Node.js Tutorial für Anfänger | NodeJS lernen

Dieses Node.js Tutorial ist perfekt für Anfänger, die lernen wollen, wie man mit Node.js programmiert. Du lernst die Grundlagen von Node.js, die wichtigsten Konzepte und siehst viele Codebeispiele.
Dieses Node.js Tutorial ist sehr praxisorientiert und umfassend. Das bedeutet, dass ich zu Beginn auf die Funktionsweise, die typischen Einsatzgebiete und die Installation von Node.js eingehe und danach viel Code praktisch erkläre. Eben alles, was ein Node.js Tutorial für Anfänger beinhalten sollte. Ab Kapitel 3 geht es dann mit dem praktischen Teil los. Das steht heute auf dem Programm:
- 1. Was ist Node.js?
- 2. Node.js installieren
- 3. Die CLI als Werkzeug für Node.js
- 4. Node.js Packages (Module)
- 5. Erste Node.js App erstellen
- 6. Node.js Workflow verbessern - mit Nodemon
- 7. Umgebungsvariablen in Node.js
- 8. Node.js Webserver mit Express
- 9. Dateien mit Node.js auslesen (Node I/O)
- 10. Node.js App deployen (veröffentlichen)
- Noch Fragen offen? - Node.js FAQ
- Weiterführende Tutorials
1. Was ist Node.js?
Node.js (auch Node oder NodeJS genannt) ist JavaScript, das im Backend, also serverseitig, ausgeführt wird. Vor Node.js war JavaScript hauptsächlich nur für das Frontend und die Interaktion mit dem Besucher zuständig.
Mit Node.js ist es nun aber möglich, von kleinen CLI (Command Line) Tools bis hin zu komplexen Programmen und eigenständigen HTTP-Servern zu entwickeln. Genau diese universelle Einsetzbarkeit macht Node.js für mich persönlich – und auch für viele andere Entwickler – so genial! Dabei spielt es keine Rolle, ob man seine Anwendung auf einem eigenen Server hostet oder serverless Anwendungen auf AWS entwickelt – mit Node.js macht man nichts falsch.
Und für was brauche ich Node.js nun?
Beim Aufruf einer Website wird der JavaScript Code beim Besucher, also clientseitig ausgeführt. Bei Node.js hingegen wird JavaScript auf dem angefragten Server, also serverseitig ausgeführt. Das ist der offensichtlichste Unterschied und klingt erstmal unspektakulär.
Durch diese Tatsache ändert sich aber die meisten Einsatzgebiete von JavaScript. Im Browser ist JavaScript hauptsächlich für die Manipulation am DOM zuständig. In Node.js fällt diese Aufgabe weg und es ist für die Rückgabe von Daten verfügbar. Dabei kann sich Node.js auch mit einer Datenbank (z.B. MySQL oder MongoDB) verbinden.
Node.js fungiert also als eine Art Webserver. An diesem Punkt werden wir anknüpfen und noch in diesem Tutorial einen eigenen Webserver mit Node.js schreiben.
Alles klar?
Wenn du Dich nun fragst, ob du Node.js wirklich brauchst und können willst, solltest du dir die am häufig gestelltesten Fragen weiter unten durchlesen und entscheiden, ob Node.js die richtige Technologie für Dich ist.
Ein weiterer wichtiger Grund für den Erfolg sind die Bordmittel, die mit Node.js ein herkommen. Von Grund auf hat Node.js bereits viele Funktionen und Module die man einfach benutzen kann. Und um das System noch perfekt zu machen, gibt es den Paketmanager – auch npm (Node Package Manager) – genannt. Mehr Informationen dazu findest du später unter dem Punkt Node.js Packages. Jedenfalls ist es damit kinderleicht neue Funktionen, also Erweiterungen von anderen Entwicklern und der Node.js Community hinzuzufügen.
Das hört sich natürlich erstmal viel versprechend an, aber kannst du dir darunter auch schon etwas konkretes vorstellen? Vermutlich eher nicht. Zumindest würde es mir nicht sonderlich leicht fallen, wenn ich so etwas zu einem mir unbekannten Thema lesen würde. Deshalb lies diesen Abschnitt am besten am Ende dieses Beitrags noch einmal und ich versichere dir, du wirst wissen, wovon ich rede! 😉
2. Node.js installieren
Bevor wir anschließend mit der eigentlichen Programmierung beginnen können, müssen wir zuerst Node.js auf unserem Rechner installieren. Dazu wähle nun Dein Betriebssystem aus, auf dem du entwickeln möchtest.
