20 Best VSCode Extensions to increase your productivity!

VSCode (Visual Studio Code) is a very widely used and free code editor. With countless VSCode extensions you can program in any language and much more! I’ll show you the best VSCode extensions so you can be even more productive.
The right VSCode extensions, i.e. plugins for Visual Studio Code, turn the source code editor into a real secret weapon. Over the years, some extensions have proven to be more useful and others less so.
Since the plugins can be installed and uninstalled with two clicks, you can easily try them out and see if they help you. All shown VSCode extensions I use myself, so I can present them here with a good conscience. 🙂
- 1. ChatGPT - Genie AI
- 2. Favorites
- 3. MinifyAll
- 4. Docker
- 5. Better Comments
- 6. Code Spell Checker
- 7. GitLens - Git supercharged
- 8. Regex Previewer
- 9. Test Explorer UI
- 10. Remote - SSH
- 11. Node.js Extensions Pack
- 12. DotENV
- 13. ESLint
- 14. Jest
- 15. Python
- 16. REST Client
- 17. Prettier - Code formatter
- 18. css-auto-prefix
- 19. CSS Peek
- 20. WordPress Hooks IntelliSense
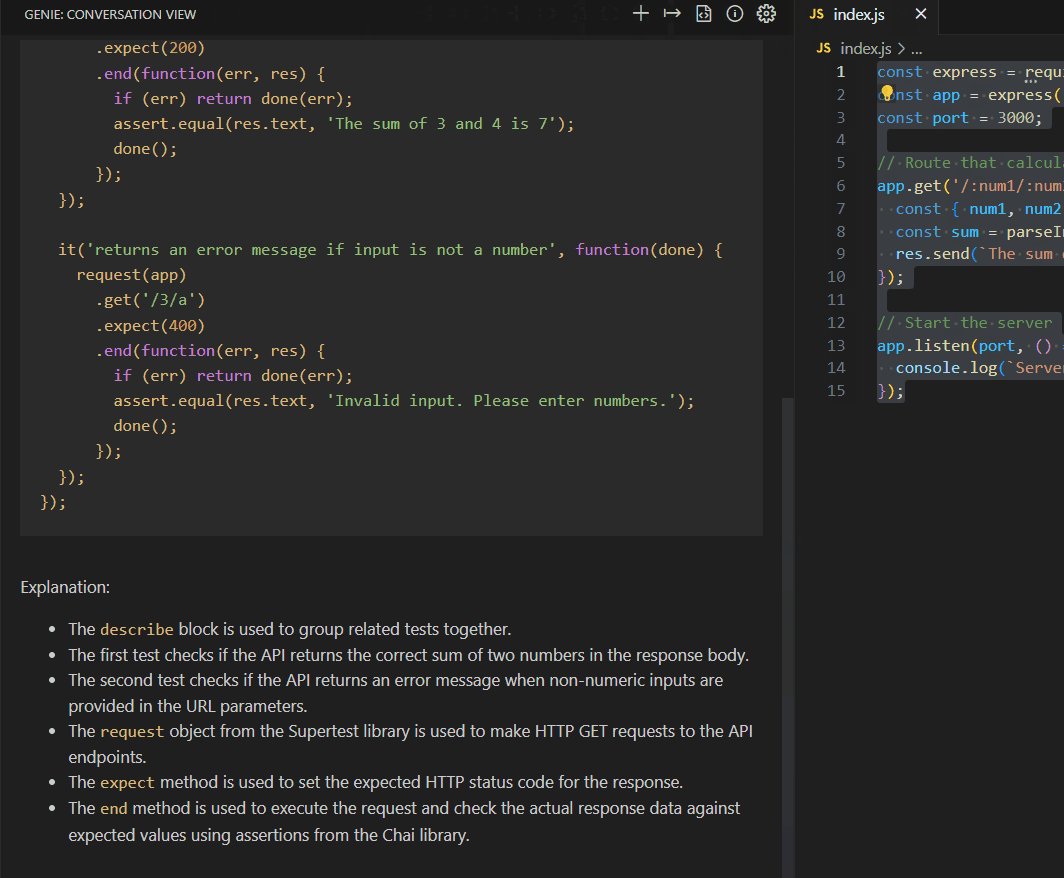
1. ChatGPT – Genie AI
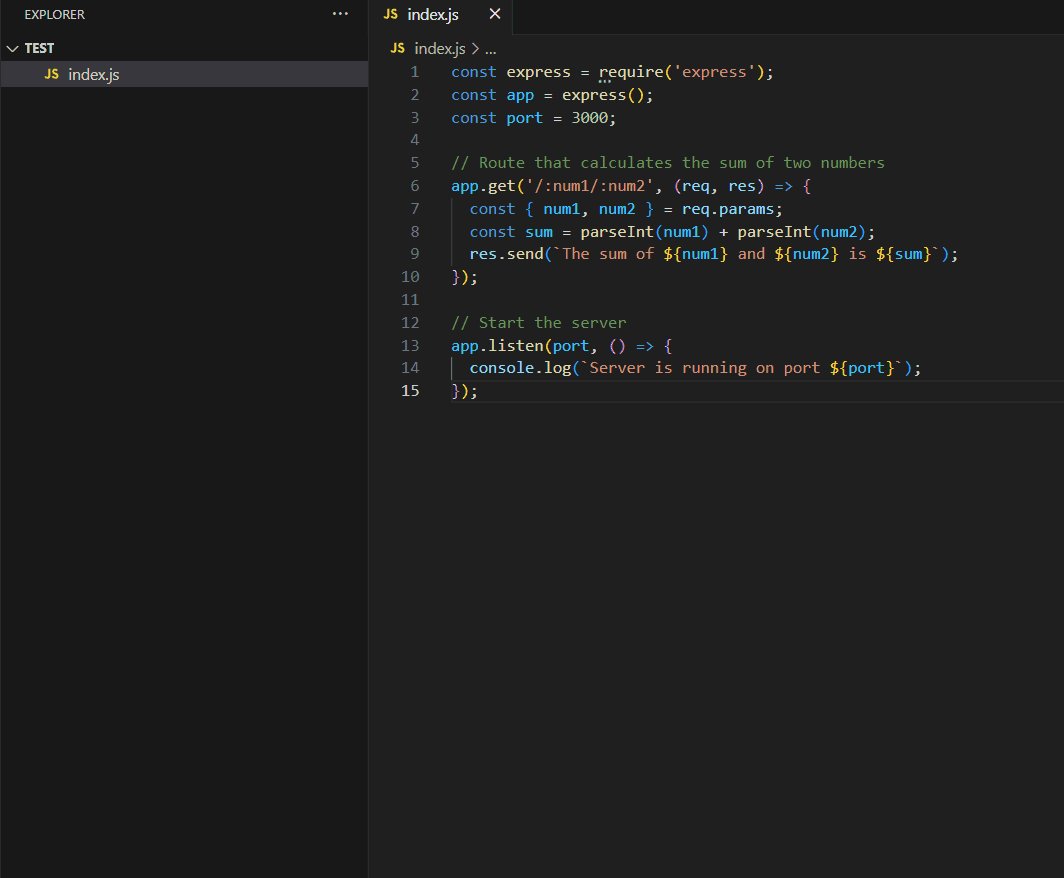
How could it be otherwise, we start with an extension that uses ChatGPT.
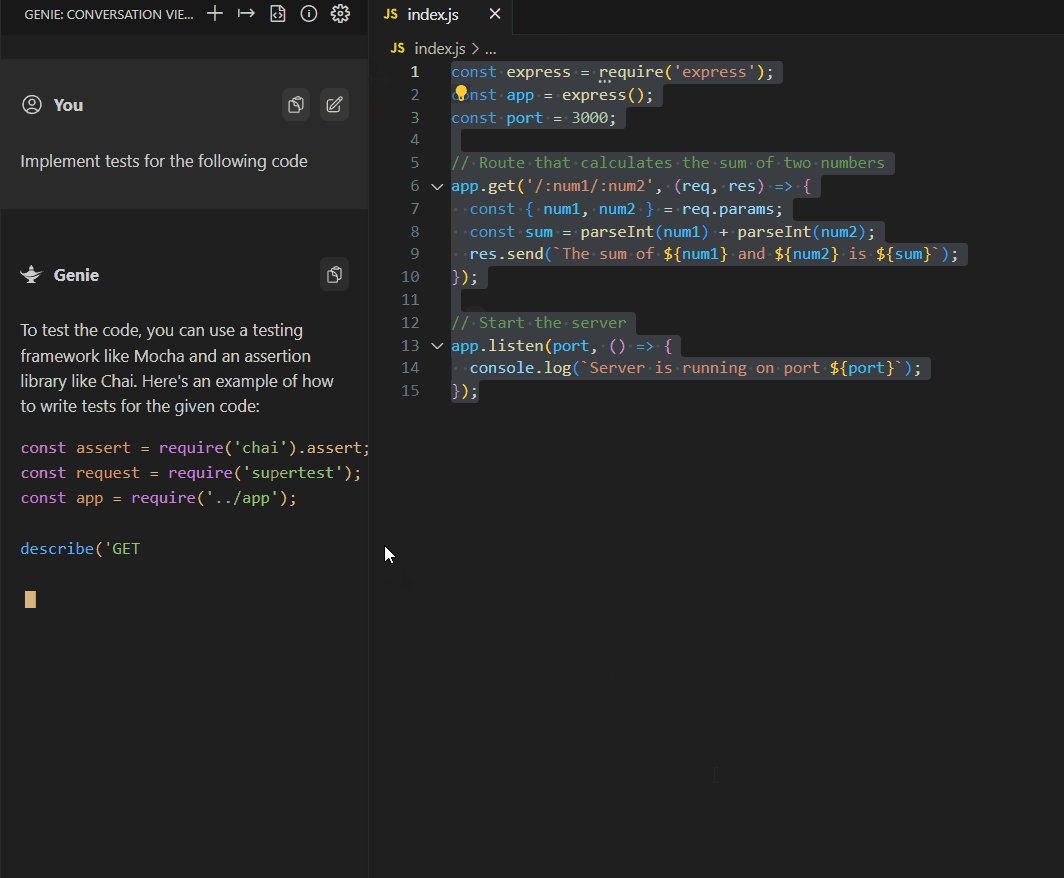
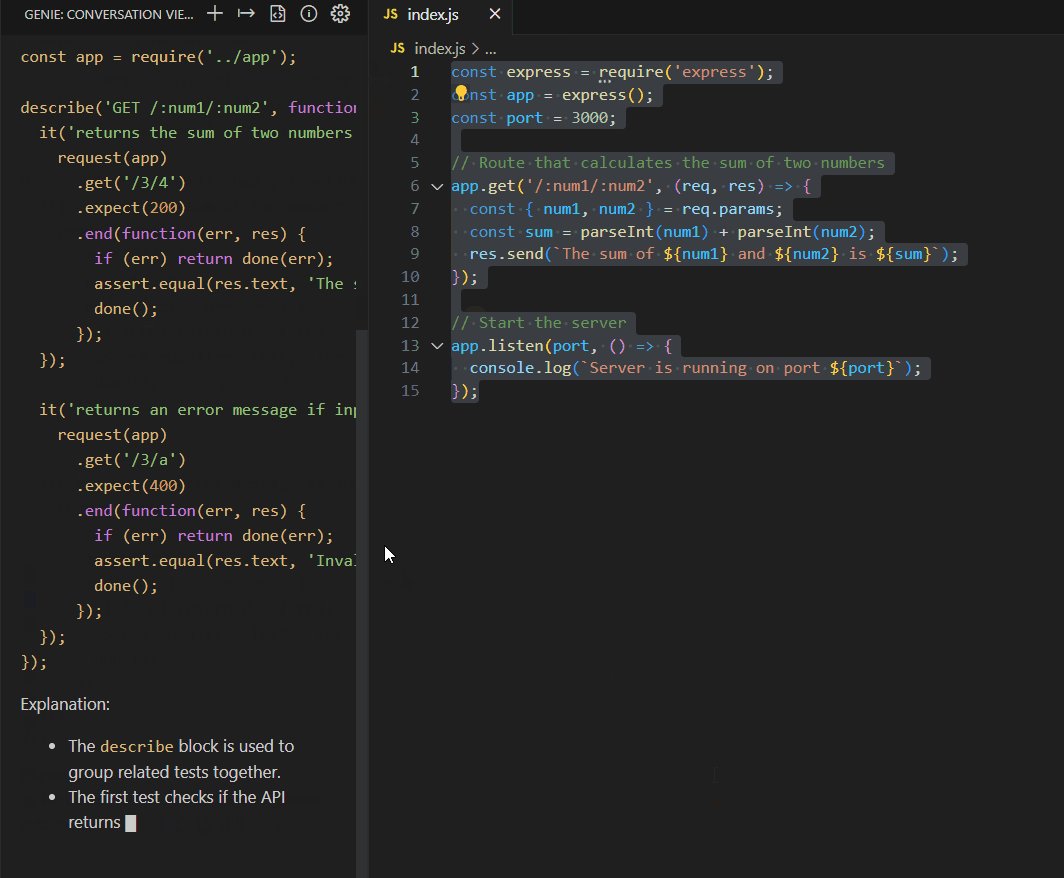
Shortly after ChatGPT was released, there were of course countless extensions for VSCode. I tried a lot of them, but Genie AI worked best for me. You have directly in the context menu the possibility to “commission” predefined actions, like explaining marked code, adding comments or optimizing the code.

The background prompts can all be customized individually in the settings, making it the best AI plugin for Visual Studio Code for me.
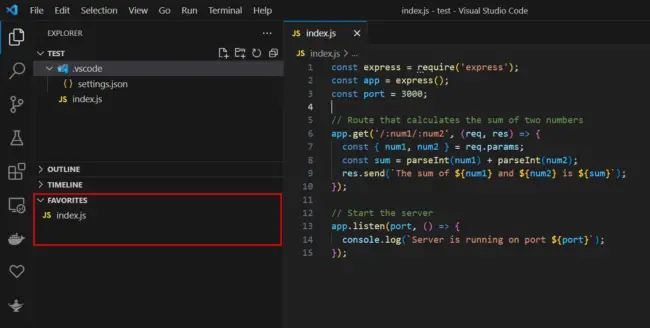
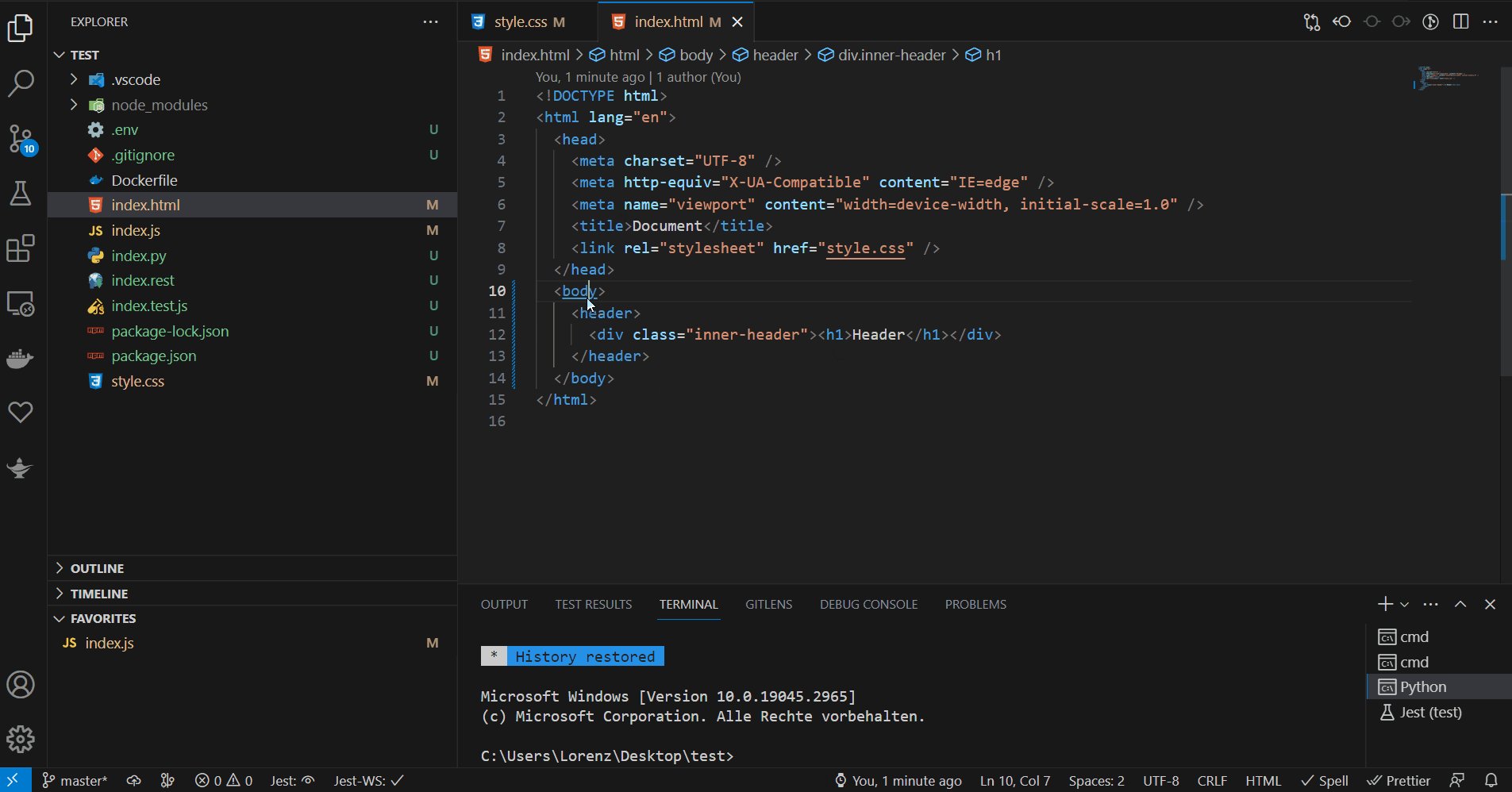
2. Favorites
A very small but very useful VSCode extension: Favorites. As the name says it gives you the possibility to mark single files as favorites, so you can access them quickly. I use this function mostly for config files that I have to access all the time.

