Website Security Tipps: 11 Tipps, um deine Webseite zu schützen

Website Security: In genau diesem Moment werden unzählige Websites Ziel von Hacker-Angriffen. Oft sind nicht-installierte Updates und Unwissenheit Schuld. Diese 11 Website Security Tipps sind essentiell, um Hacker-Angriffe auf deine Website zu verhindern.
Hackerangriffe sind für Betroffene sehr unangenehm und können zu Umsatzausfall, dem Vertrauensverlust von Kunden und anderen unangenehmen Folgen führen. Daher solltest Du Deine Website Security regelmäßig auf potenzielle Sicherheitslücken prüfen und diese schnellstmöglich beheben.
Dabei lassen sich einige Schwachstellen sind mit kleinen Handgriffen recht einfach behoben. Auch bei der Umsetzung (Programmierung) der Website gibt es gewisse Techniken, die man beachten sollte, um seine Website bestmöglich vor Hackern zu schützen.
- Website Security Check
- Mögliche Angriffsszenarien
- Website Security: 11 Tipps deine Website zu schützen!
- 1. TLS (SSL) Zertifikat verwenden
- 2. SQL Injection vermeiden
- 3. XSS (CORS) Problematik
- 4. DDOS Angriffe verhindern
- 5. Sichere Passwörter verwenden
- 6. Session Management & Cookie Handling
- 7. Öffentliche (sensible) Informationen ausblenden
- 8. Nutzereingaben validieren
- 9. Updates regelmäßig einspielen
- 10. Regelmäßige Backups erstellen
- 11. Spam im Kontaktformular verhindern
- Website Security Tipps: Zusammenfassung
Website Security Check
Website Security ist ein sehr komplexes Thema und generell gilt: kein System ist unhackbar!
Allerdings kann man es Angreifern sehr schwer machen und speziell vor Massenangriffen, wie Brute-Force-Attacken kann man sich relativ einfach schützen, man muss es nur mal angehen.
Am besten schließt man Sicherheitslücken so schnell es geht, bevor sie jemand entdeckt und bösartig ausnutzen kann. Um diese zu erkennen gibt es online mittlerweile viele Tools. Diese Tools prüfen eine ganze Reihe an möglichen Schwachstellen. Viele davon sind nur Empfehlungen, andere sollten unbedingt behoben werden. Wirklich kritische Schwachstellen werden aber nicht immer von solchen Tools entdeckt, so dass ein manuelles Überprüfen definitiv notwendig ist.
Ich habe dir in diesem Beitrag habe ich dir 11 Website Security Tipps für bessere Website Sicherheit zusammengestellt, die du zusammen mit dem Entwickler deiner Website anschauen und möglichst umsetzen solltest.
Mögliche Angriffsszenarien
Es gibt quasi unendlich viele Angriffsszenarien auf Websites oder Webservern. Im folgenden gehe ich kurz auf die häufigsten Szenarien ein und erkläre kurz, was bei bei Angriff passiert. Bei „guten“ Angriffen, wird oft eine Kombination aus einer Vielzahl der verschiedenen Möglichkeiten versucht, das System zu hacken.
SQL Injection (SQLi): Schädliche Datenbankabfragen werden eingeschleust, um Daten auszulesen oder sich Zugang zu verschaffen.
Brute-Force-Attacke: Durch Ausprobieren wird versucht sich Zugang zu einem System zu verschaffen.
Local File Inclusion (LFI): Schädlicher Quellcode wird auf dem Zielsystem ausgeführt und kann vielfältige Folgen – wie Übernahme des Systems – haben.
Cross-Site-Scripting (XSS): Ausführen von schädlichen JavaScript Code im Browser der Website Besucher.
Defacement: Einschleusen/Verändern von Informationen auf eine Website, um z.B. politische Propaganda zu verbreiten.
DDoS Angriff: Durch Überlastung des Systems soll das Zielsystem zum Absturz gebracht werden.
Website/Webserver übernehmen und als Bot nutzen: Webserver wird Teil eines Botnetzes, um z.B. Malware zu verbreiten.