2.1 Node.js unter Windows installieren
Unter Windows kannst du dir einfach den Installer herunterladen und der Installationsanleitung folgen. Lade am besten die LTS (Long-term support) Version herunter, da diese bereits etabliert ist und weniger Bugs hat, als die neuste Version.
2.2 Node.js auf dem Mac installieren
Auf dem Mac kannst du genau wie bei Windows den offiziellen Installer herunterladen und der Installationsanleitung folgen. Lade auch hier am besten die LTS (Long-term support) Version herunter, da diese bereits etabliert ist und weniger Bugs hat, als die neuste Version.
2.3 Node.js unter Linux installieren
Je nach Linux Distribution suchst du dir den passenden Installations-Befehl raus.
3. Die CLI als Werkzeug für Node.js
CLI steht für Command-Line Interface und bedeutet Kommandozeile. Auf dem Mac kannst du hierfür das vorinstallierte Programm „Terminal“ benutzen und unter Windows die Eingabeaufforderung (cmd.exe) oder du installierst dir WSL für Windows.

Über die CLI lassen sich Node.js Anwendungen starten, Module installieren und Fehlermeldungen und Log Ausgaben einsehen.
Über den Befehl node können wir nun beliebige JavaScript Befehle ausführen. Im weiteren Verlauf dieses Beitrags weißt du nun, was du unter der CLI verstehen kannst.
4. Node.js Packages (Module)
Die Kronjuwelen von Node.js sind dessen Packages. Am Anfang habe ich ja bereits angesprochen, dass Node.js einen Package Manager besitzt. Die Abkürzung und der Befehl für die CLI lautet npm (Node Package Manager).
NPM ist ein gigantisches Netzwerk aus Development Tools, die man sich kostenfrei für seine Anwendung herunterladen kann. Wenn du mit Node.js arbeitest, wirst du immer wieder auf Module anderer Entwickler zurückgreifen.
Das bietet viele Vorteile:
- Zeitersparnis, da man nicht alles selber programmieren muss
- Sicherheitslücken werden (meist) zeitnah geschlossen und man kann eine solche Abhängigkeit mit einem Befehl updaten
- Standardisierung gewährleistet einfachere Handhabung zwischen mehreren Entwicklern
- Gute Dokumentation zu bestehenden Schnittstellen
4.1 Installation eines Packages
Im diesem Beispiel laden wir uns das Modul express herunter. Das klappt mit folgenden Befehl:
npm install express
Man kann auch Module global installieren, das bedeutet, es gilt auf deinem kompletten Rechner und ist nicht nur in einem Projekt verfügbar. Dazu hängst du einfach den Parameter -g an.
npm install -g express
Einige Module werden auch nur zur Entwicklung benötigt und später im Produktiveinsatz überflüssig. Nutzt man den Parameter --save-dev werden diese als Dev Dependency angelegt – also nur zur Entwicklung benötigt.
npm install --save-dev dotenv
Wenn man ein Modul installiert, wird ein entsprechender Eintrag in der package.json angelegt und automatisch der Ordner node_modules erstellt. Darin sind alle installierten Module enthalten und kann erstmal von dir ignoriert werden.
Tipp: Wenn du z.B. mit git arbeitest, kannst du den node_modules Ordner in deiner .gitignore ausschließen. Der Ordner lässt sich über den Befehl npm install neu erstellen, wenn du dein Projekt auf einem anderen Gerät lädst.
4.2 Einbindung im Quellcode
Ein Modul können wir im Code mit der Funktion require() einbinden:
const express = require('express');
4.3 Packages updaten
Um den bereits angesprochenen Vorteil von regelmäßigen (Sicherheits-) Updates zu nutzen kann man seine Packages immer aktuell halten. Dazu kannst du einfach diesen Befehl nutzen:
npm update
5. Erste Node.js App erstellen
Kommen wir jetzt zum wirklich spannenden Teil dieses Node.js Tutorials. Das Erstellen deiner ersten App! Damit du jeden Schritt nachvollziehen kannst, habe ich dir den Source Code von jedem Schritt in ein Git Repository gepackt, welches du hier finden kannst.
5.1 Projektordner erstellen
Es ist soweit, wir beginnen nun endlich mit dem Programmieren. Um ein Node.js Projekt zu erstellen, legen wir einfach einen normalen Ordner in einem beliebigen Verzeichnis an. Darin erstellen wir eine index.js, welche unsere Startdatei darstellt.

