Node.js in Plesk: Installation und Hosting Deiner Anwendung

Die Node.js Anwendung ist endlich fertig! Jetzt geht es darum, die Anwendung zu hosten – also zu deployen (veröffentlichen). Dazu eignet sich Plesk bestens. Ich zeige Dir Schritt für Schritt, wie Du Node.js in Plesk installieren und Deine Anwendung veröffentlichen kannst.
Node.js wird immer beliebter und dadurch natürlich auch die Frage nach dem Hosting der Anwendungen. Da kommt Plesk ins Spiel.
Die Webhosting Software kann sowohl auf Linux als auch auf Windows Servern installiert werden und bietet vielfältige Möglichkeiten Websites und Webanwendungen zu verwalten – auch Node.js Anwendungen!
1. Code ins Zielverzeichnis hochladen
Dein kompletter Code der Node.js Anwendung muss zuerst natürlich auf den Server. Dazu solltest Du bereits eine Domain oder Subdomain in Plesk angelegt haben.
Du kannst alles einfach per (S)FTP oder per Git-Repository in das httpdocs-Verzeichnis auf dem Server laden.
Wichtig: Der node_modules-Ordner muss nicht hochgeladen werden.
2. Node.js Erweiterung zu Plesk hinzufügen
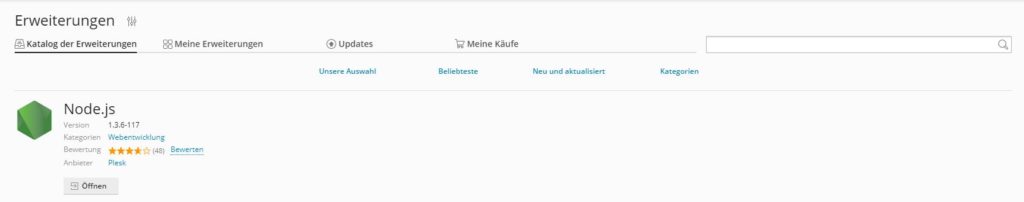
Auf deiner Plesk-Oberfläche kannst du unter „Erweiterungen“ die Erweiterung Node.js installieren. Weiter muss für Node.js erstmal nichts eingerichtet werden.

Achtung: Node.js nicht eigenständig über den npm Befehl in der Konsole ausführen. Dadurch kannst Du Deine Plesk Installation zerstören.
3. Node.js für deine Domain bzw. Subdomain aktivieren
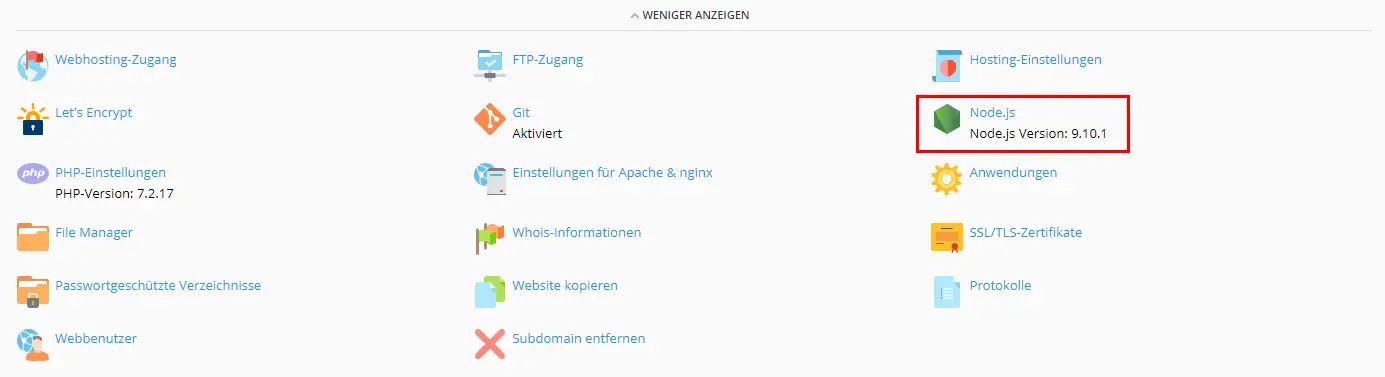
Pro Domain oder Subdomain kann nur eine Node.js-Anwendung laufen. Um diese zu starten navigierst Du auf deine entsprechende Domain und dann auf „Node.js“.