Die Ziele der Angriffsarten können unterschiedlich sein: Manche Zielen auf das Abgreifen von Nutzerdaten ab, andere versuchen das System zu Überlasten und damit zum Absturz zu bringen und andere wiederum, wollen einfach nur Chaos stiften.
Website Security: 11 Tipps deine Website zu schützen!
1. TLS (SSL) Zertifikat verwenden
TLS-Zertifikate (auch bekannt als SSL – SSL ist die ältere Version des Protokolls) für Websites sind für die sichere Kommunikation zwischen Client und Server zuständig und ein ganz wichtiger Bestandteil der Website Security. Das Zertifikat verschlüsselt alle Daten, die zwischen dem Browser (Client) und der Website (Server) ausgetauscht werden. Ohne diese Verschlüsselung könnten sämtliche Passwörter oder sogar Bankdaten im Klartext von Angreifern abgefangen werden.
Sichere (verschlüsselte) Verbindungen erkennt man an dem Schloss vor der Domain und dem vorangestellten https:// wie hier:

Darüber hinaus bestätigen Zertifizierungsstellen (CA) wie GlobalSign die Authentizität einer Domain oder sogar des kompletten Unternehmens. Damit ist sichergestellt, dass es sich um eine echte Website handelt und nicht um z.B. eine Phising-Seite oder Ähnliches. Insbesondere bei Seiten mit Login solltest Du immer darauf achten, dass dieses Schloss vor der Domain erscheint.
Wenn Deine Website mit persönlichen Daten handelt, benötigst Du unbedingt ein TLS-Zertifikat. Die Verwendung muss auch in der Datenschutzerklärung in einem entsprechenden Absatz erwähnt werden. Für weitere Informationen wende Dich bitte an Ihren Datenschutzbeauftragten.
Die meisten Hoster haben ein kostenloses TLS-Zertifikat inklusive. Ansonsten kannst Du es auch für kleines Geld dort anmieten. Alternativ kannst Du auch ein kostenloses Zertifikat von Let’s Encrypt generieren. Wenn Du Plesk zur Verwaltung Deiner Website verwendest, kannst Du die Erweiterung kostenlos installieren und damit Domains und Mailserver schützen.
FunFact: Google ist seine eigene Zertifizierungsstelle (CA), so dass sie sich quasi selber zertifizieren. 🤯

2. SQL Injection vermeiden
Eine SQL Injection ist ein Angriff, bei dem fremder SQL-Code auf dem serverseitigen System des Servers ausgeführt wird. Auf diese Weise kann der Angreifer SQL Abfragen auf dem Server ausführen und dadurch Daten verändern oder auslesen.
Whhhaaaaattt? Keine Sorge, hier ist ein kleines Beispiel:
SELECT name, place, phone FROM index WHERE ID=4;
„4“ wurde durch eine Benutzereingabe in die SQL-Anweisung geschrieben und alles ist in Ordnung. Allerdings kann der Benutzer auch folgendes in ein HTML-Input oder HTML-Textarea eingeben: „4; UPDATE name SET place=’irgendwo‘ WHERE ID=4„.
Wenn er das tut, würde das SQL Statement wie folgt aussehen:
SELECT name, place, phone FROM index WHERE ID=4; UPDATE name SET place='irgendwo' WHERE ID=4;
Der Update-Befehl wurde in die Anweisung eingefügt. Der Angreifer hat damit einfach einen Datensatz aus der Datenbank geändert.
In diesem Beispiel wird nur ein unwichtiger Wert geändert. Solche Angriffe können jedoch auch Passwörter ändern und vertrauliche Daten aus der Datenbank auslesen. Angreifer machen das natürlich nicht manuell, sondern nutzen dafür Tools. Diese kannst Du auch zur Hilfe nehmen und schauen, ob Deine Website angreifbar ist.
Um sich dagegen zu schützen, musst Du unbedingt alle Benutzereingaben maskieren, bevor sie in der Datenbank ausgeführt werden. Wie das funktioniert, hängt von der Programmiersprache ab.
