Programming a game with Vue.js? – Of course!

Programming multiplayer games is a dream for many! I will show you with a practical example that you can develop a multiplayer game with Vue.js.
I asked myself this question and tried to build my own game with my level of knowledge. And it worked quite well – the game is even listed on madewithvuejs.com. 🙂 But now from the beginning.
Develop games idea
One morning, I was sitting at breakfast with my girlfriend and we were playing the popular casual game “Sink Ships” via a native app.
When another person joined us and wanted to play, we realized that the game is only designed for a maximum of two players and we came up with the idea of creating a “team” version of it. No sooner said than done! Just two days later I was thinking about how to approach the whole thing. I quickly came to the conclusion that I had nothing to do with game development in this style yet.
So I had to do it with technologies and frameworks I already knew. I looked directly at the frontend framework Vue.js in combination with Node.js and socket.io. I had already worked with all three technologies and I knew: this could work!
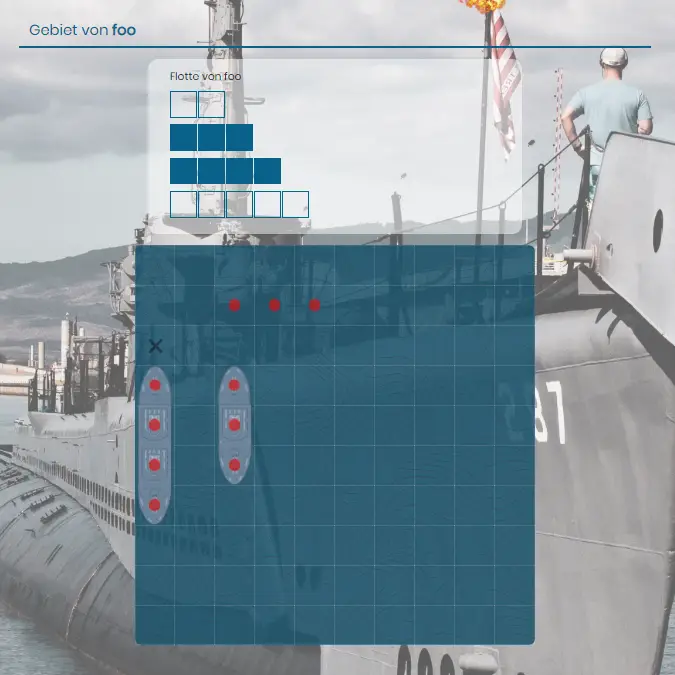
And so that you know what I have achieved with it, here already once the final result:

But try it out for yourself:
Click here for the online demo
It’s best to get a second person to test it or open the link on a second device or browser so you can start the game.
If you also want to get started with Node.js and Vue.js, check out my beginner tutorials for that:
Implement Vue.js game
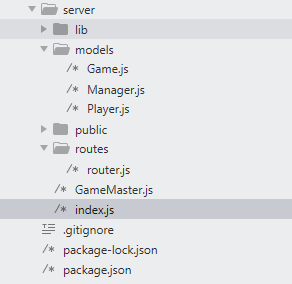
I started with Node.js and wrote a Rest API, which manages players and games. Of course, I had to constantly adapt this in the course of the frontend programming.
For the frontend I chose – as already mentioned – Vue.js. Only for a short time I had worked with Vue.js, wanted to consolidate my knowledge, but it also seemed more suitable than jQuery, for example. I had also considered Angular, but discarded it again, since my level of knowledge here went towards 0.

The complete Rest API for the Vue.js multiplayer game has remained relatively very small. I decided against a database for now, because no player data is collected and the created game and player objects are stored in an array, which are deleted at the end of a game, or at the latest at the end of the program runtime, when I restart the application.

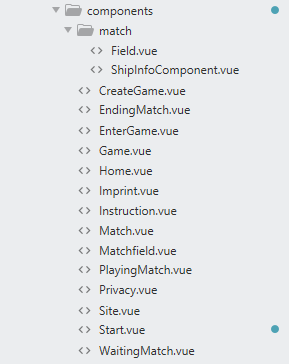
The frontend, on the other hand, looks a bit more extensive. The reason for this is that the main logic is currently in the frontend.
After a few days, the first version was already playable and gradually more and more new features were added. The game became better than I expected! 🙂
Attention: The project now needs updates of many npm packages and also a lot of refactoring!
The project was really fun and I learned a lot. So you see, it’s possible. Even if you haven’t done that much with a technology yet, you can only get better.
Since the Vue.js game is now also older than 3 years, I’ll be revamping it soon and pushing the updated code to GitHub.
Source Code
For demonstration purposes, I have uploaded the complete source code to GitHub:
I hope I could inspire you and give you a tip or two along the way. If you have any questions about the project, feel free to write me a comment.
-
Pingback: Node.js Login System with Express, JWT & MySQL (Authentication System)