index.jsNun müssen wir in diesem Ordner sagen, dass wir daraus eine Node.js App machen wollen, das tun wir über diesen Befehl in der CLI:
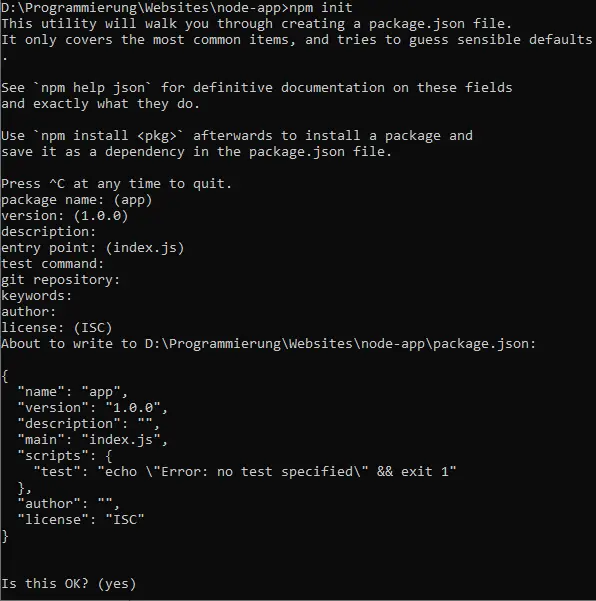
npm init
Dabei werden wir nach verschiedenen Parametern, wie package name, version und description gefragt. Diese Felder kannst du ausfüllen oder wie ich einfach auf Standardeinstellungen belassen. Diese Einstellungen können wir später jederzeit in der package.json anpassen.

npm init Befehl5.2 Programmcode schreiben & ausführen
Nun können wir in unserer index.js den ersten JavaScript Code schreiben. Da können wir natürlich nicht darauf verzichten und müssen „Hello World“ ausgeben.
// index.js
console.log('Hello World');
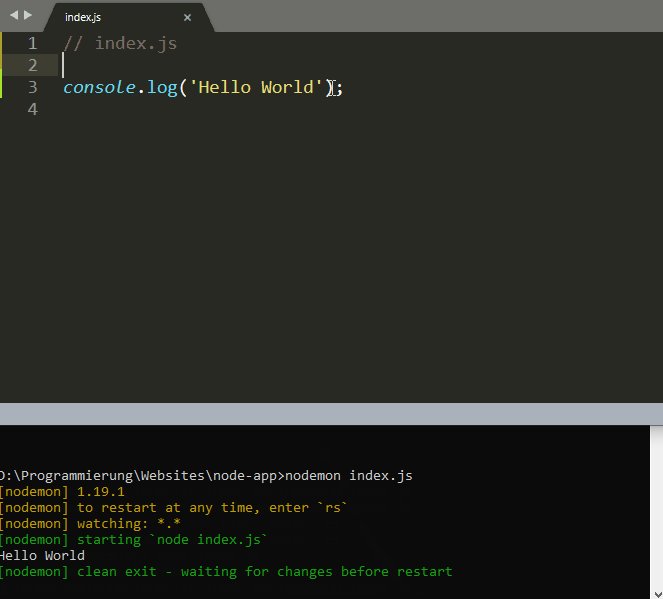
Der erste Code ist geschrieben und wir wollen unser Programm starten. Das machen wir über diesen Befehl:
node index.js
Wir erhalten folgendes Ergebnis:

Zugegeben, zu Beginn des Node.js Tutorials klang das alles viel cooler. Aber keine Angst, da geht noch mehr. 🙂
Du kannst z.B. einfach schon mal JavaScript Funktionen in dieser Datei probieren, um z.B. einfach zwei Zahlen zu addieren und diese dann auf der Konsole auszugeben. Spiel‘ einfach mal 10 Minuten damit rum und lies dann weiter.
5.3 package.json kennenlernen
In unserem Ordner wurde nun eine package.json Datei angelegt. In dieser Datei werden alle Informationen über unsere Anwendung, wie den Autor, Version und am wichtigsten, über alle installierten Abhängigkeiten (Packages) in JSON gespeichert.