- Hier findest Du eine PHP-Datenbankklasse, die gegen SQL Injections gesichert ist und die Du kostenlos für Deine Website verwenden kannst.
- SQL-Injection in Node.js vorbeugen
- SQL-Injection in Python vorbeugen
3. XSS (CORS) Problematik
XSS steht für Cross-Site-Scripting und ist ein Angriff, der bösartigen Code im Browser des Besuchers ausführt. Wie das passiert, ist ganz einfach. Hier ein Beispiel: In einem Formular auf einer Website kann man normalen Text schreiben. Nehmen wir an, wir haben ein Gästebuch, in dem der Text einfach auf der Website angezeigt wird. D.h. die Benutzereingaben werden 1: 1 in die Website geladen. Wenn der Angreifer jedoch JavaScript-Tags (z.B. <script>alert('HIHIHAHA H4CK3D! 😈');</script>) mit schädlichem Code anstelle eines Textes eingibt und dieser in die Website eingebettet ist, wird er für alle Benutzer im Browser ausgeführt.
CORS steht für Cross-Origin Resource Sharing und kann solche Angriffe verhindern. Es verbietet (oder erlaubt) Verbindungen für bestimmte Skripte oder URLs. Daher sollten Sie auf jeden Fall Ihre CORS-Konfiguration auf dem Server überprüfen.
Da dieser Schadcode über Benutzereingaben auf den Server gelangt, ist es vorteilhaft, jede Benutzereingabe zu überprüfen. Dazu kannst Du entweder eine Blacklist oder Whitelist verwenden. Wenn Du nur wenige Eingaben zulassen möchtest, solltest Du zur Whitelist greifen und prüfen, ob die Eingabe auf der Whitelist steht. Hast Du jedoch viele Eingaben und möchtest nur wenige ablehnen kannst Du „Verbotenes“ auf die Blacklist schreiben und Einträge mit Inhalten der Blacklist ablehnen.
So könnte das in JavaScript für eine Blacklist aussehen:
let userInput = '<script></script>'; // this variable comes from your html input
let blacklist = ['<script>', '<link>']; // These are the FORBIDDEN words
blacklist.forEach(blacklistEntry => {
if(userInput.includes(blacklistEntry)) {
console.log('You used a forbidden word! Stop it!');
return false;
}
});
console.log('Everything is great! Go on!');
Und so für eine Whitelist so:
let userInput = 'edit'; // this variable comes from your html input
let whitelist = ['delete', 'add', 'edit']; // only these words are ALLOWED
let isValid = false;
for(let i = 0; i < whitelist.length; i++) {
if(userInput.includes(whitelist[i])) {
isValid = true;
}
}
if(isValid) {
console.log('Everything is great! Go on!');
} else {
console.log('You have not used the right word!');
}
Weitere Informationen zu CORS findest Du hier.
4. DDOS Angriffe verhindern
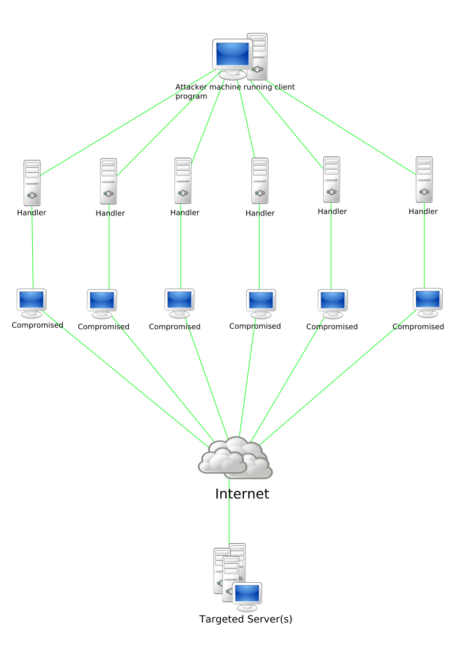
DDOS steht für Distributed Denial of Service und ist ein Angriff, bei dem der Server durch Überlastung in die Knie gezwungen wird. Dies geschieht, weil ein riesiges Computernetzwerk (Botnetze) den Server mit Verbindungen „zuspammt“.

