How to integrate Google Analytics into your Vue.js App

Google Analytics is a free tracking tool to analyse your website visitors – this is also possible in Vue.js Apps. Here you can find out how it works!
Vue.js applications are usually implemented as SPA (Single Page Application). For tracking this means that we cannot simply integrate the normal Google Analytics snippet on our site, e.g. in the head. The code would be called only once and the tracking would become completely wrong and faulty.
But don’t worry, there is a simple solution! 🙂
I assume that your Vue.js application is already running and you are about to go live. Otherwise you probably wouldn’t be interested in this post. If not, you should learn Vue.js first, maybe these Vue.js practice learning examples will help you 😉
We use the module vue-analytics for the easier handling of Google Analytics in Vue.js. This offers us many advantages, as we do not have to manually track every page request, but can simply pass it on to the Vue Router. More about this will follow in detail now.
vue-analytics does not receive updates anymore, only bugfixes. So if you start a new project it is recommended to use vue-gtag.
1. Install Vue Analytics
After installing (and programming your Vue.js App) you can install the module vue-analytics. You can use the latest version (for me v5.22.1, October 2020), I could not find any bugs in my application so far. To do so, use the following command:
npm install vue-analytics
2. Set up Vue Analytics
Then we have to integrate the module vue-analytics in our main.js and transfer our Google Analytics ID. The marked lines must be added.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import VueAnalytics from 'vue-analytics';
Vue.config.productionTip = false;
// Configuration VueAnalytics
Vue.use(VueAnalytics, {
id: 'UA-xxxxxxxxx-x'
});
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
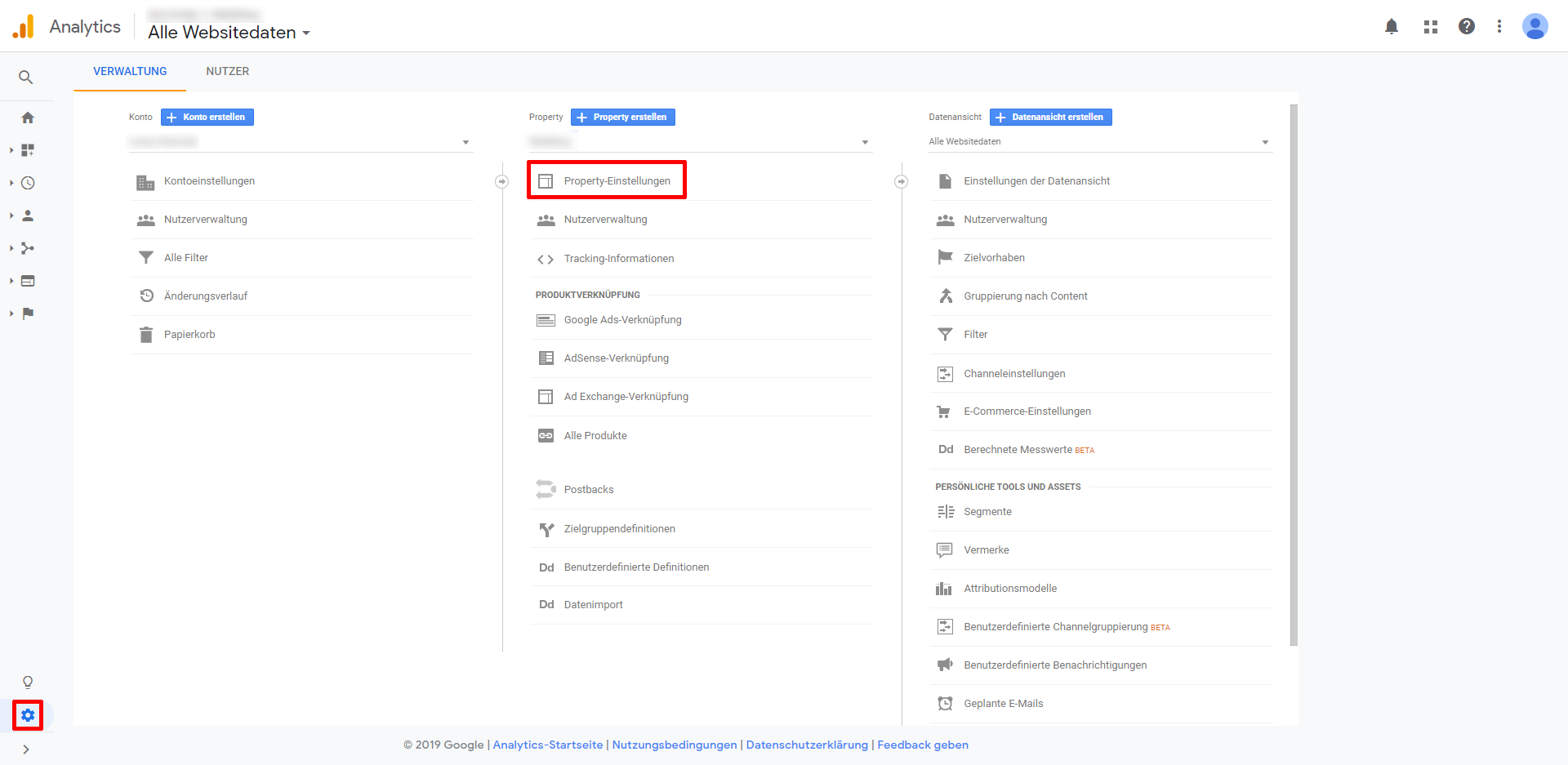
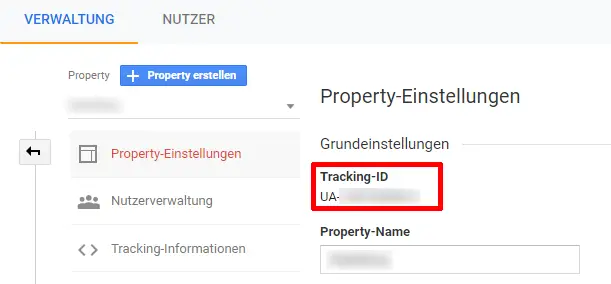
You have to replace the parameter id in line 13 with your own Google Analytics Tracking ID. You can find this under Administration > Property > Property Settings > Tracking ID.