// package.json
{
"name": "app",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
Wenn du Packages installierst erscheinen diese auch in dieser Liste. Unter dependencies findest du alle „normalen“ Abhängigkeiten und unter devDependencies tauchen alle Packages auf, die mit dem Parameter --save-dev installiert wurden. Zur Erinnerung: Diese sind nur für die Entwicklung notwendig und im Produktiveinsatz nicht mehr installiert.
{
"name":"app",
"version":"1.0.0",
"description":"",
"main":"index.js",
"scripts":{
"test":"echo \"Error: no test specified\" && exit 1"
},
"author":"",
"license":"ISC",
"dependencies":{
"express":"^4.17.1"
},
"devDependencies":{
"dotenv":"^16.0.0"
}
}
Unter scripts kann man eigene Skripte anlegen, um z.B. Testroutinen automatisch auszuführen oder andere Arbeiten zu automatisieren. Wenn du dazu mehr erfahren möchtest, schau dir dieses Tutorial an.
6. Node.js Workflow verbessern – mit Nodemon
Es ist doch wirklich nervig, wenn wir nach jeder kleinen Änderung am Code unsere Node.js App manuell neu starten müssen, oder? Richtig, deshalb gibt es das Modul nodemon, welches wir global installieren. Dieses Modul erkennt Dateiänderungen und startet die Node.js App binnen Millisekunden neu. Dadurch wird unser Workflow enorm verschnellert.
npm install -g nodemon
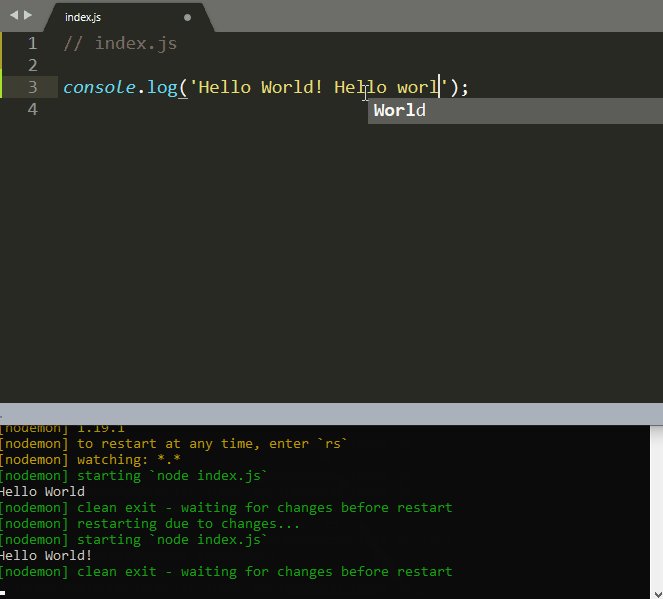
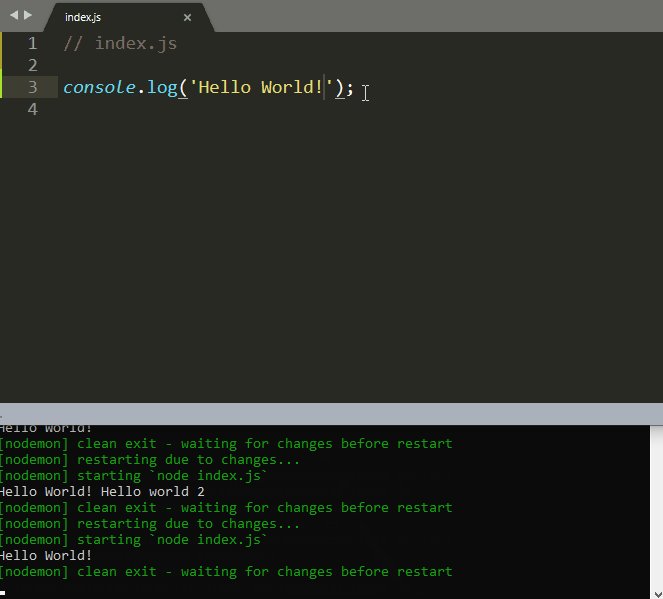
Nach der Installation starten wir Nodemon über diesen Befehl und direkt wird unsere App gestartet und bei Änderungen automatisch neu gestartet.
nodemon index.js
Wenn du nun deine Dateien innerhalb des Projektordners speicherst, wird die Node.js App automatisch neu gestartet.