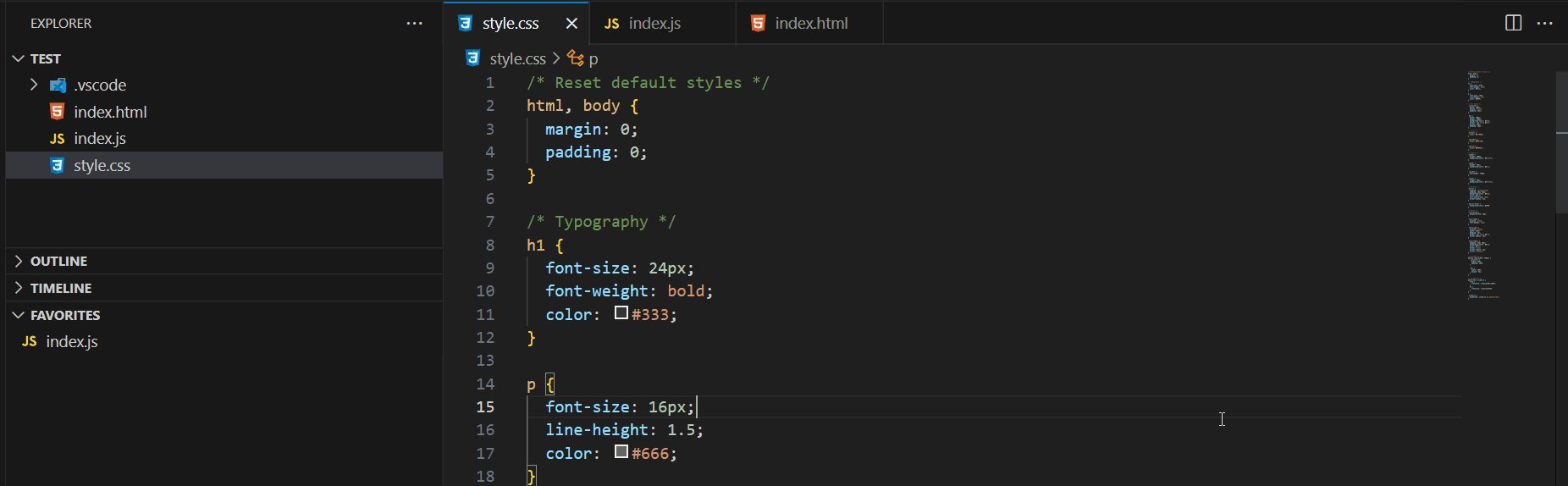
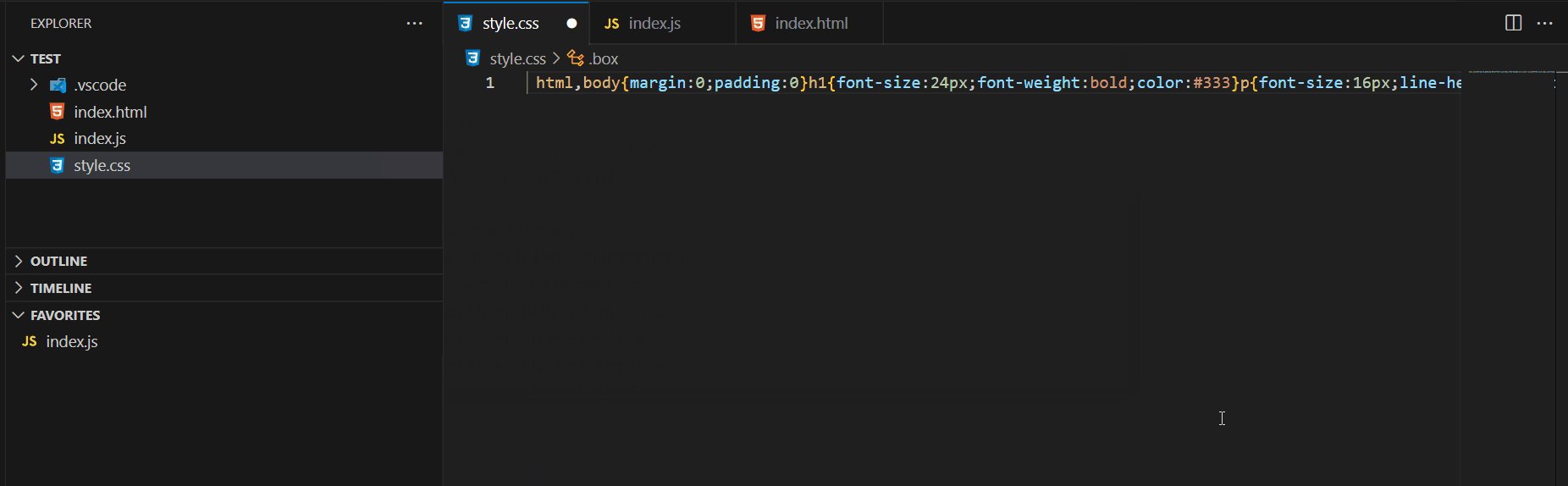
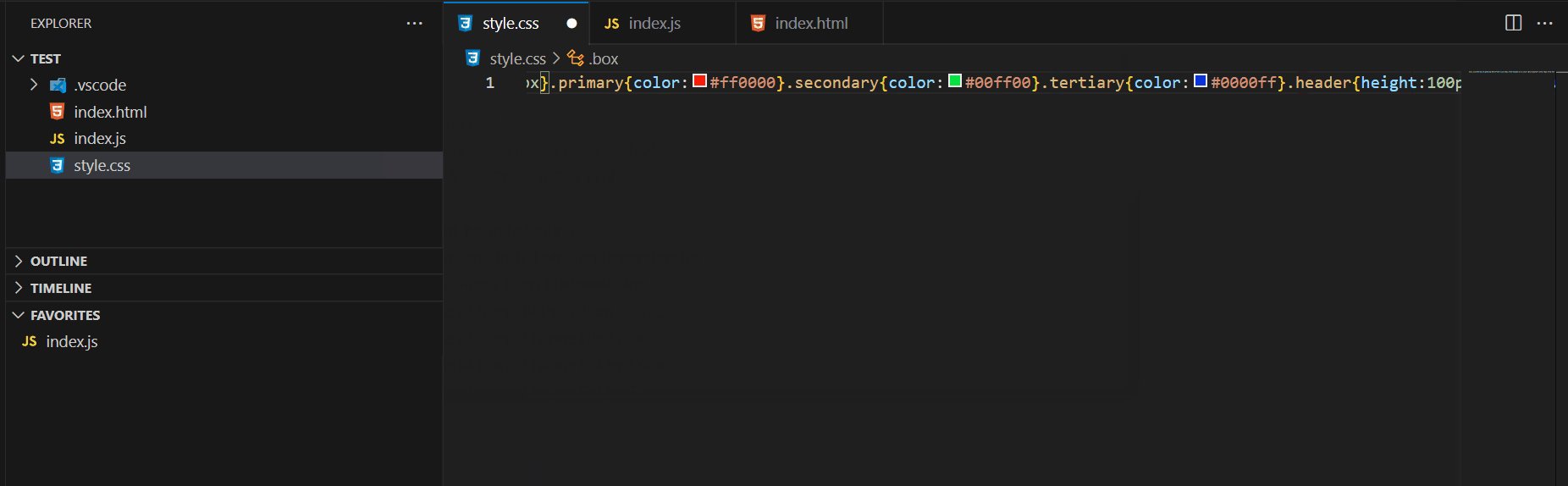
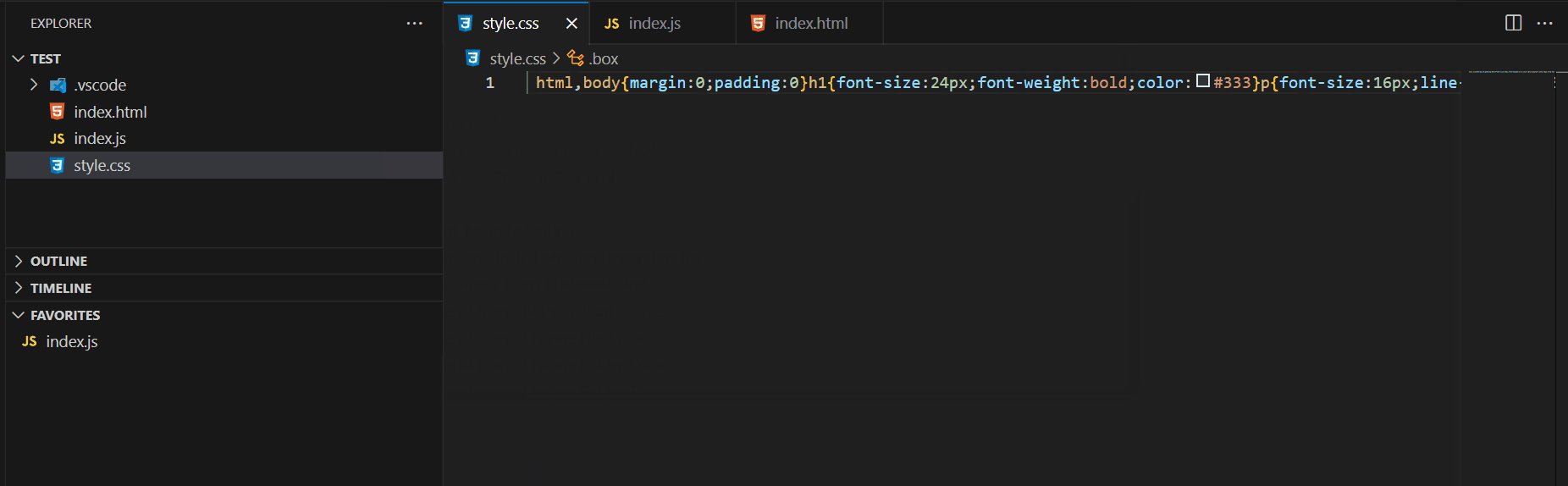
3. MinifyAll
Storage space has become relatively cheap today. However, it makes sense to transfer as little data as possible to end users. This is where MinifyAll comes in and minifies your files. Currently the plugin can handle 14 different languages.

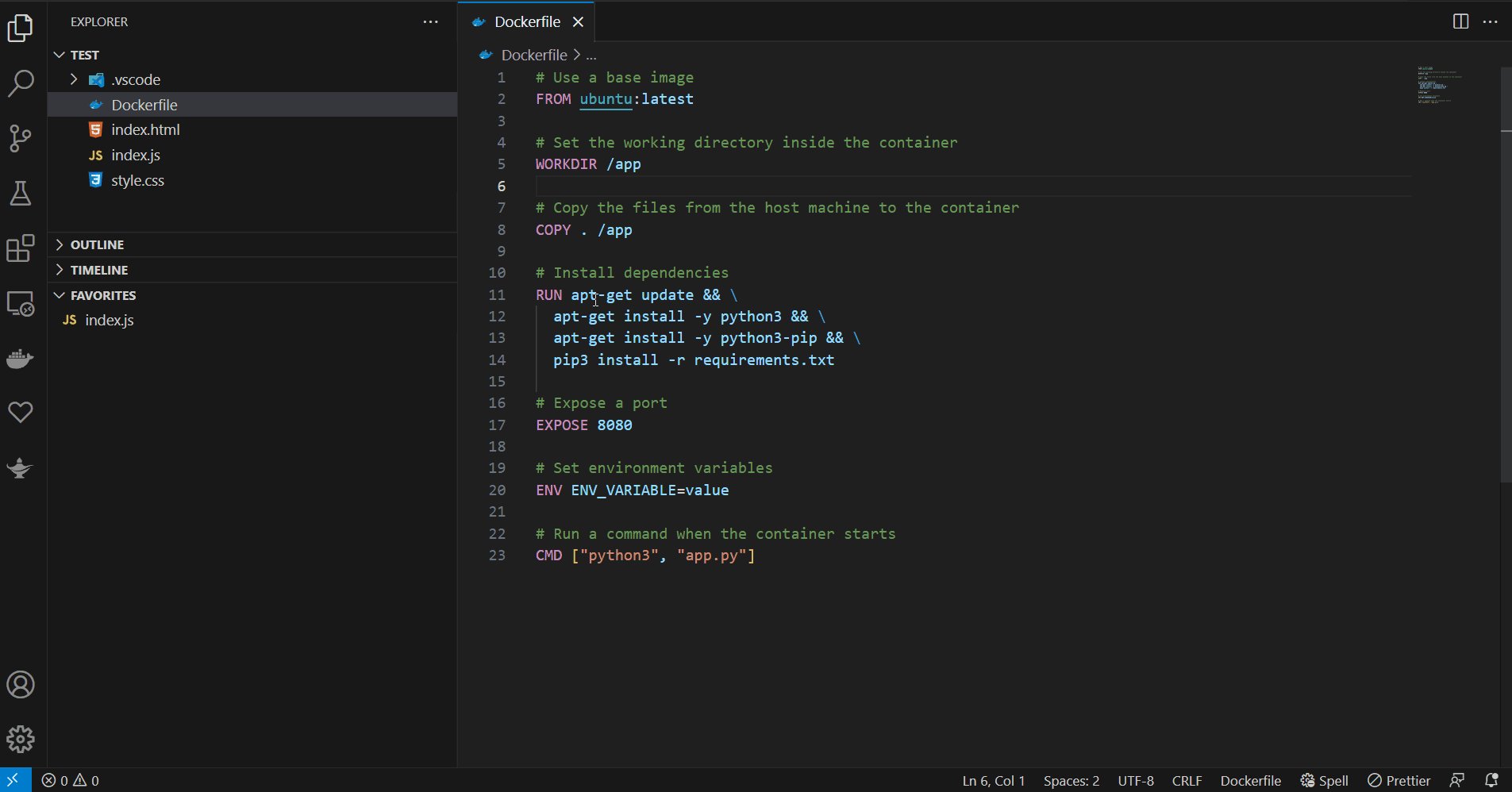
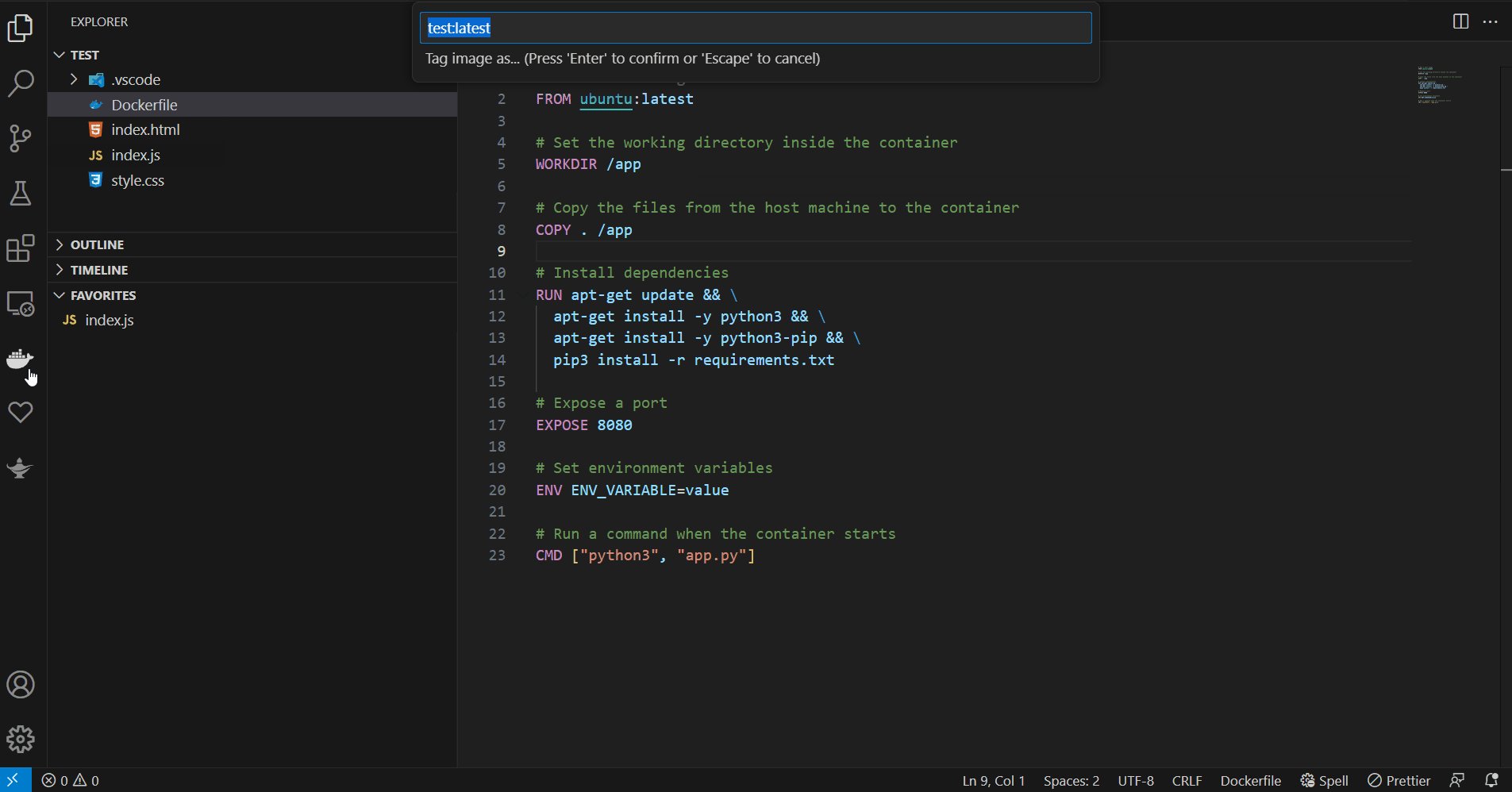
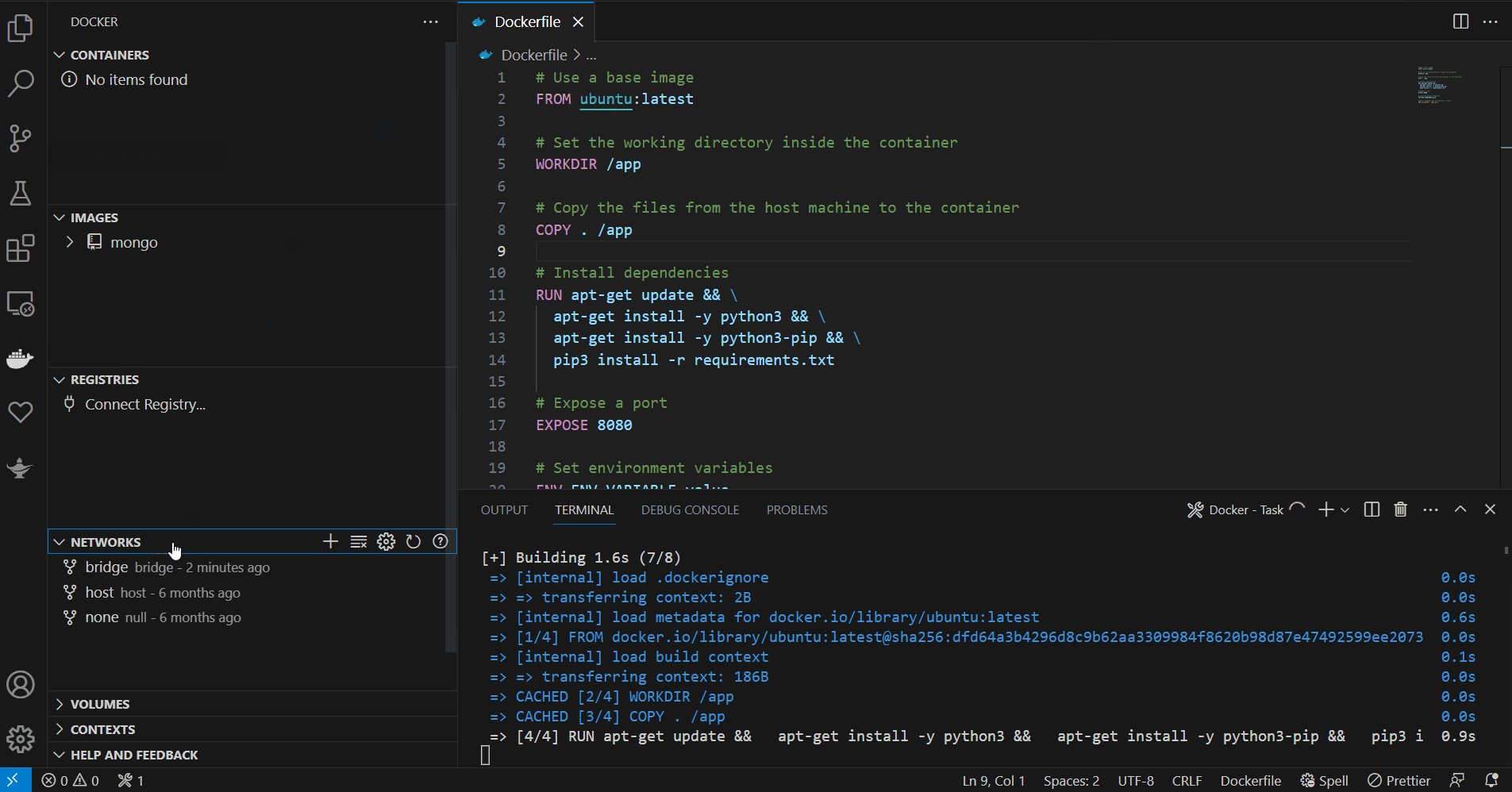
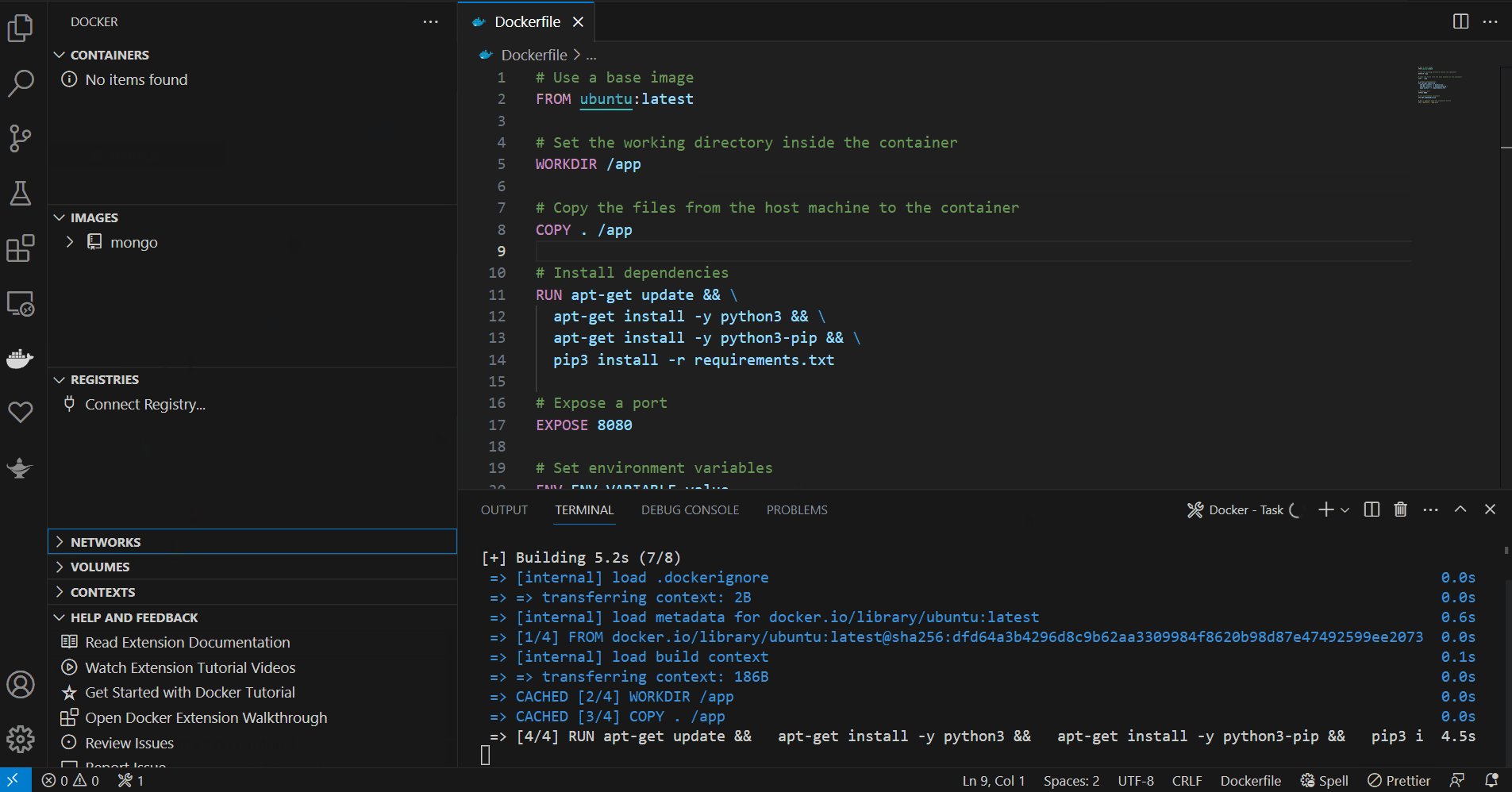
4. Docker
For a long time I “ignored” Docker. Now it has become a real secret weapon for me and extremely versatile. So if you haven’t worked with Docker yet, I highly recommend it! It’s perfect for quickly testing another environment or deploying your application.
The VSCode extension of the same name helps you speed up image building, highlight code, and keep track of running containers and images.

