So integrierst Du Google Analytics in Deine Vue.js App

Google Analytics ist ein kostenloses Tracking-Tool, um Deine Website Besucher zu analysieren – auch in Vue.js Apps ist das möglich. Hier erfährst Du, wie das funktioniert!
Vue.js Anwendungen werden meist als SPA (Single Page Application) realisiert. Für das Tracking bedeutet das, dass wir das normale Google Analytics Snippet nicht einfach auf unserer Seite, z.B. im head einbinden können. Der Code würde nur einmalig aufgerufen werden und das Tracking somit komplett falsch und fehlerhaft werden.
Aber keine Sorge, es gibt eine simple Lösung! 🙂
Ich gehe davon aus, dass Deine Vue.js Anwendung bereits läuft und Du kurz davor bist Deine Seite live zu schalten. Andernfalls würde Dich dieser Beitrag vermutlich nicht interessieren. Falls nicht, solltest Du erstmal Vue.js lernen, vielleicht helfen Dir diese Vue.js Praxis Lernbeispiele dabei. 😉
Für die einfachere Handhabung von Google Analytics in Vue.js nutzen wir das Modul vue-analytics. Das bietet uns viele Vorteile, da wir hier nicht manuell jeden Seitenaufruf tracken müssen, sondern einfach den Vue Router übergeben können. Mehr dazu folgt jetzt im Detail.
vue-analytics erhält keine Updates mehr, nur noch Bugfixes. Solltest du also ein neues Projekt starten wird empfohlen vue-gtag zu verwenden.
1. Vue Analytics installieren
Nach dem Installieren (und programmieren Deiner Vue.js App) kannst Du das Modul vue-analytics installieren. Du kannst die aktuellste Version (bei mir v5.22.1, Stand Oktober 2020) verwenden, ich konnte bei meinem Einsatz bisher keine Bugs feststellen. Dazu verwendest Du folgenden Befehl:
npm install vue-analytics
2. Vue Analytics einrichten
Anschließend müssen wir in unserer main.js das Modul vue-analytics einbinden und unsere Google Analytics ID übergeben. Die markierten Zeilen müssen hinzugefügt werden.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import VueAnalytics from 'vue-analytics';
Vue.config.productionTip = false;
// Configuration VueAnalytics
Vue.use(VueAnalytics, {
id: 'UA-xxxxxxxxx-x'
});
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
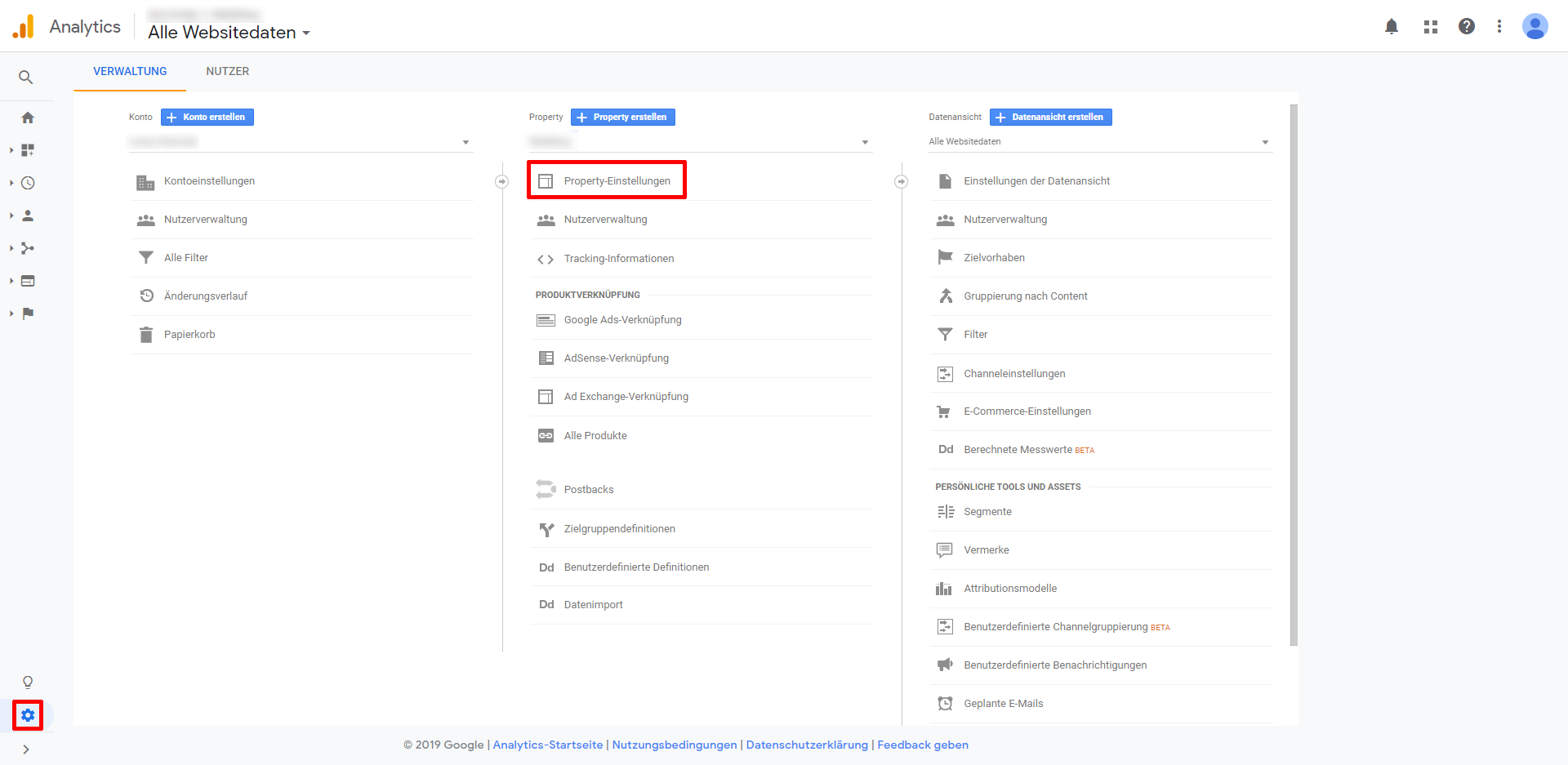
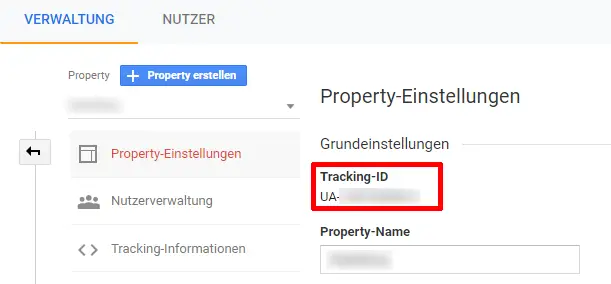
Den Parameter id in Zeile 13 musst Du durch Deine eigene Google Analytics Tracking ID ersetzen. Diese findest Du unter Verwaltung > Property > Property-Einstellungen > Tracking-ID.


Neben Google Analytics kann ich Dir auch empfehlen, Matomo in Vue.js zu installieren. Damit kannst Du noch weitere Daten erheben, auch ohne Cookies, kostenlos und mit vielen Einstellungsmöglichkeiten.
Im nächsten Schritt können wir einstellen, ob alle Seitenaufrufe automatisch getrackt werden sollen oder wir jeden Seitenaufruf manuell einstellen wollen, Du hast die Wahl.
2.1 Seitenaufrufe automatisch über Router tracken
Es gibt die Möglichkeit dem VueAnalytics Objekt unser router Objekt zu übergeben. Damit werden im Hintergrund alle Seitenaufrufe automatisch an Google Analytics gesendet und uns bleibt viel Arbeit erspart. Dazu muss nur die markierte Zeile eingefügt werden. Voraussetzung ist natürlich, dass Deine Vue App einen Router verwendet.