7. Umgebungsvariablen in Node.js
Eine ganz zentrale Funktion möchte ich dir nicht vorenthalten: Umgebungsvariablen
Sie sind eine ganz wichtige Sache, wenn es um variable Eigenschaften wie Zugangsdaten, Konfigurations E-Mail Adressen oder Dateipfade geht. Hier ein Beispiel:
Du hast auf deinem lokalen PC eine lokale Datenbank mit dem Benutzer test und dem Passwort 123456 laufen (hoffentlich nicht 🙂 ). Möchtest du nun mit deiner Node.js Anwendung eine Verbindung zu ihr aufbauen müsstest du diese Zugangsdaten statisch in deinen Quellcode einbauen. Auf deinem Produktivsystem hast du aber komplett andere Zugangsdaten. Es kann also keine Verbindung hergestellt werden. Und die gleichen Zugangsdaten zu verwenden ist keine Option, da es unsicher ist, manchmal nicht umsetzbar und auch in Fällen wie sich ändernden Dateipfaden überhaupt nicht realisierbar ist. Und daher nutzen wir Umgebungsvariablen.
Sie stellen eine Art projektglobale Variable zur Verfügung in der wir die benötigten Daten abspeichern können. Unsere Anwendung holt sich dann diese Daten automatisch. Auf unserem Livesystem können wir dann mit komplett anderen Werten arbeiten, ohne unseren Quellcode anzupassen.
Für die Entwicklung nutzen wir dazu das Package dotenv (npm install dotenv --save-dev) und legen in unserem Hauptverzeichnis die Datei .env an und schreiben dort pro Zeile eine Variable mit Wert rein.
DATABASE_HOST=localhost DATABASE_USER=test DATABASE_NAME=testDB DATABASE_PASSWORD=123456
Um in unserer Node.js App darauf zugreifen zu können benötigen wir die rot markierte Zeile. Über process.env.VARIABLE können wir dann den entsprechenden Wert abrufen.
// index.js
require("dotenv").config();
console.log("Host: " + process.env.DATABASE_HOST); // Host: localhost
console.log("Database: " + process.env.DATABASE_NAME); // Database: testDB
console.log("Username: " + process.env.DATABASE_USER); // Username: test
console.log("Password: " + process.env.DATABASE_PASSWORD); // Password: 123456
Achtung: Die .env Datei sollte keinesfalls mit in dein git Repository geladen werden und auch nicht öffentlich gemacht werden, da hier sensible Zugangsdaten enthalten sein können! Füge die Datei einfach in deine .gitignore ein.
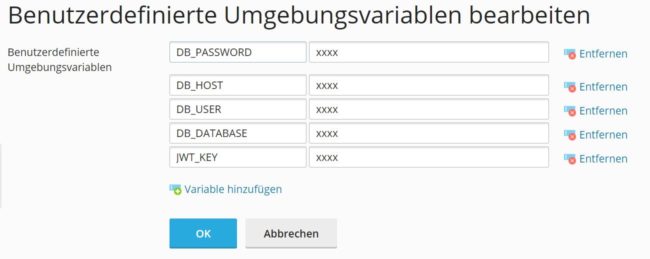
Wenn unsere Anwendung dann auf einem Produktivsystem läuft wird die .env Datei nicht mehr benötigt. Die Umgebungsvariablen werden dann an anderen Stellen eingestellt – das ist je nach Hosting unterschiedlich.
In meinem Plesk Hosting sieht diese Ansicht so aus:

8. Node.js Webserver mit Express
8.1 Express Webserver aufsetzen
Wir können jetzt Funktionen schreiben, ausführen und Texte aus der Konsole ausgeben. Davon hat der Benutzer unserer Anwendung allerdings nichts, da er ja nur über den Browser zugreifen kann.
Deshalb setzen wir jetzt einen Webserver auf und liefern dem Benutzer Inhalte im Browser aus. Genau das gleiche passiert auch beim Aufruf einer Website.