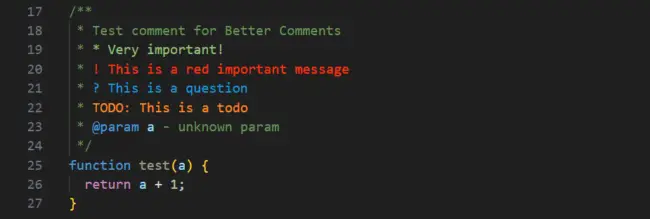
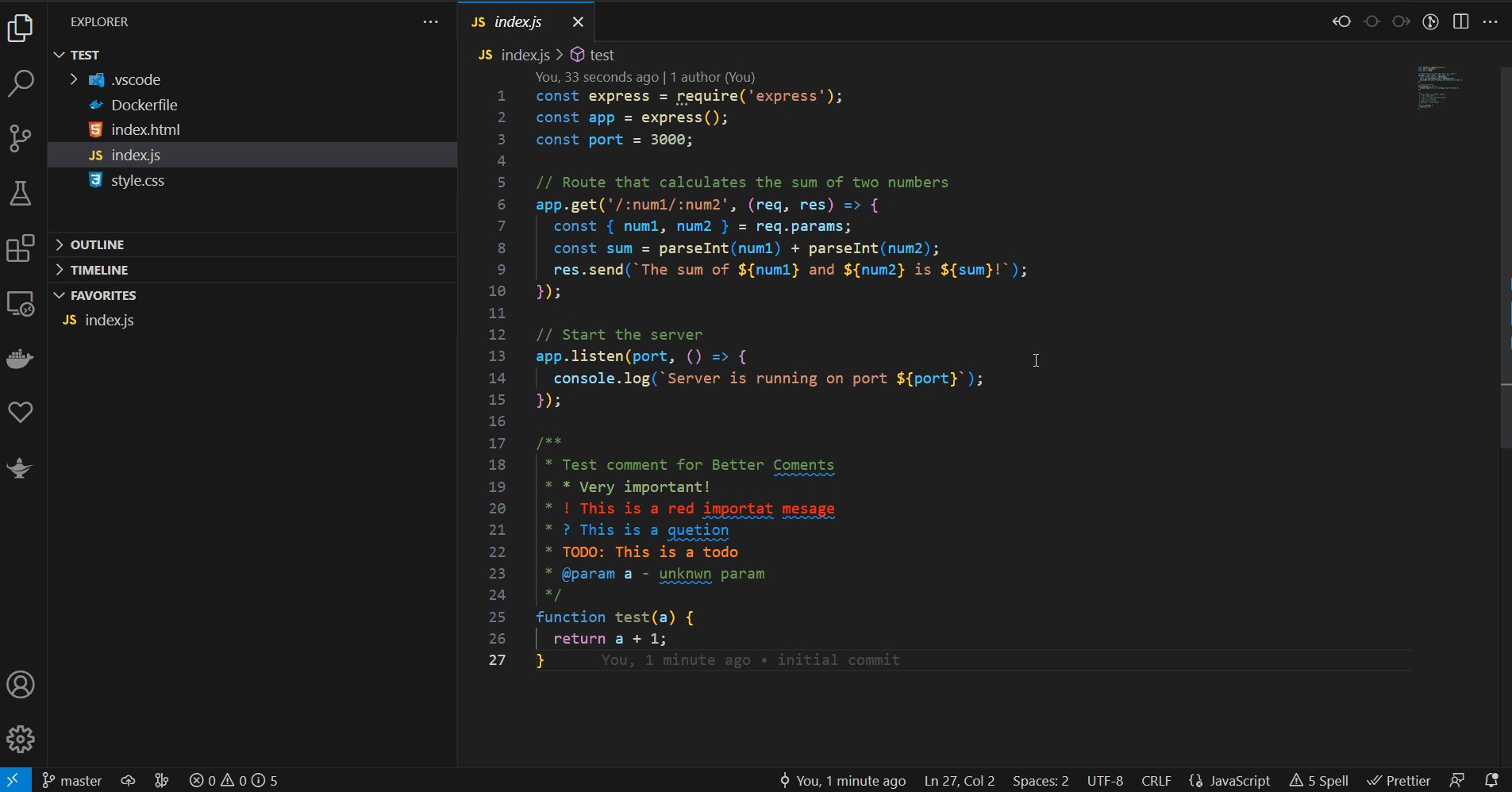
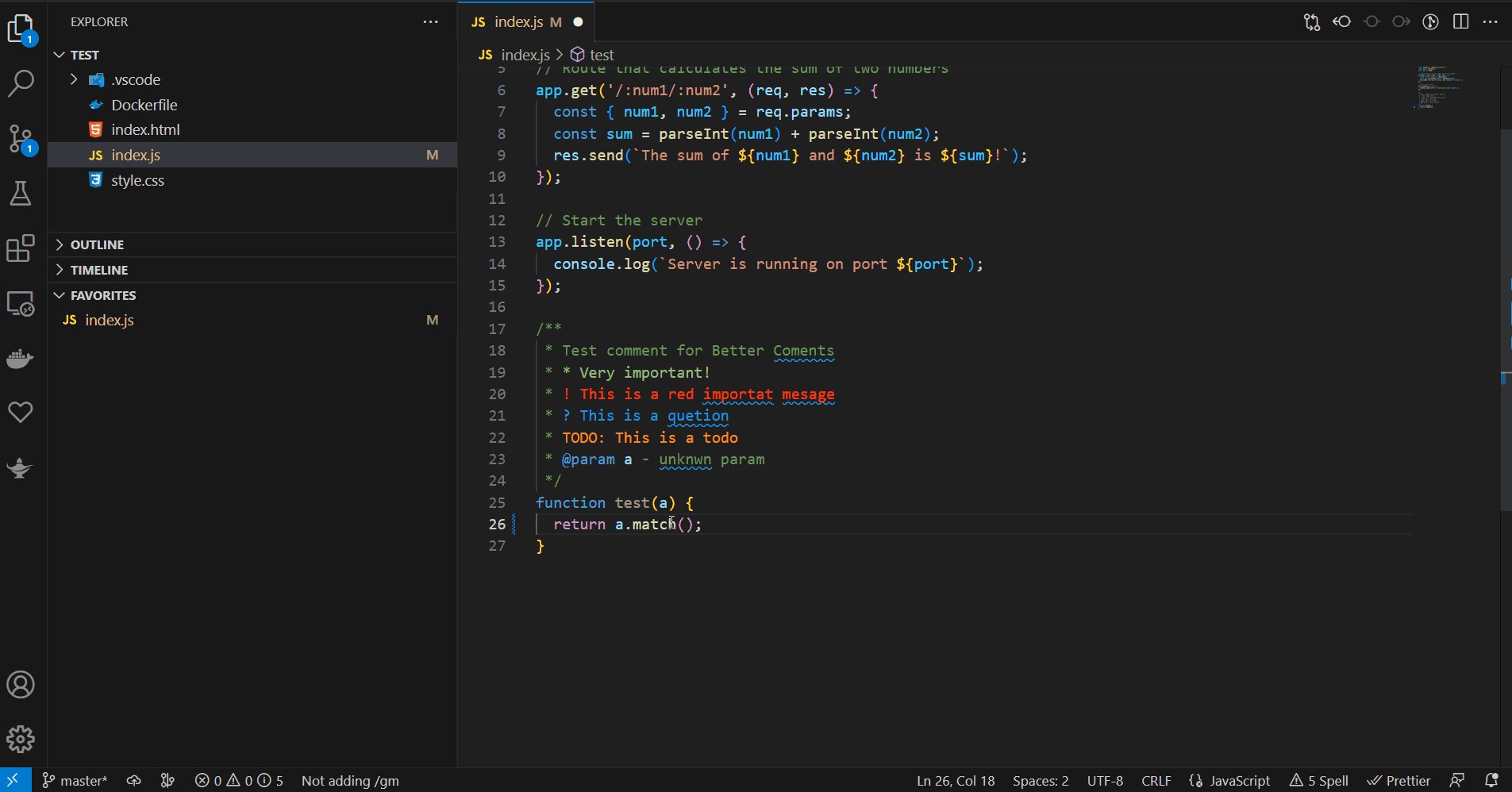
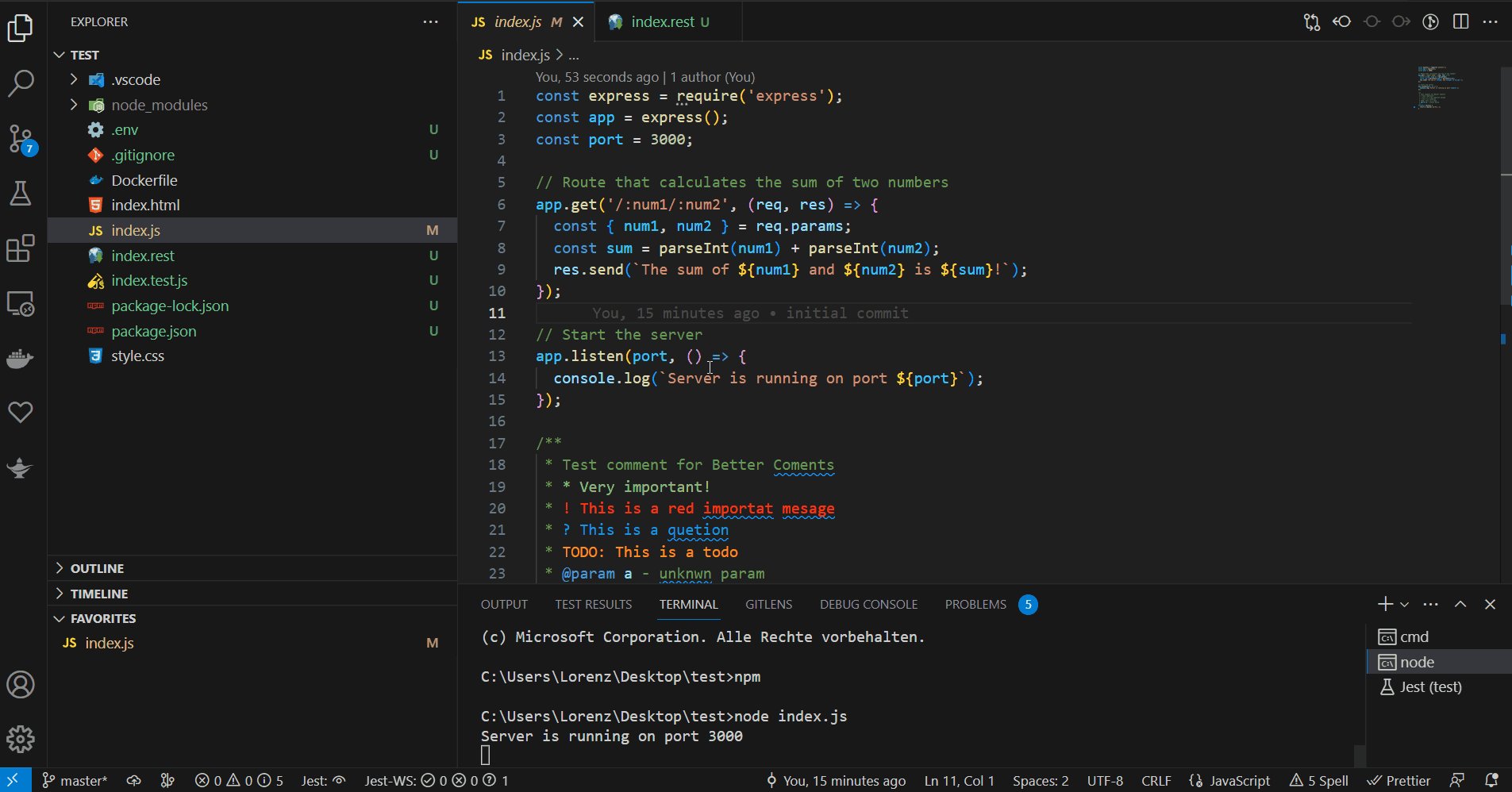
5. Better Comments
A small but good extension. It highlights comments with different keywords, like “TODO” or starting with an exclamation mark, so you can’t miss the comment at all.

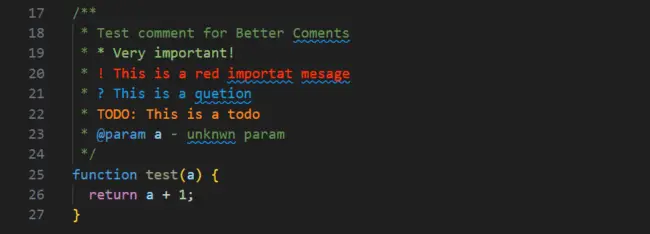
6. Code Spell Checker
Also a small but nice extension, which I see as an extension for “Better Comments”. It underlines spelling mistakes for you. This can increase the quality of your comments.