Glücklicherweise gibt es Dienste, die solche Angriffe zwar nicht komplett stoppen, aber zumindest bis zu einem gewissen Punkt abdämpfen können. Ein Anbieter ist z. B. Cloudflare. In der Regel sind diese Dienste jedoch kostenpflichtig. Daher solltest Du Dir genau überlegen, ob Du einen Schutz gegen DDOS-Attacken benötigst.
5. Sichere Passwörter verwenden
Dieser Website Security Tipp ist für jeden wichtig! Nicht nur Administratoren, sondern auch Privatpersonen sollten auf sichere Passwörter achten. Dazu gehören Groß- und Kleinbuchstaben, Zahlen, Ziffern und Sonderzeichen. Meiner Meinung nach sollten Passwörter mindestens 8 Zeichen oder noch länger sein.
Da Du dann eine große Anzahl von Passwörtern hast und diese schwer zu merken sind, kannst Du Dir das Leben mit einem Passwortmanager wie KeePass erleichtern.
6. Session Management & Cookie Handling
Anmeldungen erfordern Sitzungen (Sessions) um zu wissen, welcher Benutzer angemeldet ist und welche Aktionen er ausführen darf. Zur eindeutigen Identifizierung eines Benutzers wird eine eindeutige Session-ID gespeichert. In der Vergangenheit wurden diese oft an die URL angehängt. Das sieht z.B. so aus: example.com/dashboard?sid=89234nFJK98nkdf823njkFsdn387$
Wenn Du allerdings diesen Link versendest, um Freunden diese Seite zu zeigen, ist dieser direkt eingeloggt. Die Session-ID wurde mit dem Link mitgeschickt und der Server denkt, dass es sich um denselben Benutzer handelt. Wenn Du einem engen Freund einen solchen Link schickst ist das oft nicht tragisch. Aber stell Dir vor, Du teilst diesen Link in einem sozialen Netzwerk… 💥
Deshalb hat man sich vor vielen Jahren entschlossen, eine bessere Lösung zu finden. Deshalb sollten Links heute so aussehen: https://example.com/dashboard
Hier wird die Session-ID nicht in der URL mitgegeben, sondern in einem Cookie gespeichert, das nur im temporären Speicher des Benutzers abgelegt wird. Andere, die den Link aufrufen, haben keine Möglichkeit (auf diesem Weg), seine Session zu übernehmen.
Hier kannst Du Dir anschauen, wie man ein sicheres Login System mit Node.js umsetzt.
7. Öffentliche (sensible) Informationen ausblenden
Es gibt Informationen, die nicht in die Öffentlichkeit gehören. Bei Websites sind das z. B. die PHP-Version, der absolute Dateipfad der Website (z.B. /var/www/html/webroot/site1990/new/stage/) oder das Serverbetriebssystem.
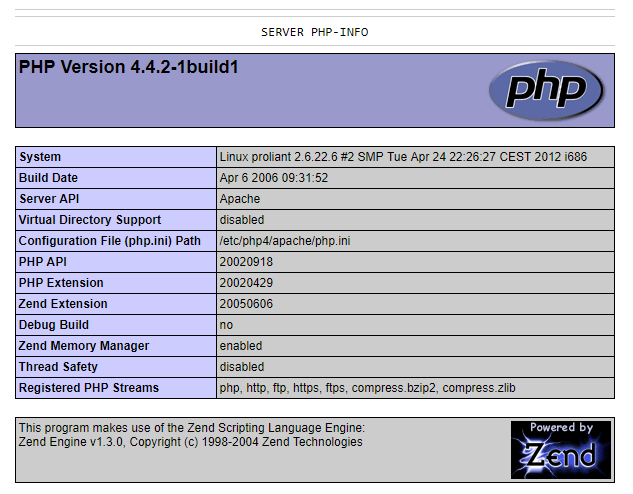
Um dies zu verdeutlichen, habe ich hier ein erschreckendes Beispiel. Bei Google habe ich die Möglichkeit, nicht nur nach bestimmten Suchbegriffen zu suchen, sondern auch mit Parametern z.B. nach Dateiendungen und Zitaten. Mit dieser Suche kann ich mir also Seiten anzeigen lassen, die eine öffentlich zugängliche phpinfo-Datei haben. In dieser Datei wird die komplette PHP-Konfiguration eines Servers offengelegt und wir erhalten eine Menge interessanter Informationen über den Server.