Besides Google Analytics I can also recommend you to install Matomo in Vue.js. With this you can collect even more data, even without cookies, free of charge and with many setting options.
In the next step we can set whether all page views should be tracked automatically or if we want to set each page view manually, the choice is yours.
2.1 Track page views automatically via router
There is the possibility to give the VueAnalytics object our router object. This automatically sends all page views to Google Analytics in the background and saves us a lot of work. All you have to do is insert the marked line. The prerequisite is of course that your Vue App uses a router.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import VueAnalytics from 'vue-analytics';
Vue.config.productionTip = false;
// Configuration VueAnalytics
Vue.use(VueAnalytics, {
id: 'UA-xxxxxxxxx-x',
router
});
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
2.2 Manually track page impressions
Alternatively, we can track page views manually. To do this we have to include the highlighted line in our Component or View as follows.
// src/components/HelloWorld.vue
export default {
name: 'HelloWorld',
props: {
msg: String
},
mounted() {
this.$ga.page('/pagename');
}
};
Pop-ups can be a useful application for manual tracking. There are cases where you want the opening/displaying to be tracked as a page view.
3. Tracking Opt-Out
Opt-Out out is called disabling an option by the user. In this case, the user should be able to decide manually that his data must not be tracked by Google Analytics.
According to the DSGVO, this function should be offered on every EU site. I also recommend this option on other sites, as there are many people who do not agree with it.
The opt-out may be included in the privacy policy as follows:
<p> Click <a href="#" @click.prevent="disableTracking">here</a>, to disable the tracking through Google Analytics. </p>
When clicked, we execute the function disableTracking and issue a corresponding message.
export default {
methods: {
disableTracking: function() {
this.$ga.disable();
alert('Tracking disabled');
}
}
};
Conversely, we can also reactivate tracking:
this.$ga.enable();
4. Tracking events
Through events, the behaviour of your visitors can be analysed even better so that you can make changes to the website in the interests of user-friendliness and usability if necessary.
An example of use is tracking the language switch, which means you can determine how often a user is on the move in which language. With the help of these instruction you can make the texts of your Vue.js App multilingual. The event tracking can be extended to any number of application areas (link clicks, opening a lightbox, …).
The call is carried out according to the area of application. So left click or similar.
// src/components/HelloWorld.vue
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
click: function() {
this.$ga.event('category', 'action', 'label', 123)
}
},
mounted() {
this.$ga.page('/pagename');
}
};
How you should name the parameters you can read in the Google Analytics documentation.
Example for opening a Lightbox could look like this (42 is the ID of the closed Lightbox in this case.
this.$ga.event('Lightbox', 'click', 'Closed Lightbox', 42)
Conclusion
With the help of vue-analytics, we were able to integrate Google Analytics into our SPA Vue.js App quite easily. Also the opt-out and event tracking could be realised with just a few lines of code.
Thanks for reading and happy Tracking! 🙂









Is there a way to integrate Google Tag Manager also?
You can integrate the Google Tag Manager with this package: https://www.npmjs.com/package/vue-gtm
vue-analytics is no longer maintained and suggests to use vue-gtag
Thanks, I added a notice 🙂
Thank you for this wonderful explanation and examples.
Thanks for this blogpost. Does this plugin collect the search engine keywords properly and sends them to google analytics?
You’re welcome! Not directly, it can show some keywords users searched for on google. But for a better overview you can use the Google Search Console (https://search.google.com/search-console/about)
LH
Thank for your prompt reply. I know about the Google Search Console. I’ve asked because I’m wondering if this plugin is capable of embedding google analytics in a way that the search engine keywords can be read and stored.
I installed vue-analytics on my vue app and searched for it in Bing and Google and every time I get the (keyword not provided) as organic search term.
Oh okay. I had the same problem. But in my case it was not an vue-analytics problem.
I had found out that this somehow had to do with registered and unregistered Google users. There are also many contributions in the internet, like this one: https://www.hallaminternet.com/keyword-not-provided-google-analytics/. Maybe it helps you.
LH
Alternative approach for Firebase Analytics
https://dev.to/razbakov/vue-google-firebase-analytics-5dfk