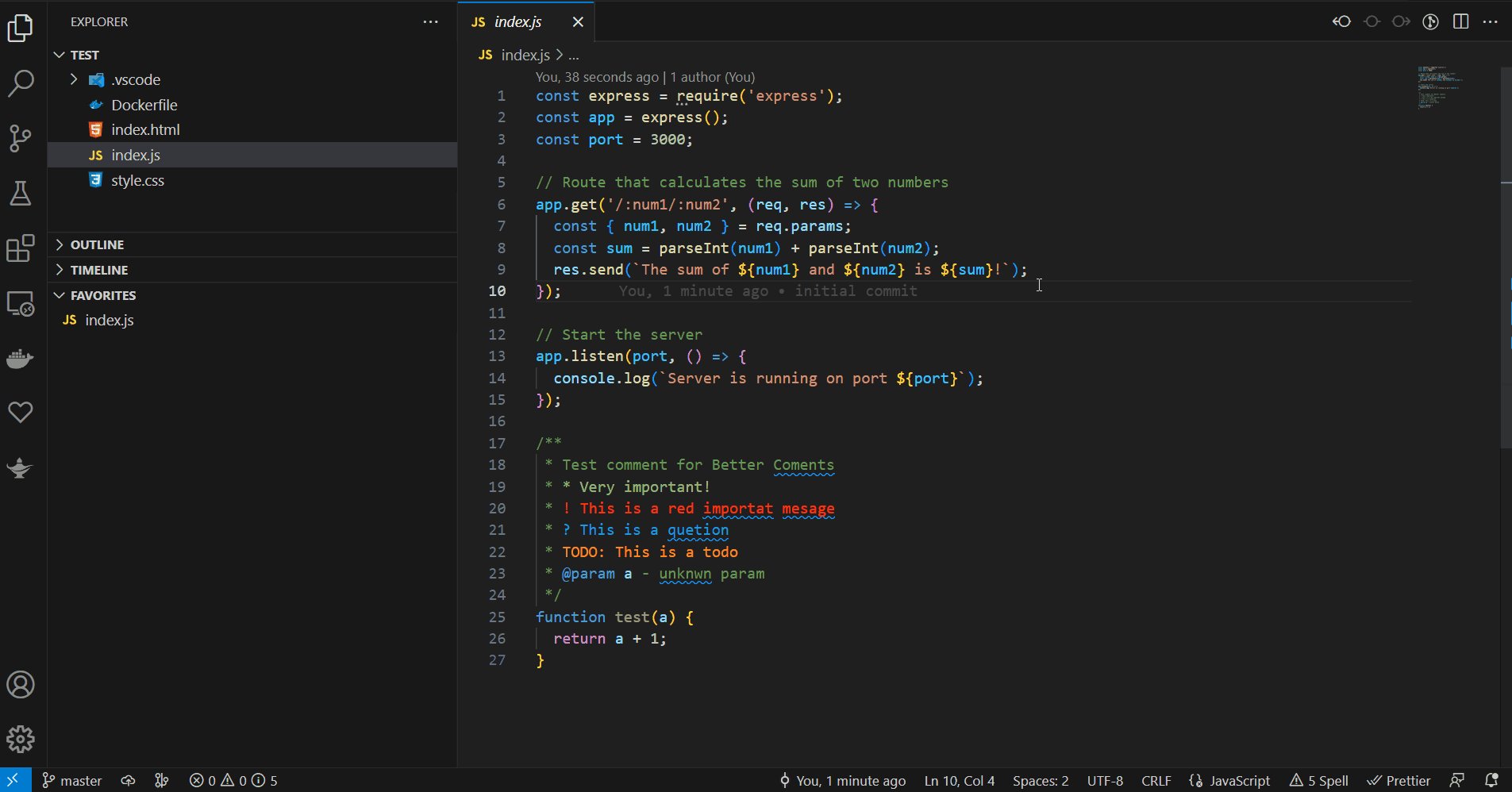
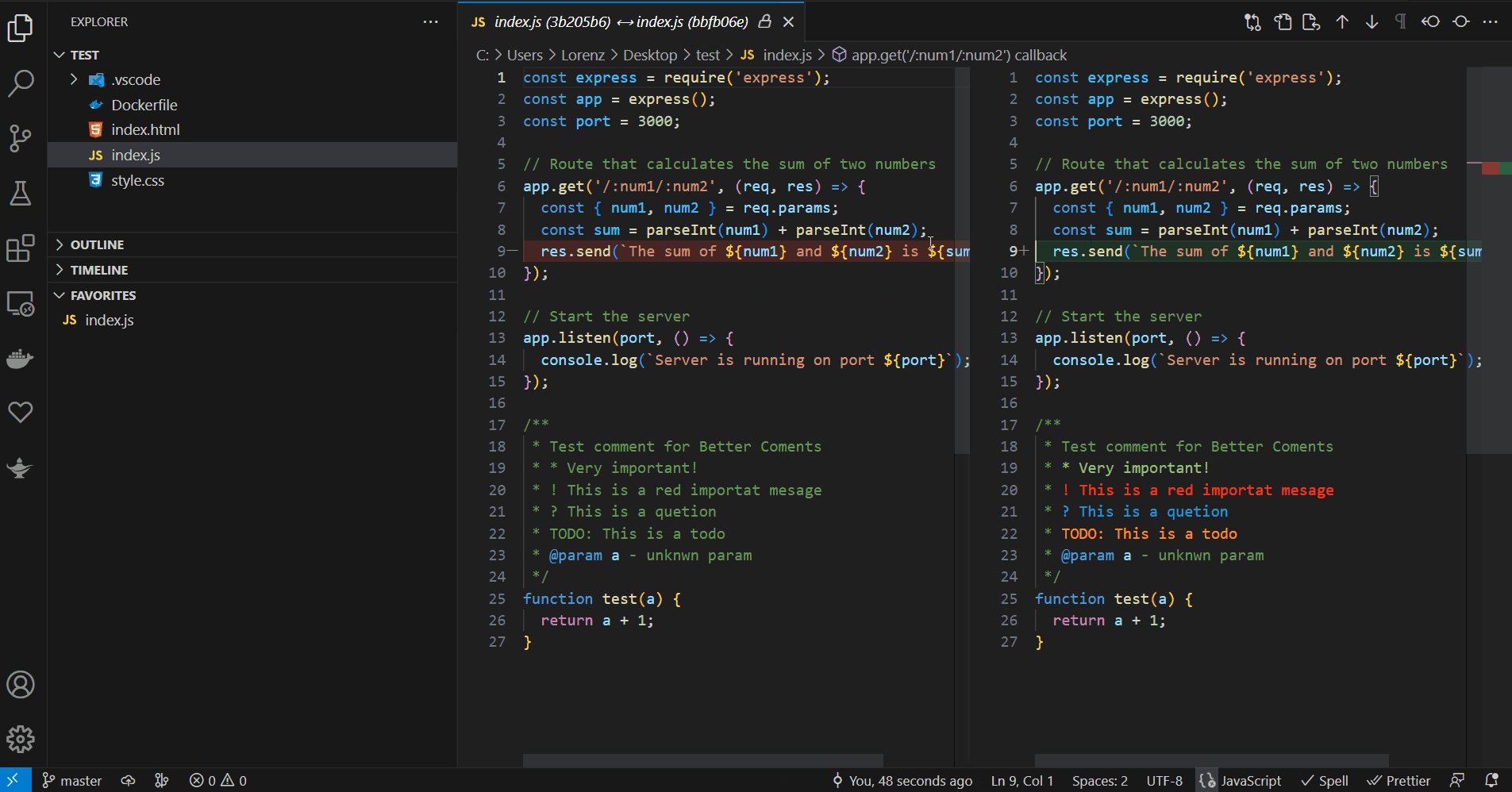
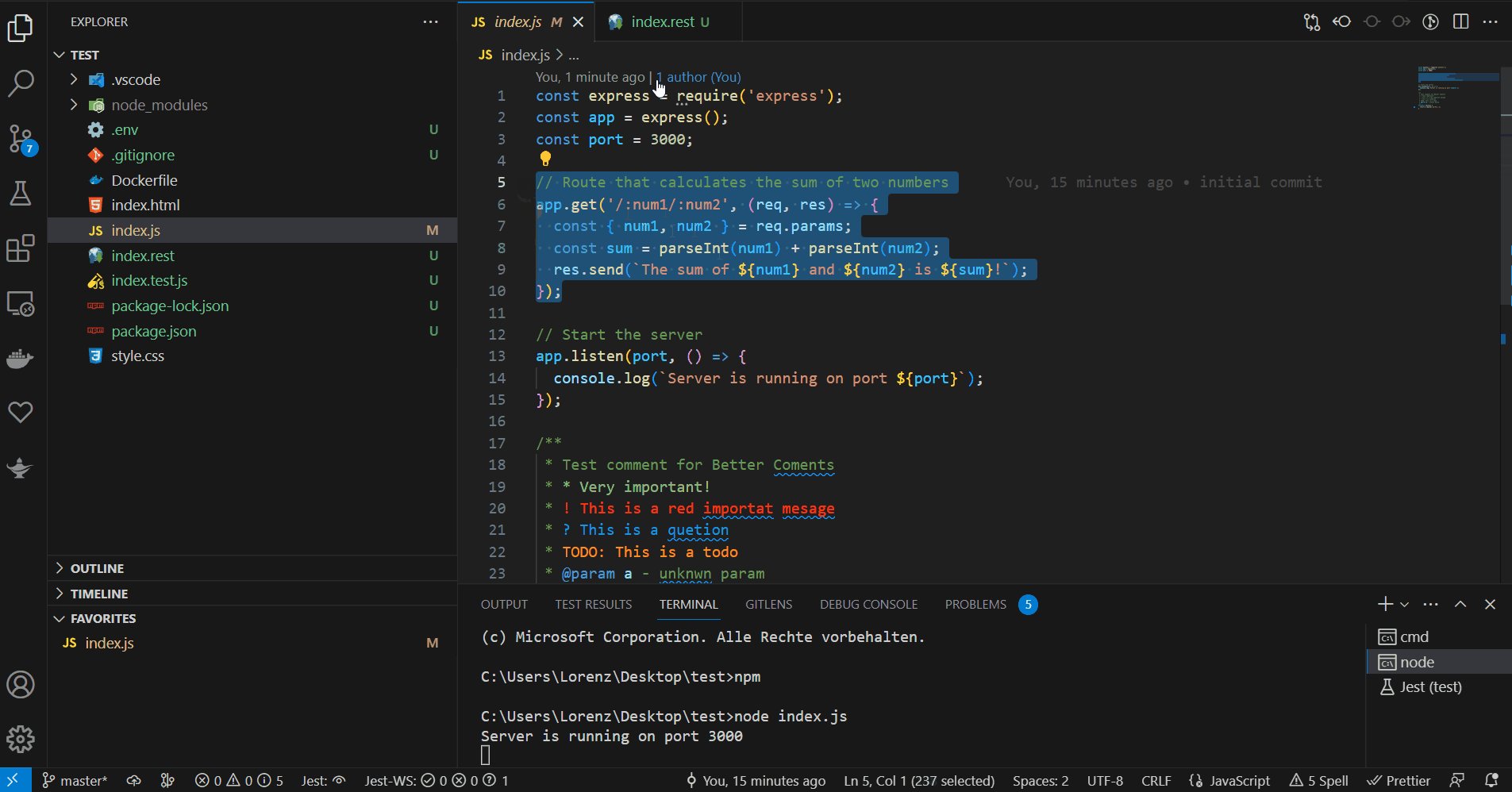
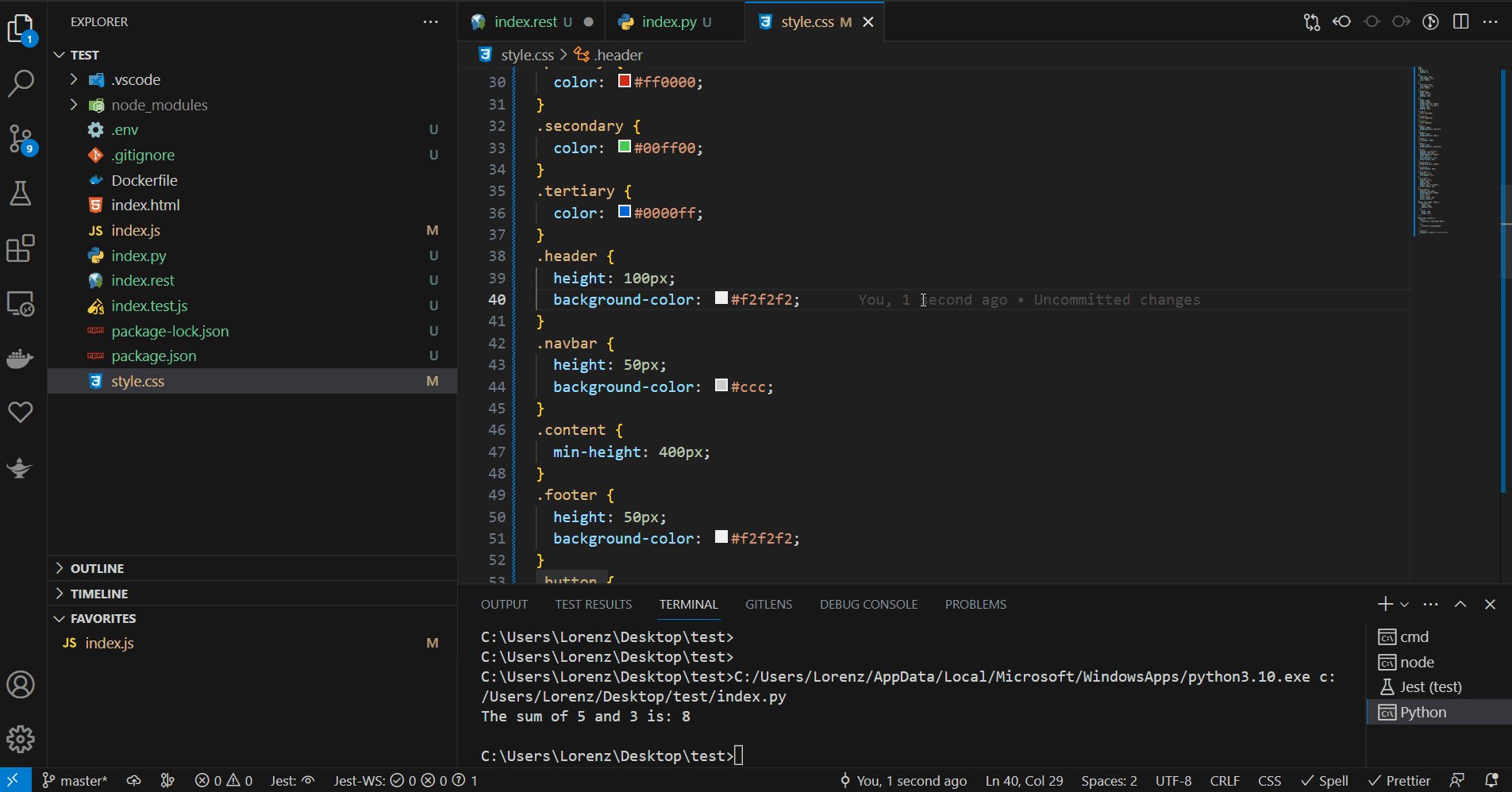
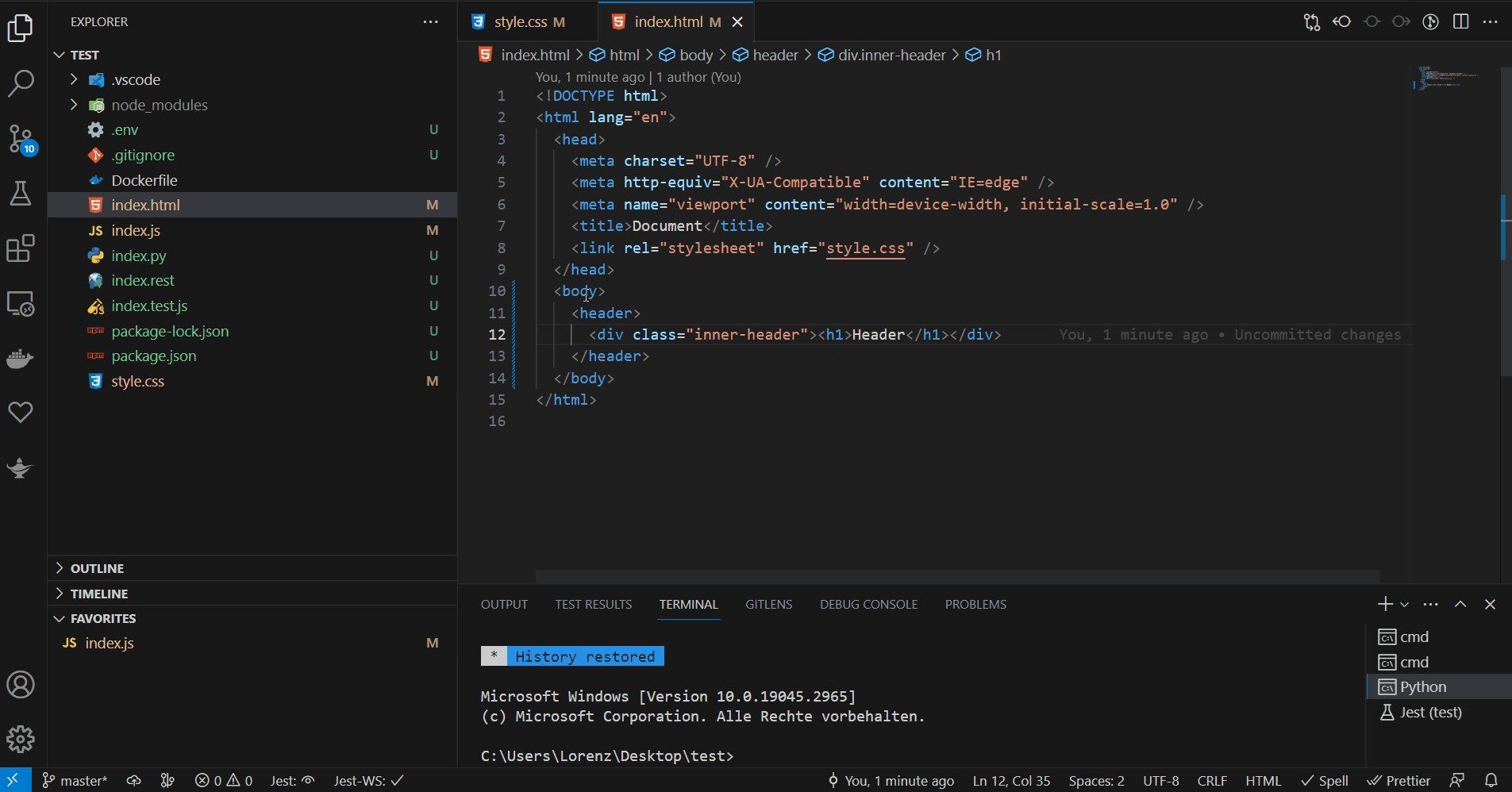
7. GitLens – Git supercharged
Visual Studio already has a built-in Git client – so far so good. But GitLens extends the functionality even further, so that you can see the last commit message directly after each line of code, compare it directly with the changes and much more. Be sure to try it out!