Dazu installieren wir uns das Modul express über folgenden Befehl, falls nicht schon in Schritt 4 passiert:
npm install express
Und unsere index.js passen wir wie folgt an:
// index.js
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;
app.get('/', (request, response) => {
response.send('Our first Node.js webserver');
});
app.listen(PORT, () => console.log(`Server running on port ${PORT}`));
Damit du alles verstehst, hier eine Erklärung Zeile für Zeile:
| Zeile | Beschreibung |
|---|---|
| Zeile 3 | Einbinden des express Moduls. |
| Zeile 4 | Initialisierung des express Moduls in der Variable app. |
| Zeile 5 | Konstante PORT anlegen und mit Wert aus Umgebungsvariable initialisieren. Falls der Eintrag leer ist/nicht existiert wird 3000 verwendet. |
| Zeile 7 | Wir fangen den Seitenaufruf von / unseres Servers ab, um eine Aktion ausführen zu können. Man nennt einen solchen Aufruf eine Route. |
| Zeile 8 | Wir senden dem Anfragenden den Text „Our first Node.js webserver“ als Antwort zurück. |
| Zeile 10 | Wir starten unseren Webserver auf dem Port PORT und geben eine Meldung in der Konsole aus. |
Wenn wir um Browser nun unseren Rechner auf dem Port 3000 anfragen, bekommen wir dieses Ergebnis:

Simpel, oder? Deshalb ist Node.js so genial. Man benötigt gerade einmal sieben Zeilen Code für seinen eigenen Webserver.
8.2 Exkurs: HTTP Request Methoden
Lass uns kurz eine Pause vom Coding nehmen, wir brauchen einen kleinen Theorie Block für HTTP Request Methoden.
Eine Anfrage von einem Client (z.B. Browser) an einen Server nennt man Request. Die Antwort vom Server an den Client Response. Wir verwenden im Code abkürzend davor die Variablen req und res. Wenn du eine Website aufrufst wird im Hintergrund ein GET Request ausgeführt. Es gibt aber noch viele weitere Arten, welche speziell bei der Entwicklung von Rest APIs wichtig wird. Hier die wichtigsten in Kurzform:
- GET: Fragt Ressourcen vom Server an
- POST: Verschickt Daten (z.B. im Request Body), mit denen der Server eine neue Ressource erstellen soll
- PUT: Sendet auch Daten an den Server, mit denen er eine bestehende Ressource updaten soll
- DELETE: Löscht eine Ressource vom Server
Ressourcen können ganz unterschiedliche Dinge sein: Ein temporäres Objekt, ein Eintrag aus einer Datenbank oder eine einfach Datei. Das ist abhängig von deiner Anwendung.
Eine Liste aller verfügbaren HTTP Request Methoden gibst hier. Wenn du noch mehr zu HTTP Request Methoden erfahren willst, kann ich dir diesen Beitrag empfehlen.
In diesem Tutorial werden wir nur die GET Methode verwenden. Weiterführende Tutorials findest du am Ende dieses Beitrags.
8.3 Parameter verarbeiten
Wenn wir unsere Route nun ein kleines bisschen anpassen, können wir bereits übergebene Daten zurückliefern:
// index.js
const express = require('express');
const app = express();
const PORT = process.env.PORT || 3000;
app.get('/:yourName', (req, res) => {
res.send('Your name: ' + req.params.yourName);
});
app.listen(PORT, () => console.log(`Server running on port ${PORT}`));
Hier steht :yourName für einen Variablen String (Doppelpunkt beachten!), den wir in unserer URL übergeben können und mit req.params.yourName können wir ihn auslesen und senden den Namen wieder an den Benutzer zurück.
Wenn wir nun http://localhost:3000/test aufrufen, erhalten wir den String mit dem übergebenen Namen als Antwort.

Damit kannst du jetzt schon Daten auslesen und versenden und das mit wirklich wenig Code.
Genau diese Vorgehensweise sind die Grundlagen für die Erstellung einer Rest API. Währenddessen solltest du deine Anwendung auch immer direkt auf Anomalien testen und Testfälle schreiben.
Ein Beitrag zur Erstellung von Rest APIs mit Node.js ist bereits in Arbeit. Rest APIs sind die Hauptverwendung von Node.js und daher so essentiell! Wenn du das nicht verpassen möchtest, abonniere gerne unseren Newsletter!
9. Dateien mit Node.js auslesen (Node I/O)
Unseren Node.js Server wollen wir jetzt nutzen um einfache statische HTML Dateien an den Browser zu senden. Dazu legen wir zuerst eine HTML-Datei mit unserer Website im Ordner public an.
<!-- public/example-page.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Node.js website</title>
</head>
<body>
<h1>Our static Node.js HTML website!</h1>
</body>
</html>
Wichtig: In den Ordner public solltest du nur Dateien legen, die auch „für die Öffentlichkeit“ bestimmt sind. Diese Konvention ist wichtig, damit man nicht eventuell privaten/sensiblen Code teilt.