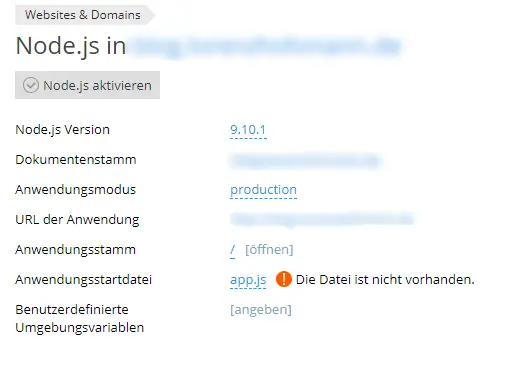
Dort findest Du diese Ansicht vor, auf der wir einige Einstellungen machen müssen (sieht in neueren Versionen geringfügig anders aus – Funktion ist gleich):

Die einzelnen Einstellungen haben folgende Bewandtnis:
- Node.js Version: Hier können wir im Normalfall die neuste Version auswählen.
- Dokumentenstamm: Das ist der Pfad, wo deine Anwendung liegt/liegen soll.
- Anwendungsmodus: Hier kann zwischen „development“ und „production“ gewählt werden. Da wir unsere App veröffentlichen wollen, stellen wir den Wert auf „production“.
- URL der Anwendung: Hier können wir nichts ändern, Plesk zeigt uns nur unter welcher Adresse unsere Anwendung erreichbar ist.
- Anwendungsstamm: Hier muss das Verzeichnis ausgewählt werden, wo unsere App das root-Verzeichnis hat.
- Anwendungsstartdatei: Das ist die wichtigste Datei. Der Startpunkt für unser Programm, also die Haupt-JS-Datei. Im Normalfall eure app.js oder index.js. Liegt diese in einem Unterverzeichnis muss dort beispielsweise folgender Wert eingetragen werden: ./server/index.js.
- Benutzerdefinierte Umgebungsvariablen: Hier hast du die Möglichkeit Umgebungsvariablen für die App anzulegen. Diese sind Variablen, die dein Programm über
process.env.VARIABLEauslesen kann. Das wird häufig für Authentication Keys (JWT & Co.), Express Einstellungen oder Datenbankzugangsdaten verwendet.
Übrigens: In Plesk kannst Du ganz einfach und kostenlos Deine eigene Cloud mit Nextcloud hosten.
4. Abhängigkeiten (Dependencies) installieren
Jetzt klicken wir auf „Node.js aktivieren“ und anschließend auf „npm-Installation“, um alle Abhängigkeiten aus unserer package.json zu installieren. Hier wird dann automatisch unser node_modules-Ordner im Rootverzeichnis der App angelegt.
5. App neu starten und Testen
Jetzt ist unsere Anwendung bereit. Damit die Anwendung korrekt läuft, sollten wir noch einmal „App neu starten“ betätigen. Anschließend können wir unsere App über den entsprechenden Link testen.
6. Apache & nginx konfigurieren
Der Standardport für Node.js Anwendungen ist 3000.
Auf meinem Server ist das Problem aufgetreten, dass mein Apache dauerhaft abgestürzt ist. Das passierte innerhalb der ersten paar Minuten nach Starten der Node.js Anwendung.
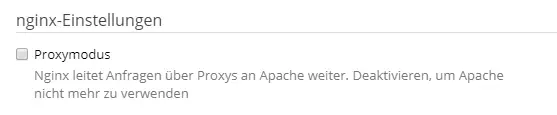
Beheben konnte ich das, durch die Deaktivierung des „Proxymodus“. Diese Einstellung findest Du unter „Einstellungen für Apache & nginx“ der entsprechenden Domain.

Nach dem Deaktivieren dieser Funktion lief der Apache Webserver ohne Probleme.
Und damit hast Du auch schon erfolgreich Node.js installiert und Deine Anwendung veröffentlicht! 🙂









Hallo,
danke für den Post!
Ich teste es gleich mal!
Wie kann ich den Port ändern – wenn ich 3000 nicht möchte?
Beste Grüße
Markus
Hi, sehr gerne! 🙂 Ich habe gerade nach einer Möglichkeit recherchiert, aber nichts dazu gefunden. Darf ich fragen, für das Du den Port ändern möchtest? Die Anwendung wird ja dann über die Domain aufgerufen, da sieht man den Port ja echt nicht..
Liebe Grüße
Lorenz