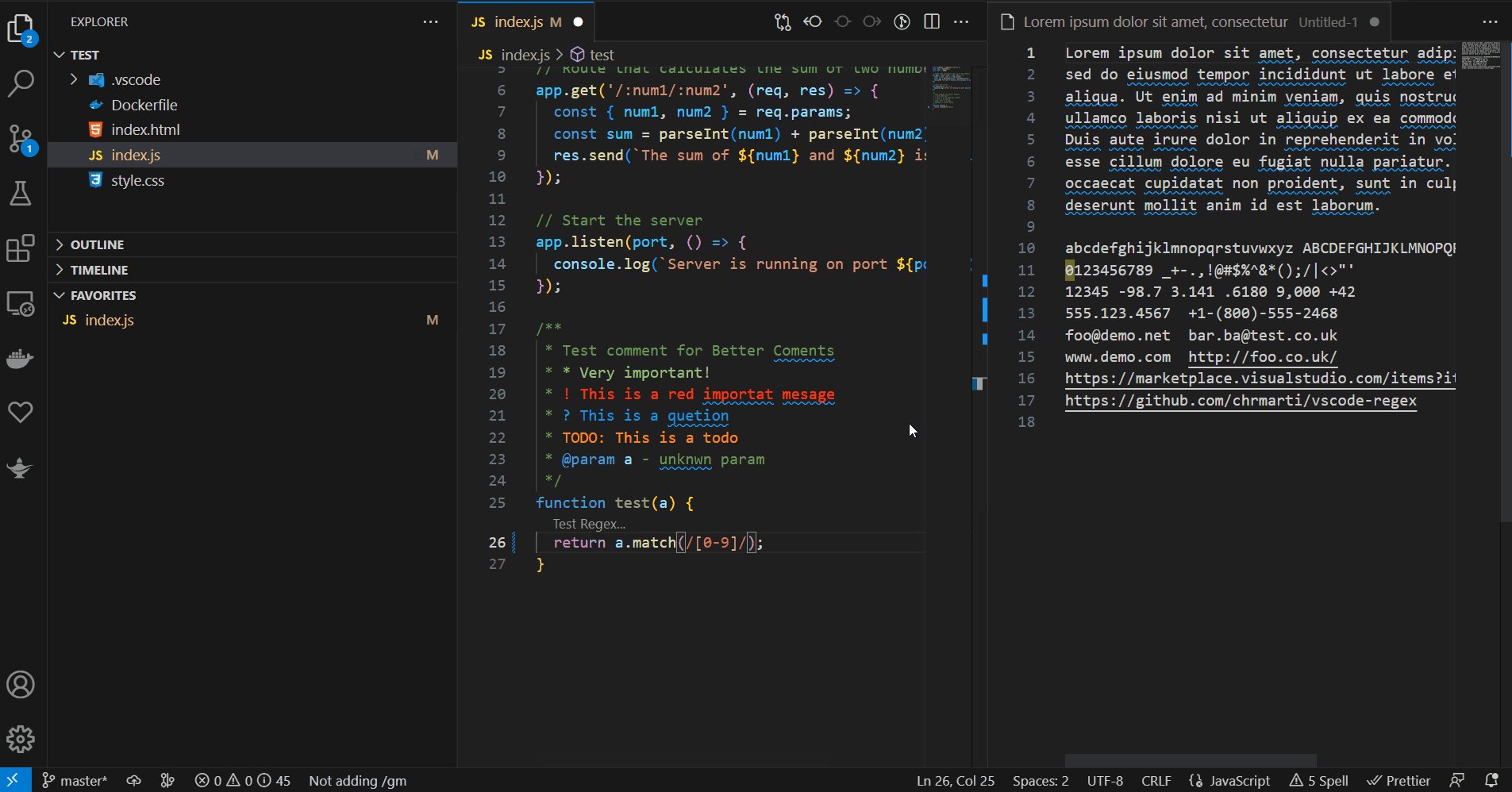
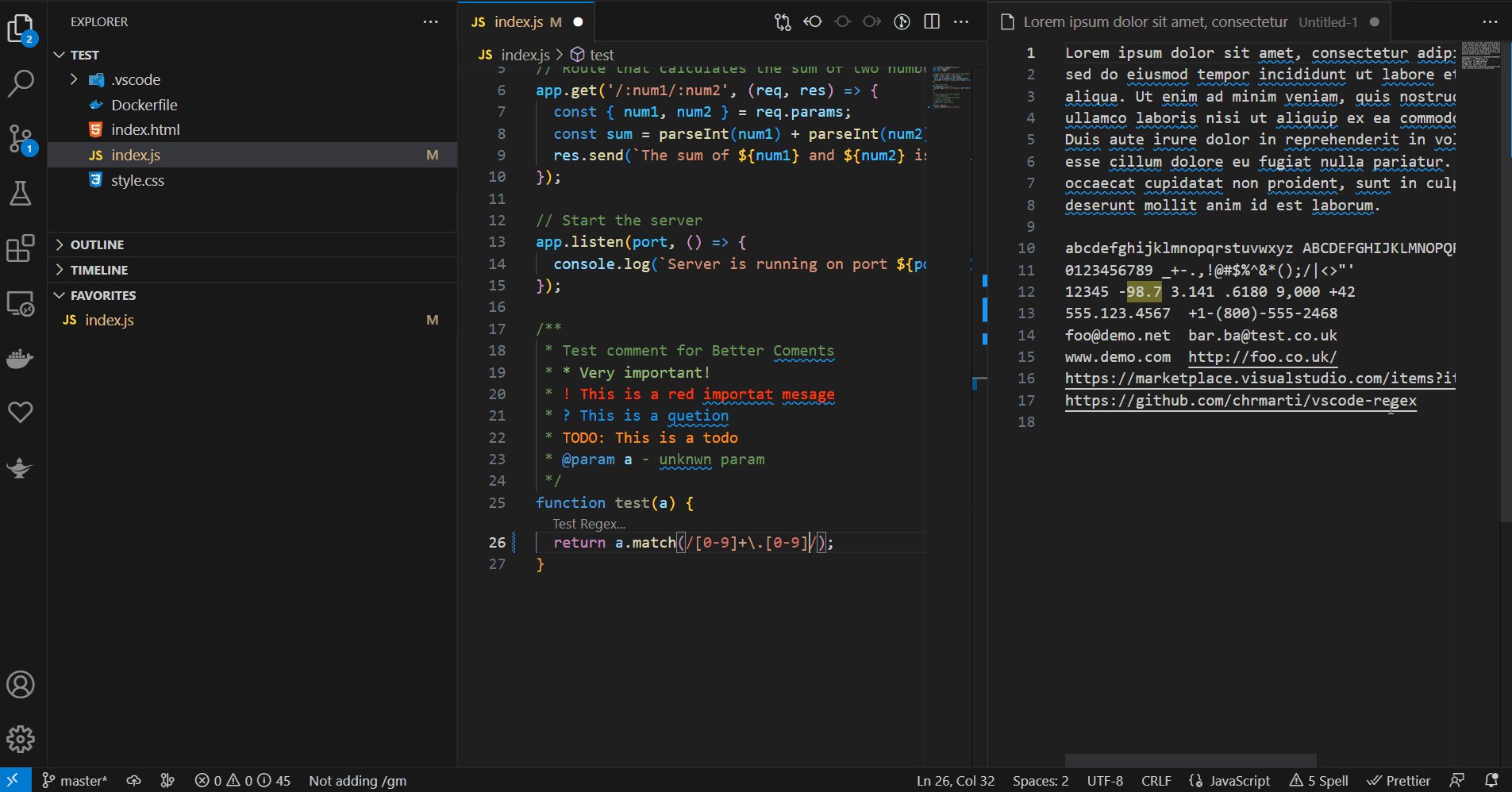
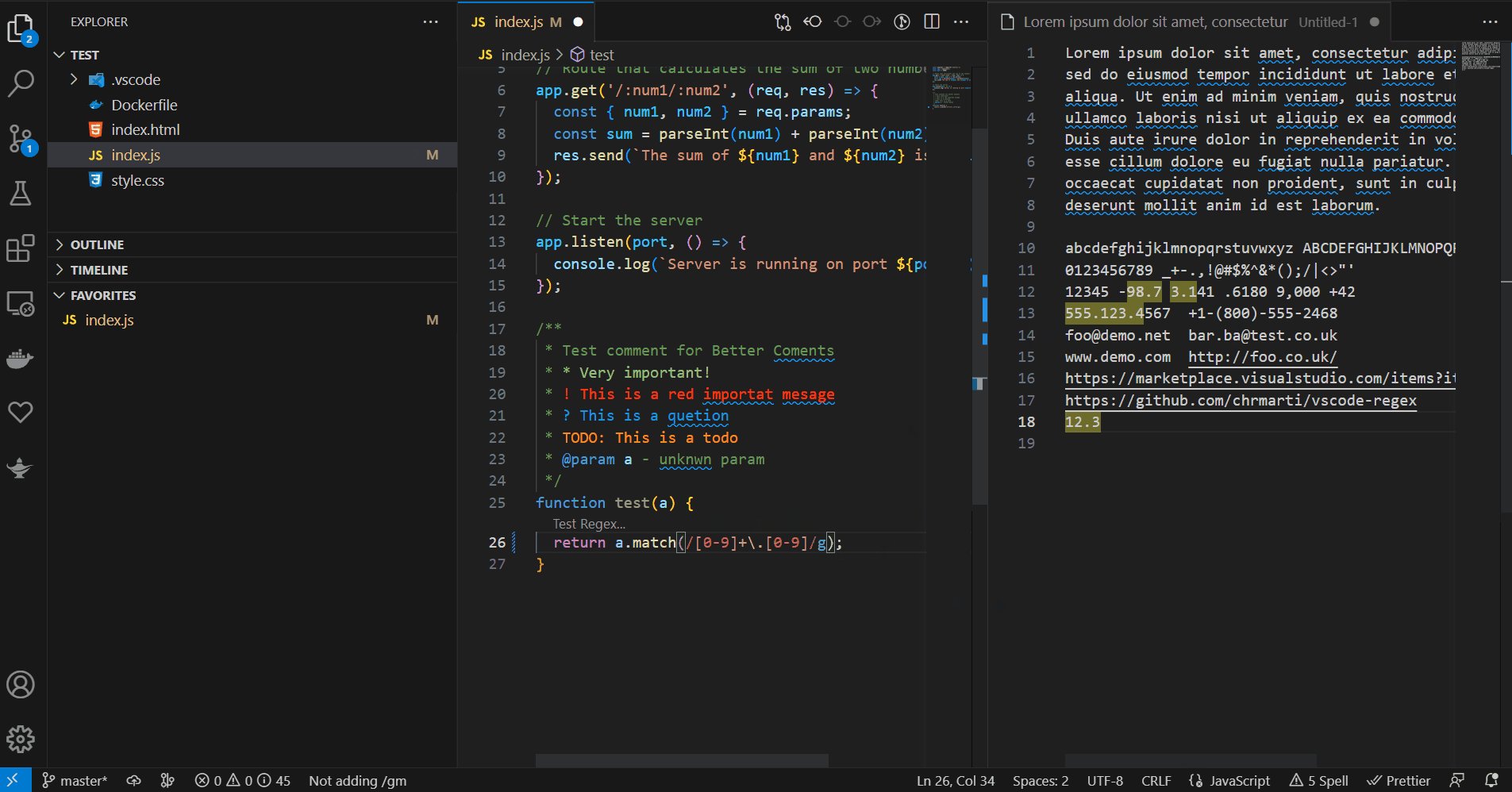
8. Regex Previewer
Regular expressions can be found in pretty much every app. However, creating them can sometimes be a bit tricky. This is where Regex Previewer comes in and shows you directly the matches of your expression in a second window. This way you can debug directly live.