Wir erstellen jetzt eine GET Route für den Pfad /html-example. Dort nutzen wir auf unserer res Variable die Funktion sendFile() um einen Pfad zu übermitteln wo unsere Datei liegt. Als zweiten Parameter kann ein Array mit weiteren Optionen angegeben werden. Dort übergeben wir noch die Eigenschaft root mit der Konstanten __dirname. Diese beinhaltet den aktuellen Pfad, in dem sich die JS Datei befindet.
Drum herum haben wir einen try-catch Block, falls die Datei nicht gelesen werden kann.
// index.js
const express = require("express");
const app = express();
const PORT = process.env.PORT || 3000;
app.get("/html-example", (req, res) => {
try {
res.sendFile("public/example-page.html", { root: __dirname });
} catch (err) {
console.log(err);
}
});
app.listen(PORT, () => console.log(`Server running on port ${PORT}`));
Rufen wir jetzt http://localhost:3000/html-example auf, erscheint unsere statische HTML-Seite.

Alle Dateien statisch mit Node.js bereitstellen
Wenn Node.js nur als Webserver fungieren soll und einfach alle Dateien ausliefern soll, die im public Ordner liegen, können wir das mit einer einfachen Zeile umsetzen:
// index.js
const express = require("express");
const app = express();
const PORT = process.env.PORT || 3000;
app.use(express.static("public"));
app.listen(PORT, () => console.log(`Server running on port ${PORT}`));
Ich habe noch eine another-page.html angelegt und eine CSS Datei eingebunden. Alle Dateien lassen sich jetzt einfach über den Namen aufrufen: http://localhost:3000/another-page.html

10. Node.js App deployen (veröffentlichen)
In vielen Node.js Tutorials wird vergessen zu zeigen, wie man eine Node.js App letztendlich deployen (veröffentlichen) kann. Meist wird einfach nach den Grundlagen aufgehört.
Man kann seine App natürlich lokal laufen lassen, macht aber keinen Sinn, wenn man eine Anwendung für andere freigeben möchte.
Eine kostenlose Möglichkeit Node.js Apps zu hosten ist Heroku. Dazu kannst du einfach diesem Guide folgen. Das kostenlose Modell bei Heroku hat natürlich nicht alle Funktionen, z.B. kann man keine eigene Domain verwenden.
Eine weitere Möglichkeit eine Node.js App zu deployen ist der eigene Server mit Plesk als Verwaltungssoftware. Solche Server sind schon für unter 10 Euro pro Monat zu haben und sind zum Entwickeln, testen und auch zum produktiven Einsatz bestens geeignet! Zum deployen von Node.js Apps mit Plesk gibt es hier ein Tutorial.
Noch Fragen offen? – Node.js FAQ
Node.js wird primär für „normale“ dynamische Websites und Backend APIs (Rest APIs) verwendet. Außerdem wird Node.js häufig bei Anwendungen eingesetzt, die Daten in Echtzeit verarbeiten sollen (z.B. Chats).
Definitiv Nein. Node.js verbindet die Skriptsprache JavaScript und eine Netzwerkkomponente. Da Node.js auf der Google V8 JavaScript Engine entwickelt wurde, beherrscht Node.js Grundlagen der Netzwerktechnik wie die Protkolle HTTP, DNS und TCP.
Da Node.js kein Framework und keine Programmiersprache ist, muss man sich eher die Frage stellen, ob es einfach ist, JavaScript zu lernen. Dabei haben Umfragen ergeben, dass JavaScript eine der am einfachsten zu erlernenden Skriptsprachen ist.
Eine Middleware ist ein Teilprogramm, also eine Funktion, die zwischen zwei Komponenten ausgeführt wird. Beispielsweise wenn der Benutzer /settings aufruft, soll der eigentliche Programmcode nur ausgeführt werden, wenn der Benutzer angemeldet ist. Dazu schreibt man eine Middleware Funktion und ruft diese Funktion davor auf. Das tut man, damit man den gleichen Code (Überprüfen des Logins) mehrfach verwenden kann, ihn aber nur einmal schreiben muss.
Node.js Apps kannst du z.B. kostenlos bei Heroku hosten. Wenn du allerdings einen eigenen Server hast, kannst du in Plesk kostenlos deine eigene Node.js App hosten, dazu habe ich hier eine komplette Anleitung erstellt.
Die package.json beinhaltet bei Node.js Apps Informationen über den Namen, den Autor, uvm. Am wichtigsten sind hier die dependencies. Dies ist eine Liste der Module (Abhängigkeiten) die Deine App verwendet. Außerdem kannst du unter scripts Kommandos definieren, um Deine App auszuführen oder zu testen.