// src/main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import store from './store';
import VueAnalytics from 'vue-analytics';
Vue.config.productionTip = false;
// Configuration VueAnalytics
Vue.use(VueAnalytics, {
id: 'UA-xxxxxxxxx-x',
router
});
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
2.2 Seitenaufrufe manuell tracken
Alternativ können wir die Seitenaufrufe manuell tracken. Dazu müssen wir die hervorgehobene Zeile in unsere Component oder unseren View wie folgt einbauen.
// src/components/HelloWorld.vue
export default {
name: 'HelloWorld',
props: {
msg: String
},
mounted() {
this.$ga.page('/pagename');
}
};
Ein sinnvolles Einsatzgebiet für manuelles Tracking können Popups sein. Hier gibt es Fälle, in denen man möchte, dass das Öffnen/Anzeigen als Seitenaufruf getrackt wird.
3. Tracking Opt-Out
Opt-Out nennt man das Deaktivieren einer Option durch den Benutzer. In diesem Fall soll der Benutzer manuell entscheiden können, dass seine Daten nicht durch Google Analytics getrackt werden dürfen.
Diese Funktion sollte laut DSGVO (Datenschutz-Grundverordnung) auf jeder EU-Seite angeboten werden. Auch auf anderen Seiten empfehle ich diese Option, da es viele Leute gibt, die damit nicht einverstanden sind.
Das Opt-Out kann folgendermaßen in der Datenschutzerklärung eingebunden sein:
<p> Klicken Sie <a href="#" @click.prevent="disableTracking">hier</a>, um das Tracking durch Google Analytics zu deaktivieren. </p>
Beim Klick führen wir die Funktion disableTracking aus und geben eine entsprechende Nachricht aus.
export default {
methods: {
disableTracking: function() {
this.$ga.disable();
alert('Tracking disabled');
}
}
};
Umgekehrt können wir das Tracking auch wieder aktiveren:
this.$ga.enable();
4. Events tracken
Durch Events lässt sich das Verhalten Deiner Besucher noch besser analysieren damit du ggf. Änderungen an der Website im Sinne der Benutzerfreundlichkeit und Usability durchführen kannst.
Ein Anwendungsbeispiel ist das Tracken der Sprachumschaltung, das bedeutet Du kannst feststellen, wie oft ein Nutzer auf welcher Sprache unterwegs ist. Mit Hilfe dieser Anleitung kannst Du die Texte Deiner Vue.js App mehrsprachig gestalten. Das Eventtracking kann man auf beliebig viele Anwendungsgebiete erweitern (Linkklicks, Öffnen einer Lightbox, …).
Den Aufruf führen wir je nach Einsatzgebiet aus. Also Linkklick o.ä..
// src/components/HelloWorld.vue
export default {
name: 'HelloWorld',
props: {
msg: String
},
methods: {
click: function() {
this.$ga.event('category', 'action', 'label', 123)
}
},
mounted() {
this.$ga.page('/pagename');
}
};
Wie Du die Parameter benennen solltest kannst Du am besten in der der Google Analytics Doku dazu nachlesen.
Beispiel für das Öffnen einer Lightbox könnte so aussehen (42 ist in diesem Fall die ID der geschlossenen Lightbox.
this.$ga.event('Lightbox', 'click', 'Closed Lightbox', 42)
Fazit
Mithilfe von vue-analytics ist es uns recht einfach gelungen, Google Analytics in unsere SPA Vue.js App einzubinden. Auch das Opt-Out und Event Tracking konnte damit mit wenigen Zeilen Code realisiert werden.
Danke für’s Lesen und happy Tracking! 🙂
-
Pingback: Die wichtigsten Fragen rund um Google AdSense - FAQ » webdeasy.de