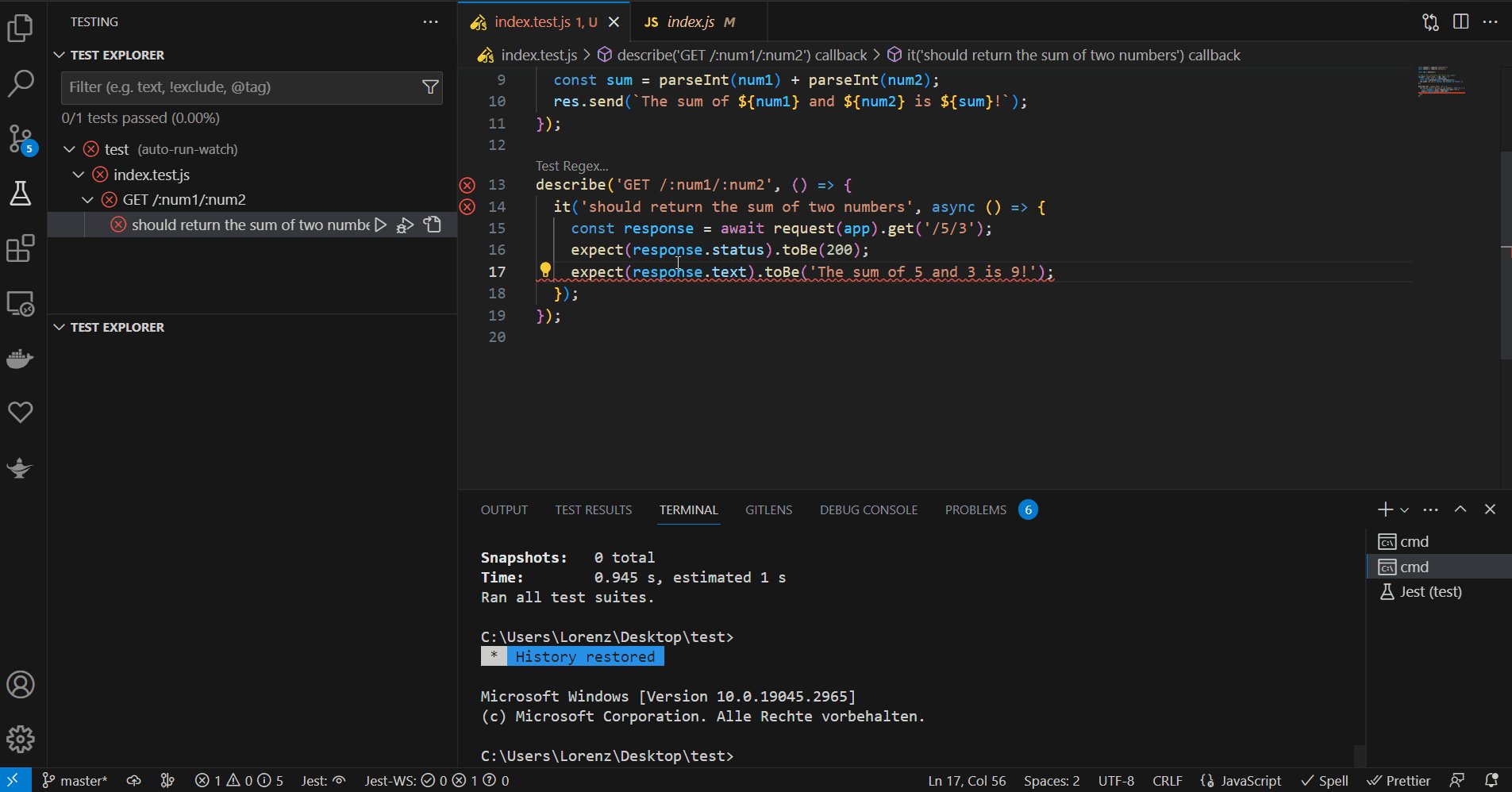
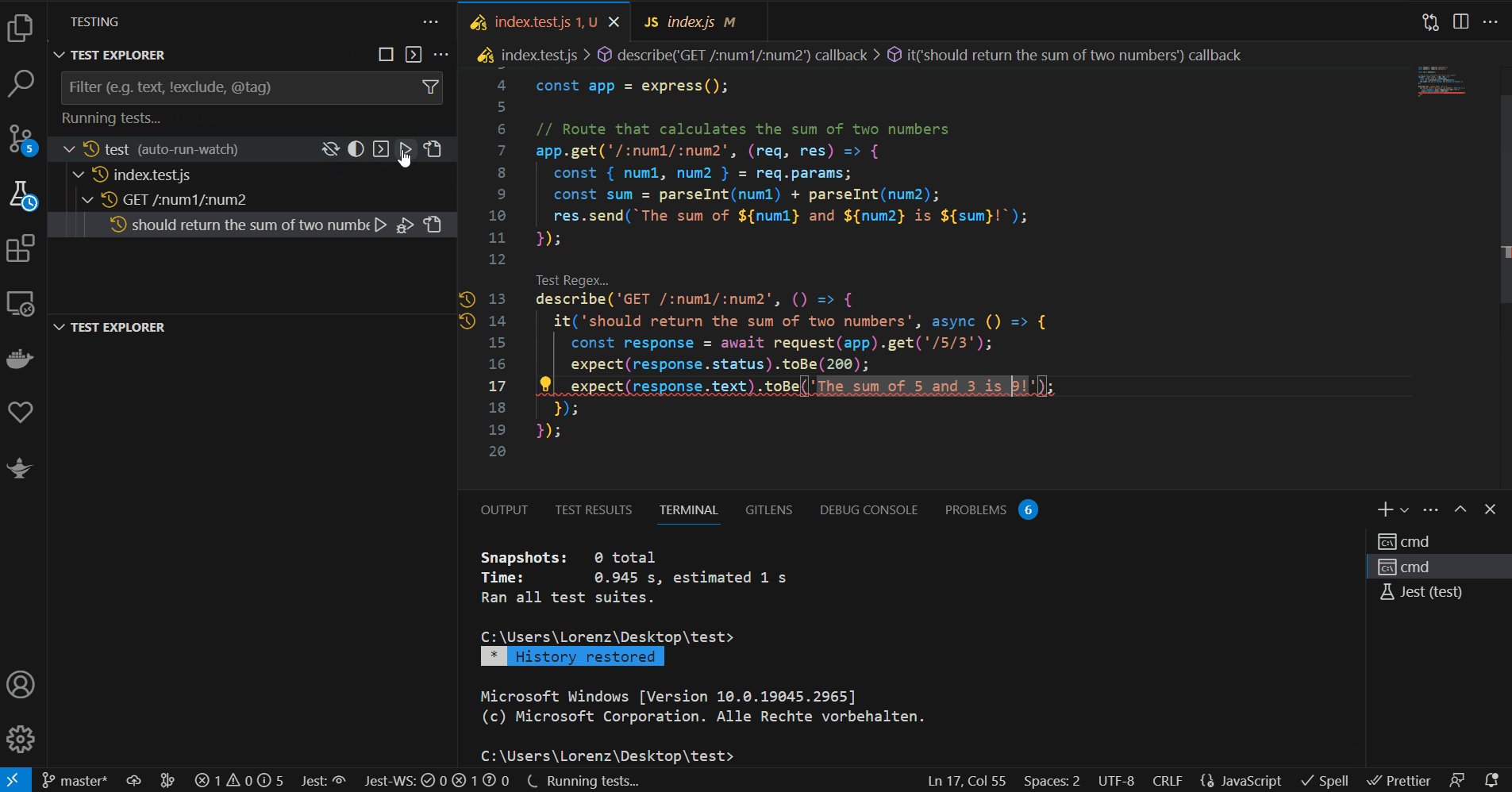
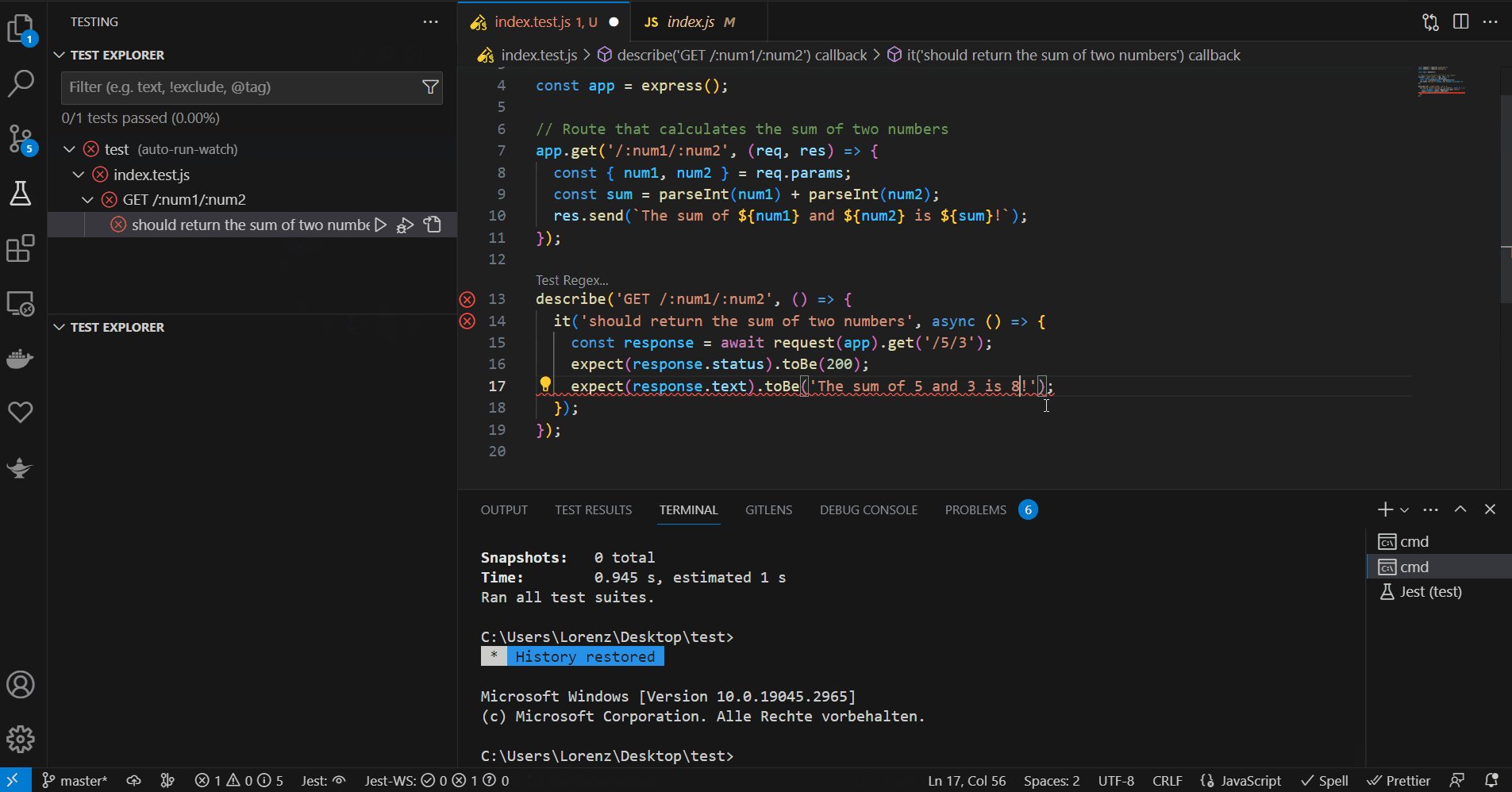
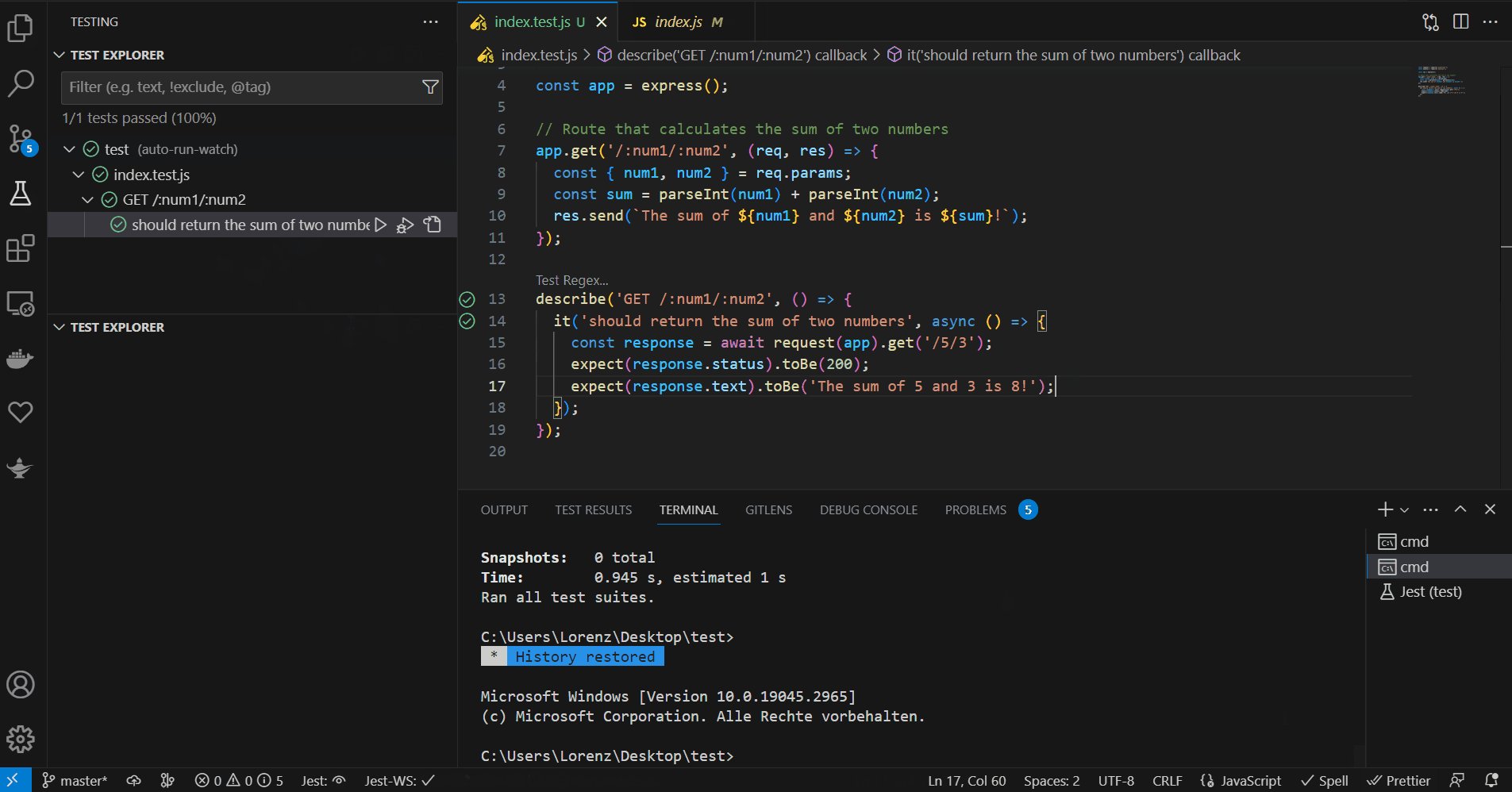
9. Test Explorer UI
Testing is very important, but sometimes it can be very annoying and time consuming. Test Explorer UI can take some of the work out of this by showing you all the tests graphically and also running and evaluating them directly when you save them.

10. Remote – SSH
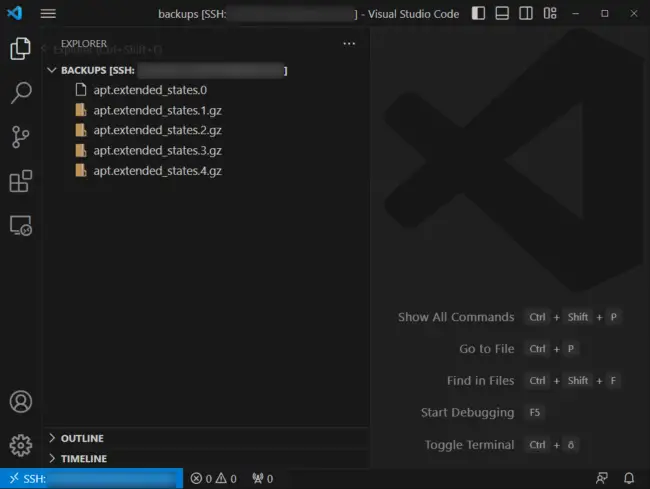
If you often work on external systems, you should have a look at “Remote – SSH”. This VSCode extension establishes a connection via SSH, so that you can execute SSH commands directly in the terminal and – what I find even cooler – you can open the files in the explorer directly via SFTP, instead of having to edit them manually via an FTP client.

All other VSCode extensions are more specialized for developers working in the field of web development.
11. Node.js Extensions Pack
As a Node.js developer, you really need this plugin. It helps you complete imports, simplifies npm commands and much, much more.

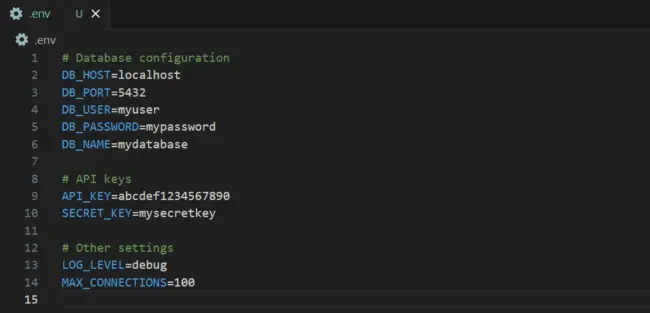
12. DotENV
DotENV highlighted your .env files, simple but useful.

13. ESLint
All JavaScript & Typescript developers will know and love ESLint. The VSCode extension of the same name implements ESLint in VSCode. For this, ESLint must be installed globally via npm (npm i -g eslint).

14. Jest
The testing framework Jest has many functions, which the VSCode extension Jest implements via autocompletion in Visual Studio. This should save you some time writing tests.

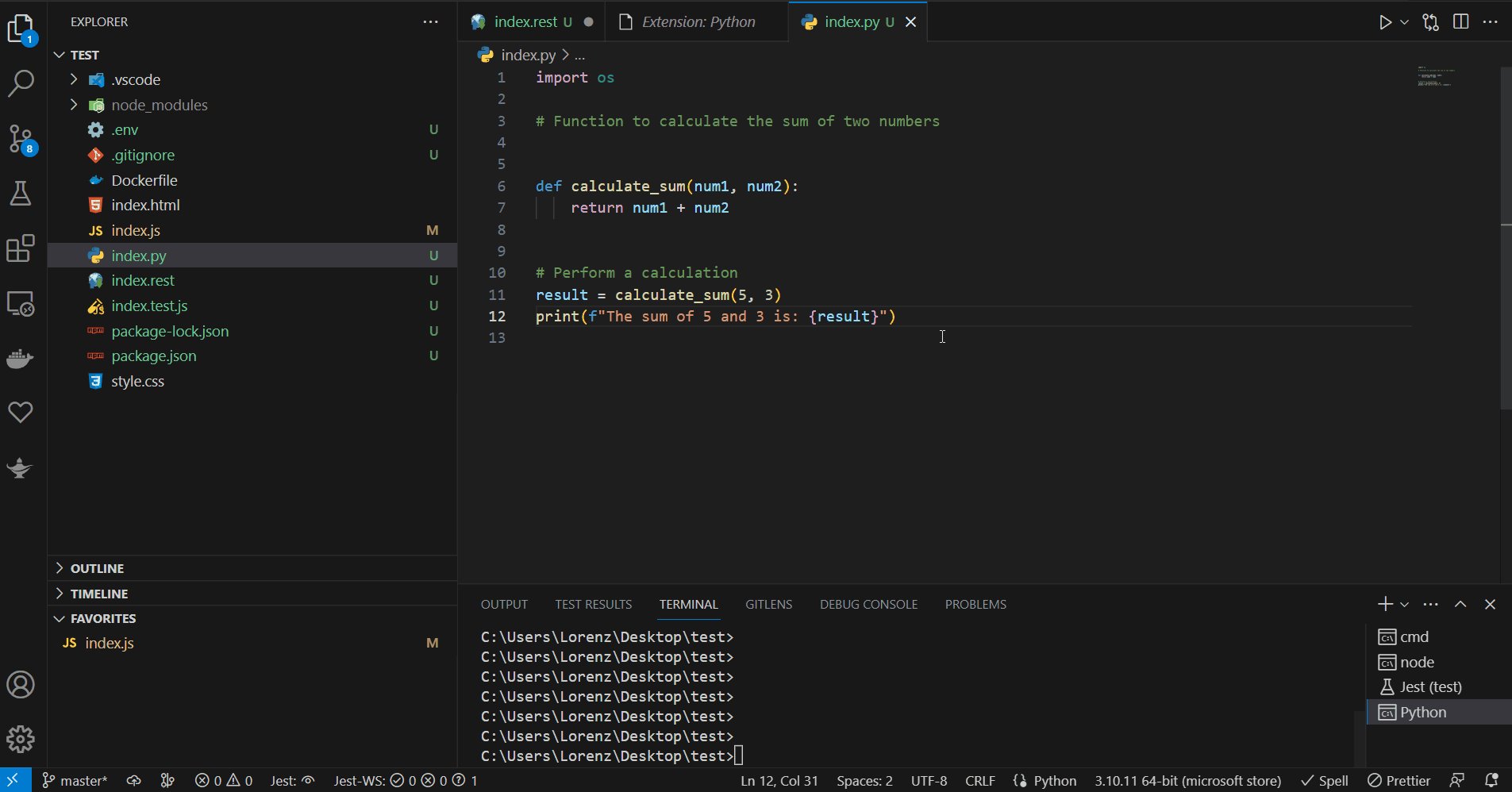
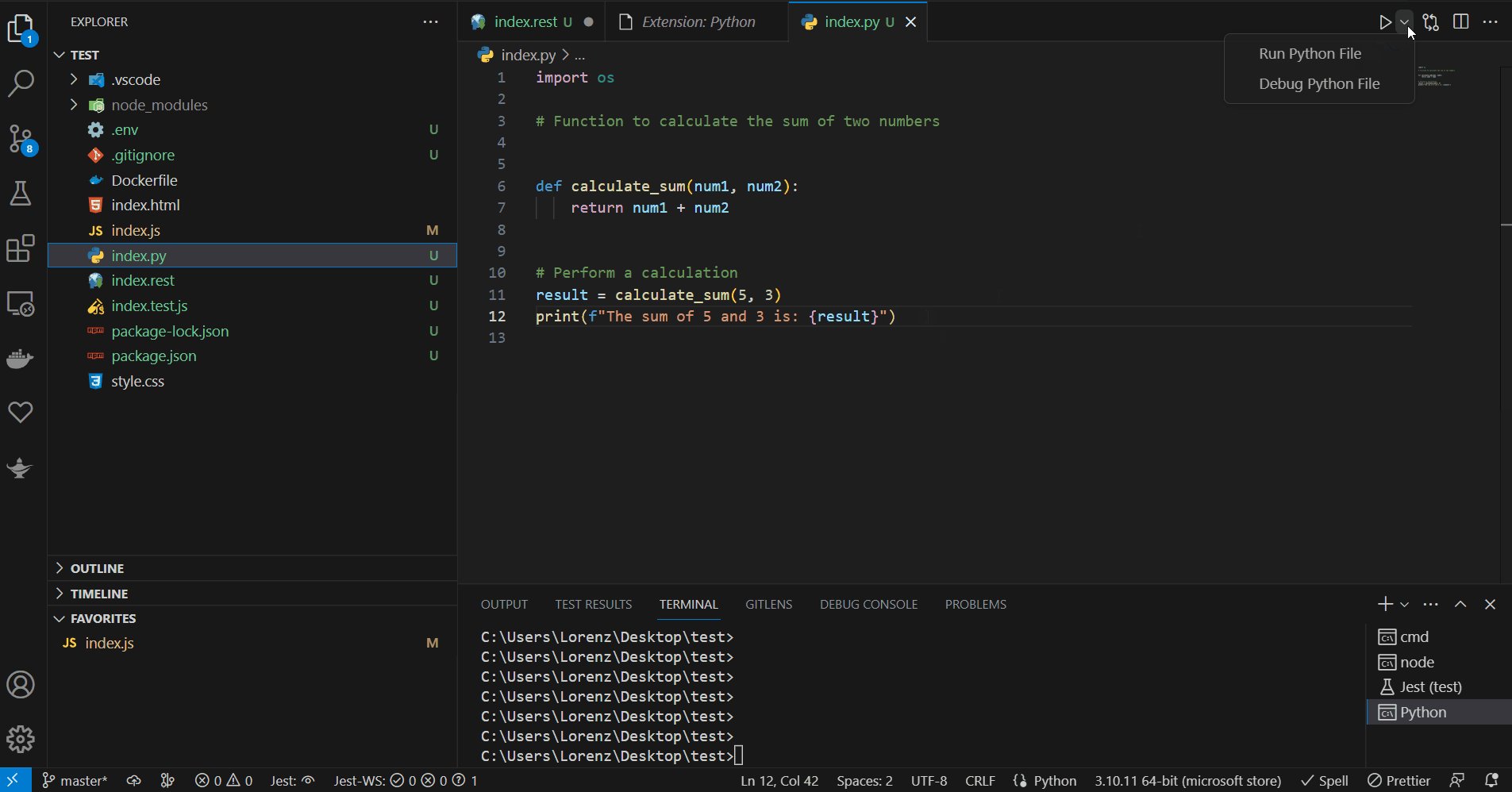
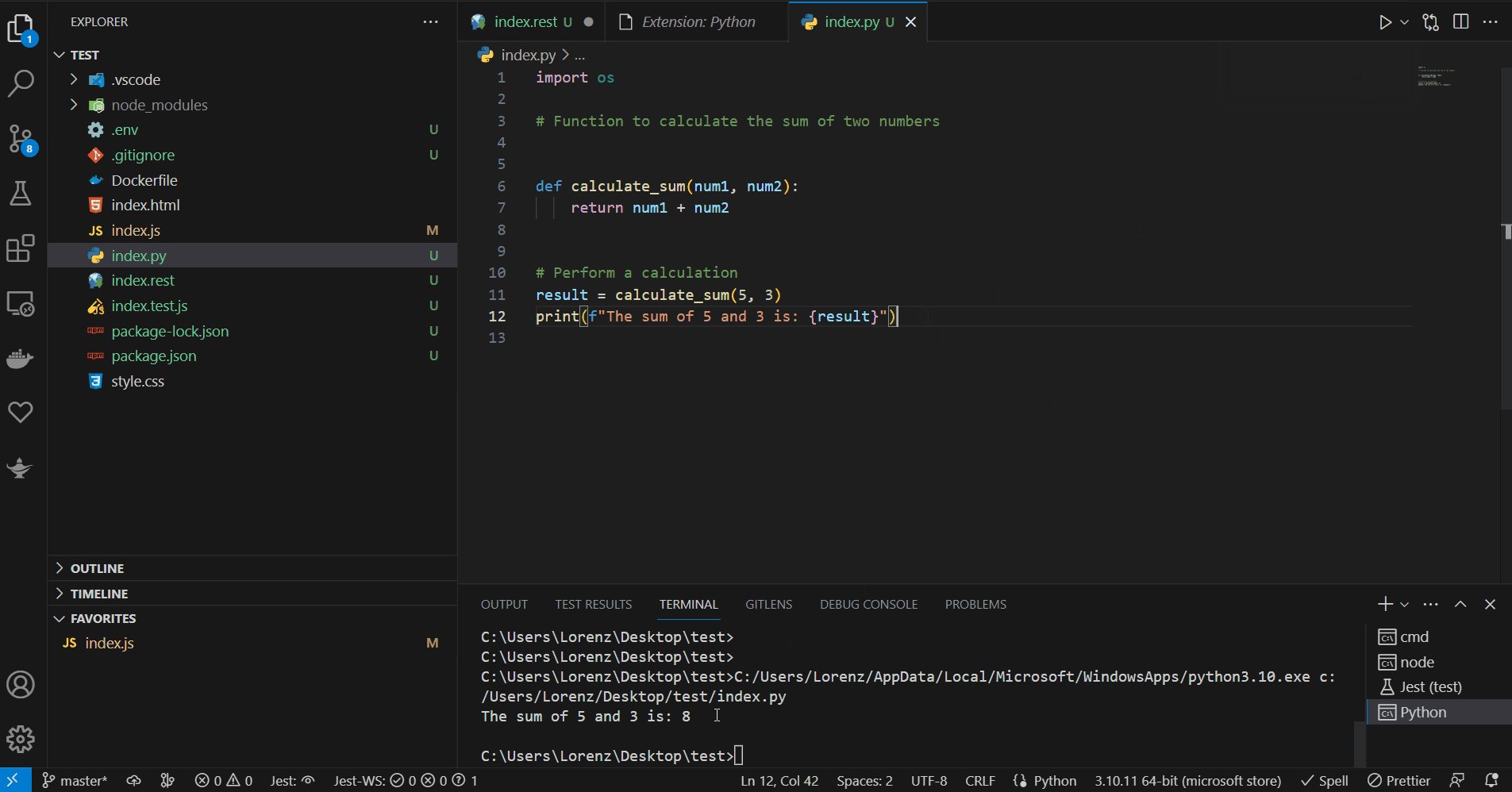
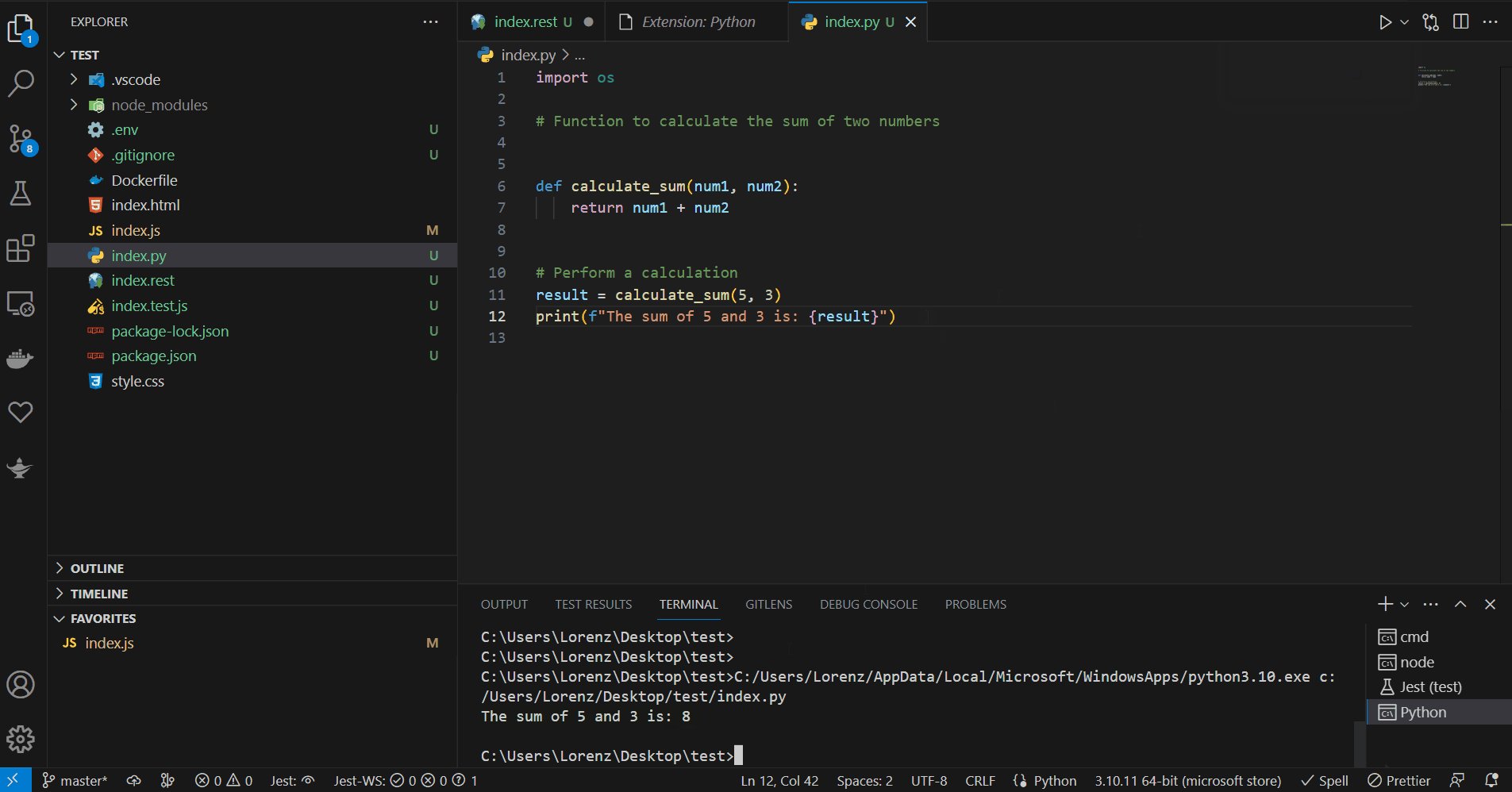
15. Python
As a Python developer you need this extension. It implements Python directly in Visual Studio. Via an arrow you can execute your Python app directly, debug it and of course highlighting and autocompletion are also included in this plugin.