Ich habe in der Google Suche „ext:php intitle:phpinfo“ eingegeben und erhalte einige Ergebnisse. Ein Ergebnisse hat mir diese Seite geliefert:

Darunter sind hunderte von Zeilen mit allen PHP-Einstellungen. Das ist fatal, denn auf diesem Server läuft noch die PHP-Version 4.4.2. Bereits seit 2008 ist der Support und die Weiterentwicklung dieser PHP-Version eingestellt und enthält gravierende Sicherheitslücken.
Du solltest daher diese sensiblen Dateien nach Gebrauch löschen oder mit einem Passwort schützen (z.B. über eine .htaccess-Datei).
Außerdem solltest Du darauf achten, dass die display_errors-Variable auf Live-Systemen auf Off gesetzt ist. Denn auch dort erhalten Angreifer Informationen über das interne Dateisystem. Noch schlimmer ist es bei Datenbankfehlern. Hier werden im schlimmsten Fall sogar die Zugangsdaten ausgegeben. Das sollte natürlich unbedingt verhindert werden! In Deinen PHP-Einstellungen kannst Du stattdessen festlegen, dass Fehlermeldungen in eine Log-Datei geschrieben werden sollen.
Bei einem Apache Webserver kannst Du Zeile in Deiner php.ini auf Off ändern:
display_errors = Off
Falls Du keinen Zugriff auf diese Datei hast, kannst Du in einzelnen PHP-Skripten am Anfang der Datei folgende Zeile einfügen. Wichtig ist, dass dieser Befehl vor der ersten Ausgabe ausgeführt wird:
ini_set('display_errors', 0);
Damit sind erstmal alle Fehlermeldungen deaktiviert. Ab und zu benötigt man aber doch mal eine Ausgabe, um ein Skript zu debuggen. Hier bietet es sich an, die Ausgabe speziell nur für die eigene IP auszugeben. Unter PHP geht das so:
if($_SERVER["REMOTE_ADDR"] == "YOUR.IPV4.ADDRESS.HERE") {
print_r("your debug output");
}
8. Nutzereingaben validieren
Das Thema Validierung ist ein großes Gebiet und für Entwickler interessant und sogar unerlässlich – speziell beim Thema Website Security. Bei der Validierung geht es darum, die vom Client an den Server gesendeten Daten nach bestimmten Regeln zu prüfen und zu validieren. Dabei werden ungültige Eingaben zurückgewiesen, da sie auch Schadcode enthalten können. Dieser Schritt ist auch wichtig gegen XSS-Angriffe.
Besonders wenn Daten in eine Datenbank geschrieben werden, ist die Validierung noch wichtiger. So können sogar Serverbefehle ausgeführt werden. Im schlimmsten Fall können sogar Daten gelöscht oder der Server heruntergefahren werden. Das haben wir ja bereits in 2. SQL Injection vermeiden behandelt.
Damit klar wird, was ich mit Validierung meine, hier ein Beispiel in PHP:
<?php
$id = $_GET["id"];
$type = $_GET["type"];
// if id is not a number
if(!is_numeric($id)) {
exit("id not valid");
}
// type must be one of the following strings
$types = array("slow", "slower", "normal", "fast", "faster");
if(!in_array($type, $types)) {
exit("invalid type");
}
// Parameters successfully validated
// Code goes here
exit("success");
?>
Hier werden die Parameter id und type als GET-Parameter übergeben. Das Skript wird abgebrochen, wenn id keine Zahl ist oder type nicht in der Whitelist $types steht. Das Skript wird dann mit exit() beendet. Wenn die Bedingungen nicht zutreffen, kann der Rest des Codes ausgeführt werden.