In der package-lock.json wird ein Dependency Tree gespeichert – also Informationen über alle installierten Packages. Damit kann gewährleistet werden, dass deine App auf einem anderen System zu 100% reproduzierbar ist und alle Paketversionen miteinander funktionieren.
Der node_modules Ordner enthält alle Module, die in deiner Node.js eingebunden sind. Darin sind unter anderem Standardmodule, aber auch alle Module die du zusätzlich installiert hast und in der package.json unter scripts gelistet sind. Den node_modules Ordner brauchst du nicht in Dein Git-Repository oder zum Live Hosting zu pushen, da durch den Befehl npm install alle Module erneut in den Ordner heruntergeladen werden.
Weiterführende Tutorials
Puuh! Ganz schön viele Informationen in diesem Node.js Tutorial auf einmal, nicht wahr? Trotzdem hoffe ich, dass du einen guten Eindruck davon bekommen hast, was mit Node.js alles möglich ist und ich dich neugierig auf mehr gemacht habe.
Ungeklärte Fragen kannst du gerne in die Kommentare schreiben! 🙂
Auf meinem Blog findest du noch viele weitere Tutorials und Beiträge rund um Node.js. Scrolle ein kleines Stück runter, dort siehst du weitere Beiträge.









Beim Ausführen des Beispiel aus 8.3 bekommme ich einen Error und im Webfenster steht.Cannot GET /Ich habe alle Module installiert und deshalb das Ergbenis auch mit Edge- und Chrome-Browser probiert. Bekoomme immer den gleichen Fehler. Im Debiug-Modus kann ich leider nicht erkennen, woran es liegt. Den Inhalt von index.js habe ich 1:1 übernommen. In meiner .env-Datei steht:DATABASE_HOST=localhost DATABASE_USER=test DATABASE_NAME=testDBDATABASE_PASSWORD=123Ich würde mich freuen, wenn sich die Ursache beseitigen ließe, da ich diese Basissachen gerne verstehen würde, bevor ich mich an „mehr“ wage.
Welche URL hast du denn im Browser eingegeben? Das :yourName steht ja für einen Parameter. Die URL die du aufrufen musst, kann also z.B. so aussehen: http://localhost:3000/test. Ich vermute, dass du nur http://localhost:3000/ aufgerufen hast.
Guten Tag, danke für den guten Beschrieb.
Beim Befehl npm init zum installieren, kommen folgende Fehlermeldungen (schicke gerne ein Bild, damit übersichtlicher). Können Sie mir bitte weiter helfen?
Is this OK? (yes) yes
npm ERR! code EPERM
npm ERR! syscall open
npm ERR! path C:\Programme\nodejs\node_app\package.json
npm ERR! errno -4048
npm ERR! Error: EPERM: operation not permitted, open ‚C:\Programme\nodejs\node_app\package.json‘
npm ERR! [Error: EPERM: operation not permitted, open ‚C:\Programme\nodejs\node_app\package.json‘] {
npm ERR! stack: „Error: EPERM: operation not permitted, open ‚C:\\Programme\\nodejs\\node_app\\package.json'“,
npm ERR! errno: -4048,
npm ERR! code: ‚EPERM‘,
npm ERR! syscall: ‚open‘,
npm ERR! path: ‚C:\\Programme\\nodejs\\node_app\\package.json‘
npm ERR! }
npm ERR!
npm ERR! The operation was rejected by your operating system.
npm ERR! It’s possible that the file was already in use (by a text editor or antivirus),
npm ERR! or that you lack permissions to access it.
npm ERR!
npm ERR! If you believe this might be a permissions issue, please double-check the
npm ERR! permissions of the file and its containing directories, or try running
npm ERR! the command again as root/Administrator.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\schmi\AppData\Roaming\npm-cache\_logs\2020-02-01T20_05_54_158Z-debug.log
Hallo!
Auf den ersten Blick sieht es so aus, als würden irgendwelche Berechtigungen nicht stimmen? Vielleicht mal versuchen, die CMD mit Administratorrechten auszuführen. Außerdem kann die Logdatei unter C:\Users\schmi\AppData\Roaming\npm-cache\_logs\2020-02-01T20_05_54_158Z-debug.log vielleicht weitere Hinweise liefern.
LG LH