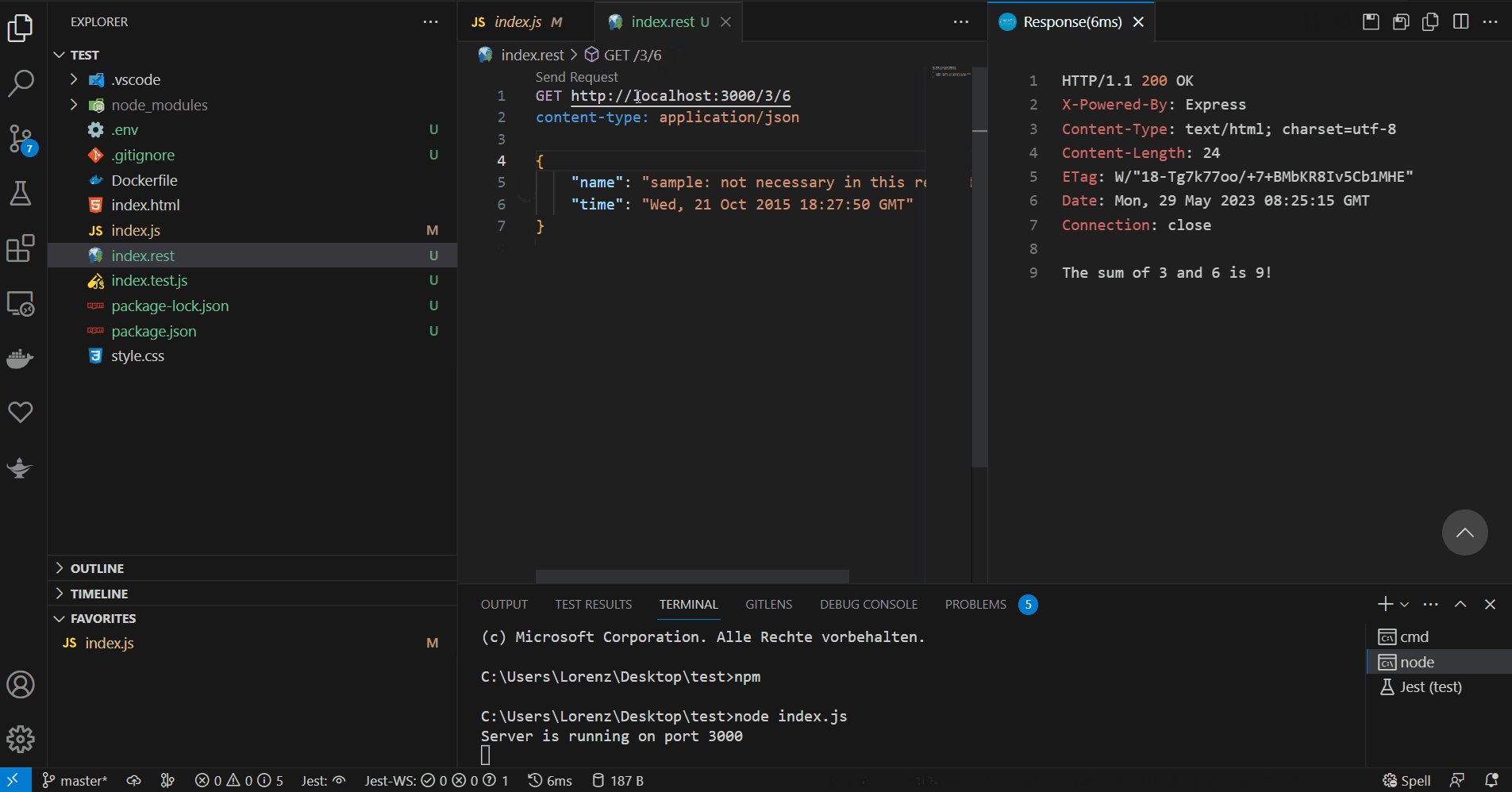
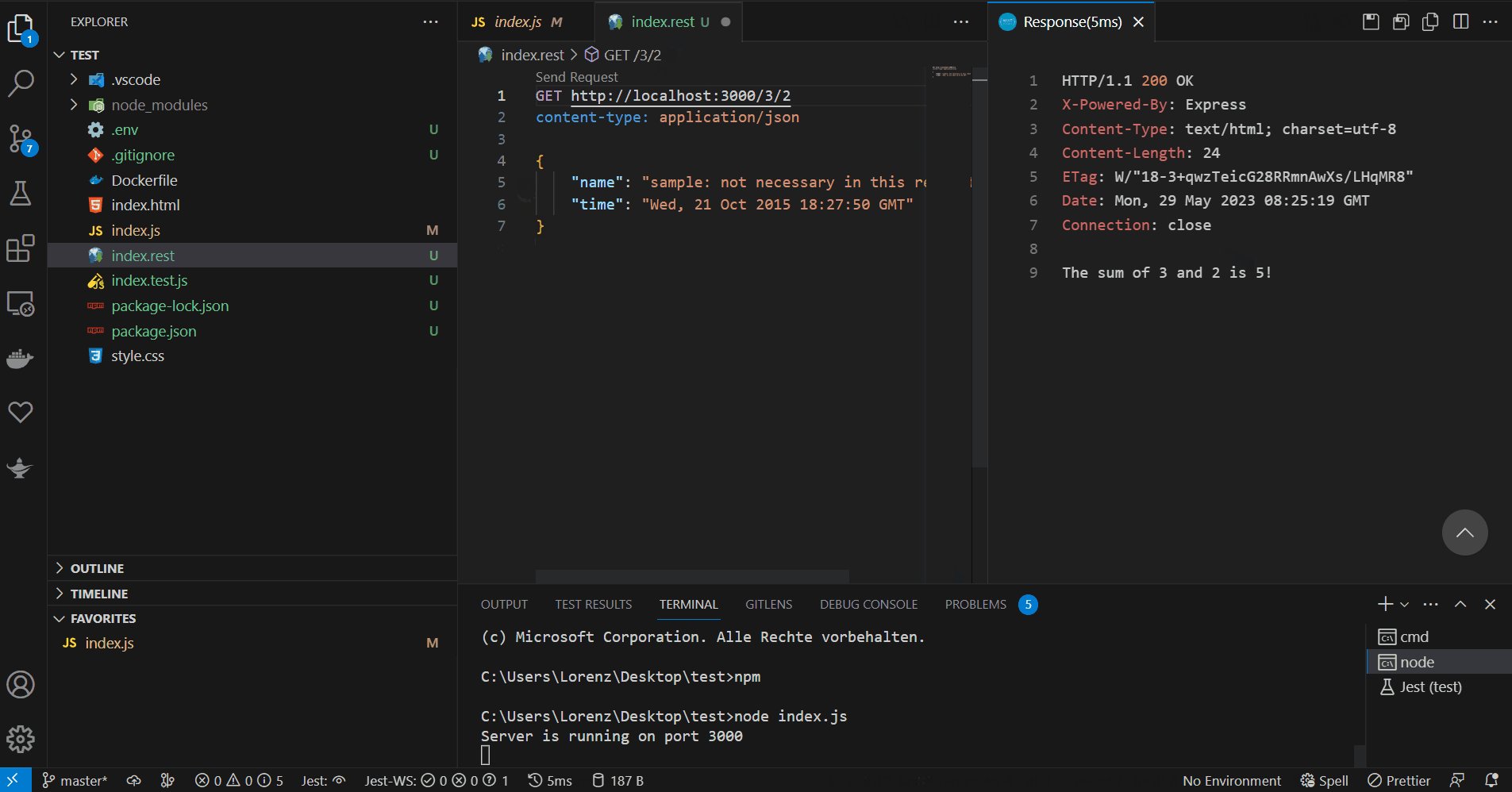
16. REST Client
With REST Client you can now test your Rest API even faster and easier in the code editor. You can execute requests using a very simple syntax. Of course you can customize all header data as you like. So you have your tests directly near your code.

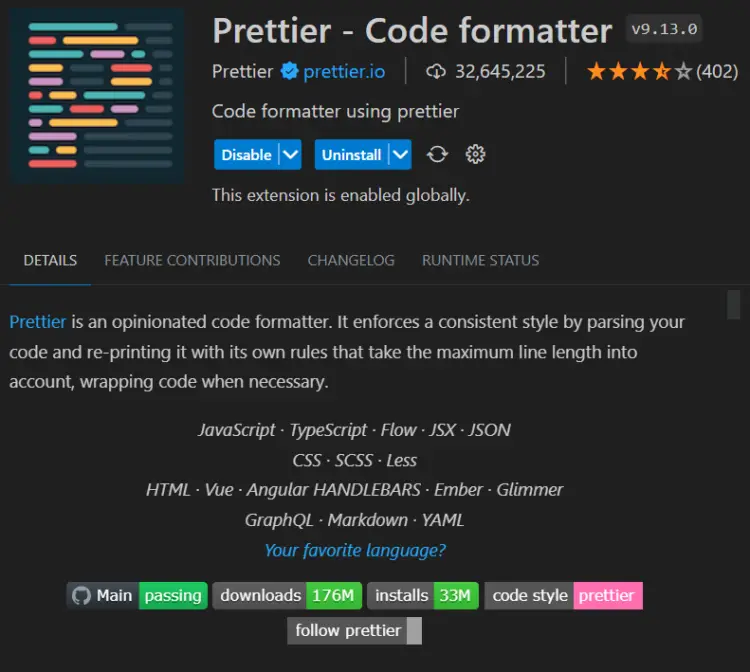
17. Prettier – Code formatter
Prettier supports numerous languages and formats the code so that it is easy to read and it provides a uniform standard for all developers of your project.

