Node.js in Plesk: Installation and hosting of your application

The Node.js application is finally finished! Now it’s time to host the application – i.e. to deploy (publish) it. Plesk is perfect for this. I will show you step by step how to install Node.js in Plesk and publish your application.
Node.js is becoming more and more popular and therefore of course the question of hosting the applications. This is where Plesk comes in.
The web hosting software can be installed on Linux as well as on Windows servers and offers various possibilities to manage websites and web applications – even Node.js applications!
1. Upload code to the target directory
Your complete code of the Node.js application must first be uploaded to the server. You should already have created a domain or subdomain in Plesk.
You can easily upload everything via (S)FTP or git repository to the httpdocs directory on the server.
Important: The node_modules folder does not need to be uploaded.
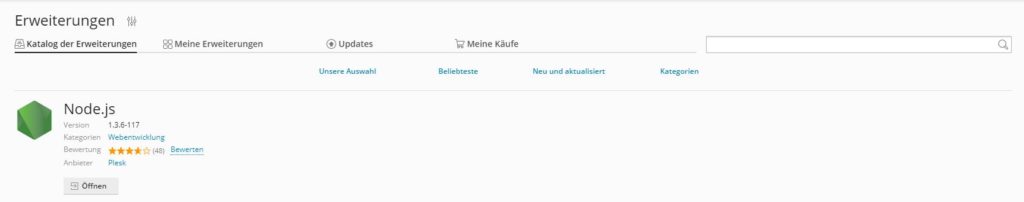
2. Add Node.js extension to Plesk
On your Plesk interface, you can install the Node.js extension under “Extensions”. You do not need to configure anything else for Node.js for the time being.

Attention: Do not execute Node.js independently using the npm command in the console. This can destroy your Plesk installation.
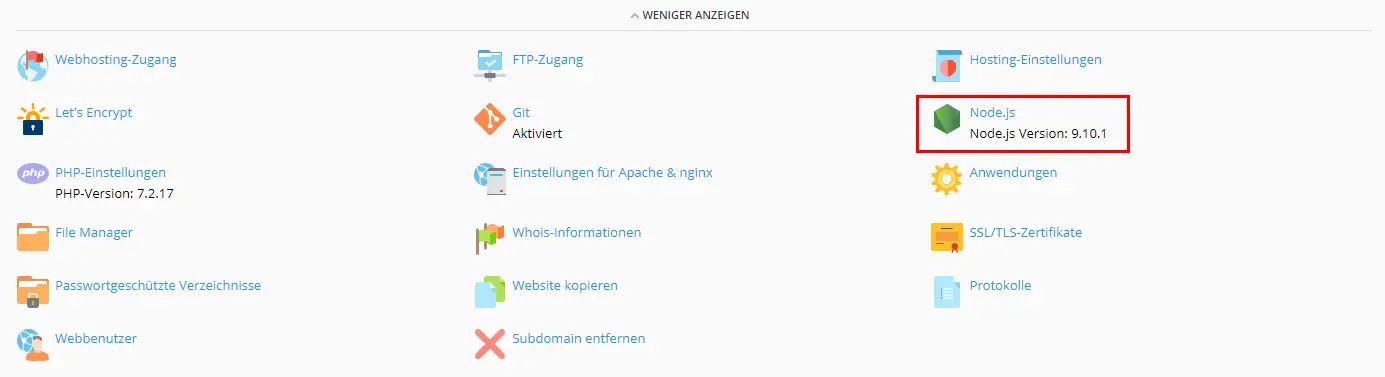
3. Activate Node.js for your domain or subdomain
Only one Node.js application can run per domain or subdomain. To start it, navigate to your corresponding domain and then to “Node.js”.

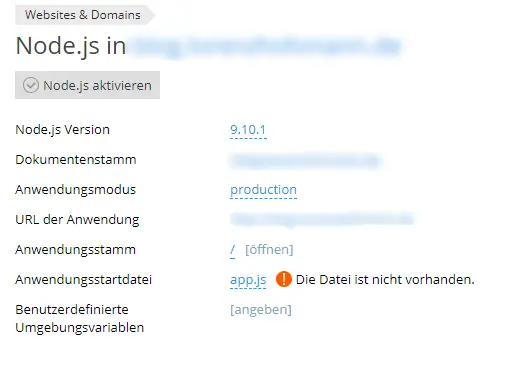
There you will find this view where we have to make some settings (looks slightly different in newer versions – function is the same):

The individual settings have the following meaning:
- Node.js Version: Here we can usually select the latest version.
- Document Root: This is the path where your application is/will be.
- Application Mode: Here you can choose between “development” and “production”. Since we want to publish our app, we set the value to “production”.
- Application URL: We can’t change anything here, Plesk only shows us the address where our application can be reached.
- Application Root: Here you must select the directory where our app has the root directory.
- Application Startup File: This is the most important file. The starting point for our program, that is the main JS file. Usually your app.js or index.js. If it is located in a subdirectory, you have to enter the following value: ./server/index.js.
- Custom environment variables: Here you have the possibility to create environment variables for the app. These are variables that your program can read via
process.env.VARIABLE. This is often used for authentication keys (JWT & Co.), express settings or database access data.
By the way: In Plesk you can easily host your own cloud for free with Nextcloud.
4. Install Dependencies
Now we click on “Enable Node.js” and then on “npm-Installation” to install all dependencies from our package.json. Here our node_modules folder is automatically created in the root directory of the app.
5. Restart and test the app
Now our application is ready. For the application to run correctly, we should press “Restart App” again. Then we can test our app by clicking on the corresponding link.
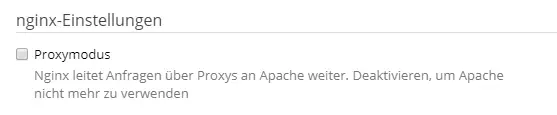
6. Configure Apache & nginx
The default port for Node.js applications is 3000.
On my server I have encountered the problem that my Apache has crashed permanently. This happened within the first few minutes after starting the Node.js application.
I could fix this by deactivating the “proxy mode”. You can find this setting under “Settings for Apache & nginx” of the corresponding domain.

After disabling this feature, the Apache web server ran without problems.
And you have already successfully installed Node.js and published your application! 🙂









Thanks a lot. Your tutorial really helped me!
Hello,
I need your help, please!
I have developed a small server under react – on the development machine the server runs on port=9001!
I would like to run this application on my own PLESK ONYX SERVER!
Under Plesk Onyx I would like to access the server via the sub-domain “server1.my-domain.xy” – without a special port – what exactly do I have to do?
Is there a good video tutorial somewhere?
Thanks a lot in advance for your help!
Greetings
MB
Hey!
Search for “deploy react app” on YouTube. You have to prepare your application for that. This post is only for Node.js Apps..
LH
Hello,
i guess i expressed myself wrong – it’s not a “react-server-app” – but a “node.js-server-app” of course – who can help because of the ports?
Thanks
I have a difficulty.
My project is compromising my host.
Even though I put port 3333 for example, it only runs on port 80.
A partial solution was to create subdomains.
Does anyone have a solution?