicht schon geschehen. Das erledigen wir ganz einfach über die Vue CLI.
Wenn Du gerade erst neu dabei bist und Vue.js lernen willst, habe ich hier Beispiele, um Vue.js zu lernen.
vue create vue-matomo-test
Deine Vue.js App oder Seite sollte in jedem Fall den vue-router beinhalten. Darüber kann Matomo später die Daten tracken.

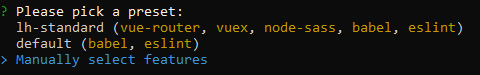
Es empfiehlt sich ein eigenes Preset anzulegen, um Vue Apps schneller zu erstellen. In meinem Beispiel habe ich ein „lh-standard“ angelegt. Die beinhalteten Module siehst Du auf dem Bild.
3. Matomo Package installieren
Um Matomo in unsere Vue.js Anwendung einzubinden, nutzen wir das Package vue-matomo. Dieses installierst Du mit folgenden Befehl:
npm install vue-matomo
4. Matomo Integration
4.1 Vue Matomo einbinden
In unserer main.js müssen wir nun die markierten Zeilen einfügen.
// src/main.js
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import VueMatomo from 'vue-matomo';
Vue.config.productionTip = false;
Vue.use(VueMatomo, {
host: "https://your-local-matomo-url.com/",
siteId: 1,
trackerFileName: 'matomo',
router: router,
enableLinkTracking: true,
requireConsent: false,
trackInitialView: true,
disableCookies: false,
enableHeartBeatTimer: false,
heartBeatTimerInterval: 15,
debug: false,
userId: undefined,
cookieDomain: undefined,
domains: undefined,
preInitActions: []
});
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
In den Zeilen 13 und 14 kommen die Daten aus Deiner Matomo Installation aus dem Schritt 2.4 rein.
4.2 Parameter konfigurieren
Ich habe Dir hier nochmal eine Auflistung der einzelnen Parameter mit Funktionen angegeben. Die eingestellten Werte sind Standardwerte. Du kannst also selber entscheiden, was Du möchtest und was überflüssig ist.
| Parameter | Beschreibung |
|---|---|
| host | Die genaue Domain zu Deiner Matomo Installation (s. Schritt 2.1). |
| siteId | In einer Matomo Installation kann man mehrere Seiten anlegen. Diese ID wird beim Anlegen in Matomo erzeugt (s. Schritt 2.1). |
| trackerFileName | Matomo war früher unter dem Namen „piwik“ bekannt. Dieser Parameter gibt den Namen der PHP und JS Tracking Datei an. Da die Piwik Datei einfach auf die Matomo Datei leitet, kann hier einfach matomo als Wert drin stehen. |
| router | Der Name Deiner Vue Router Variable. Wird benötigt, damit die einzelnen Seitenaufrufe automatisch getrackt werden können, z.B. http://example.com und http://example.com/about. |
| enableLinkTracking | Aktiviert das Link Tracking für externe Links. |
| requireConsent | Wenn true, muss ein Nutzer manuell dem Tracking zustimmen. Das nennt man Opt-In und wird in Schritt 5.2 genauer behandelt. |
| trackInitialView | Stellt ein, ob der erste Seitenaufruf getrackt werden soll. |
| disableCookies | Deaktiviert oder Aktiviert die Nutzung von Cookies in Matomo. Ist zu empfehlen, gerade bei Vue.js Seiten, die der DSGVO unterliegen. Mehr Infos direkt bei matomo.org. |
| enableHeartBeatTimer | Wenn ein Besucher nur eine Seite besucht, wird die Dauer der Sitzung nicht getrackt. Wird dieser Parameter auf true gestellt, werden diese Daten erhoben. |
| heartBeatTimerInterval | Intervall, in dem die Sitzungsdauer geprüft werden soll. |
| debug | Aktiviert den Debugmodus. |
| userId | Hier kann eine Matomo Benutzer-ID angegeben werden, um eingeloggte Personen in verschiedenen Browsern und Geräten wieder zu erkennen. |
| cookieDomain | Teilt das Tracking-Cookie (falls aktiviert) mit anderen Domains um eine Wiedererkennung zu ermöglichen. |
| domains | Gibt an, welche Links als intern gekennzeichnet werden sollen. |
| preInitActions | Hier können weitere Aktionen beim Initialisieren der Seite ausgeführt werden. |
Weitere Beschreibungen und Beispiele zu den Parametern findet ihr auf direkt auf der offiziellen NPMJS Seite.
4.3 Testen
Nun kannst Du Deine Vue.js Anwendung starten und in Matomo beobachten, welche Daten getrackt werden.

5. Weitere Optionen und Einstellungen
5.1 Routen ignorieren
Wenn Du bestimmte Seitenaufrufe nicht tracken möchtest, kannst Du das in der jeweiligen Vue Route direkt einstellen.
// src/router/index.js
import Vue from "vue";
import VueRouter from "vue-router";
import Home from "../views/Home.vue";
Vue.use(VueRouter);
const routes = [
{
path: "/",
name: "Home",
component: Home
},
{
path: "/about",
name: "About",
meta: {
analyticsIgnore: true
},
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () =>
import(/* webpackChunkName: "about" */ "../views/About.vue")
}
];
const router = new VueRouter({
mode: "history",
base: process.env.BASE_URL,
routes
});
export default router;
Die drei markierten Zeilen habe ich zum Standard Router hinzugefügt. Dadurch wird jeder Aufruf der Seite /about nicht mehr getrackt.
5.2 Tracking Opt-In
Matomo bietet die Möglichkeit ein Opt-In fürs Tracking zu aktivieren. Dadurch muss ein Nutzer erst aktiv zustimmen, dass sein Besuch getrackt werden darf.
Dazu setzen wir den Parameter requireConsent in unserer main.js auf true. So wird der Besucher nicht mehr getrackt.
Du kannst nun einen Hinweis, wie auch beim besuchen dieser Seite erstellen, in dem der Nutzer vor seinem Besuch über einen Button zustimmen muss. Dieser kann beispielhaft so implementiert werden:
<template>
<div class="home">
<button @click="allowCookies">Accept Cookies</button>
<img alt="Vue logo" src="../assets/logo.png" />
<HelloWorld msg="Welcome to Your Vue.js App" />
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from "@/components/HelloWorld.vue";
export default {
name: "Home",
components: {
HelloWorld
},
methods: {
allowCookies() {
this.$matomo.rememberConsentGiven();
}
}
};
</script>
Diese Funktion muss einmalig vom Nutzer ausgeführt werden. Es werden also Aufrufe der Unterseiten nach der Zustimmung mitgetrackt. Wichtig ist der Aufruf der Methode this.$matomo.rememberConsentGiven();. Weitere Infos dazu findest Du wieder direkt bei matomo.org.
Damit hast Du alle Informationen, die Du für ein erfolgreiches Tracken mit Vue.js und Matomo benötigst! Solltesn Fragen offen bleiben, findest Du weiter unten das Kommentarfeld. 🙂









Danke für den Artikel! Es ist wirklich wenig zum Thema Tracking von Vue Applikationen mit Matomo zu finden.
Ich hätte eine kurze Rückfrage zu dem Matomo Package: Kann damit auch auf den Matomo Tag Manager zurückgegriffen und dieser integriert werden?
Sehr gerne! Ich kenne leider keine Möglichkeit. Vielleicht kannst Du dem Entwickler selber mal eine Nachricht schreiben: https://www.npmjs.com/package/vue-matomo
LG Lorenz