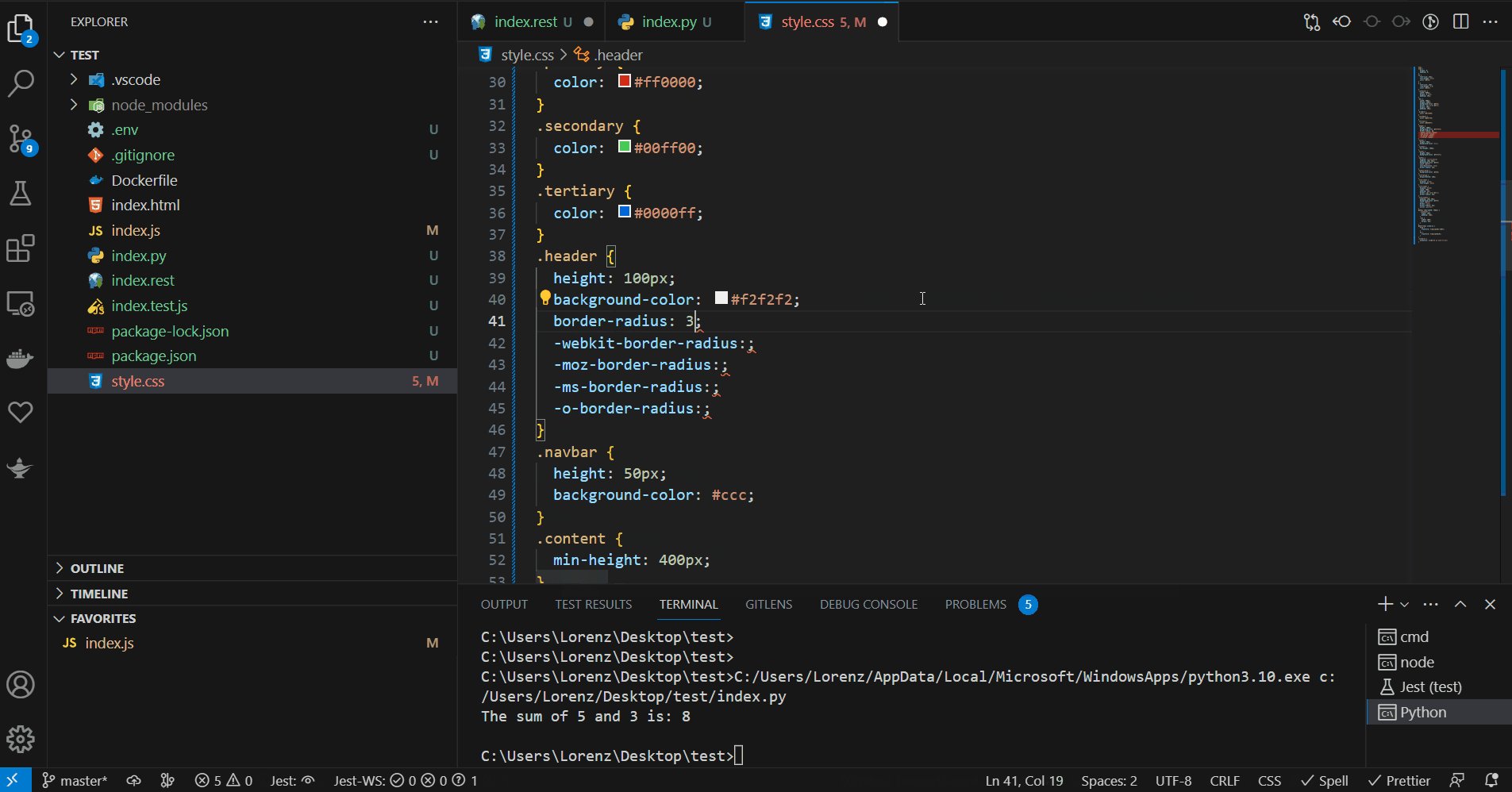
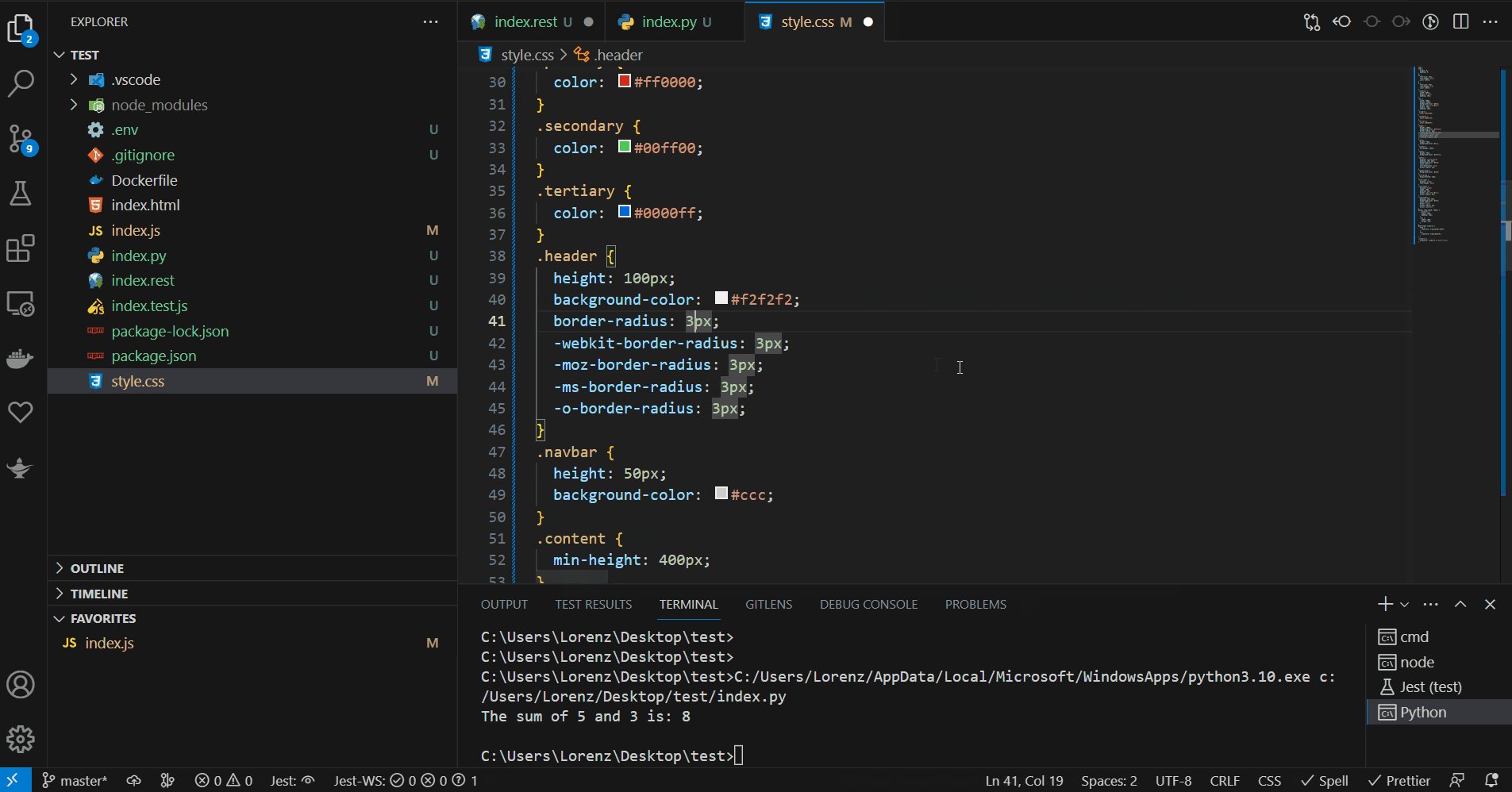
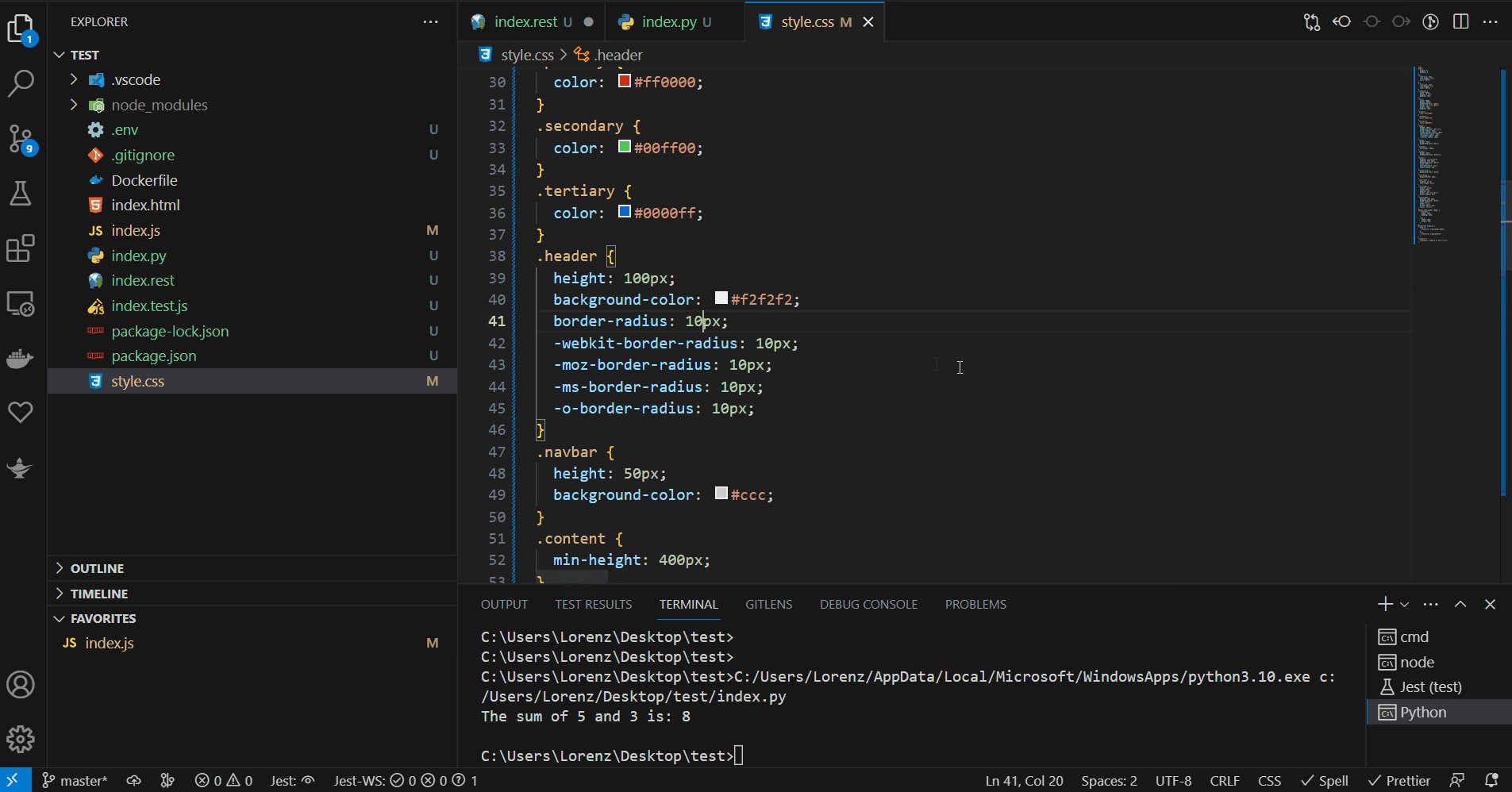
18. css-auto-prefix
CSS requires prefixes for some attributes for certain browsers. These are often forgotten when programming. This extension puts an end to that. As soon as you write a CSS property or even just click on it, the corresponding lines with the browser prefixes are automatically added.

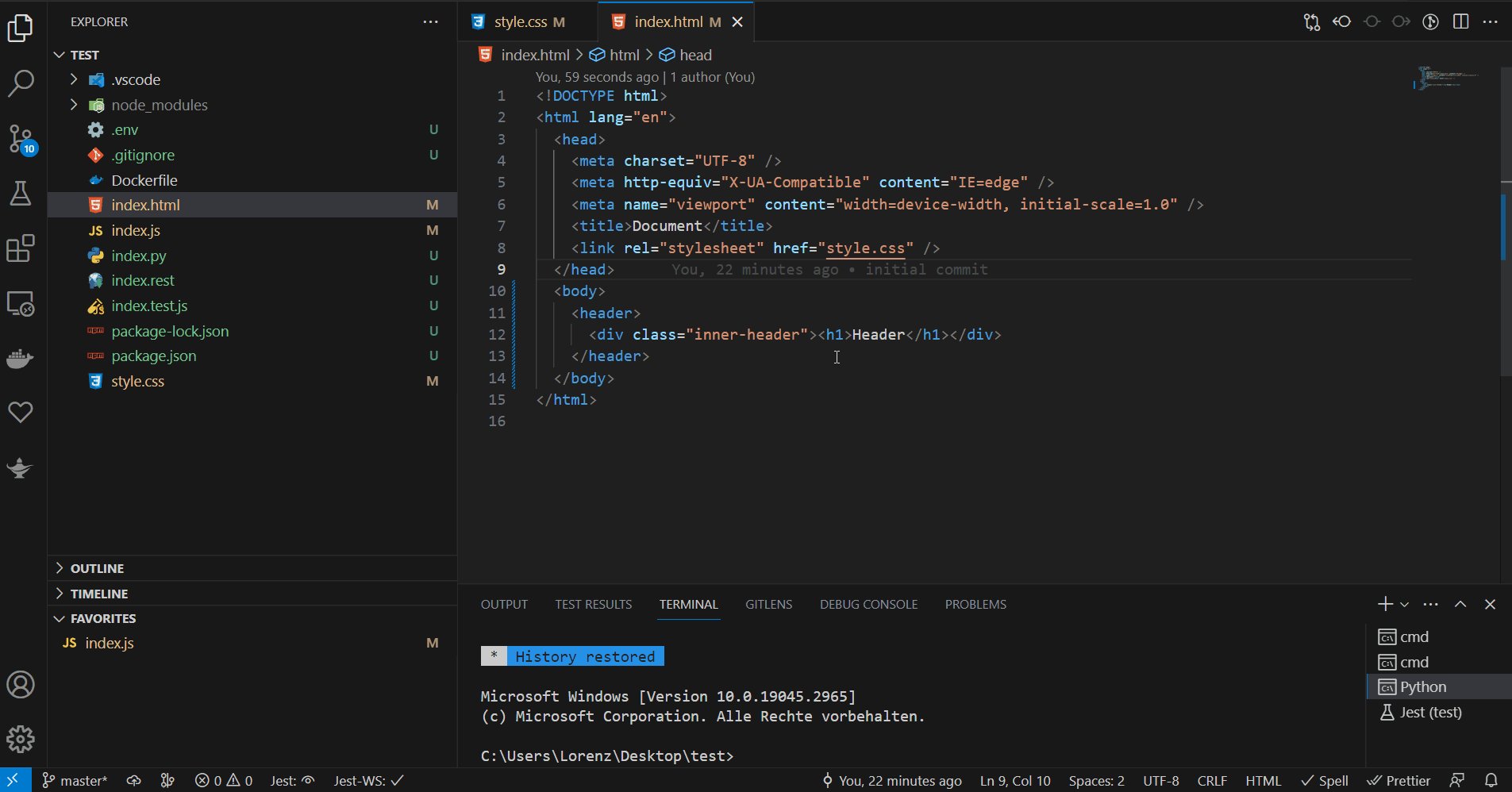
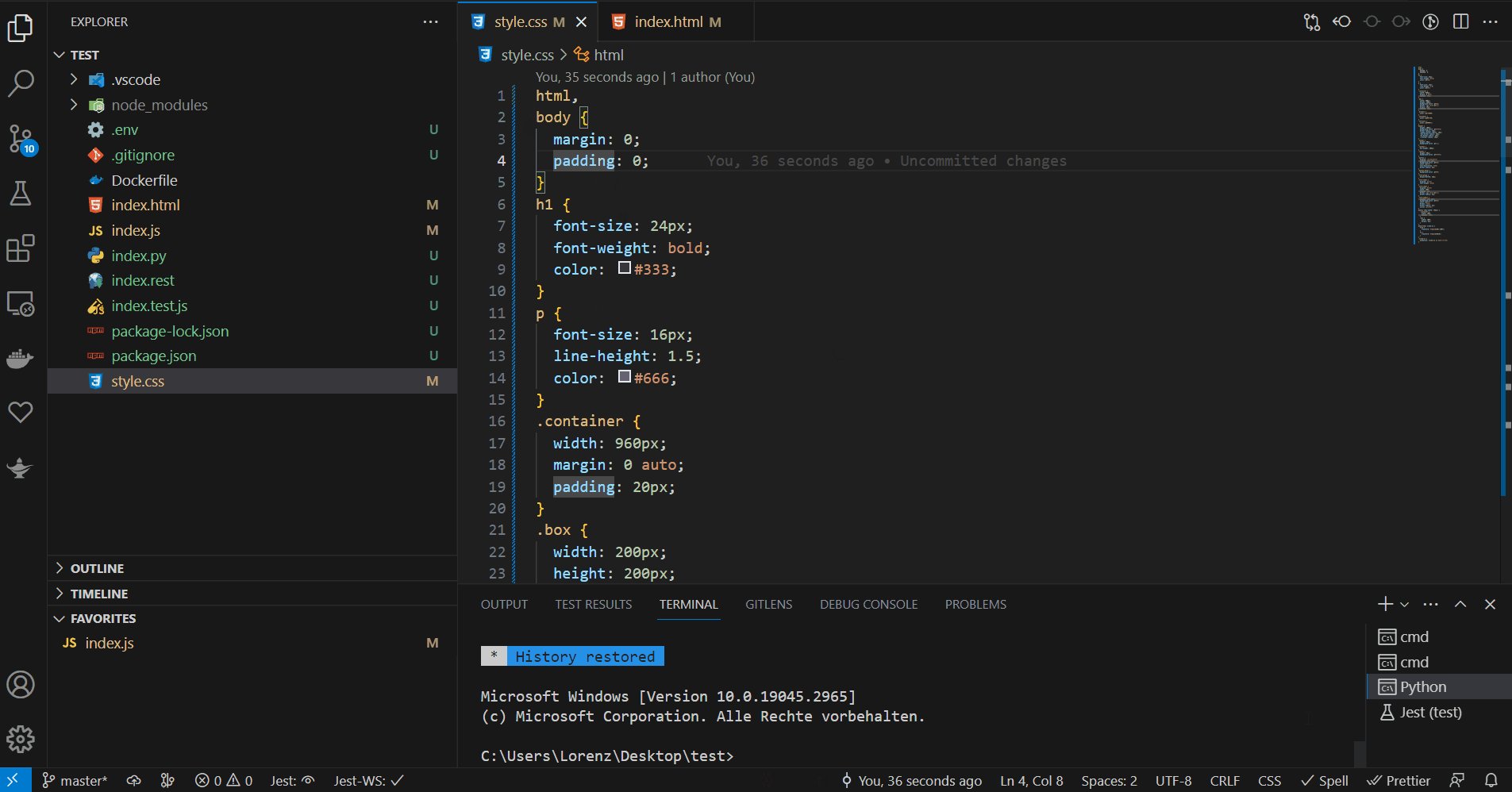
19. CSS Peek
This VSCode extension connects your CSS rules with the corresponding HTML tag and vice versa. So you don’t have to search for the rules anymore, but can jump directly to the right place.

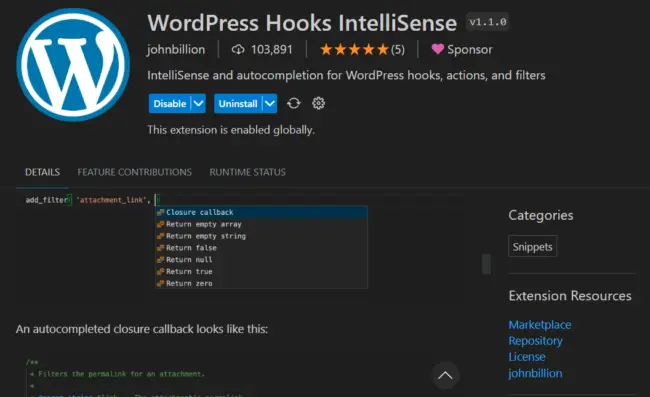
20. WordPress Hooks IntelliSense
WordPress has a lot of its own functions, which you can’t know by heart – let alone the syntax. The plugin WordPress Hooks IntelliSense offers you an autocompletion for all these functions.

➜ WordPress Hooks IntelliSense
What other VSCode extensions do you know that are your daily companion? Feel free to let me know in the comments! 🙂
-
Pingback: JSON in PHP and JavaScript: Read, Get, Send, Convert, etc.
-
Pingback: ChatGPT and AI in software development (best practices)