9. Updates regelmäßig einspielen
Viele Websites basieren auf einem CMS (Content Management System), wie WordPress, Drupal oder Joomla. Um die Sicherheit zu gewährleisten, gibt es regelmäßige Updates. Immer wieder werden neue Sicherheitslücken gefunden und von den Entwicklern so schnell wie möglich geschlossen. Aus diesem Grund sollte Deine CMS-Installation immer auf dem neuesten Stand sein. Bei den meisten CMS kannst Du E-Mail-Benachrichtigungen einstellen, um über neue Updates informiert zu werden. Das solltest Du nutzen und Deine Seiten in regelmäßigen Abständen manuell auf Updates überprüfen.
Mit dem Tool WPHackedHelp kannst Du Deine WordPress Seite auf Sicherheitslücken prüfen.
Das Gleiche gilt für die installierten WordPress Plugins. Sobald stabile Updates verfügbar sind, solltest Du diese installieren.
Außerdem sollte Dein Hostsystem (Serversystem) immer auf dem neuesten Stand sein. Es ist nicht schlimm, wenn Du noch Ubuntu 18.04 statt der aktuellsten Ubuntu 20.04 hast. Wichtig ist, dass Du eine Version benutzt, die noch aktiv Sicherheitsupdates bekommst. Auf den Herstellerseiten findest Du meist Übersichten, in denen Details zu einzelnen Releases aufgelistet sind. Wenn Du das Kürzel LTS (Long Term Support) liest, ist meist alles gut. Das bedeutet, dass Deine Version länger supported wird, also länger mit aktuellen Updates versorgt wird als andere Versionen.
Bevor Du Deine Website und Plugins auf die neueste Version aktualisierst, solltest Du ein Backup erstellen, falls beim Update etwas schief geht und Du die Original-Version wiederherstellen musst.
10. Regelmäßige Backups erstellen
Regelmäßige Backups tragen indirekt zur Sicherheit Deiner Website bei. Wenn Du heute feststellest, dass Deine Website kompromittiert wurde, kannst Du leicht zu einem alten Zustand zurückkehren und die Sicherheitslücken schließen.
Viele Hoster bieten regelmäßige Snapshots kostenlos oder gegen einen Aufpreis an. Wenn Du Deine Hostings über Plesk verwaltest, kannst Du den Backup-Manager nutzen oder direkt ein Shell-Skript erstellen, welches Verzeichnisse wie /var/www/vhosts auf einen externen Backup-Speicher sichert. Dein Hoster wird Ihnen sicher bei der Auswahl der richtigen Backup-Lösung helfen.
Externe Backups sind Backups, die auf einem komplett anderen System gesichert werden. Im besten Fall sind diese sogar in einem anderen Rechenzentrum. Denn wie wir in der Vergangenheit gesehen haben, ist auch ein Rechenzentrum vor äußeren Einflüssen nicht sicher.
11. Spam im Kontaktformular verhindern
Viele (bekannte) Websites haben ein großes Problem mit Bots, welche Spam in allen möglichen Formularen der Website hinterlassen. Das kann sehr nervig sein.
Um sich dagegen zu schützen, kannst Du ganz einfach das Google reCAPTCHA einbauen oder wenn Du WordPress nutzt, kann ich Dir das Plugin Antispam Bee empfehlen. Einfach installieren und einrichten, fertig.
Website Security Tipps: Zusammenfassung
Puh! Das waren jetzt doch einige Schritte, um Deine Website Security zu verbessern. Welche Sicherheitsaspekte sind auf Deiner Website umgesetzt und welche holst Du nach? Oder hast Du vielleicht sogar noch weitere Schritte, um sich vor Angriffen zu schützen?
-
Pingback: Rest API Testing: So testest du Rest APIs richtig!
-
Pingback: Was ist CI/CD? Definitionen, Konzepte und CI/CD Tools im Überblick
-
Pingback: Simple PHP MySQL Datenbank Klasse (+ Download)
-
Pingback: 3 brillante Beispiele um Vue.js zu Lernen








